目录
编程思想
面向过程编程
面向对象编程
构造函数
原型
原型
constructor 属性
对象原型
原型继承
原型链
编程思想
面向过程编程
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次
调用就可以了。
面向对象编程
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
面向对象的特性:
-
封装性
-
继承性
-
多态性

构造函数
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之间是彼此不影响的
总结:
1. 构造函数体现了面向对象的封装特性
2. 构造函数实例创建的对象彼此独立、互不影响
前面我们学过的构造函数方法很好用,但是 存在
浪费内存的问题
原型
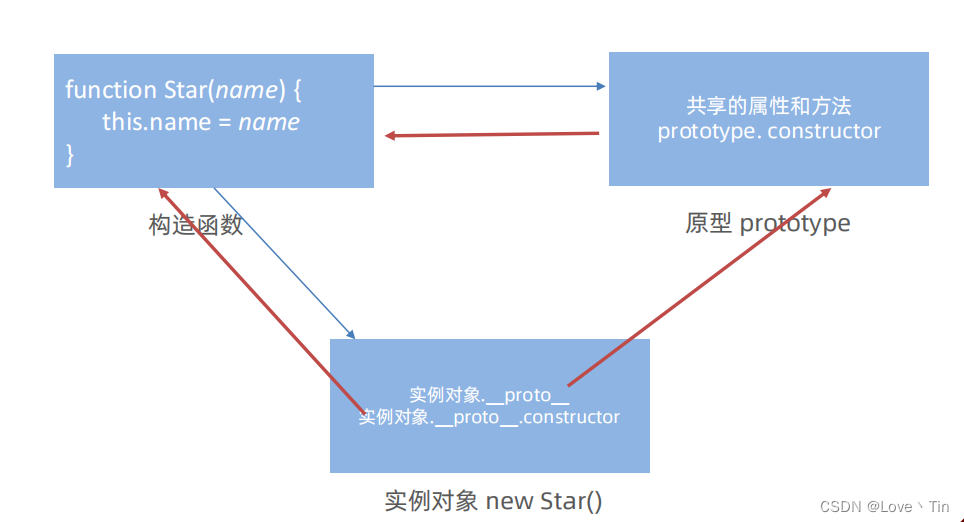
所有的对象里面都有 __proto__ 对象原型 指向原型对象
所有的原型对象里面有 constructor, 指向 创造改原型对象的构造函数
原型
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 构造函数和原型对象中的this 都指向 实例化的对象
1、原型是什么 ?
- 一个对象,我们也称为 prototype 为原型对象
2. 原型的作用是什么 ?
- 共享方法
- 可以把那些不变的方法,直接定义在 prototype 对象上
3. 构造函数和原型里面的this指向谁 ?
- 实例化的对象
// 1. 最大值const arr = [1, 2, 3]Array.prototype.max = function () {// 展开运算符return Math.max(...this)// 原型函数里面的this 指向谁? 实例对象 arr}console.log(arr.max()) //6// 2. 最小值Array.prototype.min = function () {// 展开运算符return Math.min(...this)// 原型函数里面的this 指向谁? 实例对象 arr}console.log([2, 5, 9].max())console.log(arr.min())// const arr = new Array(1, 2)// console.log(arr)// 3. 求和 方法 Array.prototype.sum = function () {return this.reduce((prev, item) => prev + item, 0)}console.log([1, 2, 3].sum())constructor 属性
作用: 该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了 此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star() {}// console.log(Star.prototype)Star.prototype = {// 从新指回创造这个原型对象的 构造函数constructor: Star,sing: function () {console.log('唱歌')},dance: function () {console.log('跳舞')},}console.log(Star.prototype)对象原型
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype
原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。

注意:
- proto 是JS非标准属性
- [[prototype]]和__proto__意义相同
- 用来表明当前实例对象指向哪个原型对象prototype
- __proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数
原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
1. 封装-抽取公共部分
构造函数
new 每次都会创建一个新的对象
2. 继承- 让构造函数都能继承抽取公共部分的一些属性和方法
赋值 (构造函数) .prototype 原型对象 ,可以共享这些属性和方法
constructor指回 这个构造函数
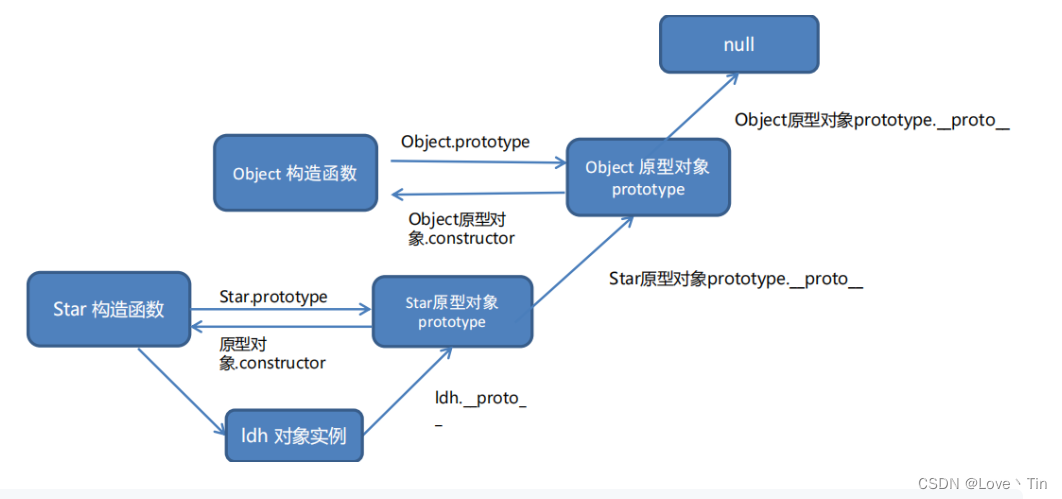
原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链

原型链-查找规则
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上