一:前言
Vue3是一款流行的JavaScript框架。它提供了丰富的工具和组件,使得开发者可以轻松构建交互式的Web应用程序。而Echarts是一款功能强大的图表库,它可以帮助开发者以直观的方式展示数据。
在使用Vue3和E charts的过程中,我们有时需要销毁Echarts实例。这可能是因为我们需要重新渲染图表,或者是因为页面切换导致当前图表不再需要显示。无论是哪种情况,销毁Echarts实例是一个必要的步骤,以释放资源并避免内存泄漏。那么,如何在Vue3中销毁Echarts实例呢?下面我将为大家介绍几种常用的方法。
二:移除图表
1、前置
在移除图表之前,我们先将前置的图标书写上去。以下是在 Vue3 中使用 Echarts 的代码。可以直接复制使用哦。
<template><div class="echarts-box"><div id="myEcharts" :style="{ width: this.width, height: this.height }"></div></div>
</template><script>
import * as echarts from "echarts";
import {onMounted, onUnmounted} from "vue";export default {name: "App",props: ["width", "height"],setup() {let myEcharts = echarts;onMounted(() => {initChart();});onUnmounted(() => {myEcharts.dispose;});function initChart() {let chart = myEcharts.init(document.getElementById("myEcharts"), "purple-passion");chart.setOption({title: {text: "2021年各月份销售量(单位:件)",left: "center",},xAxis: {type: "category",data: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"]},tooltip: {trigger: "axis"},yAxis: {type: "value"},series: [{data: [606, 542, 985, 687, 501, 787, 339, 706, 383, 684, 669, 737],type: "line",smooth: true,itemStyle: {normal: {label: {show: true,position: "top",formatter: "{c}"}}}}]});window.onresize = function () {chart.resize();};}return {initChart};}
};
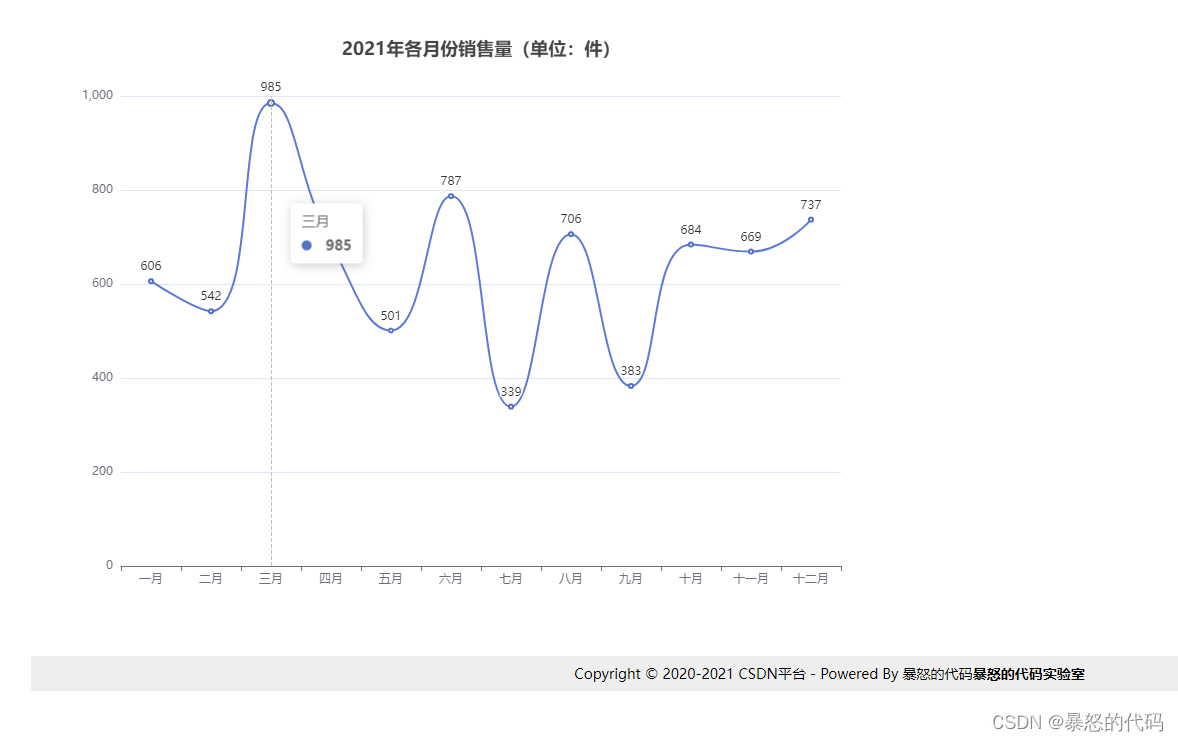
</script>2、效果图

3、核心代码
这里我们在<template>标签中加入按钮,代码如下:
<el-button @click="clearEcharts">清除</el-button>而后在<script>中新增以下代码
<script>
import * as echarts from "echarts";
import { onMounted, onUnmounted } from "vue";export default {......function clearEcharts() {console.log('123');echarts.dispose(document.getElementById('myEcharts'))};return {clearEcharts,initChart};}
};
</script>这个 echarts.dispose() 就是清除的核心语法啦,绑定一个按钮的点击事件去调用这个方法,在方法里获取元素并且清空。
点击后的效果图如下

三:结尾
根据项目需求,清除 Echarts 图表信息,可以帮助我们更好的保障信息的安全性等。其核心语法并不难,希望本文能够对各位小伙伴有所帮助哦!