一、运算符
1.1 赋值运算符
目标:能够通过使用赋值运算符简化代码
赋值运算符:对变量进行赋值的运算符
- 将等号右边的值赋予给左边,要求左边必须是一个容器
- 其他赋值运算符:
- +=
- -=
- *=
- /=
- %=
- 使用这些运算符可以在对变量赋值时进行快速操作
- 例如+=赋值运算符
- 以前让一个变量加1如何做?
<script>let num = 1num = num + 1console.log(num) // 结果是2 </script>- 现在简单写法
<script>let num = 1num += 1console.log(num) // 结果是2 </script>- 提问:想变量加3怎么写?
<script>let num = 1num += 3console.log(num) // 结果是4 </script>
总结:
- =赋值运算符执行过程?
- 将等号右边的值赋予给左边,要求左边必须是一个容器
- +=出现是为了简化代码,比如让let num = 10,num加5怎么写呢?
- num += 5
- 其他类型的赋值运算符,与+=赋值运算符一样
1.2 一元运算符
众多的JavaScript的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
- 二元运算符
- 例:
let num = 10 + 20- 一元运算符:
- 例:正负号
- 问题:以前让一个变量每次+1,是怎么做的?
let num = 1 num = num + 1 //或 let num = 1 num += 1- 更简便的写法
- 自增:
- 符合:++
- 作用:让变量的值+1,只能每次加一
- 用法:
- 前置自增
let num = 1 ++num // 让num的值加1边2- 后置自增
let num = 1 num++ // 让num的值加1边2- 区别:
- 前置自增:先自加1,再参与运算(口诀:++ 在前 先加)
let i = 1 console.log(++i + 2) // 结果是4 //注意: i是2 // i先自加1,变成2之后,在和后面的2相加- 后置自增:先参与计算,再自加1
let i = 1 console.log(i++ + 1)
- 自减
- 符合:--
- 作用:让变量的值-1
- 使用场景:经常用于计数来使用。比如进行10此操作,用它来计算进行了多少次了,一般都是单独使用后置++更多
1.3 比较运算符
目标:能使用常见的比较运算符进行比较运算
使用场景:比较两个数据大小、是否相等
比较运算符:
- >:左边是否大于右边
- <:左边是否小于右边
- >=:左边是否大于或等于右边
- <=:左边是否小于或等于右边
- ==:左右两边值是否相等
- ===:左右两边是否类型和值都相等
- !==:左右两边是否不全等
- 比较结果为boolean类型,即只会得到true或false
对比:
- =单等是赋值
- ==是判断
- ===是全等
- 开发中判断是否相等,强烈推荐使用===
<script>console.log(3 > 5) // falseconsole.log(3 >= 3) // trueconsole.log(2 == 2) // true// 比较运算符有隐式转换 把'2'转换为2 双等号 值判断值console.log(2 == '2') // true// === 全等 判断 值 和数据类型都一样才行console.log(2 === '2') // falseconsole.log(undefined ==== null) // falseconsole.log(NaN === NaN) // false NaN不等于任何人,包括他自己
</script>
(1)字符串比较,是比较的字符对应的ASCII码
- 从左往右依次比较
- 如果第一位一样再比较第二位,以此类推
- 比较的少,了解即可

console.log('a' < 'b') // true(2)NaN不等于任何值,包括它本身
- 涉及到”NaN“都是false
(3)尽量不要比较小数,因为小数有精度问题
(4)不同类型之间比较会发生隐式转换
- 最终把数据隐式转换成number类型再比较
1.4 逻辑运算符
目标:掌握逻辑运算符,为程序"能思考"做准备
提问:如果我想判断一个变量num是否大于5且小于10,该怎么做?
- 错误写法:5<num<10
使用场景:逻辑运算符用来解决多重条件判断
- 正确写法:num > 5 && num < 10
| 符号 | 名称 | 日常读法 | 特点 | 口诀 |
| && | 逻辑与 | 并且 | 符号两边都为true结果才为true | 一假则假 |
| || | 逻辑或 | 或者 | 符号两边有一个true就为true | 一真则真 |
| ! | 逻辑非 | 取反 | true边false,false变true | 真变假,假变真 |
<script>// 逻辑与 一假则假console.log(true && true) // trueconsole.log(false && true) // falseconsole.log(3 < 5 && 3 > 2) // trueconsole.log(3 < 5 && 3 < 2> // false// 逻辑或 一真则真console.log(true || true) // trueconsole.log(false || true) // trueconsole.log(false || fasle) // false// 逻辑非,取反console.log(!true) // falseconsole.log(!false) // true
</script>练习:判断一个数是4的倍数,且不是100的倍数
需求:用户输入一个,判断这个数能被4整除,但是不能被100整除,满足条件,页面弹出true,否则false
分析:
- 用户输入一个
- 判断条件,看余数是不是0,如果是0就是能被整除,余数不是0,则不能被整除
<script>// 1.用户输入let num = +prompt('请输入一个数:')// 弹出结果alert(num % 4 === 0 && num % 100 !==0)</script>1.5 运算符优先级
目标:掌握运算符优先级,能判断运算符执行的顺序
| 优先级 | 运算符 | 顺序 |
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ -- ! |
| 3 | 算数运算符 | 先* / % 后+ - |
| 4 | 关系运算符 | > >= === !== |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先 && 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
一元运算符里面的逻辑非优先级很高
逻辑与比逻辑或优先级高
二、语句
2.1 表达式和语句
表达式:表达式是可以被求值的代码,JavaScript引擎会将其计算出一个结果。
语句:语句是一段可以执行的代码。如:prompt()可以弹出一个输入框,还有if语句 for循环语句等
表达式和语句的区别:
表达式:因为表达式可以被求值,所以它可以写在赋值语句的右侧。
如:num = 3 + 4
语句:而语句不一定有值,所以比如alert() for和break等语句就不能被用于赋值。
如:alert() 弹出对话框 console.log() 控制台打印输出
某些情况,也可以把表达式理解为表达式语句,因为它是在计算结果,但不是必须的成分(例如continue语句)
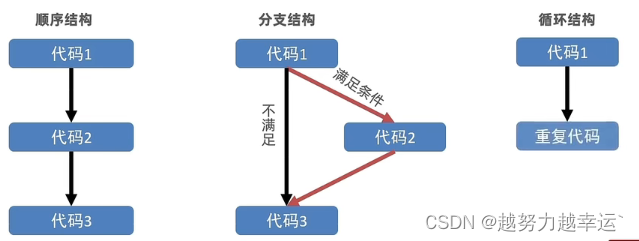
2.2 分支语句
分支语句可以选择性的执行想要的代码
分支语句包含:
- if分支语句
- 三元运算符
- switch语句

2.2.1 if语句
if语句有三种使用:单分支、双分支、多分支
1.单分支
单分支使用语法:
- 括号内的条件为true时,进入大括号里执行代码
- 小括号内的结果若不是布尔类型时,会发生隐式转换为布尔类型
- 如果大括号只有一个语句,大括号可以省略,但是不提倡
if(条件){满足条件要执行的代码
}注意:
除0所有的数字都为真
除了 '' 所有的字符串都为真
练习 if语句
用户输入高考成绩,如果分数大于700,则提示恭喜你取得优异的成绩
<script>// 1.用户输入let grade = +prompt('请输入高考成绩:')// 2.进行判断输出if (grade >= 700){alert('恭喜你取得优异的成绩')}</script>2.双分支
if(条件){满足条件要执行的代码
}else{不满足条件执行的代码
}练习:
用户输入,用户名:张三,密码:123456,则提示登录成功,否则提示登录失败
分析:
①弹出输入框,分别输入用户名和密码
②通过if语句判断,如果用户名是张三,并且密码是123456,则执行if里面的语句,否则执行else里面的语句。
<script>// 1. 用户输入let name = prompt('请输入用户名:')let password = prompt('请输入密码:')// 2. 判断输出if(name === '张三' && password === '123456'){alert('登录成功')}else{alert('用户名或者密码错误')}</script>练习:判断闰年
让用户输入年份,判断这一年是闰年还是平年并弹出对应的警示框
分析:
①能被4整除但不能被100整除,或者被400整除的年份是闰年,否则都是平年
②需要逻辑运算符
<script>//1.用户输入let num = +prompt('请输入年份:')//2.判断输出if(num % 4 === 0 && num % 100 !== 0 || num % 400 ===0){alert(`${num}年是闰年`)}else{alert(`${num}年是平年`)}</script>3.多分支语句
- 先判断条件1,若满足条件1就执行代码1,其他不执行
- 若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
- 若依然不满足继续往下判断,依次类推
- 若以上条件都不满足,执行else里的代码n
- 注:可以写N个条件
if(条件1){代码1
}else if(条件2){代码2
}else if(条件3){代码3
}else{代码n
}练习:输入成绩判断
根据输入不同的成绩,反馈不同的评价
注:
①成绩90以上是 优秀
②成绩70~90是 良好
③成绩60~70是 及格
④成绩60分以下是 不及格
<script>// 1.用户输入let score = +prompt('请输入您的成绩:')// 2.结果判断if (score >= 90){alert('优秀')}else if(score >= 70){alert('良好')}else if(score >= 60){alert('及格')}else{alert('不及格')}</script>2.2.2 三元运算符
条件 ? 满足条件执行的代码 : 不满足条件执行的代码练习:判断2个数的最大值
用户输入2个数,控制台输出最大的值
分析:
①用户输入2个数
②利用三元运算符输出最大值
<script>//1.用户输入let num1 = +prompt('请输入第一个数:')let num2 = +prompt('请输入第二个数:')//2.判断输出num1 > num2 ? alert(`最大值是:${num1}`) : alert(`最大值是:${num2}`) </script>练习:数字补0
用户输入1个数,如果数字小于10,则前面进行补0,比如09 03等
分析:
①为后期页面显示时间做铺垫
②利用三元运算符补0计算
<script>//1.用户输入let num = prompt('请输入一个数:')//2.判断输入 小于10补0num = num < 10 ? 0 + num : numalert(num)</script>2.2.3 switch语句
- 找到跟小括号里数据全等的case值,并执行里面对应的代码
- 若没有全等===的则执行default里的代码
- 例:数据若跟值2全等,则执行代码2
switch(数据){case 值1:代码1breakcase 值2:代码2breakdefault:代码nbreak
}1.switch case语句一般用于等值判断,不适合于区间判断
2.switch case一般需要配合break关键字使用,没有break会造成case穿透
<script>switch(1){case 1:console.log('您选择的是1')break //退出switchcase 2:console.log('您选择的是2')break //退出switchcase 3:console.log('您选择的是3')break //退出switchdefault:console.log('没有符合条件的')}</script>练习:简单计算器
用户输入2个数字,然后输入+-*/任何一个,可以计算结果
分析:
①用户输入数学
②用户输入不同算术运算符,可以去执行不同的运算(switch)
<script>//1.用户输入 2个数字 和 操作符合 + - * /let num1 = +prompt('请输入第一个数:')let num2 = +prompt('请输入第二个数:')let sp = prompt('请您输入 + - * /其中一个:')//2.判断输出switch(sp){case '+':alert(`两个数的加法操作是${num1 + num2}`)breakcase '-':alert(`两个数的加法操作是${num1 - num2}`)breakcase '*':alert(`两个数的加法操作是${num1 * num2}`)breakcase '/':alert(`两个数的加法操作是${num1 / num2}`)breakdefault:alert('请输入+-*/')}</script>2.3 循环语句
2.3.1 断点调试
作用:可以帮助更好的理解代码运行,工作时可以更快找到bug
浏览器打开调试界面
- 按F12打开开发者工具
- 点到sources一栏
- 选择代码文件

2.3.2 while循环
循环:重复执行一些操作,while:在…期间,所有while循环就是在满足条件期间,重复执行某些代码。
1.while循环基本语法
while(循环条件){要重复执行的代码(循环体)
}2.while循环三要素
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。所以,while循环需要具备三要素:
- 变量起始值
- 终止条件(没有终止条件,循环会一直执行,造成死循环)
- 变量变化量(用自增或者自减)
<script>//1.变量的起始值let i = 1//2.终止条件while(i <= 3){document.write('我要循环三次<br>')//3.变量的变化量i++} </script>练习 在页面中打印输出10句“月薪过万”
使用while循环,页面中打印,可以添加换行效果
<script>//1.变量的起始值let i = 1//2.终止条件while(i <= 10){document.write('月薪过万<br>')//3.变量的变化量i++} </script>练习 while
使用while循环,页面中打印,可以添加换行效果
1.页面输出1-100
2.计算从1加到100的总和并输出
3.计算1-100之间的所有偶数和
<script>//1.页面输出1~100// let i = 1// while(i <= 100){// document.write(`这是第${i}个数<br>`)// i++ // }//2.页面输出1-100累加和// let i = 1 // 变量的起始值// let sum = 0 // 累加和变量// while(i <= 100){// sum += i// i++// }// console.log(sum) // 5050//3.页面输出1-100之间的所有偶数和 let i = 1 let sum = 0while(i <= 100){//筛选偶数if(i %2 === 0){sum = sum + i}//每次循环都要自加i++}console.log(sum) //2550</script>3.循环退出
循环结束:
- break:退出循环
- continue:结束本次循环,继续下次循环
区别:
- continue:退出本次循环,一般用于排除或者跳过某一个选项的时候,可以使用continue
- break退出整个循环,一般用于结果已经得到,后续的循环不需要的时候可以使用
练习 页面弹框
页面弹出对话框,”今天吃什么“,如果输入’拌面“,则结束,否则一直弹出对话框
<script>while(true){let str = prompt('今天吃什么')// 退出条件if(str === '拌面'){break}}</script>2.4 if多分支语句和switch的区别
2.4.1 共同点
都能实现多分支选择,多选1
大部分情况下可以互换
2.4.2 区别
switch…case语句通常处理case为比较确定值的情况,而if…else…语句更加灵活,通常用于范围判断(大于,等于某个范围)
switch语句进行判断后直接执行到程序的语句,效率更高,而if…else语句有几种判断条件,就得判断多少次
switch一定要注意必须是===全等,一定注意数据类型,同时注意break否则会有穿透效果
结论:
- 当分支比较少时,if…else语句执行效率高
- 当分支比较多时,switch语句执行效率高,而且结构更清晰
三、综合案例-简易的ATM取款机
需求:用户可以选择存取、取钱、查看余额和退出功能
分析:
- 循环的时候,需要反复提示输入框,所以提示框写到循环里面
- 退出的条件是用户输入了4,如果是4,则结束循环,不在弹窗
- 提前准备一个金额预先存储一个数额
- 取钱则是减法操作,存钱则是加法操作,查看余额则是直接显示余额
- 输入不同的值,可以使用switch来执行不同的操作
<script>//1.开始循环//3.准备一个总的金额let money = 100while(true){let re = +prompt(`请您选择操作:1.存钱2.取钱3.查看余额4.退出 `)//2.如果用户输入的4 则退出循环:breakif (re === 4){break}// 4.根据输入做操作switch(re){case 1://存钱let cun = +prompt('请输入存款金额')money = money + cunbreakcase 2://取钱let qu = +prompt('请输入取款金额')money = money - qubreakcase 3://查看余额alert(`您的银行卡余额是${money}`)break}}</script>