基于Springboot实现漫画网站管理系统演示
摘要
首先,论文一开始便是清楚的论述了系统的研究内容。其次,剖析系统需求分析,弄明白“做什么”,分析包括业务分析和业务流程的分析以及用例分析,更进一步明确系统的需求。然后在明白了系统的需求基础上需要进一步地设计系统,主要包括软件架构模式、整体功能模块、数据库设计。本项目软件架构选择B/S模式和java技术,总体功能模块运用自顶向下的分层思想。再然后就是实现系统并进行代码编写实现功能。论文的最后章节总结一下自己完成本论文和开发本项目的心得和总结。通过漫画网站将会使漫画信息管理各个方面的工作效率带来实质性的提升。
关键字:java 漫画 软件架构
项目研究的背景
困扰管理层的许多问题当中,漫画信息管理一定是不敢忽视的一块。但是管理好漫画网站又面临很多麻烦需要解决,如何在工作琐碎,记录繁多的情况下将漫画网站的当前情况反应给相关部门决策等等。在此情况下开发一款漫画网站,于是乎变得非常合乎时宜。
经过网上调查和搜集数据,我们可以发现漫画信息管理方面的系统在人群中并不是相当普及,在漫画信息管理方面还有许多改进。实际上如今信息化成为一个未来的趋势或者可以说在当前现代化的城市典范中,信息化已经成为主流,开发一个漫画网站一方面的可能会更合乎时宜,另一方面来说也可以提高漫画信息管理方面的效率给相关部门人的工作带来一定的便利。
开发意义
人类的进步带动信息化的发展,使人们生活节奏越来越快,所以人们越来越重视信息的时效性。以往的管理方式已经满足不了人们对获得信息的方式、方便快捷的需求。即漫画网站慢慢的被人们关注。首先,网上获取信息十分的实时、便捷,只要系统在线状态,无论在哪里都能第一时间查找到理想的信息。
计算机技术在管理中成为人们的重要工具。可以有效快捷的解决想要获取的信息,提高工作效率。
项目研究内容
漫画信息管理方面的任务繁琐,以至于每年都在漫画信息管理这方面投入较多的精力却效果甚微,漫画网站的目标就是为了能够缓解漫画信息管理工作方面面临的压力,让漫画信息管理方面的工作变得更加高效准确。
网站现状分析
系统使用用户的数量直接决定了用户信息管理者的工作量,毫无疑问,管理者的工作量较大较繁琐。通过总结出系统当前对用户管理的工作状态得以下分析:
统筹规划,如果系统在信息化管理中不够全面,缺少综合性、系统性、整体性,那不可避免的需要投入大量人力物力来规划整理信息。引入信息化管理方式无疑可以达到节省信息管理成本的目的不仅减少资源浪费还可以使漫画信息变得井井有条,成为市场竞争中的一大优势。
要循序渐进,做事不能心急,一步一个脚印,都不可能一步到位,就算信息管理系统也一样,要让系统发挥最大效率还是应该多调研,多听取用户和管理者的意见,并进行必要的统筹规划,有组织有目的地设计系统功能,团结各个部门发挥主观能动性。
(3)信息安全措施不到位
隐私权神圣不可侵犯,这是中华人民共和国宪法赋予我们的权利,人和人都不能侵犯我们的正当权益,而网络用户信息管理存在极大安全隐患,信息泄露的案列不在少数,加强信息安全措施是完善网络信息管理过程中不可避免的一环。
(4)资源不能充分共享
资源共享是网络的一大特点,没有共享就没有社交,网络也就失去了他应有的魅力,如果能够实现用户信息共享,无疑对于用户的发展存在不可或缺的帮助。
(5)现有系统可扩展性不高。
如今科学技术发展飞速,随着而来的就是技术更新,那势必会给软件更新带来挑战,因此,系统必须具备良好的开放性和可扩充性,为了不落后于时代,这是必备特色之一。
基于上述分析,漫画管理系统应该切合实际,做到确实有效,集体表现为:一是系统能够整理并集合归类用户信息,防止用户信息混乱,难以整理;二是系统要安全稳定,不能泄露用户信息,造成隐私泄露,不仅伤害用户利益更是对经营者名誉的损毁;三是系统要具有良好的开放性,不仅要方便定期的维护维修,更要方便及时增加新功能,保证先进的时代契合性。经过详细的讨论论证,确定系统的总体要求。
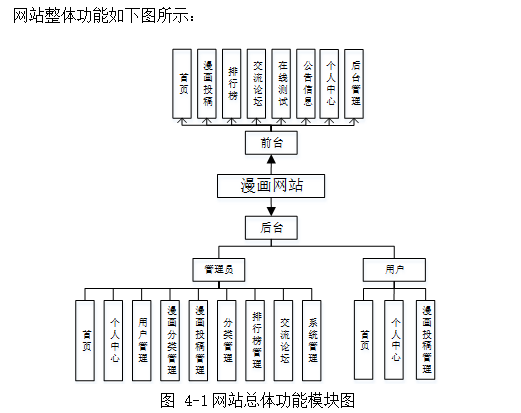
软件功能模块设计

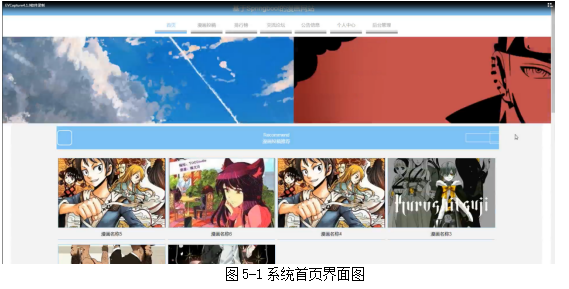
系统页展示
漫画网站,在系统首页可以查看首页、漫画投稿、排行榜、交流论坛、公告信息、个人中心、后台管理等内容,并进行详细操作,如图5-1所示。

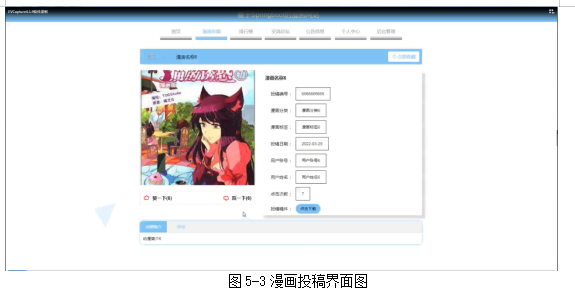
漫画投稿,在漫画投稿页面可以查看漫画名称、投稿编号、漫画分类、漫画标签、投稿日期、用户账号、用户姓名、点击次数等内容,还可以根据投稿稿件点击下载,对我的收藏进行详细操作如图5-3所示。

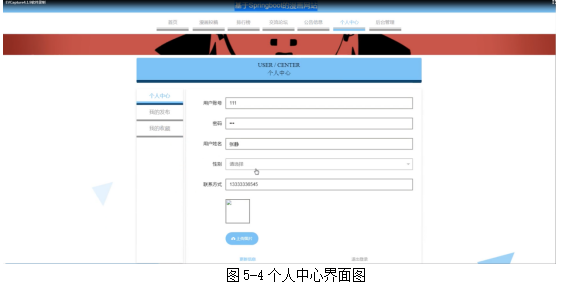
个人中心,在个人中心页面通过填写用户账号、密码、用户姓名、性别、联系方式、上传图片等内容进行更新信息,还可以根据需要对我的收藏或我的发布进行详细操作,如图5-4所示。

管理员登录系统后,可以对首页、个人中心、用户管理、漫画分类管理、漫画投稿管理、分类管理、排行榜管理、交流论坛、系统管理等进行相应的操作管理,如图5-6所示。

用户管理,在用户管理页面可以对索引、用户账号、用户姓名、性别、联系方式、头像等内容进行详情,修改和删除等操作,如图5-7所示。

系统管理,在公告信息页面可以对索引、标题、图片等内容进行详情,修改和删除等操作,还可对轮播图管理进行详细操作,如图5-13所示。

如需要可扫取文章下方二维码联系得源码