说实话,这真的是一个非常高远的flag,因为我目前只有35W,但根据我2个月前还是12W的访问量,我觉得我还是可以拼一把的,在这里我想向大家分享一下我的计划,如何达成2023年底,博客访问量达到500W的KPI目标。

目录
1、 对自己提出更高的要求
2、用行动去影响身边的人
3、学习前端ajax技术
4、学习node爬虫技术
5、学习前端DOM技术
1、 对自己提出更高的要求
我深深的知道,写好博客不容易,在面向读者编写博客的过程中,如何挖掘读者的心理,如何诱导他们一步一步的读我的干货文章并不容易,但我相信坚持总会有收货的。
除此之外,我决定做到不管别人是否喜欢我的博客,至少我要喜欢自己的输出,只有自己喜欢自己的舞台,别人才会有给你鼓掌的机会。
所以,再次我决定对自己提出更高的要求,我电脑本来只有2个浏览器,我决定再下载2个,弄成4个浏览器。这样,把我的博客链接分别用这4个浏览器打开,每个浏览器开20个页签,一轮下来,就可以增长80的访问量,但是不能一直刷新按F5,大概有1分钟的时间,刷也没有用,平台限制了。所以一轮下来,休息一会儿,大概10分钟走一轮,一个小时可以走6轮,那么就是说
var num = 0;
num = 80 * 6; // 1小时500访问量
num = num * 10; // 我一天刷10个小时 5000当然,周末没事的时候可以这样刷,这样除去正常读者的访问量,我自己再加一把火,相信可以起到一定的作用。
但我甚至这项任务的艰巨,所以在项目中途看KPI完成情况,是否要再下载一个浏览器。
目前主流的PC浏览器有:chrome safari 360 搜狗 edge firefox oper等
内核方面:
chrome 以前是webkit 现在应该是换成了 blink
火狐 gecko
safari 还是webkit
oper 最初是presto 后来跟chrome靠拢了
至于360 搜狗 qq浏览器 2345 遨游,都是套壳的,脉脉上不是刚有人发消息,360l浏览器套壳后ua都不改,着实让人头疼
2、用行动去影响身边的人
我深知我自己想要完成这项任务的艰巨性,所以我决定去影响我身边的人。正好我3岁的闺女常常想玩我的电脑,这是一个绝佳的机会。我告诉她:这4个浏览器,是一个非常神奇的东西,你学会了就可以比小伙伴强很多。对,你看,你就用鼠标点中每个页签,按一下这个按键,F5(艾佛5),就是这么读。你玩一会儿就过来按一遍,我给你买娃哈哈喝好不好呀。
从小培养孩子对高科技的兴趣只是第一步,我还要多加一些群,什么QQ群,微信群,抖音推广群,我给他们发红包包让他们帮我点,我想着红包不用多,每次发几块,肯定有抢了红包不点的,没关系,久而久之,总会有点的,慢慢的,他们点顺手了,我就可以不用发红包,后者少发红包了。
我甚至深夜睡不着,想把我的博客二维码盖住某个超时门口的健康报二维码,但是现在都不流行扫码了,这可如何是好?
3、学习前端ajax技术

这一个思路就厉害了,我一直觉得学了技术要用到更多的场合,不止是在公司开发那些需求。我想,既然刷新一下页面,这个数字就可以+1,那么肯定是前端在document.ready之后,向服务端发了一个ajax请求,然后服务端接口接收到request请求之后呢,给这个值+1.所以,我开始找这个ajax请求。
在找了许久之后,我发现并没有找到这样一个请求。通过我多年的开发经验,我发现,这个文章详情页,并非一个前后端分离的项目。请看:

这是一个服务端渲染的页面项目,所以,发送ajax请求去更改浏览量数字的想法暂时不能实现了。但这并没有影响我的思路,既然不能单纯的更改这一个数值,那我就给这个文章url发请求不就行了。文章链接不也是一种get请求嘛,发ajax请求呗
<script src="./jquery.js"></script>
<script>$.ajax({url: 'https://blog.csdn.net/xingyu_qie/article/details/128526165',type: 'get',dataType: 'html'})
</script>但效果不理想,跨域啦,你说这事闹的

4、学习node爬虫技术
几经思索,我还是决定启动我深爱的node项目,既然前端发送ajax跨域了,那我从node端发送请求不跨域吧,说干就干。这里引入一下request请求包,
const request = require('request');request('https://blog.csdn.net/xingyu_qie/article/details/128526165', (error, res, body) => {console.log(body);
})但是效果仍然不明显,访问量并没有+1。
我又开始思考,既然博客文章是一个浏览器访问行为,那么他不会要你的机器属性,不会要你的IP内容,那么可能就是一些headers请求头,UA一些类似的东西了,我直接把这些headeres都站进去不得了。找到文章链接的请求项,找到标头(或者是headers),下面有响应头(Response headers)和请求标头(Request Headers),我们要利用的当然是请求标头啦。

const request = require('request');setInterval(() => {request({url: 'https://blog.csdn.net/xingyu_qie/article/details/128526165',headers: {'Accept-Encoding': 'gzip, deflate, br','Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6',......// 这里只是随便写2项,你如果需要就把那些都粘过来,搞一个JSON格式的}, (error, res, body) => {console.log(body);})
}, 60000)这里比较重要的几项key值应该是:
Accept、Cookie、Host、Referer、User-Agent
如果想追求的更靠谱呢,你可以把User-Agent加几个随机的,也许效果更加
5、学习前端DOM技术
我时常在想,逝者如斯夫,不舍昼夜啊。如果眼看到了2023年底了,我的500W访问量KPI还没有达成怎么办呢。
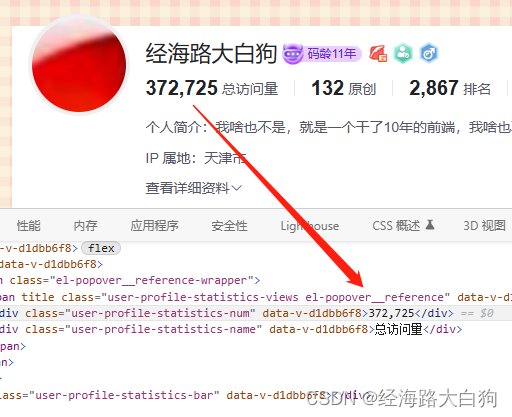
△ 这难不倒我,通过前端浏览器DOM技术可以达成。在浏览器按下F12键,然后如下图,通过光标点到访问量的文字上,如图:

△ 然后浏览器下部就会出现响应的DOM节点内容,如图:

△ 然后修改下面DOM节点的文字,比如写个500W,效果如图:

好啦,一年KPI提前实现,可以好好过个年啦。
在这里预祝大家2023年,乘风破浪,职击沧海。