一、 背景
JS 是引擎是单线程运行的;严格来说,JS 引擎和页面渲染引擎在同一渲染线程,两者互斥。那么就会遇到这样的一种情况:当前面一个任务长期霸占CPU,后面啥事也干不了,浏览器卡死,造成极差的用户体验。
对于前端而言,主要的解决方向:
- 优化每个任务,让它有多快就多快。挤压CPU运算量
- 快速响应用户,让用户觉得够快
- 尝试 Worker 多线程
Vue选择了第一种,使用模板让它有了很多优化的空间,配合响应式机制可以让Vue可以精确地进行节点更新;
React选择了第二种,让用户看起来快。
React的优化
为了给用户制造一种应用很快的’假象’,我们不能让一个程序长期霸占着资源. 你可以将浏览器的渲染、布局、绘制、资源加载、事件响应、脚本执行视作操作系统的’进程’,我们需要通过某些调度策略合理地分配CPU资源,从而提高浏览器的用户响应速率, 同时兼顾任务执行效率。
所以 React 通过Fiber 架构,让自己的Reconcilation 过程变成可被中断。 '适时’地让出CPU执行权,除了可以让浏览器及时地响应用户的交互还可以:给浏览器一点喘息的机会,他会对代码进行编译优化(JIT)及进行热代码优化,或者对reflow进行修正。
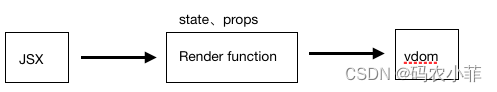
React 通过 jsx 来描述界面结构,它会将 jsx 编译成 render function,执行后生成 vdom

在 v16 之前的React,通过直接递归遍历生成Vdom,通过调用dom api 增删改的方式来操作dom进行渲染。但若 vdom 太大,频繁调用 dom api ,加上递归这个过程不能打断,这样可能会存在性能问题。
后来 react 就引入了 fiber 架构,先将 vdom 树转成 fiber 链表,再渲染。
React 16 版本前后最大的改变就是引入了 fiber 。基于 fiber 在16.8 版本后引入了hooks.
二、 Fiber是什么呢?
Fiber 也称协程、或者纤程。可以理解为一种数据结构、最小的工作单元
协程:本身是没有并发或者并行能力的(需要配合线程),它只是一种控制流程的让出机制。
1. 主动让出机制
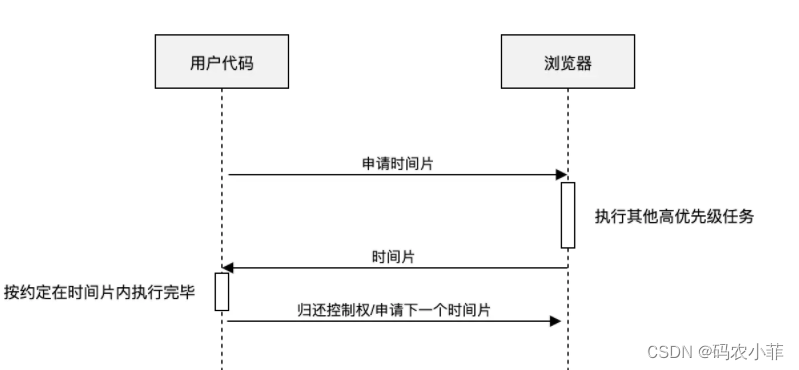
核心:React 渲染的过程可以被中断,可以将控制权交回浏览器,让位给高优先级的任务,浏览器空闲后再恢复渲染

浏览器在一帧内的执行:处理用户输入事件、Javascript执行、requestAnimation 调用、布局 Layout、绘制 Paint。
理想的一帧时间是 16ms,如果浏览器处理完上述的任务(布局和绘制之后),还有盈余时间,浏览器就会调用 requestIdleCallback 的回调
React通过 主动让出机制,让浏览器执行高优先级任务。
通过 requestIdleCallback API实现空闲执行,超时停止,将控制权交换给浏览器。
(由于 requestIdleCallback 只有Chrome支持,react 自己实现了一个MessageChannel )
2.一个执行单元
react 将fiber视作一个执行单元,每次执行完一个’执行单元’, React 就会检查现在还剩多少时间,如果没有时间就将控制权让出去.
ReactFiber架构树

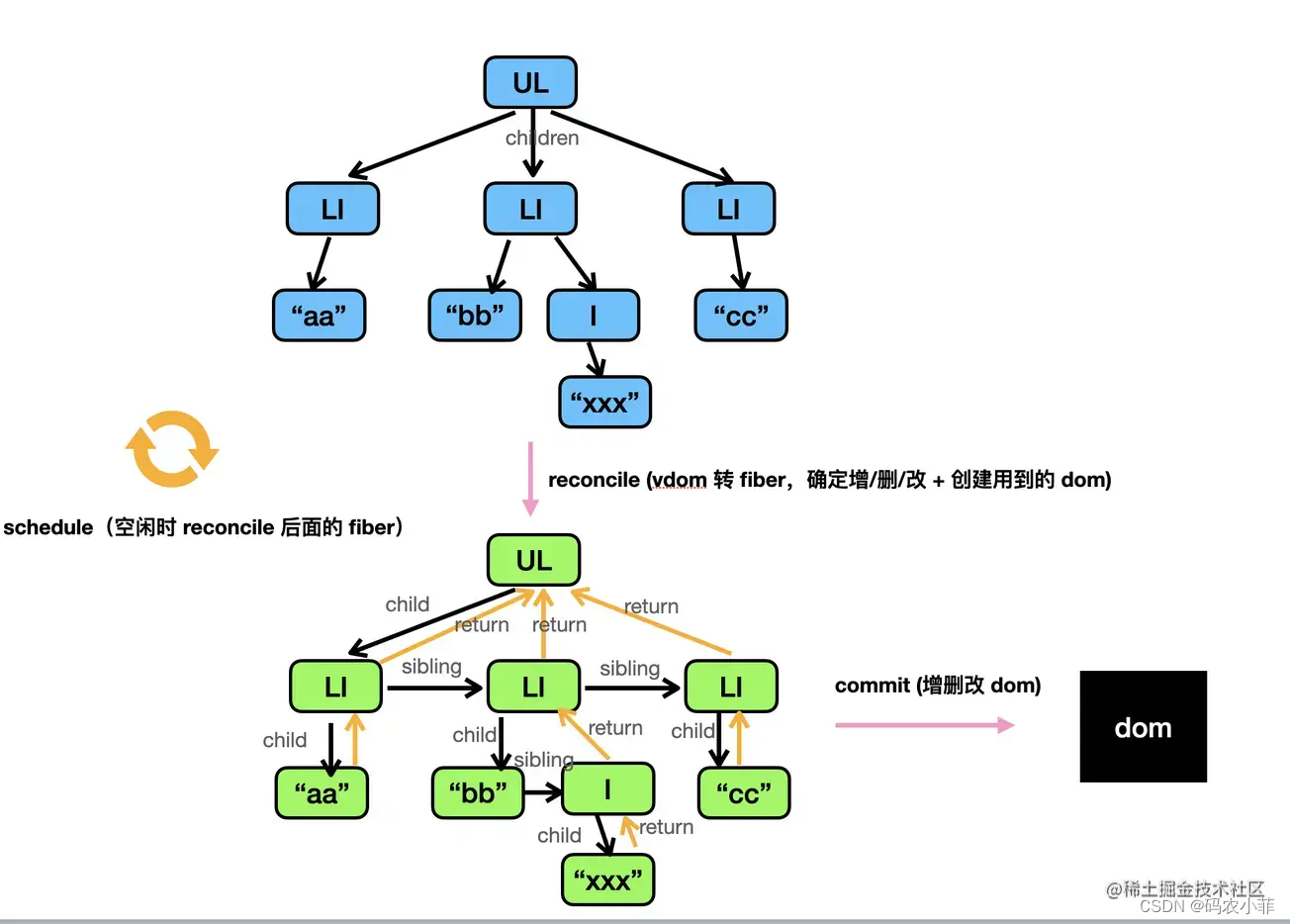
从稀土掘金社区找的一张图,通过图片可以简答展示整个过程。如图所示:fiber 是链表结构。 vdom 转 fiber 的过程叫做 reconcile,这个过程可以被打断。React 通过 schedule 机制在空闲时调度 reconcile,reconcile 的过程中会做diff,打上增删改的标记(effectTag),接下来就是将所有打了 Effect 标记的节点串联起来,然后就可以一次性 commit
这整个schedule、reconcile、commit 的流程可以概括为 fiber 架构,对应的数据结构也叫 fiber
参考来源:
- React Fiber(时间分片) 打开方式
- 简单手写Fiber架构