贴图

知乎:显著提升程序员身心健康和工作效率的装备有哪些?
笔记本:
1.银河舰队 PAVILION 15-bc011TX光暗影精灵2
2.顽石 —FL5900U7500超薄i7(性价比最高)
键盘:
1.机械键盘:FILCO 圣手 87键 红轴(日),樱桃(Cherry)G80-3000 茶轴
(德),DUCKY
2087S(台)
2.静电容:HHKB(日)
3.情怀插入:小黑USB键盘 ThinkPad USB Track Point 键盘 0B47082
- 显示器:Eizo,戴尔,三星,明基,22寸以上(AOC C3208VW8 32英寸曲屏)
- PC配置:i7,16G,SSD,双显示器
- 电脑椅:Aeron Chair(个人经济承受能力下,最贵的)
- 萌妹纸一枚(多多益善,不过太多小心受用不起)
-
IDE:
1.Win(Visual Studio) 2.Linux(Vim,其他真的还有必要说吗?) 3.Mac(Xcode,CodeRunner,SnippetsLab) 4.跨平台(Pycharm,UltraEdit,Eclipse,Source Insight,Codeblocks) 5.插件(Visual Assist X,Pydev) -
耳机:
1.听音乐:AKG Q460
2.玩游戏:赛睿西伯利亚 v1,v2
贴图

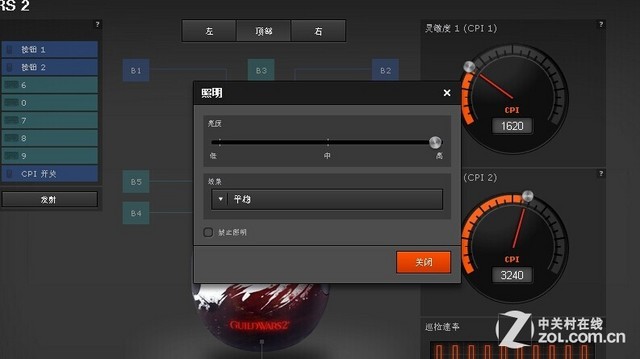
示例图:
示例图为bootstrap3.0做的登录界面,后面的背景图为可切换的动态背景图。
Backstretch是一款简单的jQuery插件,可以帮助你给网页添加一个动态的背景图片,可以自动调整大小适应屏幕的尺寸,当然这样做的缺点是当图片尺寸比屏幕小的时候,图片会因为自动延伸而变形,所以我们可以劲量使用高分辨率大尺寸的图片做背景,更重要的是支持图片的自动切换。
下载地址:https://github.com/srobbin/jquery-backstretch
设置body的背景(不指定任何元素)代码如下:
<script src="Scripts/jquery-1.8.2.min.js"></script>
<script src="Scripts/jquery.backstretch.min.js"></script>
<script type="text/javascript">$.backstretch("bg.jpg");
</script>指定元素实现背景切换,设置切换的图片与图片切换的间隔时间duration,代码如下:
<script src="Scripts/jquery-1.8.2.min.js"></script>
<script src="Scripts/jquery.backstretch.min.js"></script>
$(function () {$(".container").css({ opacity: .8 }); //设置透明度$.backstretch(["Images/backgrounds/101_1.jpg","Images/backgrounds/44_1.jpg"], { duration: 3000, fade: 750 });});</script> 贴图

知乎:显著提升程序员身心健康和工作效率的装备有哪些?
笔记本:
1.银河舰队 PAVILION 15-bc011TX光暗影精灵2
2.顽石 —FL5900U7500超薄i7(性价比最高)
键盘:
1.机械键盘:FILCO 圣手 87键 红轴(日),樱桃(Cherry)G80-3000 茶轴
(德),DUCKY
2087S(台)
2.静电容:HHKB(日)
3.情怀插入:小黑USB键盘 ThinkPad USB Track Point 键盘 0B47082
- 显示器:Eizo,戴尔,三星,明基,22寸以上(AOC C3208VW8 32英寸曲屏)
- PC配置:i7,16G,SSD,双显示器
- 电脑椅:Aeron Chair(个人经济承受能力下,最贵的)
- 萌妹纸一枚(多多益善,不过太多小心受用不起)
-
IDE:
1.Win(Visual Studio) 2.Linux(Vim,其他真的还有必要说吗?) 3.Mac(Xcode,CodeRunner,SnippetsLab) 4.跨平台(Pycharm,UltraEdit,Eclipse,Source Insight,Codeblocks) 5.插件(Visual Assist X,Pydev) -
耳机:
1.听音乐:AKG Q460
2.玩游戏:赛睿西伯利亚 v1,v2
贴图