题记
用vue调用第三方接口,以下是全部代码和操作流程。
寻找第三方接口网站
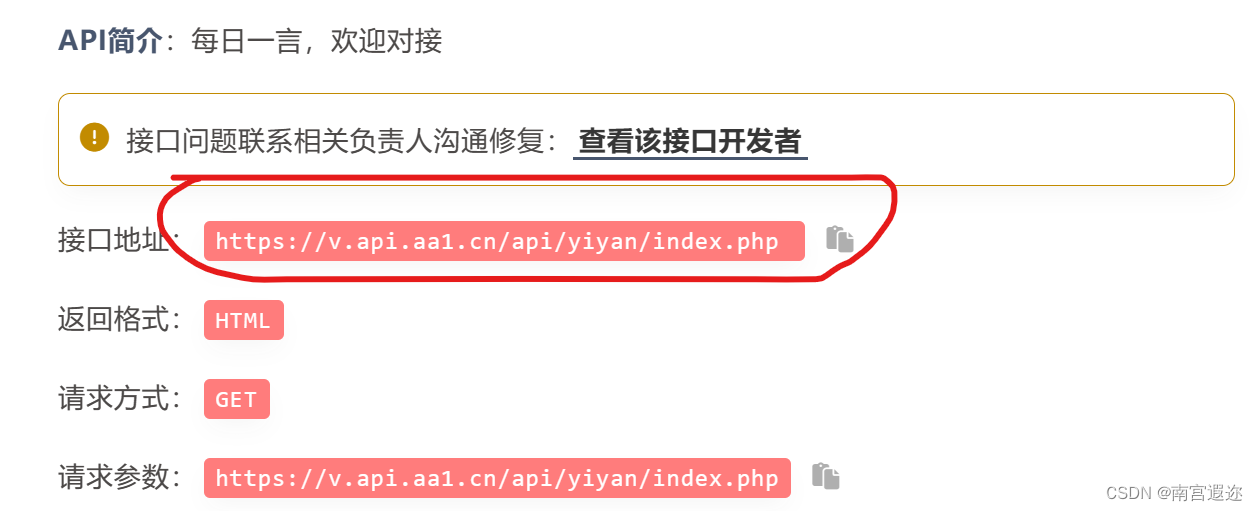
推荐:免费API - 提供免费接口调用平台 (aa1.cn)
下面的代码以下图中的接口为例


安装axios模块
在终端输入以下命令:
npm install axios
调用第三方接口代码
调用不需要设置参数的接口
TestView.vue文件如下:
<template>
<div >
<ul>
<!--<li v-for="item in items" :key="item.id">{{ item }}</li>-->
<!--使用了Vue的指令v-html,它会将组件的data属性的值作为HTML内容进行渲染-->
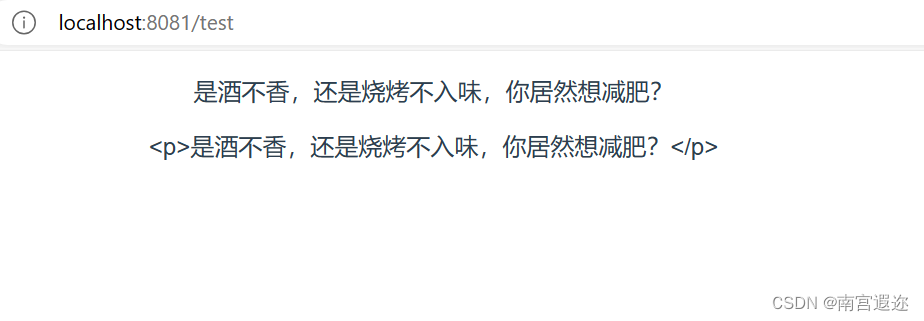
<div v-html="data"></div>
<!--使用了Vue的插值语法{{ }},它会将组件的data属性的值作为文本进行渲染-->
<!--没有去掉p标签-->
<div>{{ data }}</div>
</ul>
</div>
</template>
<script>
// 导入axios模块,使用axios来发送HTTP请求了
//export default是用于导出模块的语法
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {
//data()函数是用于定义组件的数据属性的方法
//data属性被初始化为空字符串,可以用来存储数据
data() {
return {
//items: [],
data:''
};
},
//mounted()是一个生命周期钩子函数,它会在组件被挂载到DOM后调用
mounted() {
this.fetchData();
},
//methods对象用于定义组件的方法
//fetchData()方法使用axios库发送一个GET请求到指定的URL
//通过Promise的.then()方法处理请求成功的响应,this.data = response.data将响应的数据设置到组件的data属性中
//如果请求失败,将通过.catch()方法捕获错误,并通过console.error()方法将错误打印到控制台。
methods: {
fetchData() {
axios.get('https://v.api.aa1.cn/api/yiyan/index.php')
.then(response => {
// 将返回的数据设置到items数组
// this.items = response.data;
this.data = response.data
// document.body.innerHTML = this.items,用这种方式也可以去掉返回内容中的p标签
console.log(response.data)
})
.catch(error => {
console.error(error);
});
}
}
}
</script>
<template><div ><ul><!--<li v-for="item in items" :key="item.id">{{ item }}</li>--><!--使用了Vue的指令v-html,它会将组件的data属性的值作为HTML内容进行渲染--><div v-html="data"></div><!--使用了Vue的插值语法{{ }},它会将组件的data属性的值作为文本进行渲染--><!--没有去掉p标签--><div>{{ data }}</div></ul></div>
</template><script>
// 导入axios模块,使用axios来发送HTTP请求了
// export default是用于导出模块的语法
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {//data()函数是用于定义组件的数据属性的方法//data属性被初始化为空字符串,可以用来存储数据data() {return {//items: [],data:''}; },//mounted()是一个生命周期钩子函数,它会在组件被挂载到DOM后调用mounted() {this.fetchData();},//methods对象用于定义组件的方法//fetchData()方法使用axios库发送一个GET请求到指定的URL//通过Promise的.then()方法处理请求成功的响应,this.data = response.data将响应的数据设置到组件的data属性中//如果请求失败,将通过.catch()方法捕获错误,并通过console.error()方法将错误打印到控制台。methods: {fetchData() {axios.get('https://v.api.aa1.cn/api/yiyan/index.php').then(response => {// 将返回的数据设置到items数组// this.items = response.data;this.data = response.data// document.body.innerHTML = this.items,用这种方式也可以去掉返回内容中的p标签console.log(response.data)}).catch(error => {console.error(error);});}}}
</script>调用需要设置参数的接口
TestView2.vue文件如下:
<template>
<div >
<ul>
<!--使用Vue的事件修饰符@submit.prevent,表示在表单提交时会触发名为handleSubmit的方法。
prevent修饰符用于阻止表单默认的提交行为,以便可以使用自定义的逻辑来处理提交事件。-->
<form @submit.prevent="handleSubmit">
<!--使用Vue的双向绑定指令v-model,将输入框的值绑定到了组件的message属性。-->
<input type="text" v-model="message" placeholder="请输入内容">
<input type="number" v-model="type" placeholder="请输入类型">
<button type="submit">提交</button>
</form>
{{ message }}
<!--v-for="(item, index) in data.data"是一个指令,表示要对data.data数组进行循环遍历。
在每次循环中,item表示当前项的值,index表示当前项的索引。
:key="item.id"是一个特殊的属性绑定语法,用于为循环渲染的每个项提供一个唯一的标识符。-->
<li v-for="(item,index) in data.data" :key="item.id">
{{index + 1 }}
{{ item.riqi }}
{{ item.wendu }}
{{ item.tianqi }}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {
data() {
return {
//items: [],
data:'',
message: '',
type: '1',
};
},
mounted() {
this.handleSubmit()
},
methods: {
handleSubmit() {
axios.get('https://v.api.aa1.cn/api/api-tianqi-3/index.php', {
// 使用 axios.get 发送一个 GET 请求,通过第二个参数的 params 属性传递了这个参数对象,
// 将 msg 和 type 作为查询参数传递给服务器。
params: {
msg: this.message,
type: this.type
},
})
.then(response => {
// 在这里处理返回的数据
this.data=response.data;
console.log(response.data);
})
.catch(error => {
// 在这里处理错误
console.error(error);
});
}
}
}
</script>
<template><div ><ul><!--使用Vue的事件修饰符@submit.prevent,表示在表单提交时会触发名为handleSubmit的方法。prevent修饰符用于阻止表单默认的提交行为,以便可以使用自定义的逻辑来处理提交事件。--><form @submit.prevent="handleSubmit"><!--使用Vue的双向绑定指令v-model,将输入框的值绑定到了组件的message属性。--><input type="text" v-model="message" placeholder="请输入内容"><input type="number" v-model="type" placeholder="请输入类型"><button type="submit">提交</button></form>{{ message }}<!--v-for="(item, index) in data.data"是一个指令,表示要对data.data数组进行循环遍历。在每次循环中,item表示当前项的值,index表示当前项的索引。:key="item.id"是一个特殊的属性绑定语法,用于为循环渲染的每个项提供一个唯一的标识符。--><li v-for="(item,index) in data.data" :key="item.id">{{index + 1 }} {{ item.riqi }}{{ item.wendu }}{{ item.tianqi }}</li></ul></div>
</template><script>
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {data() {return {//items: [],data:'',message: '',type: '1',};},mounted() {this.handleSubmit()},methods: {handleSubmit() {axios.get('https://v.api.aa1.cn/api/api-tianqi-3/index.php', {// 使用 axios.get 发送一个 GET 请求,通过第二个参数的 params 属性传递了这个参数对象,// 将 msg 和 type 作为查询参数传递给服务器。params: {msg: this.message,type: this.type},}).then(response => {// 在这里处理返回的数据this.data=response.data;console.log(response.data);}).catch(error => {// 在这里处理错误console.error(error);});}}
}
</script>执行程序
可以参考在vue中搭建路由:3.Vue-在Vue框架中搭建路由-CSDN博客
成功访问到网页后,如果没有显示,需要多刷新几次,属于网络问题。如果一直没有请求成功,则是请求次数太多,官方不会返回响应,需要等待一段时间再次发起请求,或者自行更换接口进行测试
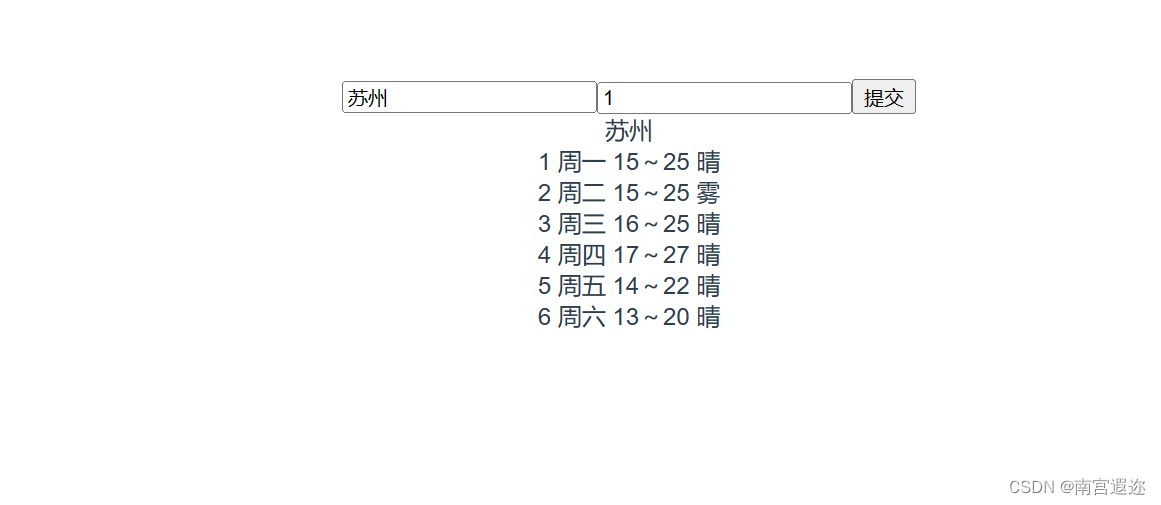
展示图


后记
觉得有用可以点赞或收藏!