个人博客
欢迎关注公众号:express的使用(三) multer处理表单提交
看前提示
本篇的主要流程是使用在前端提交一个文件,在nodejs编写的后端使用multer以及express进行接收,包括遇到的版本问题,如果是想要学习用body-parser、formidable、multiparty等文件上传的,请不要浪费时间,或者后续我会写一篇做相关的。
Multer的简单介绍
Multer is a node.js middleware for handling multipart/form-data, which
is primarily used for uploading files. It is written on top of
busboy for maximum efficiency.
Multer accepts an options object, the most basic of which is the dest
property, which tells Multer where to upload the files. In case you
omit the options object, the files will be kept in memory and never
written to disk.
Multer will not process any form which is not multipart
(multipart/form-data).
版本依赖
"multer": "^1.4.5-lts.1",
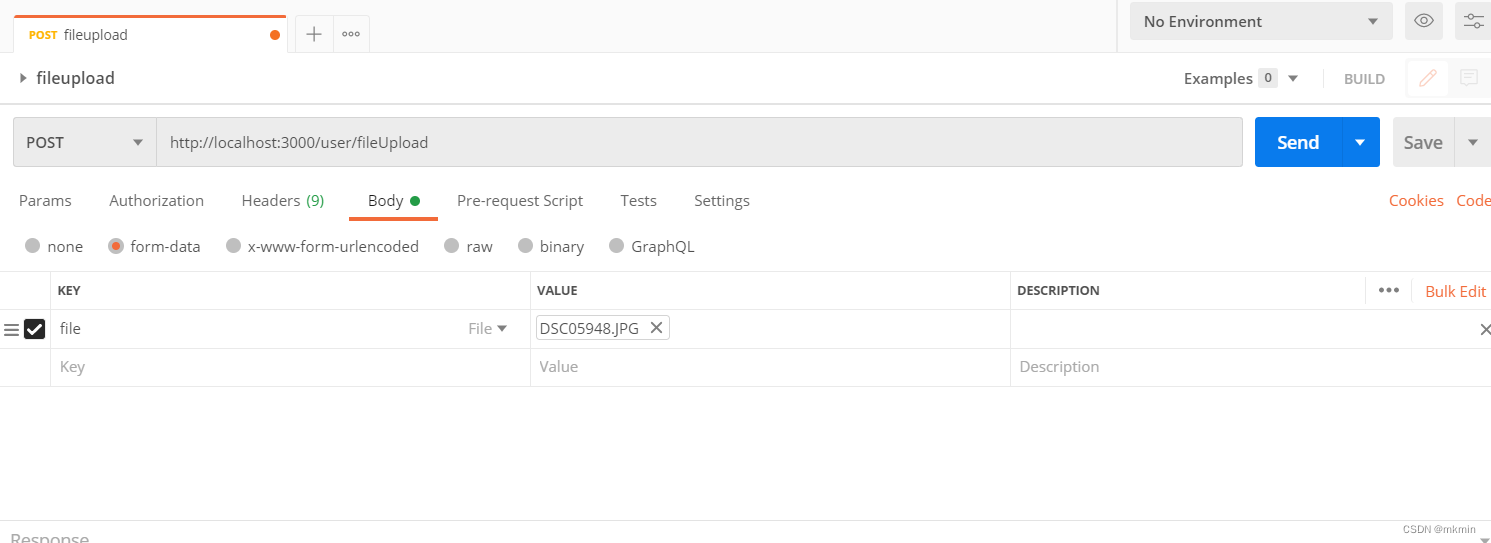
postman发起请求(multipart/form-data; )

请求的内容如下
curl --location --request POST 'http://localhost:3000/user/fileUpload' \
--form 'file=@"/C:/Users/34714/Documents/DSC05948.JPG"'
后端处理请求
在本场实例中,使用multer.single方法教学测试,只获取单个文件,如需获取多个文件,请使用array方法或any方法
Accept a single file with the name fieldname. The single file will be
stored in req.file.
配置multer对象
const multer = require("multer");
const upload = multer();
使用multer监听指定的api
// 文件上传api
router.post("/fileUpload", upload.single("file"), (req, res, next) => {console.log("文件的信息是===================>");console.log(req.file);
});
注意,如果将multer的方法配置在app的中间件中,则是监听所有的路由,会造成很不必要的浪费,建议只监听所需要的那几个接口就可以了
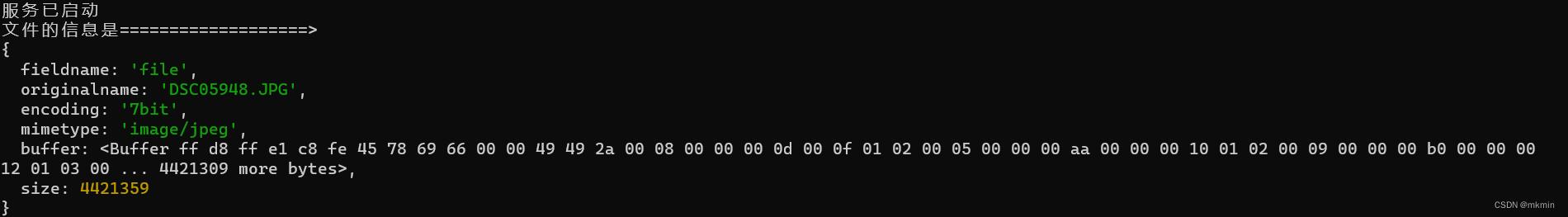
运行结果

可以看到,组成的成分有文件名,文件类型,文件的buffer,文件的编码方式 这4个很重要的信息,而此时还有个问题,现在已经将文件存放在内存中了,很遗憾本篇也要结束了,至于如何存储到磁盘,以及限定上传文件的大小,上传文件的类型等,强烈建议查看文档
https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md
其他扩展
使用multer的理由很简单,文件的保存我们很多时候都是存在第三方,不会放在磁盘中,比如前面提及到的s3等,multer能将文件存放在内存中,可以跳过磁盘存储,这就是我个人选择使用multer理由。
而存于内存中的文件要如何处理,下一篇博客会讲解到,毕竟node更适合做中转。
备注
部分同学使用multer的lts版本时候会遇到问题,建议尝试降版本,以防止兼容问题
相关文档
https://www.expressjs.com.cn/resources/middleware/body-parser.html
https://github.com/expressjs/multer/