一、简介
- 经常通过
npm安装vue-cli、create-react-app之类的命令行工具,那么如何简单的制作一个命令行工具呢?只需要几步即可!
二、制作
-
创建
npm命令行工具文件夹(例如:dzm-cli) -
初始化
dzm-cli,得到package.json配置文件。$ npm init -y{"name": "dzm-cli","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC" } -
根目录新建
index.js,添加测试代码#!/usr/bin/env node// 输出命令带的参数 console.log(process.argv) -
可以本地测试执行下
index.js,$ node index.js# 输出 ['/Users/xxx/.nvm/versions/node/v16.20.0/bin/node','/Users/xxx/Desktop/Project/dzm-cli/index.js' ]$ node index.js 参数1 参数2 参数3 ....# 输出 ['/Users/xxx/.nvm/versions/node/v16.20.0/bin/node','/Users/xxx/Desktop/Project/dzm-cli/index.js''参数1','参数2','参数3' ] -
然后在
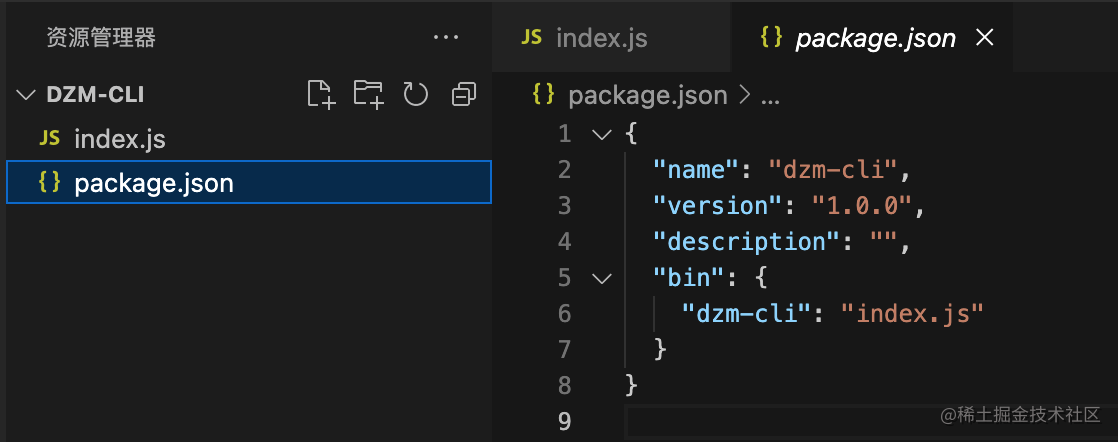
package.json中添加bin字段bin字段的key就是命令(例如:vue-cli、create-react-app)value指向该命令对应的脚本路径(例如:index.js)不同的
key对应不同的命令跟处理脚本这里指定一个
dzm-cli命令,并指定刚新建的index.js最为处理脚本,然后对package.json可以进行简化下,需要什么其他配置字段可以自己加:{"name": "dzm-cli","version": "1.0.0","description": "","bin": {"dzm-cli": "index.js"} }
三、本地测试与发包
-
先本地测试一下,在
package.json目录通过创建本地软链进行测试# 创建测试链接 $ npm link# 移除测试链接 $ npm unlink dzm-cli执行后
npm本地就会通过项目中package.json的bin字段创建对应的命令可执行文件,然后就可以直接使用命令测试了。$ dzm-cli$ dzm-cli 参数1 参数2 参数3 -
测试没有问题后,可以通过
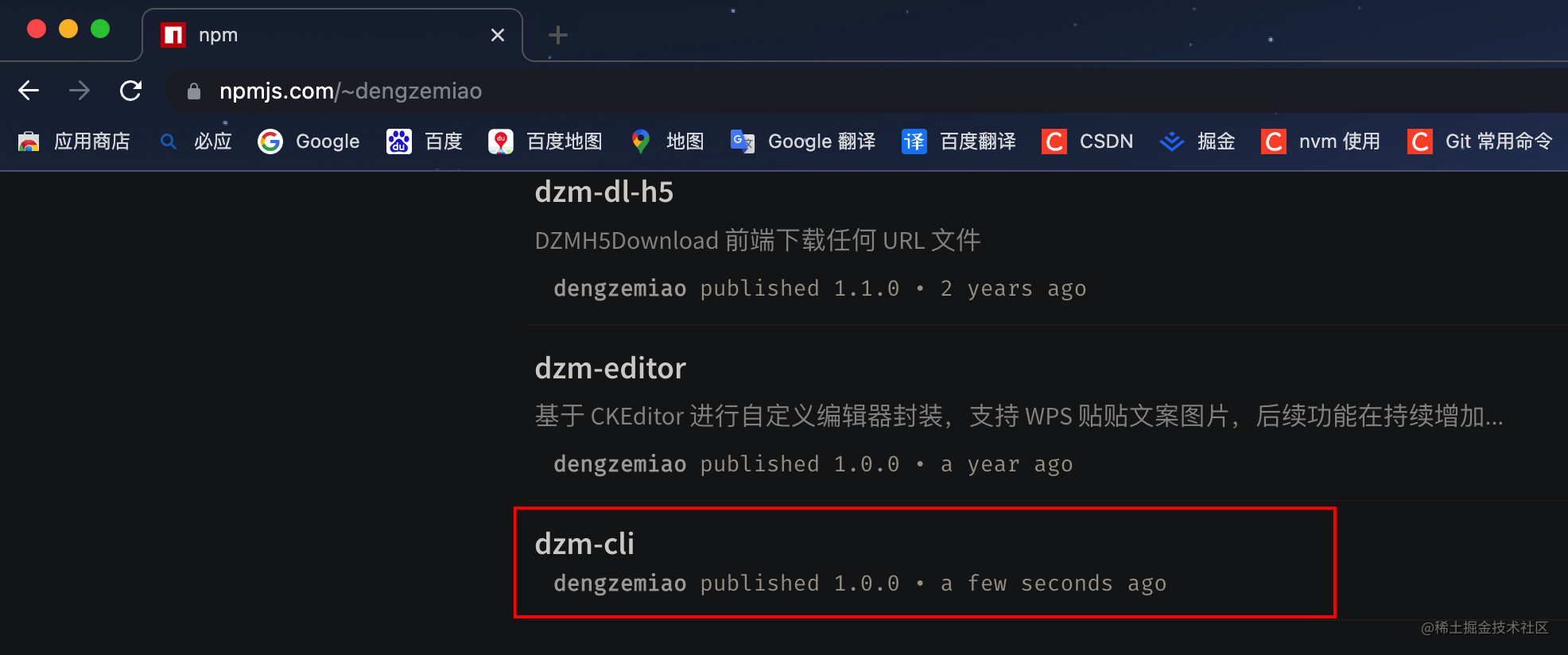
$ npm publish发包了!注意:发包时必须保证npm源为官方源,不能是第三方源,要不然会发包失败!没有npm账号的自行官网注册一个。(附:NPM 上传发布详细流程)
三、使用
-
发包成功后,项目中安装测试一下
$ npm i -g dzm-cli -
项目中使用
$ dzm-cli# 输出 ['/Users/xxx/.nvm/versions/node/v16.20.0/bin/node','/Users/xxx/Desktop/Project/dzm-cli/index.js' ]$ dzm-cli 参数1 参数2 参数3# 输出 ['/Users/xxx/.nvm/versions/node/v16.20.0/bin/node','/Users/xxx/Desktop/Project/dzm-cli/index.js''参数1','参数2','参数3' ] -
然后就可以通过判断参数进行处理了,也可以使用相应的插件库更好的对命令进行处理!