环境:Windows 10 64位
Opencv版本:4.5
QT:5.14
QT5 MSVC2017配置OpenCV
版本参考:
opencv msvc c++对应版本
1.安装MSVC2017(vs2017)
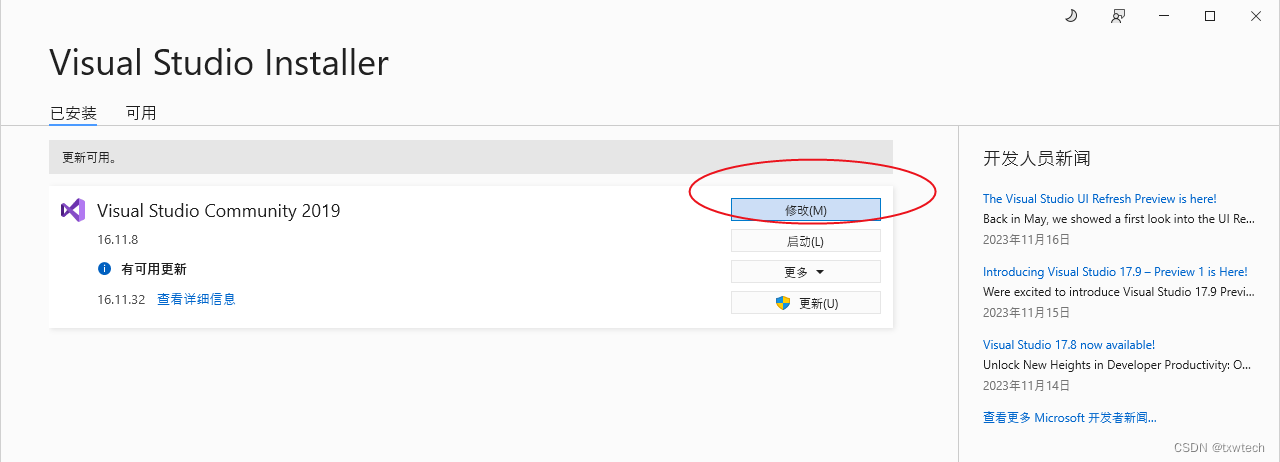
打开Visual Studio Installer,点击修改

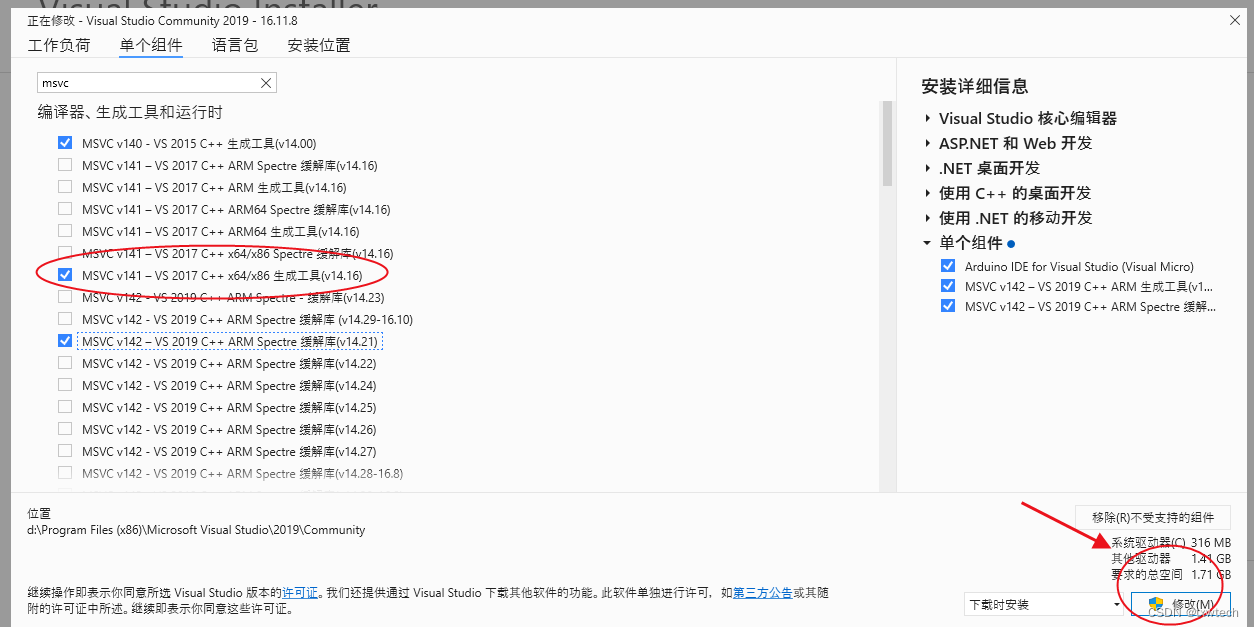
选择vs2017生成工具:

2.下载OpenCV4.5并解压
opencv4.5版本
3.解压opencv-4.5.4-vc14_vc15.exe

vc15 = Visual Studio 2017
OpenCV4.5 支持 VS2017,VS2019(x64)
OpenCV4.6 支持 VS2017,VS2019(x64)
3.QT安装与配置:
Qt 下载
国内镜像网站
这里给大家推荐几个国内著名的 Qt 镜像网站,主要是各个高校的:
中国科学技术大学:http://mirrors.ustc.edu.cn/qtproject/
清华大学:https://mirrors.tuna.tsinghua.edu.cn/qt/
北京理工大学:http://mirror.bit.edu.cn/qtproject/
中国互联网络信息中心:https://mirrors.cnnic.cn/qt/
Qt6 官网QtCreator 下载与安装方法win10_qt6下载-CSDN博客
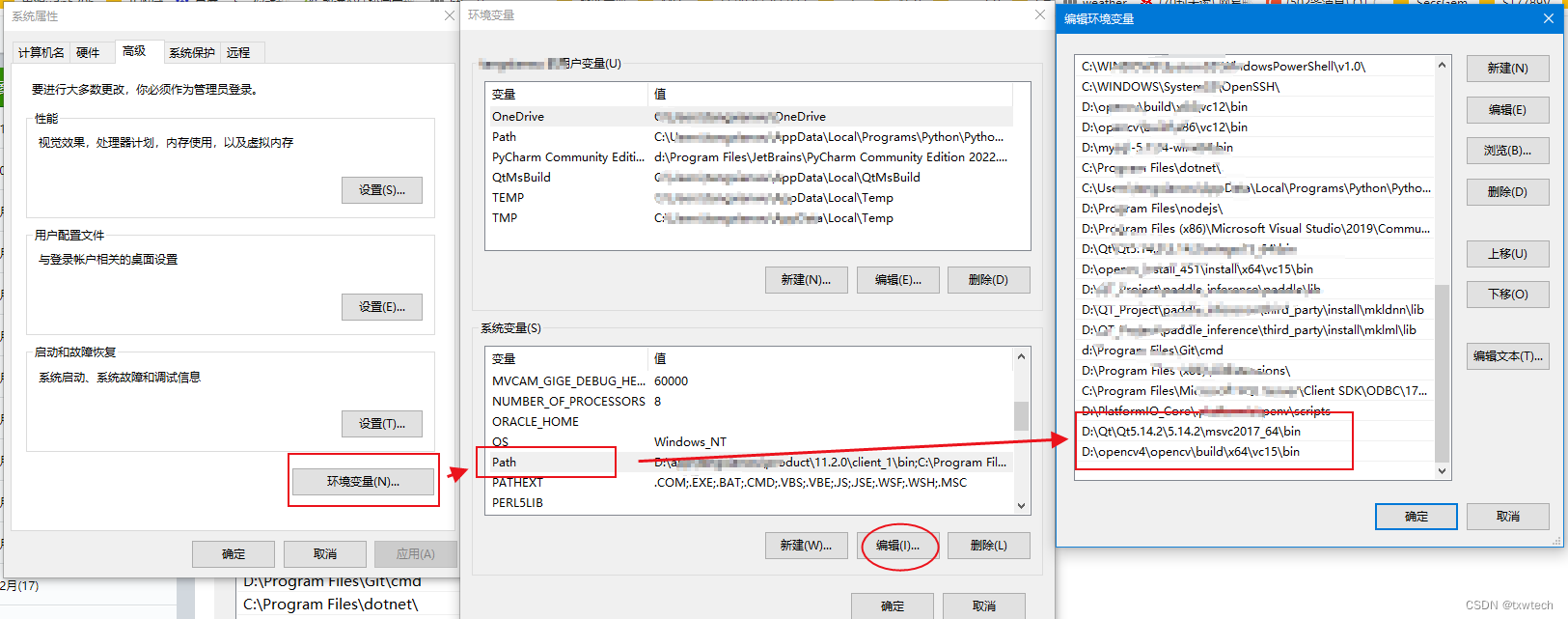
4.环境变量配置
一、配置QT安装的路径
二、配置Opencv的解压的位置

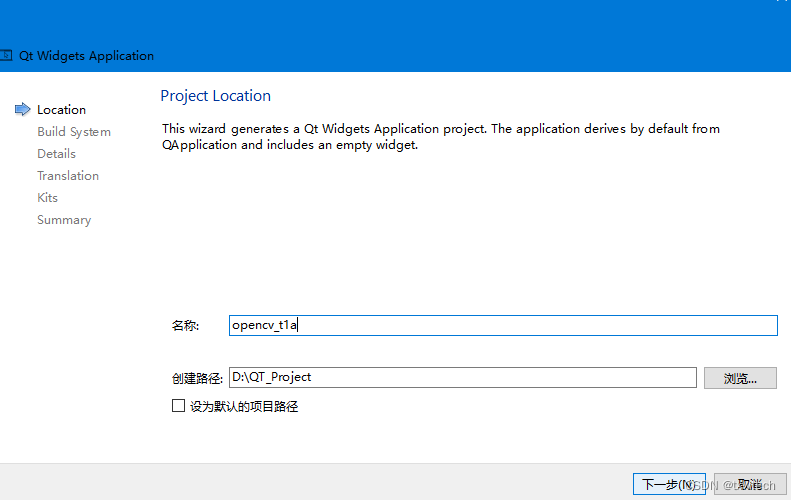
5.打开QT Creator新建项目


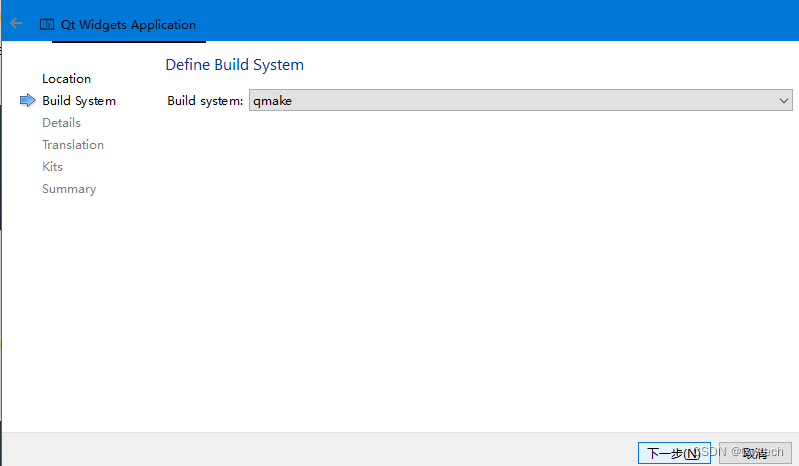
选择qmake


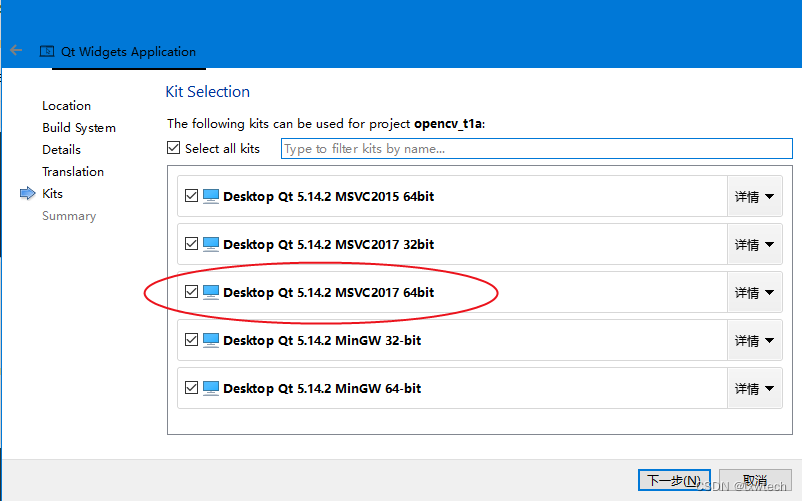
 选择MSVC2017 64bit
选择MSVC2017 64bit

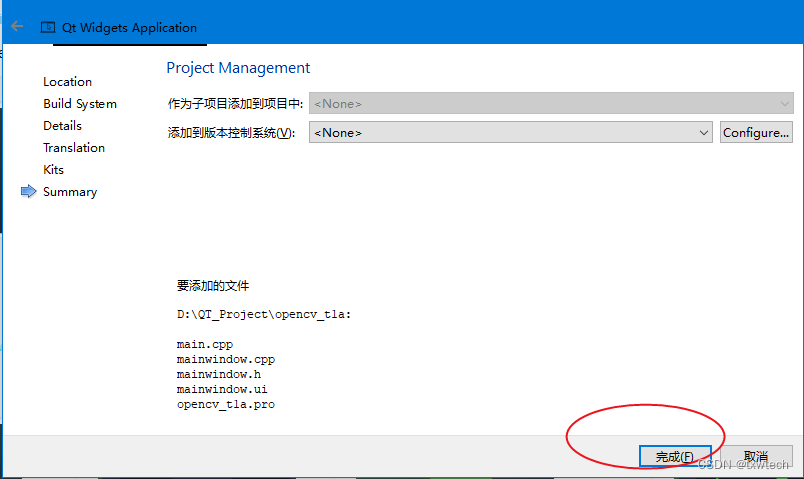
点击完成
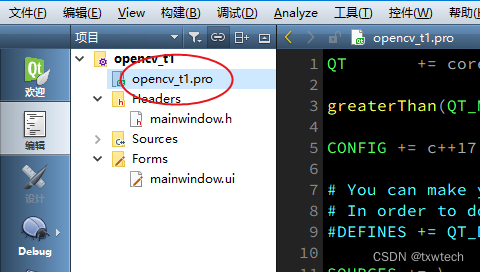
5.双击打开pro文件

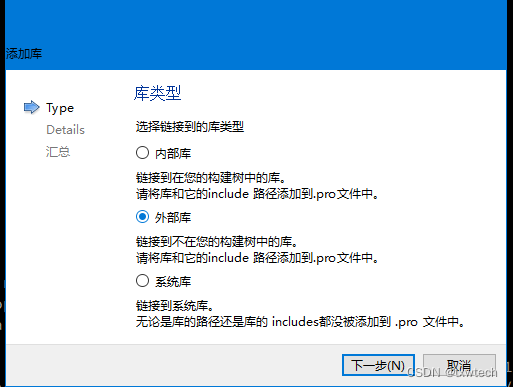
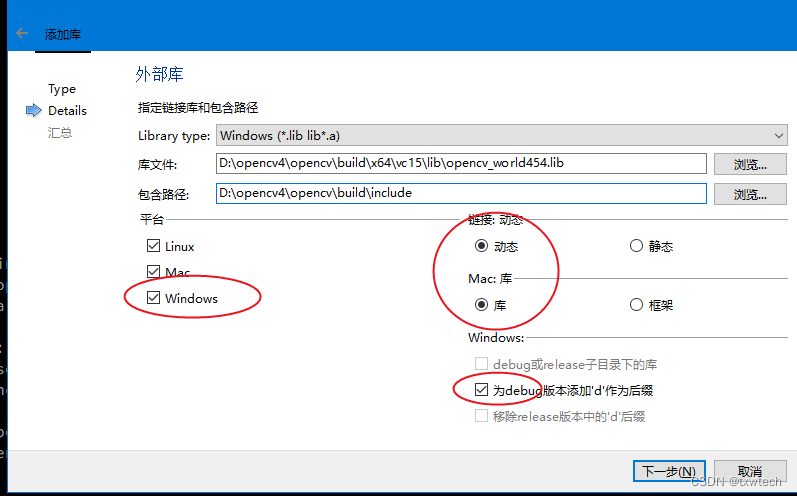
编辑区域右键选择添加库



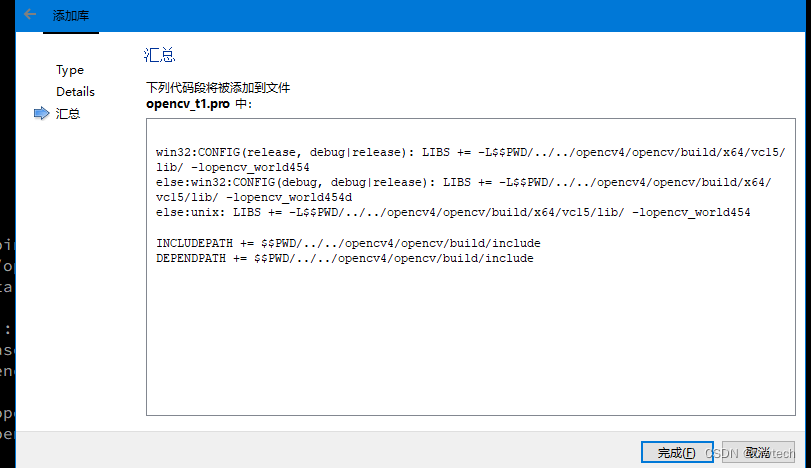
添加库文件路径后:

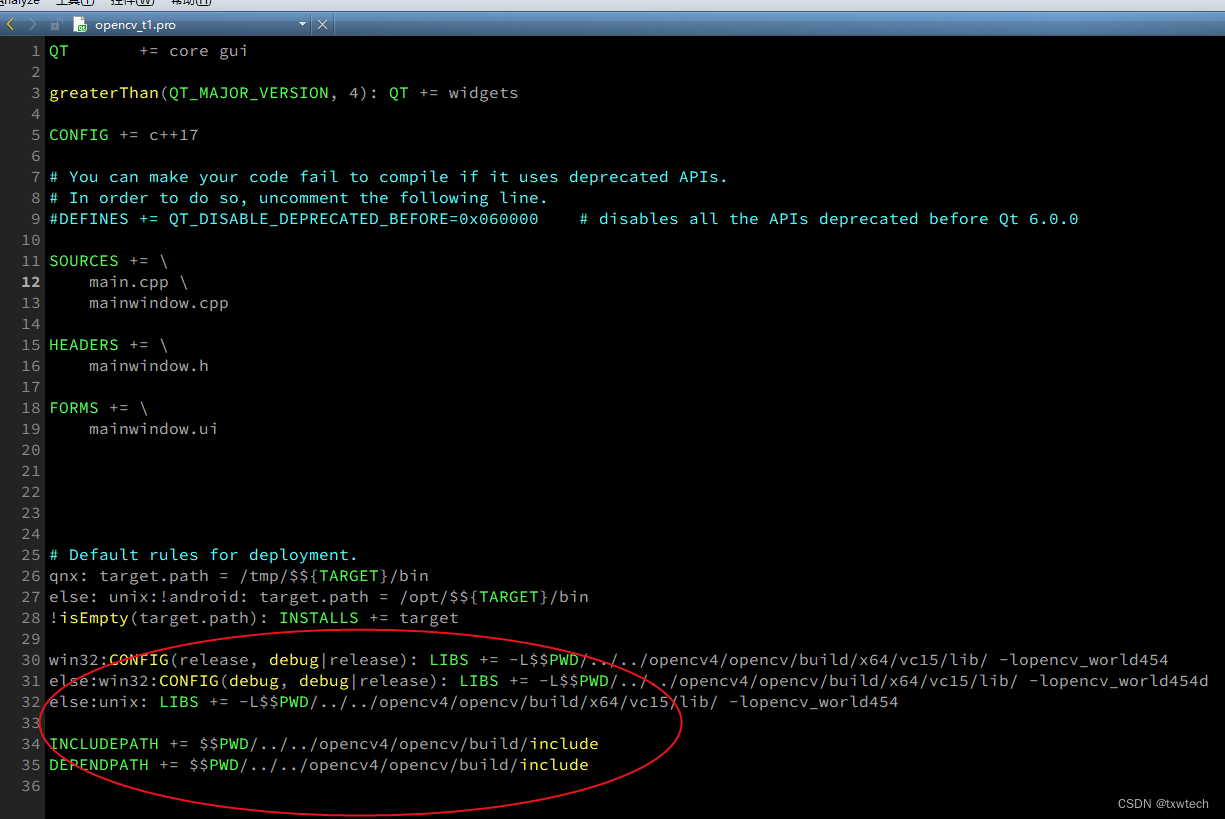
pro文件已添加路径:

示范代码:
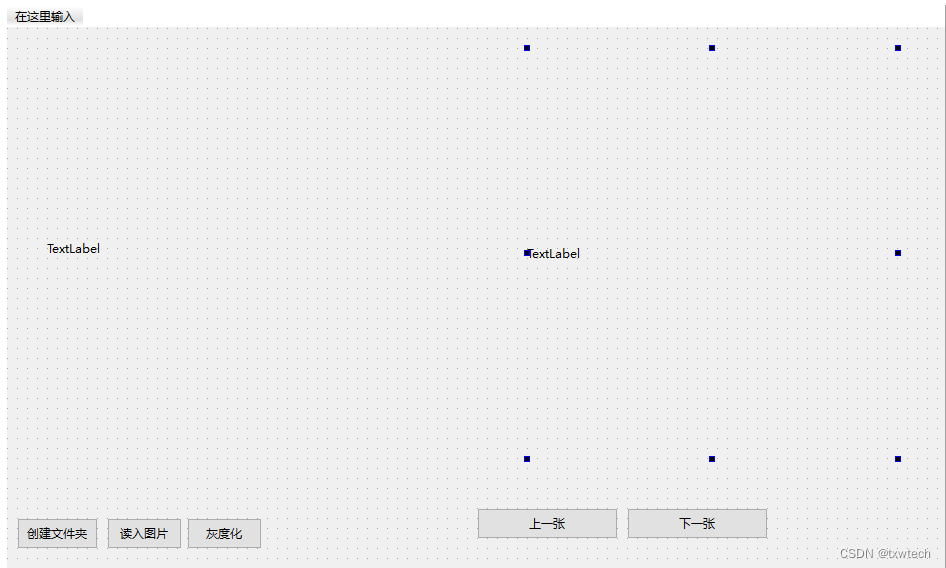
这个函数是显示原图,值得注意的是,在转化8位3通道的图像时,OpenCV和QImage使用的红蓝通道是相反的,需要使用rgbSwapped方法互换一下void MainWindow::on_pushButton_read_clicked()
{std::string str3 = file_read(i);cv::Mat srcimage = cv::imread(str3);/* -------------------------------------------------------- */// cv::Mat srcimage=cv::imread("../MainWindow/2.jpg");//cv::imshow("原始图片",src);R//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);QImage imag =disimage.rgbSwapped();//将红蓝通道对换// disimage = imag.scaled(ui->label->width(),ui->label->height(),Qt::KeepAspectRatioByExpanding);disimage = imag.scaled(ui->label->width(),ui->label->height(),Qt::KeepAspectRatio);ui->label->setPixmap(QPixmap::fromImage(disimage));
}
/** ---------------------------
opencv_t1.exe - 系统错误
---------------------------
由于找不到 opencv_world454d.dll,无法继续执行代码。重新安装程序可能会解决此问题。
---------------------------
确定
---------------------------
https://www.cnblogs.com/txwtech/p/17844109.html ,解决方法** */std::string MainWindow::file_read(int &i)
{/* 可以读取绝对路径下的第一张图片 *///获取应用程序可执行文件的文件路径://QDir::currentPath();//获取当前工程目录QDir dir(path);QStringList filename ;filename << "*.png" << "*.jpg";//可叠加,可使用通配符筛选QStringList results;results = dir.entryList(filename,QDir::Files | QDir::Readable,QDir::Name);//增加一个判定int a=results.size();//qDebug()<<a;打印出来有几张图片qDebug()<<"i"<<i;if(i+1>a){QWidget *parent=new QWidget;// QMessageBox::information(parent,tr("aa"),tr("aa"),tr("aa"),tr("aa"));// QMessageBox::information(this,tr("提示"),tr("最后一张,将返回第一张"),tr("确定"),tr("取消"));QMessageBox::information(parent,tr("提示"),tr(" 最后一将返回第一张 "),tr("确定"),tr("取消"));// QMessageBox::information(parent,tr("aa"),tr(" 最后一将返回第一张 "));qDebug()<<i;i--;//回到上一张i=0;}//qDebug()<<results;//results里就是获取的所有文件名了,这里的qdebug是将运行的路径进行输出QString st=results.at(i);QString rt=path;qDebug()<<rt+st;std::string str1=rt.toStdString();std::string str2 = st.toStdString();std::string str3=str1+str2;return str3;
}void MainWindow::on_pushButton_next_pic_clicked()
{i++;file_read(i);on_pushButton_read_clicked();on_pushButton_to_gray_clicked();
}void MainWindow::on_pushButton_previous_pic_clicked()
{i--;if(i<=0){i=0;}file_read(i);on_pushButton_read_clicked();on_pushButton_to_gray_clicked();
}
增加一个警告框用来提示是否存在文件夹,如果没有就创建void MainWindow::on_pushButton_create_folder_clicked()
{QDir *temp = new QDir;bool exist = temp->exists(path);if(exist){// QMessageBox::warning(this,"创建文件夹","文件夹已经存在!");//会显示中文乱码QMessageBox::information(this,tr("提示"),tr("创建成功"),tr("确定"),tr("取消"));}else{bool ok = temp->mkdir(path);if(ok){;// QMessageBox::information(this,u8"提示",u8"创建失败!",u8"确定",u8"取消");}// QMessageBox::warning(this,"创建文件夹","文件夹创建成功!");}
}void MainWindow::on_pushButton_to_gray_clicked()
{std::string str3=file_read(i);cv::Mat srcimage=cv::imread(str3);//cv::imshow("原始图片",src);cv::Mat img_resize,img_Gray,img_blur;//cv::resize(srcimage, img_resize,cv::Size(), 0.5, 0.5);cvtColor(srcimage, img_Gray, cv::COLOR_BGR2GRAY);GaussianBlur(img_Gray, img_blur, cv::Size(3, 3), -1, -1);//高斯模糊化//Mat转QImage 像素 oldlabel放置原图// QImage disimage = QImage(img_blur.data,img_blur.cols,img_blur.rows,img_blur.cols*img_blur.channels(),QImage::Format_Grayscale8);//Mat转QImage 像素 oldlabel放置灰度图QImage disimage = QImage(img_blur.data,img_blur.cols,img_blur.rows,img_blur.cols*img_blur.channels(),QImage::Format_Grayscale8);ui->label_2->setPixmap(QPixmap::fromImage(disimage.scaled(ui->label_2->width(),ui->label_2->height(),Qt::KeepAspectRatio)));//,Qt::KeepAspectRatio在后面加上这个就可以保证图片不变形
}
工程源代码:
待更新。。。