
一:前言
Vue3 是 Vue2 的一个升级版,随着 2023年12月31日起 Vue2 停止维护。这意味着 Vue3 将会为未来国内一段时间里,前端的开发主流。因此熟练的掌握好 Vue3 是前端开发程序员所不可避免的一门技术栈。而 Vue3 是 Vue2 的一个升级版,其语法大多相似。不过也有不同之处。比如计算属性(computed)和监听器(watch)的写法就有所不同。接下来我会通过一个案例,来描述在 Vue3 中的写法。
二:案例代码
1、html 部分
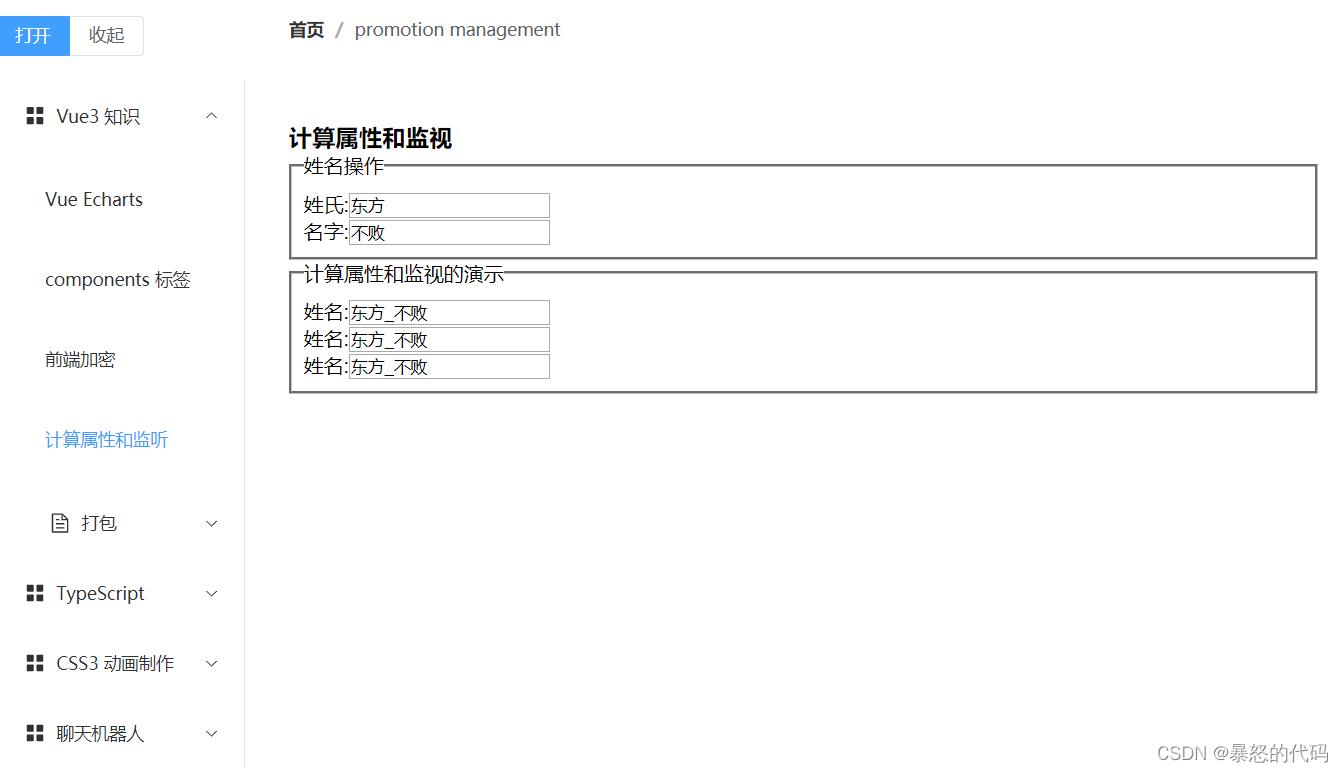
这里是 html 的代码部分,由于只是基础案例,因此界面布局是没有那么复杂的,只是一些输入框这些显示罢了。显示效果见最上方的图片。
<template><div class="el"><h1>计算属性和监视</h1></div><fieldset><legend>姓名操作</legend>姓氏:<input placeholder="请输入姓氏" type="text" v-model="user.firstName"/><br />名字:<input placeholder="请输入名字" type="text" v-model="user.lastName"/><br /></fieldset><fieldset><legend>计算属性和监视的演示</legend>姓名:<input placeholder="显示姓名" type="text" v-model="fullName1"/><br />姓名:<input placeholder="显示姓名" type="text" v-model="fullName2"/><br />姓名:<input placeholder="显示姓名" type="text" v-model="fullName3"/><br /></fieldset>
</template>2、JavaScript 部分
这块是我们实现的逻辑了。这里我写的还是最初的 Vue3 版本,并不是 3.2 之后的写法,我们可以看到 computed 中的 get 和 set 写法。以及两种 watch 监听器方法。
import { computed, defineComponent, reactive, ref, watch, watchEffect } from 'vue';export default defineComponent({setup() {// 定义响应式对象const user = reactive({firstName: '东方',lastName: '不败',})// 当只有一个回调函数的时候,默认是getconst fullName1 = computed(()=>{return user.firstName + '_' + user.lastName})// computed同步修改const fullName2 = computed({get(){return user.firstName + '_' + user.lastName},set(val:string){const names = val.split('_')user.firstName = names[0]user.lastName = names[1]}})// 监听器const fullName3 = ref('')watch(user,({firstName,lastName})=>{fullName3.value = firstName + '_' + lastName},{immediate:true,deep:true})// 第二种监听器,和上面的泣别就是默认immediate和deep为truewatchEffect(()=>{fullName3.value = user.firstName + '_' + user.lastName})return {user,fullName1,fullName2,fullName3}}
})
3、css部分
<style lang="scss" scoped>
fieldset{padding: 10px;
}
</style>三:结尾
有 Vue2 基础的小伙伴对这块写法应该很容易理解。初学者可以自己动手写一下。最后附上项目gitee源码地址:
乾辰/vue3全家桶练习![]() https://gitee.com/qianchen12138/vue3-family-bucket-practice
https://gitee.com/qianchen12138/vue3-family-bucket-practice