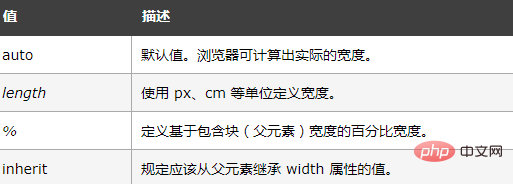
vw和vh分别代表视口宽度和视口高度。
使用width: 100vw代替的区别在于width: 100%,虽然100%将使元素适合所有可用空间,但视口宽度具有特定的度量,在这种情况下,可用屏幕的宽度 。
如果设置样式body { margin: 0 },则100vw的行为应与100%相同。
将其vw用作网站上所有内容的单位,包括字体大小和高度,将使网站始终与设备的屏幕宽度成比例显示,而不管其分辨率如何。这样可以非常轻松地确保您的网站在工作站和移动设备上都能正确显示。
您可以font-size: 1vw在bodyCSS中设置(或任何适合您项目的大小),并且以rem单位指定的所有内容都会根据设备屏幕自动缩放,因此可以很容易地将现有项目甚至框架(例如Bootstrap)移植到此概念。
vw 和 vh 分别代表视口宽度和视口高度。
使用 width: 100vw 而不是 width: 100% 的区别在于,虽然 100% 将使元素适合所有可用空间,但视口具有特定宽度,视口case 可用屏幕的宽度,包括文档边距。
如果设置样式 body { margin: 0 } ,则 100vw 的行为应与 100% 相同(对于 body 的子元素)。
补充说明
使用 vw 作为网站中所有内容(包括字体大小和高度)的单位,无论分辨率如何,网站始终与设备的屏幕宽度成比例显示。这使得确保您的网站在工作站和移动设备上显示完全相同变得非常容易。您可以在您的 body CSS 和 中指定的所有内容中设置 font-size: 1vw (或适合您的项目的任何大小) rem 设备将根据屏幕自动缩放很容易将现有项目甚至框架(例如已经使用 rem 作为一切单元的 Bootstrap)移植到这个概念。
原文Havenard

MR虚拟直播
- MR直播实例(混合现实直播)高品质企业直播
- 企业年会直播来个虚拟舞台场景如何?
- MR直播(混合现实直播)做一场高品质企业培训
- MR场景直播-帮助企业高效开展更有意思的员工培训
- 企业多会场视频直播(主会场、分会场直播)实例效果
- 虚拟直播(虚拟场景直播)要怎么做?
无延迟直播
- 无延时直播/超低延时直播画面同步性测试(实测组图)
- 搞定企业视频直播:硬件设备、直播网络环境和设备连接说明
- 无延时/无延迟视频直播实例效果案例
- OBS无延迟视频直播完整教程(组图)
- 毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)
视频加密与安全
- 企业培训视频如何防止被下载和盗用?
- 在线教育机构视频加密防下载和防盗用的方法有哪些可以借鉴
- 上新:视频加密功能增加防录屏(随机水印)功能
- 两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x)
- 教育培训机构教学课程内容视频加密是如何做的?
在线导播台
- 在线导播台(网页导播台)混流效果
- OBS Studio导播台多画面使用实测
- 软件导播台多画面切换支持多人连麦实测(实测组图)