问题描述:子页面内容发生变化时,导航栏不会跟切换
解决办法:
window.parent.document.getElementById
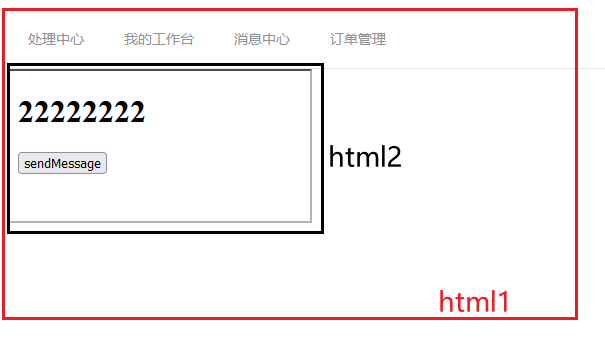
demo
html1
<html>
<head><meta charset="UTF-8"><!-- import CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app"><el-menu :default-active="1" class="el-menu-demo" mode="horizontal"><el-menu-item id="t1" index="1">处理中心</el-menu-item><el-menu-item id="t2" index="2"> 我的工作台</el-menu-item><el-menu-item id="t3" index="3">消息中心</el-menu-item><el-menu-item id="t4" index="4">订单管理</el-menu-item></el-menu>
</div>
<div><iframe src="html2.html"></iframe>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>new Vue({el: '#app',data: function () {return {visible: false}}})
</script>
</html>html2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<script>function sendMessage() {let t1 = window.parent.document.getElementById("t1")t1.classList.remove("is-active")let t2 = window.parent.document.getElementById("t2")t2.classList.add("is-active")}
</script>
<h1>22222222</h1>
<button onclick="sendMessage()">sendMessage</button>
</body>
</html>
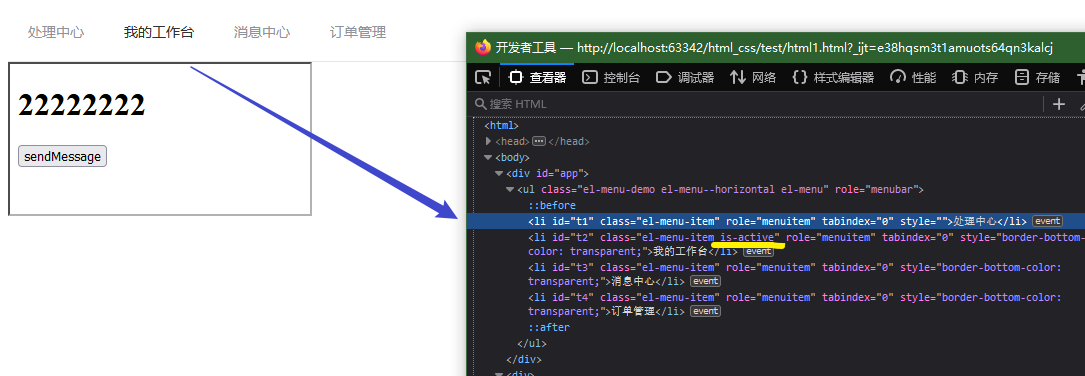
在html1中引入html2,在html2中操作html1中的导航元素。
通过点击html2中的按钮,触发。
验证:


点击html2中的按钮后,将 处理中心的 is-active 移除 为 我的工作台 添加 is-avtive
点击之后能看到,明显的样式变化,我的工作台增加的class is-active