最近挖了个新玩意儿,Geeker-Admin,看起来感觉挺好。
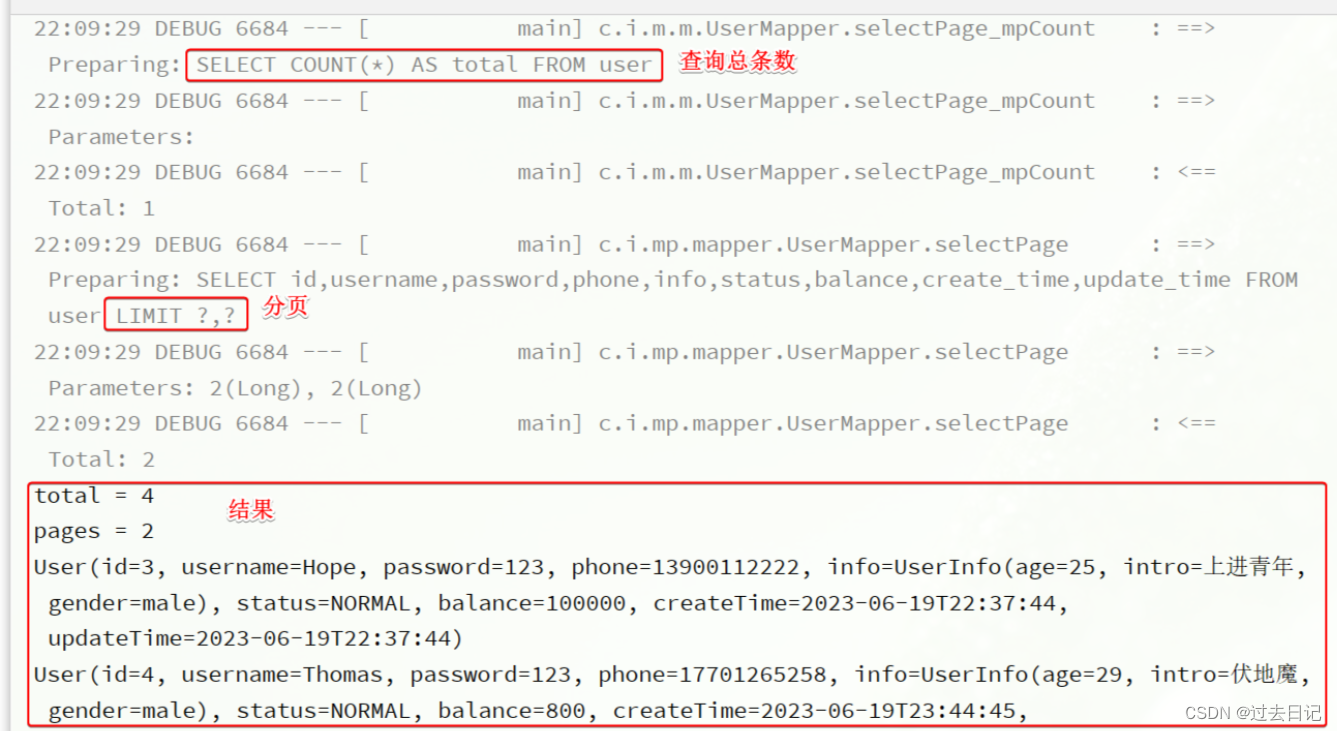
鼓捣了半天搞定了与服务端的API接口对接,但在表格分页的时候又遇到了问题,系统默认是pageNum/pageSize这两个参数名用来分页,而服务端是current/size,开始被注释误导,跑去修改组件,但又想起用到的接口来自多台不同的服务器,可能出现分页参数不同的情况。
在折腾的过程中,发现示例文件中有对日期参数做出过处理,而且也是我惯用的做法:
// 如果你想在请求之前对当前请求参数做一些操作,可以自定义如下函数:params 为当前所有的请求参数(包括分页),最后返回请求列表接口
// 默认不做操作就直接在 ProTable 组件上绑定 :requestApi="getUserList"
const getTableList = (params: any) => {let newParams = JSON.parse(JSON.stringify(params));newParams.createTime && (newParams.startTime = newParams.createTime[0]);newParams.createTime && (newParams.endTime = newParams.createTime[1]);delete newParams.createTime;return getUserList(newParams);
};
这种对日期组件返回数组值进行二次处理的方式,我也经常用,于是尝试在getTableList里添加自己的分页参数。
// 如果你想在请求之前对当前请求参数做一些操作,可以自定义如下函数:params 为当前所有的请求参数(包括分页),最后返回请求列表接口
// 默认不做操作就直接在 ProTable 组件上绑定 :requestApi="getUserList"
const getTableList = (params: any) => {let newParams = JSON.parse(JSON.stringify(params));newParams.createTime && (newParams.startTime = newParams.createTime[0]);newParams.createTime && (newParams.endTime = newParams.createTime[1]);delete newParams.createTime;//增加我自己的分页参数current/size,然后再删除默认的pageSize/pageNum,问题完美解决。newParams.current = newParams.pageNumnewParams.size = newParams.pageSizedelete newParams.pageNumdelete newParams.pageSizereturn getUserList(newParams);
};