1.介绍
-
灵活的视图渲染:使用 egg-view-ejs 插件,你可以轻松地在 Egg.js 项目中使用 EJS 模板引擎进行视图渲染。EJS 是一种简洁、灵活的模板语言,可以帮助你构建动态的 HTML 页面。
-
内置模板缓存:egg-view-ejs 插件内置了模板缓存功能,可以提高渲染的速度。在开发环境中,每次访问时会动态加载模板并进行渲染。而在生产环境中,模板会被缓存起来,提高性能。
-
可配置的模板文件扩展名:egg-view-ejs 插件允许你自定义模板文件的扩展名,以适应不同的项目需求。默认情况下,EJS 模板文件的扩展名是
.ejs,但你可以根据需要进行设置。 -
模板变量和局部变量:egg-view-ejs 插件支持向模板传递变量,并且可以使用局部变量进行模板渲染。你可以通过
ctx.render()方法传递模板变量和局部变量,以便在模板中进行引用和渲染。
2.安装
说明: npm i egg-view-ejs --save

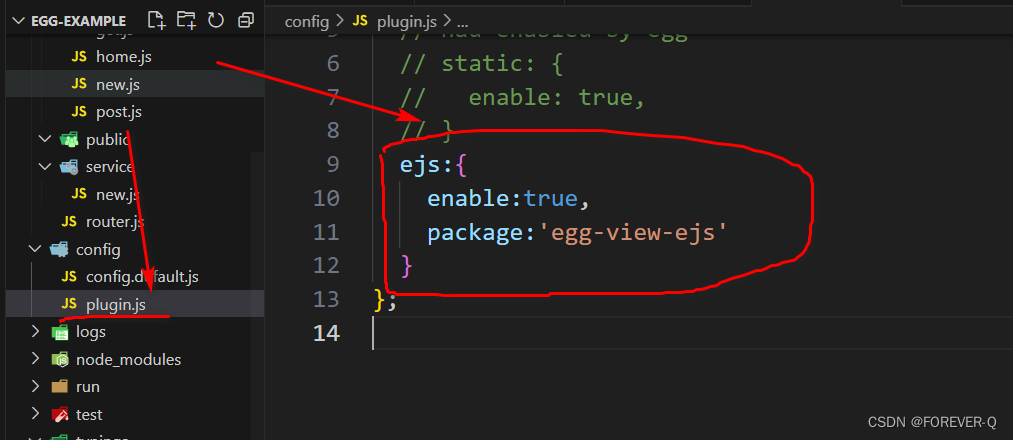
3.配置
说明:配置plugin.js
ejs:{
enable:true,
package:'egg-view-ejs'
}

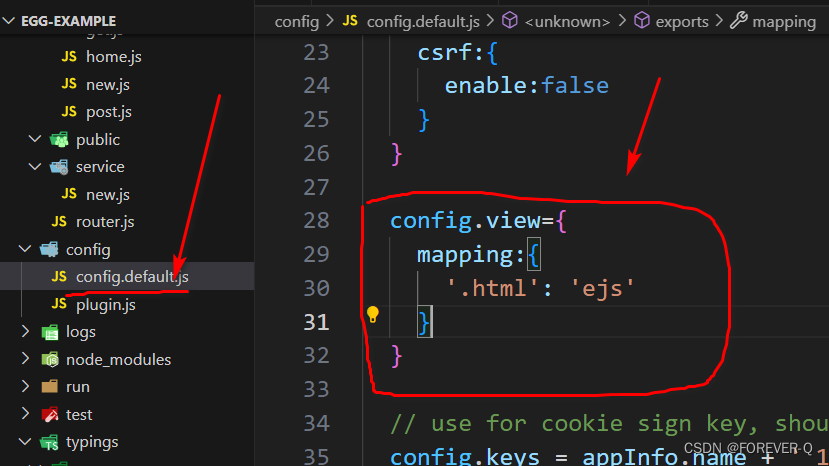
说明:配置config.default.js
config.view={
mapping:{
'.html': 'ejs'
}
}

4.Controller
说明:建立ejs.js
'use strict';const {Controller}= require('egg')class EjsController extends Controller{async EjsIndex(){const {ctx}=thisawait ctx.render("index.html")}
}module.exports=EjsController
5.roter.js
说明:配置路由。
//ejs路由模块router.get("/ejsIndex",controller.ejs.EjsIndex)6.创建响应的页面
说明: 在app里面创建页面(index.html)。因为 Egg.js 默认的视图文件存放位置是 app/view 文件夹,所以它会自动在该文件夹下寻找名为 "index.html" 的模板文件。
解释:这种自动寻找模板文件的机制是通过 Egg.js 的约定优于配置的设计理念实现的。它假设了在默认的视图文件夹内会有与路由相对应的同名模板文件。当你调用 ctx.render() 方法时,Egg.js 会自动根据路由和模板文件名进行匹配,找到对应的模板文件进行渲染。

7.传递query参数
说明:controller层
const {Controller}= require('egg')class EjsController extends Controller{async EjsIndex(){const {ctx}=this// 获取数据const {name,age}=ctx.queryconst data=await ctx.service.new.getNewInfo(name,age)await ctx.render("index.html",data)}
}service层
说明:service 是一种属于业务逻辑层的组织方式。它在整个应用程序的架构中属于服务层(service layer)。服务层主要用于封装处理业务逻辑、数据操作、外部接口调用等功能的代码。
const { Service } = require("egg");class NewService extends Service {async getNewInfo(name, age) {console.log("name" === name, "age" === age);return {name,age,id: 1,arr:["java","javascript","vue","node"]};}
}
module.exports = NewService;
说明:view文件夹下面的页面 。<%- include () %>引入非转义页面,原来的html页面。当中还添加了css样式。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="public/common.css">
</head>
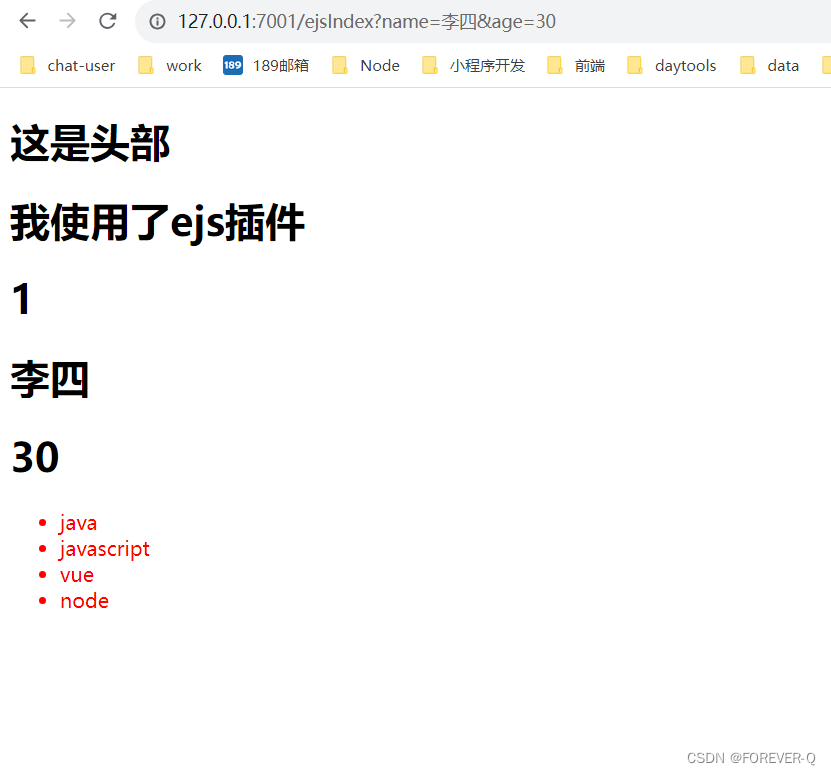
<body><!--在 <%- %> 中的 - 符号是用于输出非转义内容的,即可以在引入的模板文件中保留原始的 HTML 标签等内容。 --><%- include ("header.html") %><h1>我使用了ejs插件</h1><h1><%=id %></h1><h1><%=name %></h1><h1><%=age %></h1><ul><% for (var i=0;i<arr.length;i++){%><li><%=arr[i]%></li><% }%></ul>
</body>
</html>8.展示