随着互联网的发展,API接口已经成为许多企业进行信息交流和数据管理的重要工具。通过API接口,企业之间能够快速、可靠地进行数据传输和信息共享,从而提高了企业的生产效率和服务质量。以下是API接口的重要性和好处的文章:
1.提高生产效率
API接口可以让企业之间实现快速、准确的数据交流。企业可以通过API接口将其系统与其他系统集成,从而实现自动化的数据传输,节省了大量的时间和人力资源,提高了生产效率和管理效率。
2.降低成本
通过API接口,企业可以实现实时的数据交流和信息共享,避免了人为的数据输入和输出错误,降低了成本。此外,企业可以通过集成API接口共享信息和资源,避免了重复投资,降低了企业运营成本。
3.增加服务质量
API接口可以让企业实现快速响应客户需求,及时提供所需要的服务,从而增加了服务质量和客户满意度。API接口也可以实现自动化运营,减少操作员的错误和干扰,提高了服务的质量和可靠性。
4.提高数据安全性
API接口可以实现数据的安全传输和管理,防止数据泄露和信息丢失。企业可以将数据加密、验证接口身份、限制访问和交换数据前进行过滤,保证数据安全性和可靠性。
5.适用于各行各业
API接口可以应用于各行各业,例如金融、医疗、零售、物流、教育、人力资源等。企业可以通过API接口实现数据和信息共享,提高效率和服务质量,增加竞争力。
6.api接口展示【>>接口测试<<】
item_get-获得淘宝商品详情
公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 |
请求参数
请求参数:num_iid=652874751412&is_promotion=1
参数说明:num_iid:淘宝商品ID
is_promotion:是否获取取促销价

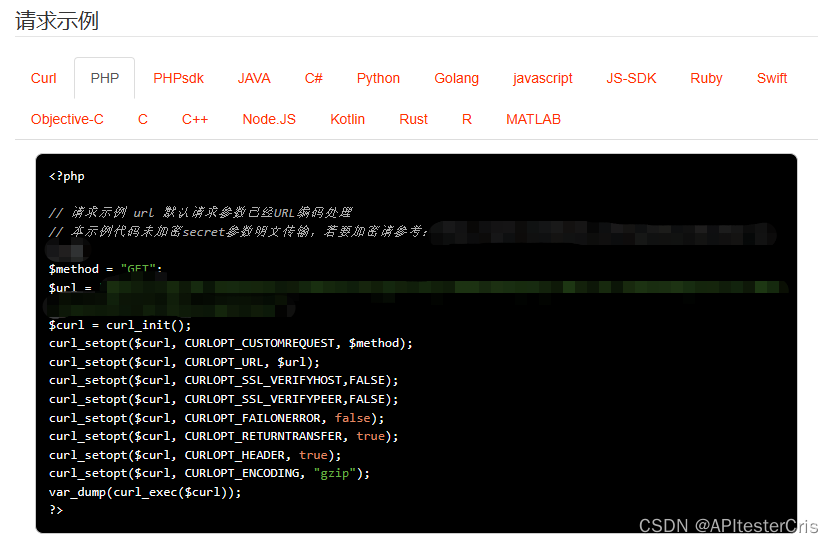
响应示例
{"item": {"num_iid": "704283338906","title": "小丽美神降临无袖V领挂脖连衣裙夏季新款温柔气质收腰显瘦长裙子","desc_short": "","price": "386.32","total_price": 0,"suggestive_price": 0,"orginal_price": "439.00","nick": "tb420555675","num": "106","min_num": 0,"detail_url": "https://item.taobao.com/item.htm?id=704283338906","pic_url": "//img.alicdn.com/imgextra/i3/2208060003003/O1CN01SErzRL1Y3QCSX21JM_!!2208060003003.jpg","brand": "","brandId": null,"rootCatId": "16","cid": "50010850","crumbs": [],"created_time": "","modified_time": "","delist_time": "","desc": "","desc_img": [],"item_imgs": [{"url": "https://img.alicdn.com/imgextra/i2/2208060003003/O1CN01xl3PxI1Y3QCXDO6hT_!!2208060003003.jpg"},{"url": "https://img.alicdn.com/imgextra/i2/2208060003003/O1CN01GWOn3F1Y3QCXfFYC8_!!2208060003003.jpg"},{"url": "https://img.alicdn.com/imgextra/i3/2208060003003/O1CN011KWx3N1Y3QCdfjOrs_!!2208060003003.jpg"},{"url": "https://img.alicdn.com/imgextra/i4/2208060003003/O1CN01S8K8yD1Y3QCWwqIdY_!!2208060003003.jpg"},{"url": "https://img.alicdn.com/imgextra/i3/2208060003003/O1CN019hQ2HO1Y3QCeMYAIm_!!2208060003003.jpg"}],"item_weight": "","item_size": "","location": "广东东莞","post_fee": " 10.00","express_fee": null,"ems_fee": "","shipping_to": "","has_discount": "true","video": {"url": null},"is_virtual": "","sample_id": "","is_promotion": "true","props_name": "20509:28313:尺码:XS;20509:28314:尺码:S;20509:28315:尺码:M;20509:28316:尺码:L;1627207:949018129:颜色分类:月光白 现货","prop_imgs": {"prop_img": [{"properties": "1627207:949018129","url": "//img.alicdn.com/imgextra/i4/2208060003003/O1CN01xf261K1Y3QCV6n1uk_!!2208060003003.jpg"}]},"property_alias": "","props": [{"name": "适用年龄","value": "25-29周岁"},{"name": "尺码","value": "XS,S,M,L"},{"name": "图案","value": "纯色"},{"name": "领型","value": "V领"},{"name": "腰型","value": "高腰"},{"name": "衣门襟","value": "拉链"},{"name": "颜色分类","value": "月光白 现货"},{"name": "组合形式","value": "单件"},{"name": "货号","value": "YT21X634"},{"name": "裙型","value": "大摆型"},{"name": "适用季节","value": "春季"},{"name": "年份季节","value": "2023年夏季"},{"name": "袖长","value": "无袖"},{"name": "裙长","value": "长裙"},{"name": "流行元素/工艺","value": "露背,褶皱,系带,绑带"},{"name": "款式","value": "挂脖式"},{"name": "廓形","value": "X型"},{"name": "材质成分","value": "聚酯纤维100%"}],"total_sold": "590","skus": {"sku": [{"price": "386.32","total_price": 0,"orginal_price": "386.32","properties": "20509:28313;1627207:949018129","properties_name": "20509:28313:尺码:XS;1627207:949018129:颜色分类:月光白 现货","quantity": "28","sku_id": "5130880674843"},{"price": "386.32","total_price": 0,"orginal_price": "386.32","properties": "20509:28314;1627207:949018129","properties_name": "20509:28314:尺码:S;1627207:949018129:颜色分类:月光白 现货","quantity": "40","sku_id": "5130880674844"},{"price": "386.32","total_price": 0,"orginal_price": "386.32","properties": "20509:28315;1627207:949018129","properties_name": "20509:28315:尺码:M;1627207:949018129:颜色分类:月光白 现货","quantity": "37","sku_id": "5130880674845"},{"price": "386.32","total_price": 0,"orginal_price": "386.32","properties": "20509:28316;1627207:949018129","properties_name": "20509:28316:尺码:L;1627207:949018129:颜色分类:月光白 现货","quantity": "1","sku_id": "5130880674846"}]},"seller_id": "2208060003003","sales": 300,"shop_id": "473571953","props_list": {"20509:28313": "尺码:XS","20509:28314": "尺码:S","20509:28315": "尺码:M","20509:28316": "尺码:L","1627207:949018129": "颜色分类:月光白 现货"},"seller_info": {"nick": "tb420555675","item_score": "4.8 ","score_p": "4.9 ","delivery_score": "4.9 ","shop_type": "C","user_num_id": "2208060003003","sid": "473571953","title": "小丽 天使爱美丽 人间找小丽","zhuy": "https://shop473571953.taobao.com/","shop_name": "小丽 天使爱美丽 人间找小丽"},"tmall": false,"error": "","warning": "","url_log": [],"fav_count": "6584","fans_count": "149.2万","freight": "快递: 10.00元","props_imgs": {"prop_img": [{"properties": "1627207:949018129","url": "//img.alicdn.com/imgextra/i4/2208060003003/O1CN01xf261K1Y3QCV6n1uk_!!2208060003003.jpg"}]},"_ddf": "xdl","promo_type": null,"props_img": {"1627207:949018129": "//img.alicdn.com/imgextra/i4/2208060003003/O1CN01xf261K1Y3QCV6n1uk_!!2208060003003.jpg"},"format_check": "ok","shop_item": [],"relate_items": []},"error": "","secache": "9a089df81df1d9888e717401b95966bb","secache_time": 1685498795,"secache_date": "2023-05-31 10:06:35","translate_status": "","translate_time": 0,"language": {"default_lang": "cn","current_lang": "cn"},"reason": "","error_code": "0000","cache": 0,"api_info": "today:53 max:10000 all[82=53+7+22];expires:2030-12-31","execution_time": "1.673","server_time": "Beijing/2023-05-31 10:06:35","client_ip": "106.6.39.156","call_args": {"num_iid": "704283338906","is_promotion": "1"},"api_type": "taobao","translate_language": "zh-CN","translate_engine": "baidu","server_memory": "6.05MB","request_id": "gw-1.6476aba999a40","last_id": "1774954797"
}