总体设计
根据高校人事管理系统的功能需求,进行系统设计。
用户功能:用户进入系统可以实现首页、个人中心、职称申报管理、工资信息管理、绩效信息管理、奖惩信息管理、招聘管理等进行操作;
院长功能:院长进入系统可以实现首页、个人中心、用户管理、职称申报管理、工资信息管理、绩效信息管理、奖惩信息管理、招聘管理等进行操作;
管理员功能,管理员功能包括首页、个人中心、用户管理、院长管理、职称申报管理、工资信息管理、绩效信息管理、奖惩信息管理、招聘管理、科系分类管理、系统管理等;
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端nodejs+vue+elementui,
本高校人事管理系统以vue.js作为框架,nodejs语言,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:用户、院长、职称申报、工资信息、绩效信息、奖惩信息、招聘、科系分类等模块。
本文着重阐述了高校人事管理系统的分析、设计与实现,首先介绍开发系统和环境配置、数据库的设计,接着说明功能模块的详细实现,最后进行了总结。



利用nodejs、vscode和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个高校人事管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能:
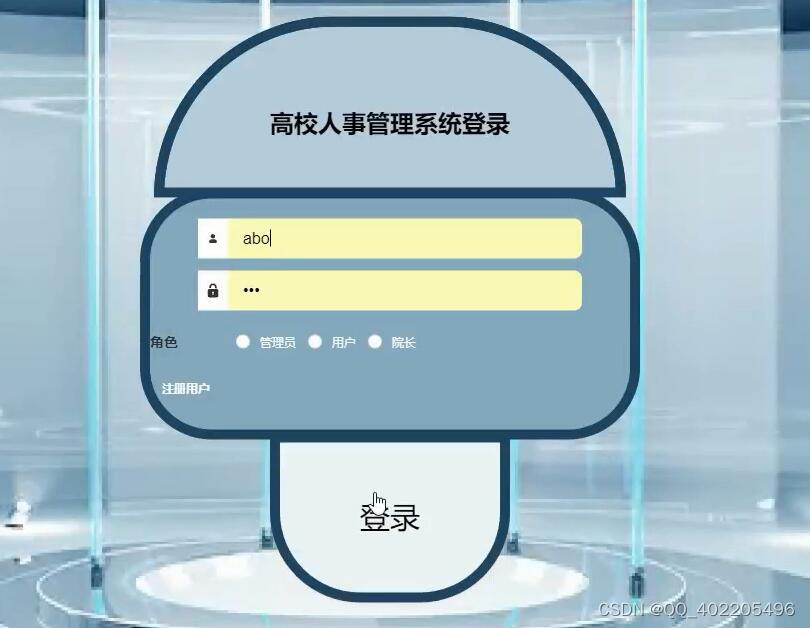
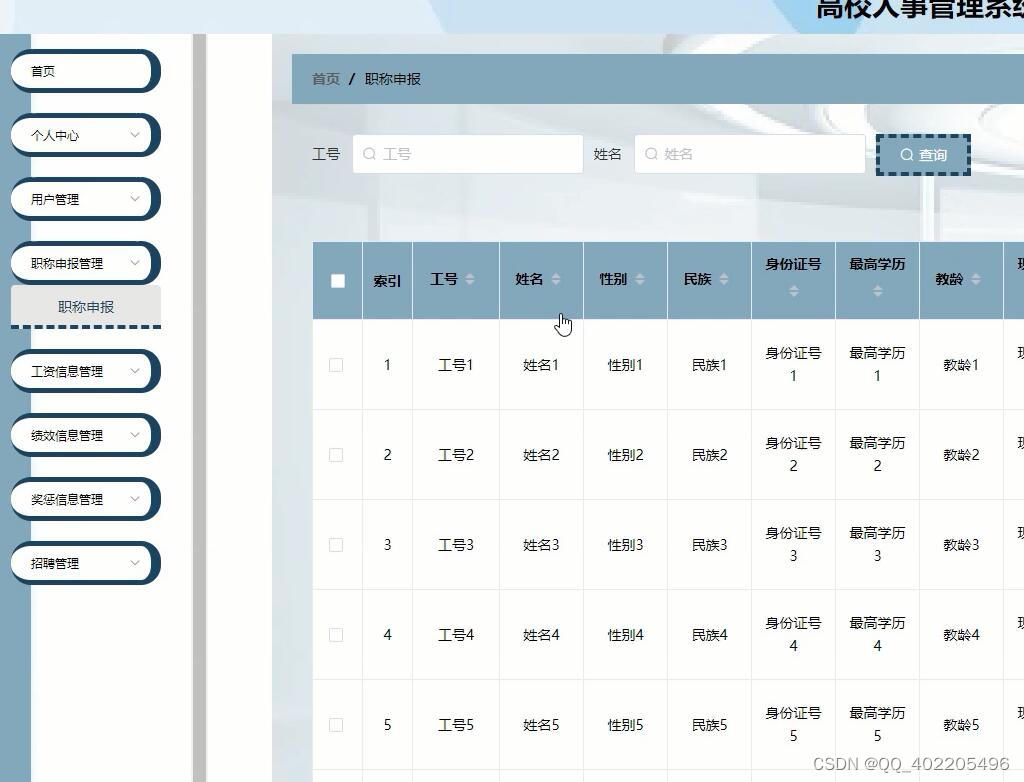
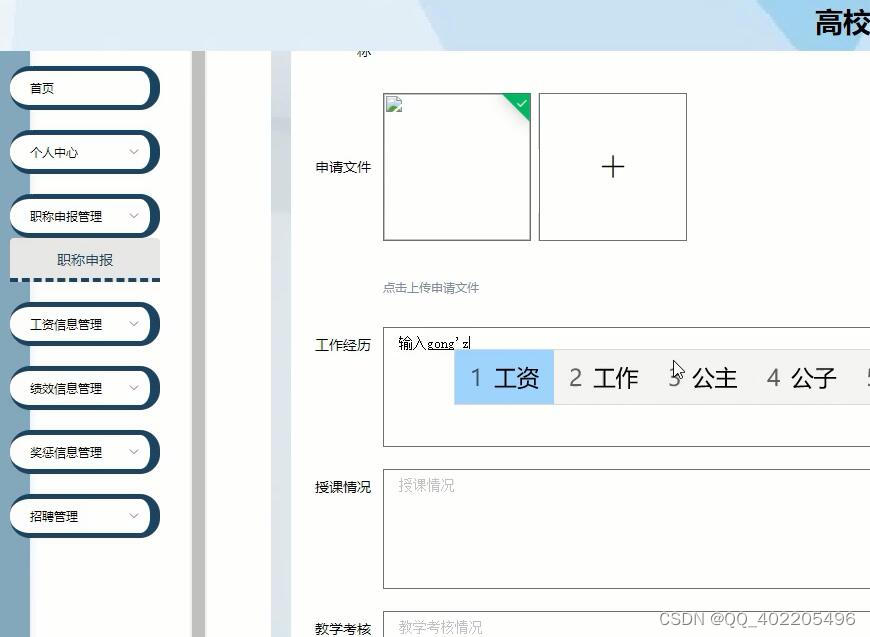
(1)系统合理显示职称申报界面、招聘界面等界面。
(2)用户、院长和管理员所有的信息都保存与数据库中。
(3)对高校人事管理信息能够进行查询、修改、删除、添加等操作。
3.3
目 录
Abstract I
第一章 绪论 1
1.1 研究背景 2
1.2 高校人事管理的现状 3
1.3 系统实现的功能 4
1.4 高校人事管理信息系统的特点 5
1.5 本文的组织结构 6
第二章 开发技术与环境配置 7
2.1 nodejs简介 8
2.2 vue.js框架介绍 9
2.3 MySQL环境配置 10
2.4 mysql数据库介绍 11
2.5 B/S架构 12
第三章 系统分析与设计 13
3.1 可行性分析 14
3.1.1 技术可行性 15
3.1.2 操作可行性 16
3.1.3经济可行性 17
3.2 需求分析 18
3.3 总体设计 19
3.4 数据库设计与实现 20
3.4.1 数据库概念结构设计 21
3.4.2 数据库具体设计 22
第四章 系统功能的具体实现 23
4.2 管理员功能模块 24
4.3 用户功能模块 25
4.4 院长功能模块 26
第五章 系统测试 27
总 结 28
参考文献 29
致 谢 30