H5前端开发——BOM
BOM(Browser Object Model)是指浏览器对象模型,它提供了一组对象和方法,用于与浏览器窗口进行交互。
通过 BOM 对象,开发人员可以操作浏览器窗口的行为和状态,实现与用户的交互和数据传输等功能。在前端开发中,熟练运用 BOM 提供的对象和方法可以更好地控制和优化用户体验。
下面介绍两个案列了解一下:
- (设计题)
使用setTimeout()和setInterval()设计随机点名系统(系统一和系统二分别使用两种方法即可,具体哪个系统使用哪种方法不做限制)。
随机点名系统一:
页面中有若干个名字(全部展示)和一个按钮,实现以下功能。
(1)单击“点名”按钮,按钮的文本设置为“停止”,不停的随机改变一个名字的背景色,其余名字的背景色为初始值。
(2)单击“停止”按钮,按钮的文本设置为“点名”,随机改变一个名字的背景色变色,其余名字的背景色为初始值。

随机点名系统二:
页面中有若干个名字(但是只显示也1个名字)和一个按钮,实现以下功能。
(1)单击“点名”按钮,按钮的文本设置为“停止”,不停的随机改变名字。
(2)单击“停止”按钮,按钮的文本设置为“点名”,名字选定。
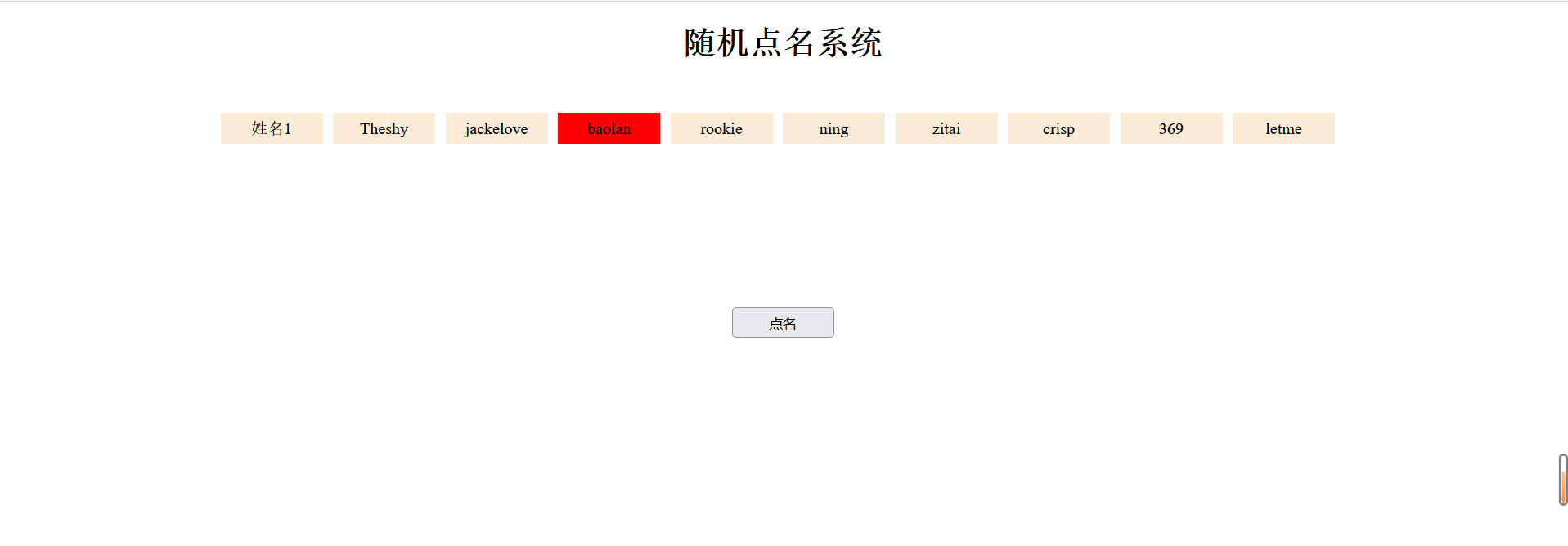
参考效果(可根据自己需求改进,只要实现功能即可)
初始状态:

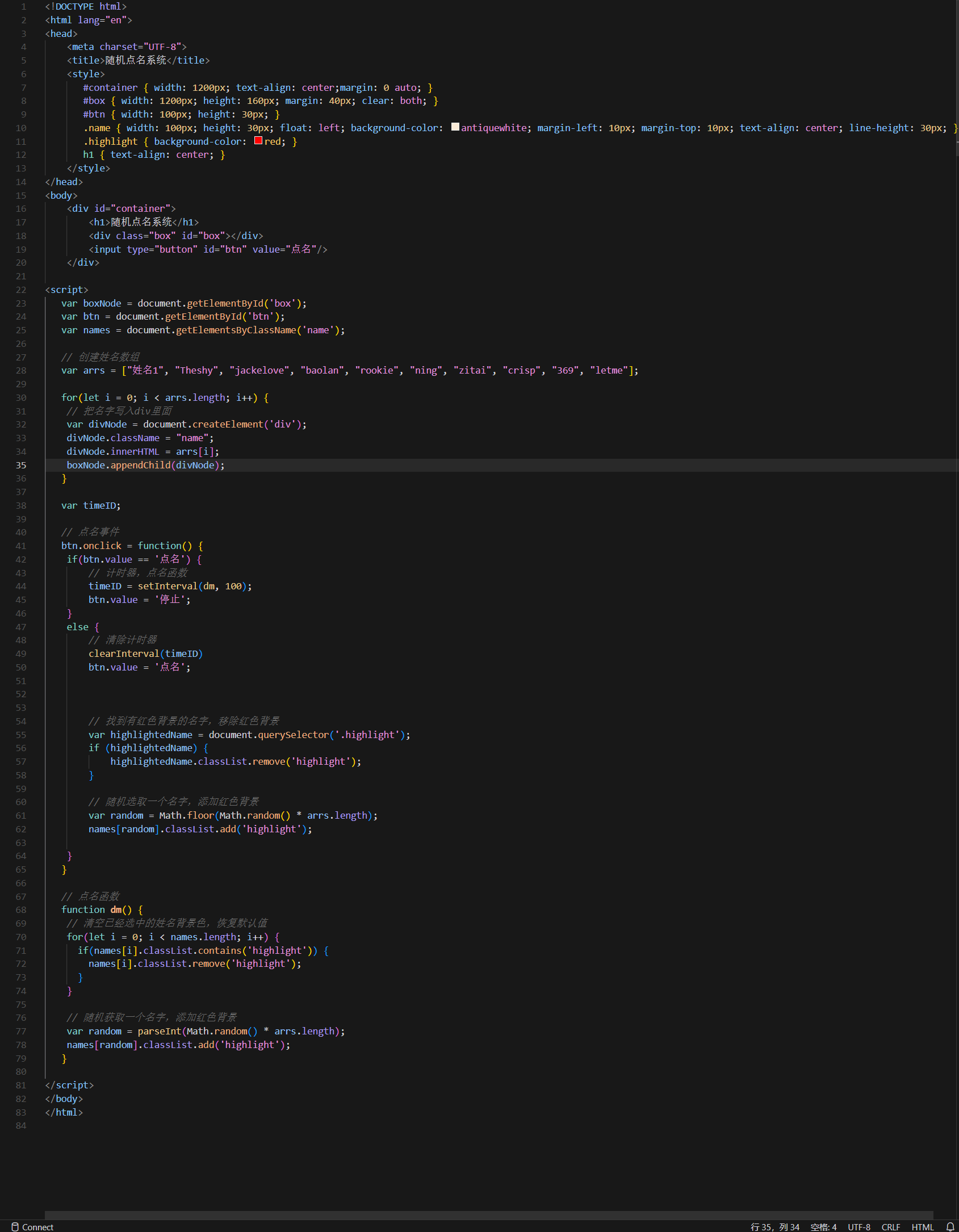
随机点名系统一完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>随机点名系统</title><style>#container { width: 1200px; text-align: center;margin: 0 auto; }#box { width: 1200px; height: 160px; margin: 40px; clear: both; }#btn { width: 100px; height: 30px; }.name { width: 100px; height: 30px; float: left; background-color: antiquewhite; margin-left: 10px; margin-top: 10px; text-align: center; line-height: 30px; }.highlight { background-color: red; }h1 { text-align: center; }</style>
</head>
<body><div id="container"><h1>随机点名系统</h1><div class="box" id="box"></div><input type="button" id="btn" value="点名"/></div><script>var boxNode = document.getElementById('box');var btn = document.getElementById('btn');var names = document.getElementsByClassName('name');// 创建姓名数组var arrs = ["姓名1", "Theshy", "jackelove", "baolan", "rookie", "ning", "zitai", "crisp", "369", "letme"];for(let i = 0; i < arrs.length; i++) {// 把名字写入div里面var divNode = document.createElement('div');divNode.className = "name";divNode.innerHTML = arrs[i];boxNode.appendChild(divNode);}var timeID;// 点名事件btn.onclick = function() {if(btn.value == '点名') {// 计时器,点名函数timeID = setInterval(dm, 100);btn.value = '停止';}else {// 清除计时器clearInterval(timeID)btn.value = '点名';// 找到有红色背景的名字,移除红色背景var highlightedName = document.querySelector('.highlight');if (highlightedName) {highlightedName.classList.remove('highlight');}// 随机选取一个名字,添加红色背景var random = Math.floor(Math.random() * arrs.length);names[random].classList.add('highlight');}}// 点名函数function dm() {// 清空已经选中的姓名背景色,恢复默认值for(let i = 0; i < names.length; i++) {if(names[i].classList.contains('highlight')) {names[i].classList.remove('highlight');}}// 随机获取一个名字,添加红色背景var random = parseInt(Math.random() * arrs.length);names[random].classList.add('highlight');}</script>
</body>
</html>
代码解析:
这段代码实现了一个随机点名系统的功能,具体解析如下:
- HTML部分:
- 创建一个id为"container"的div容器,并设置一个标题"h1"、一个空的盒子"box"和一个按钮"btn"。
- 样式部分定义了"box"、"name"和"h1"的样式。
- JavaScript部分:
- 获取页面中的元素节点,并将它们保存在变量中。
- 创建一个包含姓名的数组"arrs",里面存放了一些姓名。
- 使用循环遍历"arrs"数组,在"box"中创建一个新的div,设置div的class为"name",将每个姓名添加到div中,然后将这个div添加到"box"中。
- 定义一个时间间隔ID的变量"timeID"。
- 为按钮"btn"添加点击事件。当按钮被点击时,根据按钮的值执行相应的操作。
- 如果按钮的值是"点名",则通过setInterval函数设置一个定时器,每100毫秒自动执行dm函数,并将按钮的值设置为"停止"。
- 如果按钮的值是"停止",则清除定时器,并将按钮的值设置为"点名"。
- 首先,找到带有红色背景的名字,即拥有"class"为"highlight"的元素。如果存在这样的元素,就移除它的红色背景。
- 然后,通过生成一个随机数,在数组"names"中随机选取一个名字,并为其添加红色背景。这里使用了classList.add方法来添加名字的"class",使其背景变红。
- "dm"函数用于定时执行的点名操作。具体步骤如下:
- 首先,清除已经选中的名字的红色背景。遍历"names"数组,如果某个名字的"class"包含"highlight",则移除它的红色背景。
- 然后,通过生成一个随机数,在数组"arrs"中随机选取一个名字,并为其添加红色背景。
这段代码实现了一个简单的随机点名系统。点击按钮可以开始或停止点名,每次点名会随机选取一个名字,并将其背景颜色变为红色,表示被选中。
随机点名系统一实现效果:



随机点名系统二完整代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>随机点名</title><style>div {width: 300px;margin: 10px auto;text-align: center;}div#ready {width: 200px;height: 50px;line-height: 50px;border: 1px solid orange;text-align: center;}button#start {width: 200px;height: 30px;line-height: 30px;text-align: center;border: 1px solid orange;background-color: bisque;margin-top: 10px;}.highlight {background-color: red;}</style></head><body><div><div id="ready">同学们,准备好了吗?</div><button id="start" onclick="toggleRandomName()">点名</button><div id="result"></div></div><script>var names = ["张三", "李四", "王五", "赵六", "钱七"]; // 姓名数组var timerId = null; // 定时器IDfunction toggleRandomName() {var btn = document.getElementById("start");if (btn.innerText === "点名") {// 开始点名btn.innerText = "停止";timerId = setInterval(changeName, 100);} else {// 停止点名btn.innerText = "点名";clearInterval(timerId);displayRandomName(); // 显示被点名的名字highlightRandomName(); // 移除红色背景}}function changeName() {var index = Math.floor(Math.random() * names.length); // 随机选取一个索引highlightRandomName(); // 清除之前选中的名字的红色背景document.getElementById("result").innerText = names[index]; // 更新结果区域的文本内容为选中的名字document.getElementsByClassName("name")[index].classList.add("highlight"); // 为随机选中的名字添加红色背景}function highlightRandomName() {var highlightedName = document.getElementsByClassName("highlight")[0]; // 获取当前被选中的名字元素if (highlightedName) {highlightedName.classList.remove("highlight"); // 移除其红色背景}}function displayRandomName() {var resultElem = document.getElementById("result");resultElem.innerText = "被点名的是:" + resultElem.innerText;}</script></body>
</html>
以上代码是一个简单的随机点名程序。现在让我们逐行解析代码的作用:
HTML部分:
<div><div id="ready">同学们,准备好了吗?</div><button id="start" onclick="toggleRandomName()">点名</button><div id="result"></div>
</div>这部分包含了一个准备提示文字、一个按钮和一个用于显示结果的div。
CSS部分:
div {width: 300px;margin: 10px auto;text-align: center;
}
div#ready {width: 200px;height: 50px;line-height: 50px;border: 1px solid orange;text-align: center;
}
button#start {width: 200px;height: 30px;line-height: 30px;text-align: center;border: 1px solid orange;background-color: bisque;margin-top: 10px;
}
.highlight {background-color: red;
}这部分定义了页面元素的样式,包括div和button的样式,以及被选中名字的高亮样式。
var names = ["张三", "李四", "王五", "赵六", "钱七"]; // 姓名数组
var timerId = null; // 定时器IDfunction toggleRandomName() {var btn = document.getElementById("start");if (btn.innerText === "点名") {// 开始点名btn.innerText = "停止";timerId = setInterval(changeName, 100);} else {// 停止点名btn.innerText = "点名";clearInterval(timerId);displayRandomName(); // 显示被点名的名字highlightRandomName(); // 移除红色背景}
}function changeName() {var index = Math.floor(Math.random() * names.length); // 随机选取一个索引highlightRandomName(); // 清除之前选中的名字的红色背景document.getElementById("result").innerText = names[index]; // 更新结果区域的文本内容为选中的名字document.getElementsByClassName("name")[index].classList.add("highlight"); // 为随机选中的名字添加红色背景
}function highlightRandomName() {var highlightedName = document.getElementsByClassName("highlight")[0]; // 获取当前被选中的名字元素if (highlightedName) {highlightedName.classList.remove("highlight"); // 移除其红色背景}
}function displayRandomName() {var resultElem = document.getElementById("result");resultElem.innerText = "被点名的是:" + resultElem.innerText;
}这部分包含了几个 JavaScript 函数:
toggleRandomName:用于开始/停止点名。当按钮文字为"点名"时,点击按钮将开始点名过程;当按钮文字为"停止"时,点击按钮将停止点名,并显示被点名的名字。
changeName:用于随机选择一个名字并显示在结果区域。它会先清除之前选中的名字的红色背景,然后将随机选择的新名字显示在结果区域,并为其添加红色背景。
highlightRandomName:用于移除之前选中的名字的红色背景。它会查找当前被选中的名字元素,如果存在则移除其红色背景。
displayRandomName:用于在停止点名时显示被点名的名字。
整体运行流程如下:
点击"点名"按钮将开始点名过程,按钮文字变为"停止"。
每100毫秒随机选择一个名字,并更新结果区域的显示和名字的高亮。
点击"停止"按钮将停止点名过程,按钮文字变回"点名"。同时显示被点名的名字,并移除名字的高亮。
这样,就完成了一个简单的随机点名程序。