clipboard复制粘贴问题
- 简单的clipboard用法
- 引入clipboard
- 使用方法
- 通过监听获取剪切板数据
- 自定义获取clipboard剪切板值
记录下项目中使用clipboard复制粘题问题
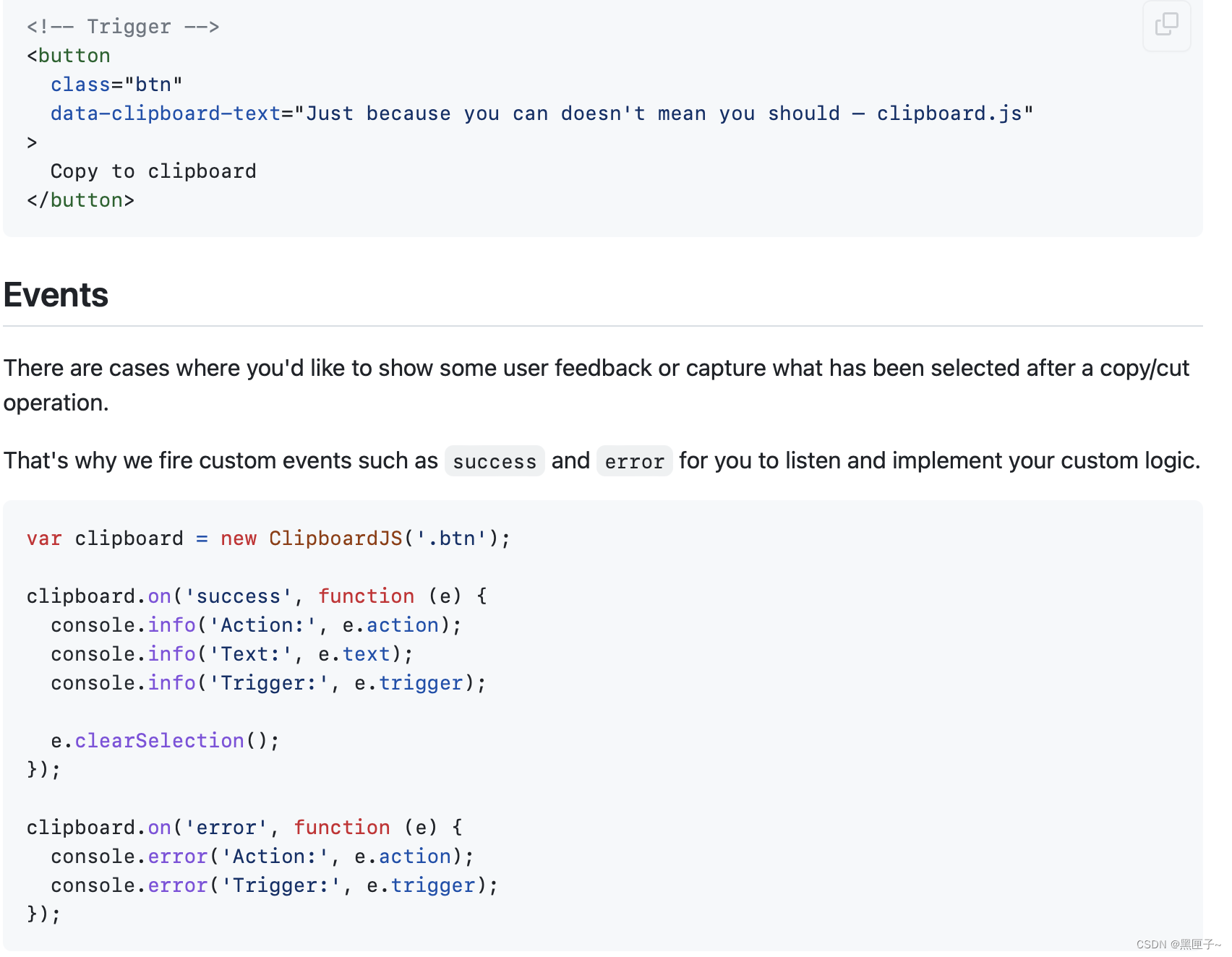
简单的clipboard用法
引入clipboard
npm install clipboard --save
官网地址:传送门
使用方法

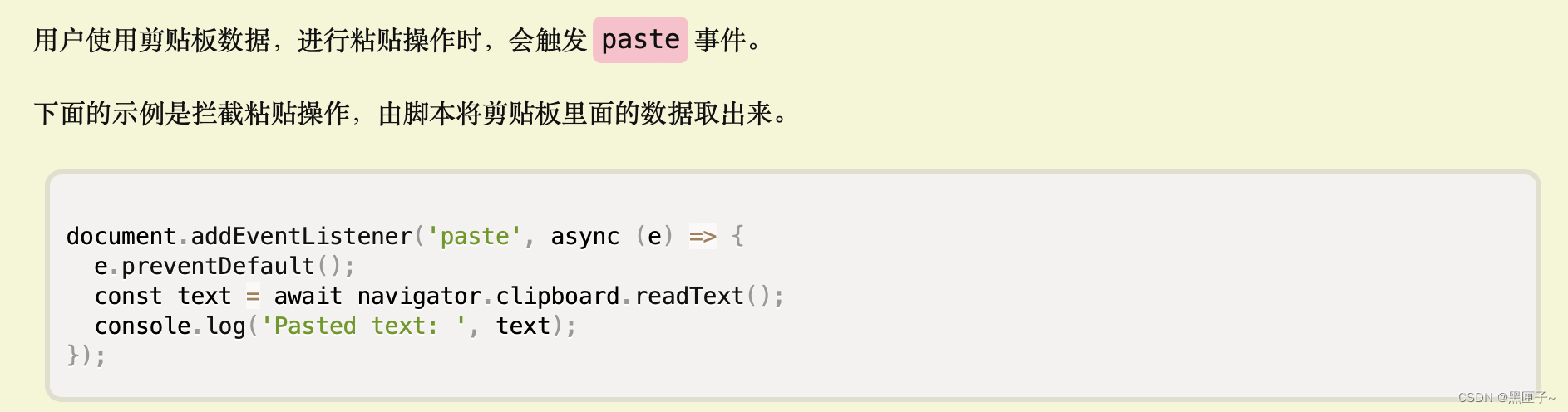
通过监听获取剪切板数据
通过监听document.addEventListener(‘paste’)获取到数据

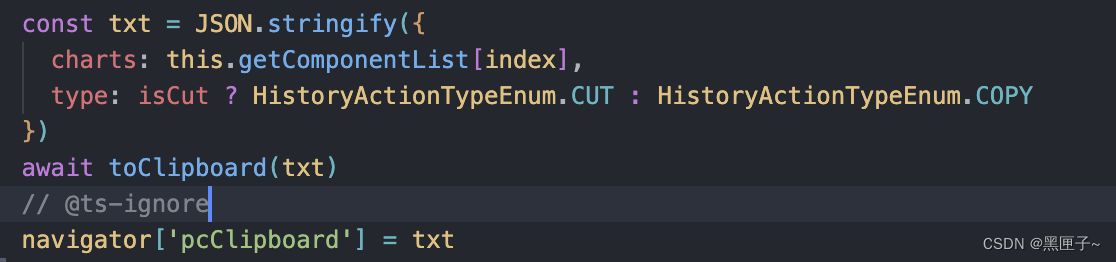
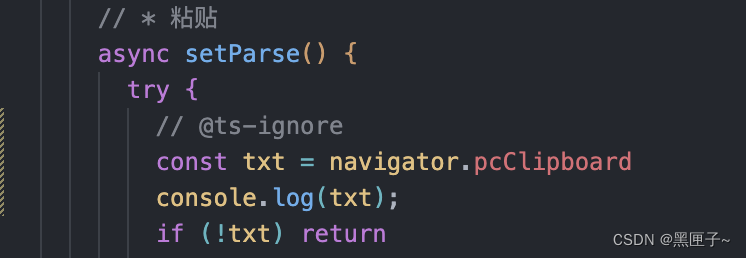
自定义获取clipboard剪切板值
但是在一些业务场景中,无法用document.addEventListener(‘paste’) 去监听拿到数据,可以有些操作是用户自定义,比如快捷键(组合键)是自己设置的,比如鼠标右击事件改写了,这个时候就需要换一种方式拿到剪贴板的值了,通过navigator.clipboard.readText()获取到剪贴板的值,但是在这里遇到了一些问题,本地localhost可以获取到,打包部署后无法获取到。
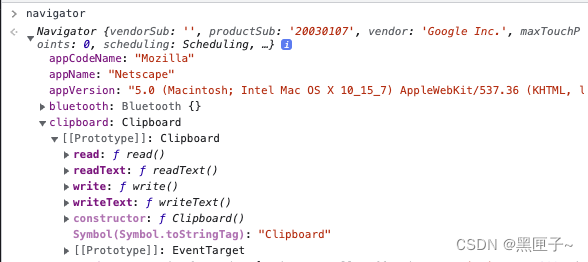
本地图片

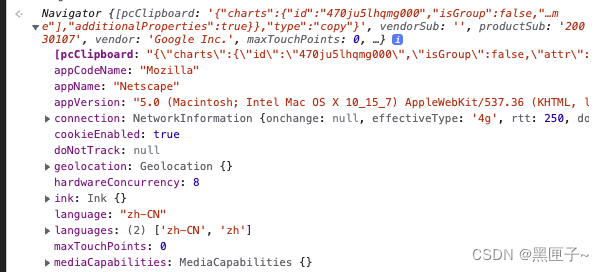
线上图片(非https)

后面查了资料由于地址访问的安全策略,需要在安全域名下才能访问到clipboard,https和本地localhost都是安全域名下。如果线上部署没有https安全证书的情况时,但是又需要自定义获取到剪切板内容,可以在复制的时候将数据存入到本地存储或者window上,这是一个不友好的实现方式,但是可以解决遇到的问题,我这边是插入到了navigator下