目录
1 效果
2 组件库vant
2.1 安装
2.2 配置
2.3 项目中的使用
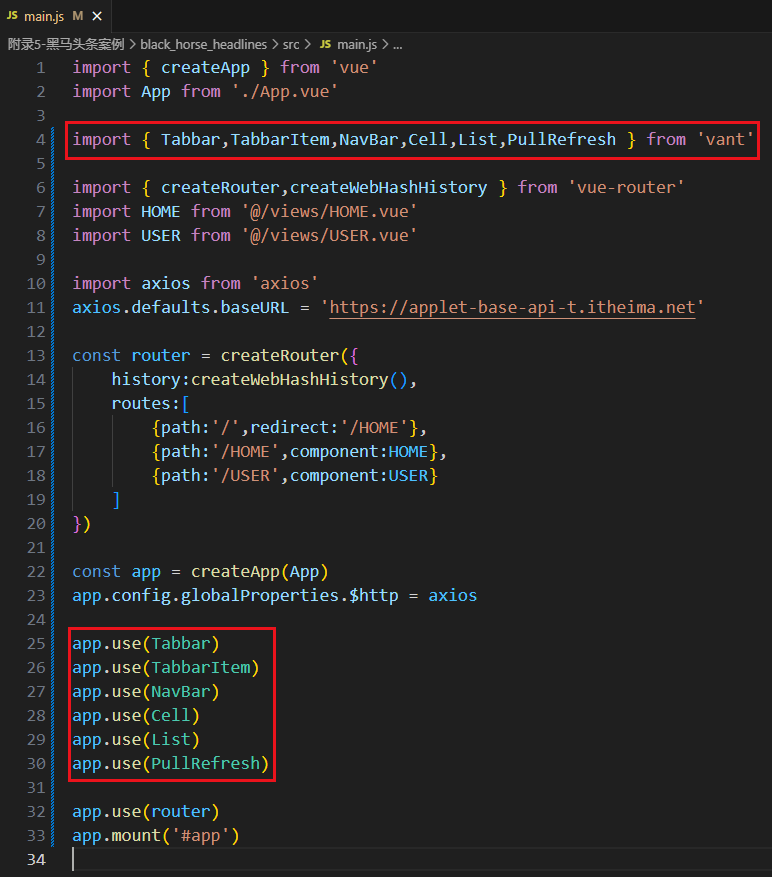
2.3.1 引用
2.3.2 tabbar 底部切换
2.3.4 van-list 上拉触底更新
2.3.5 van-pull-refresh 下拉更新
2.3.6 v-cell
2.3.7 van-icon
2.3.8 自定义风格
3 保持滚动条位置
4 打包项目
4.1 flask配合dist
4.2 以文件形式打开
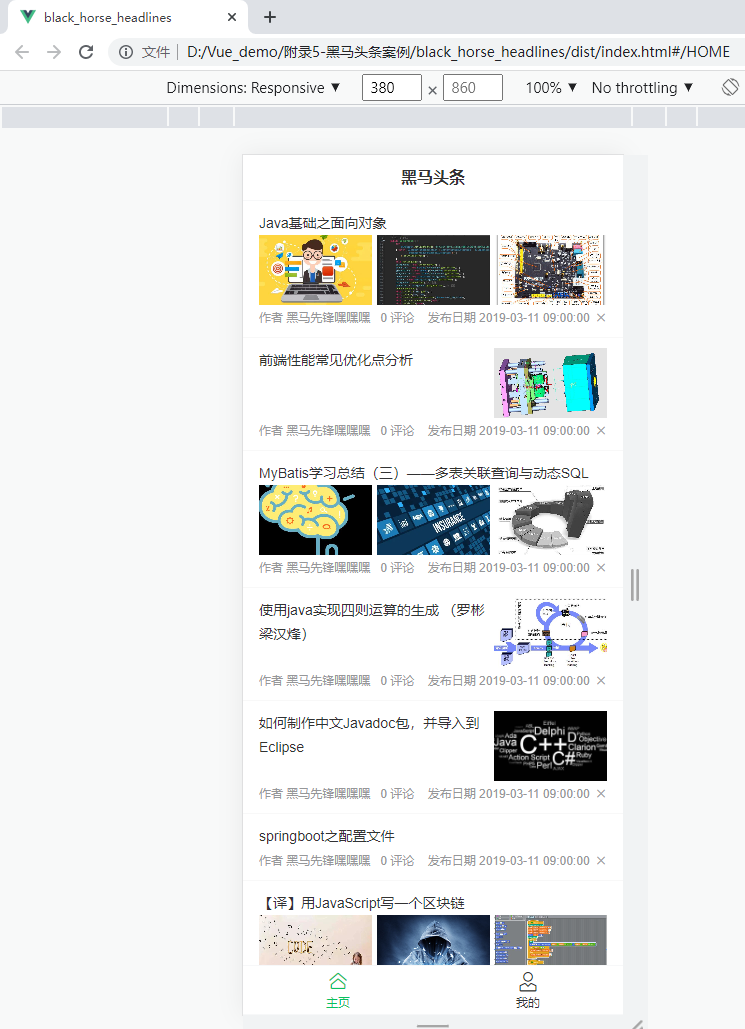
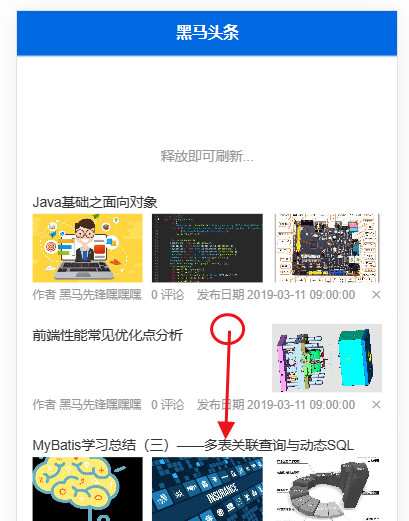
1 效果
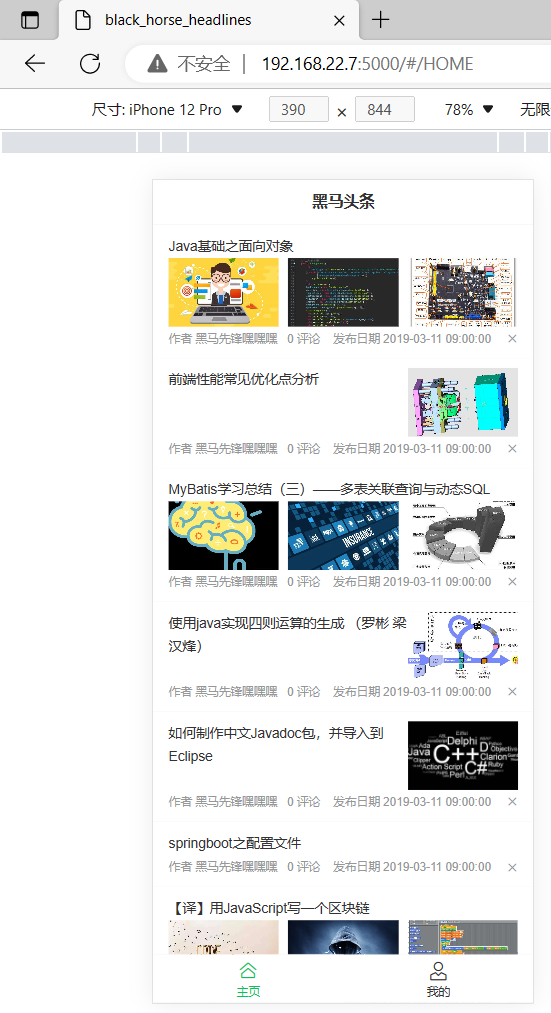
一共两个页面,主页是这样的,主页有上拉触底,和下拉刷新两个功能,其余就没有别的功能了

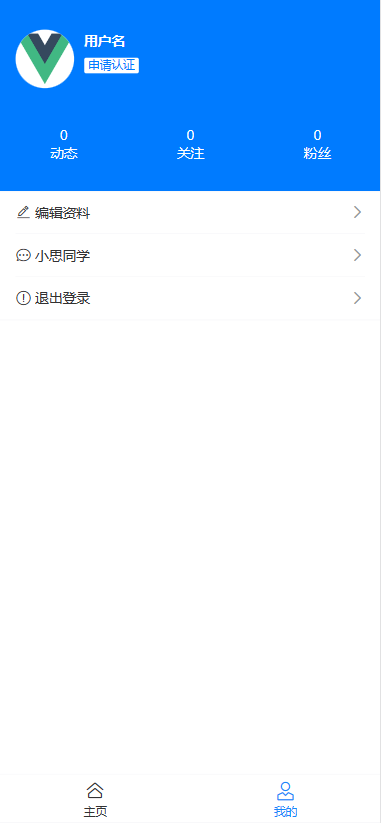
我的 是这样的,我的 这一页没有接任何的数据,他是一个死的页面

2 组件库vant
使用了vant组件库,vant是一个移动端组件库,vant4官网 Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.
2.1 安装

这里你其实就可以直接用了,下面是优化的方面,如果你的开发完之后,项目打开的非常慢,这个时候你可以考虑按需引入vant,按需引入vant会减少一部分体积
- 即使直接引入最后发布的时候也有方法把vant包的占用空间问题解决
按需引入vant需要使用插件 unplugin-vue-components

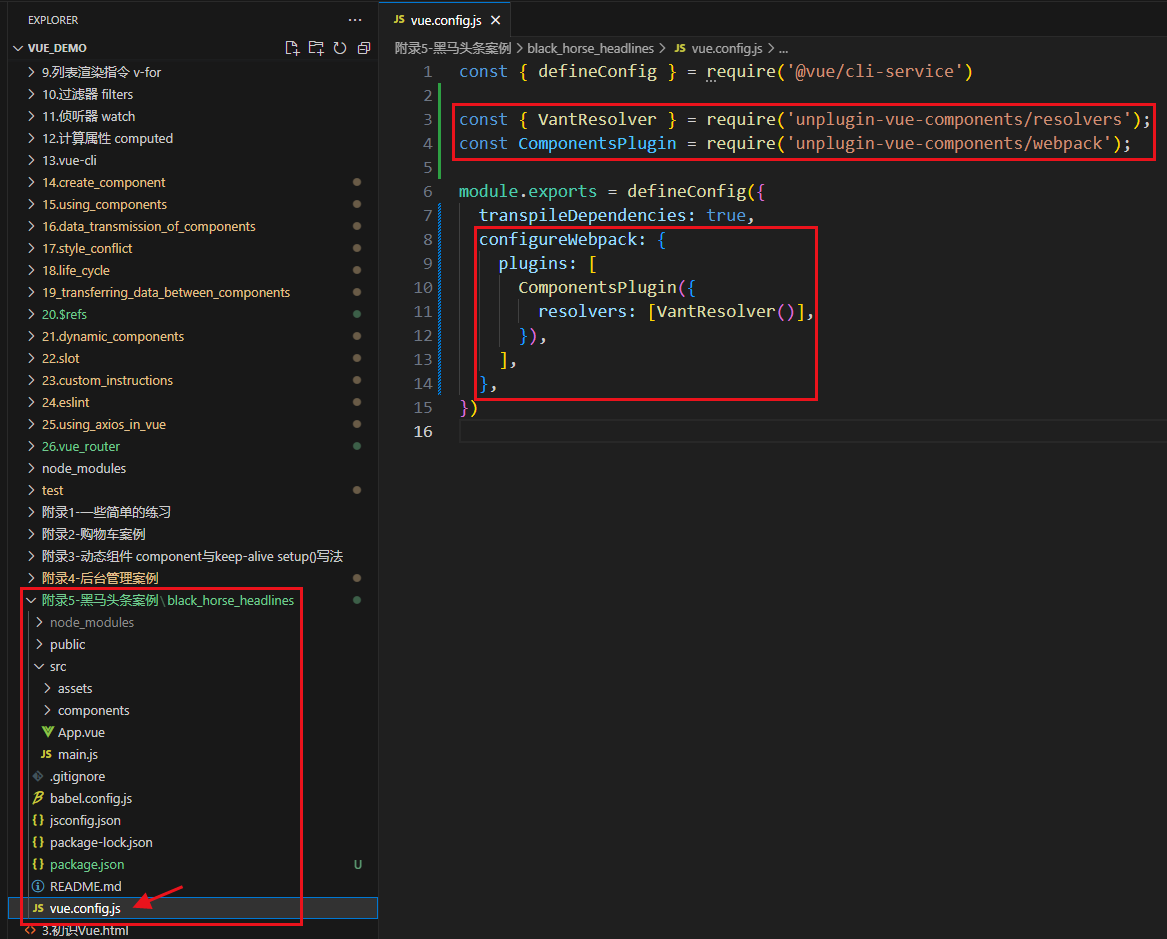
2.2 配置
如果是按需引入css,你需要找到项目中的 vue.config.js 然后加上如下内容

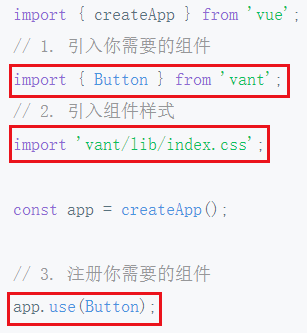
如果不按需引入css,就按照下面的方式在main.js引入css,按需与否只有css的区别 import { Button } from 'vant'的用法是相同的

2.3 项目中的使用
2.3.1 引用
全都是在 main.js 中进行引用的

下面简单说一下每个组件的用法,用法也都可以在文档中查到
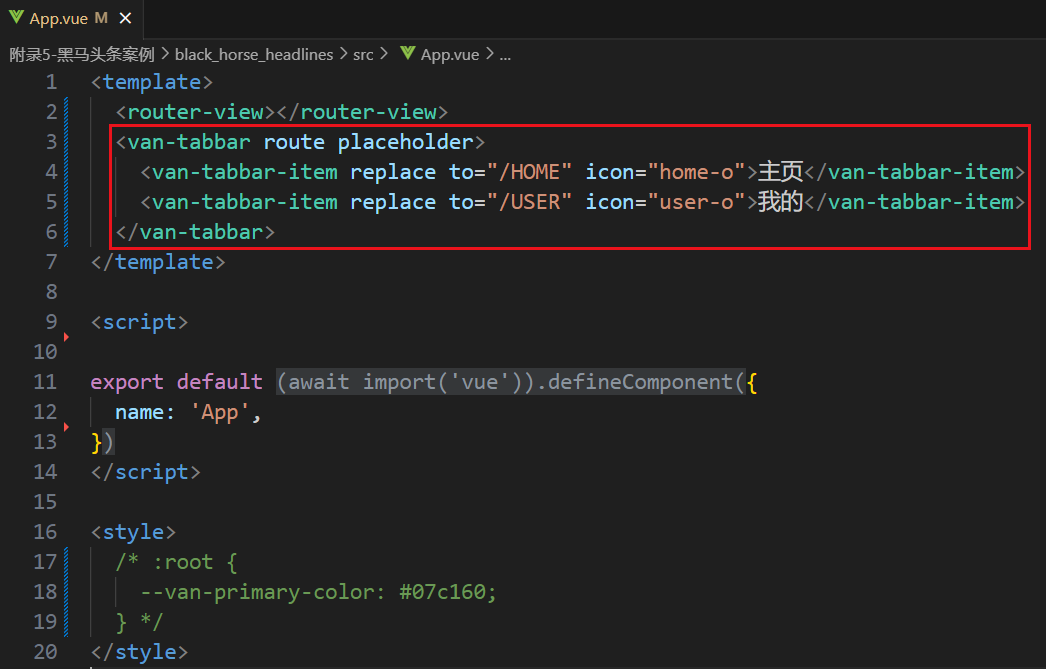
2.3.2 tabbar 底部切换

- route是开启路由模式
- placeholder是保留一个占位元素,由于tabbar本身是固定定位,默认情况下会盖住他下面的内容,给一个占位元素就让别的元素不往tabbar下面走了
- replace 是保留历史记录的跳转
- to 是区哪个路由
- icon 是用什么小图像

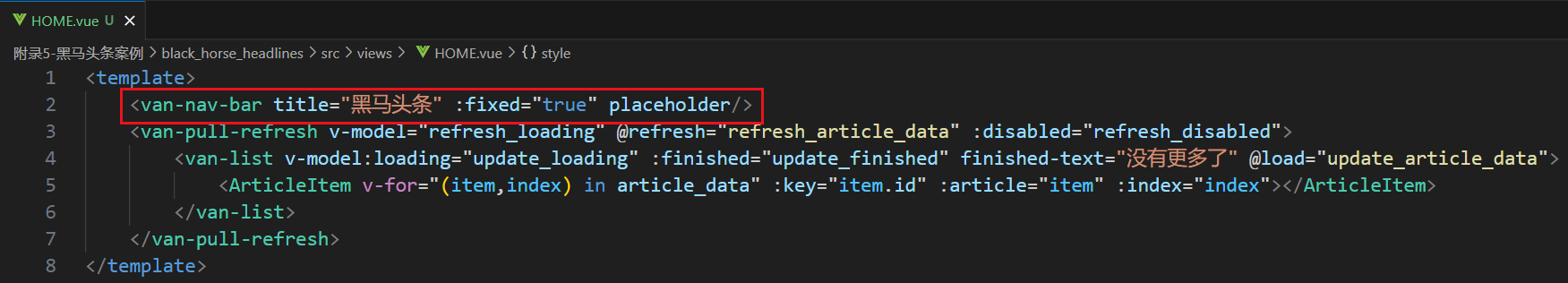
2.3.3 navbar 顶部标题
navbar是导航栏,这里直接就当作标题用了


- title是标题是什么
- fixed 是固定定位
- placeholder 是给一个占位元素
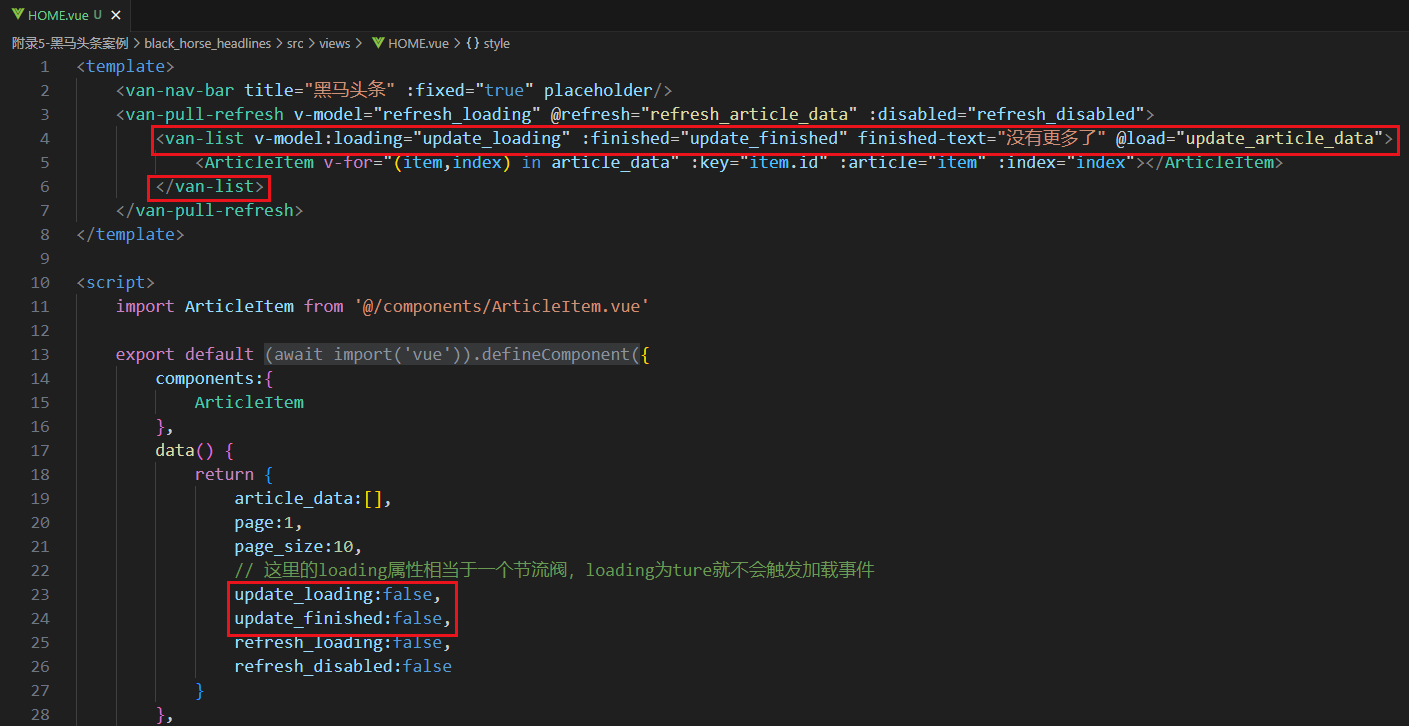
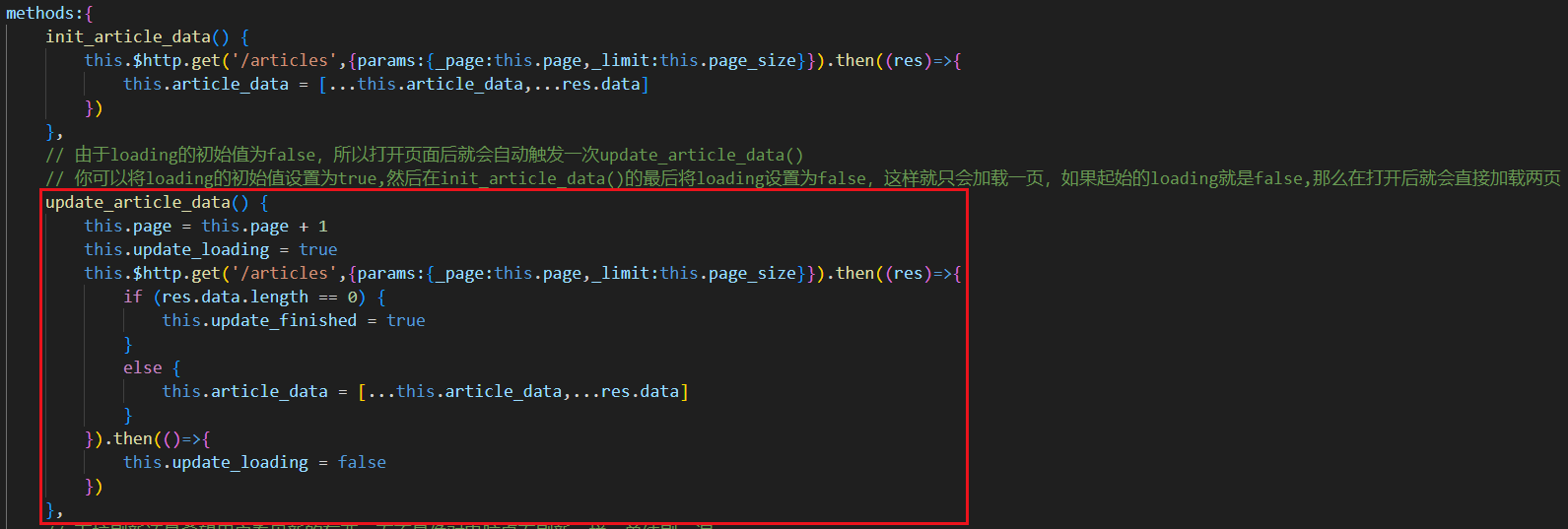
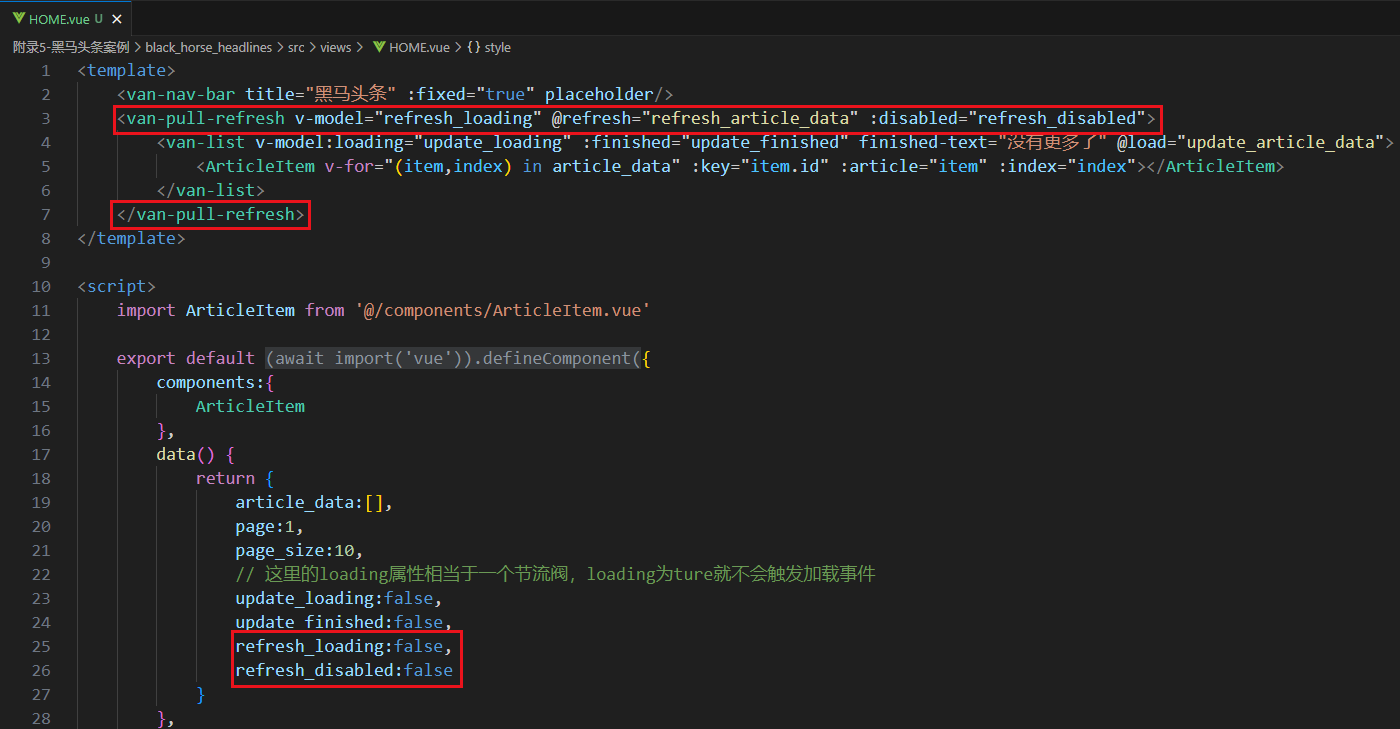
2.3.4 van-list 上拉触底更新
像 v-model:loading="update_loading" 你可以理解为 van-list 这个组件,需要一个名为 loading 的变量,但是他的值你可以自定义,我自定义为update_loading

- loading 是否在加载,开始的时候给true,结束的时候给false
- finished 是否终止上拉触底,一般是没有数据时终止,想终止是给true,不想终止时给false
- finished-text 当你终止的时候在最底下会给你一段文字
- @load是上拉触底的时候你要干些什么东西


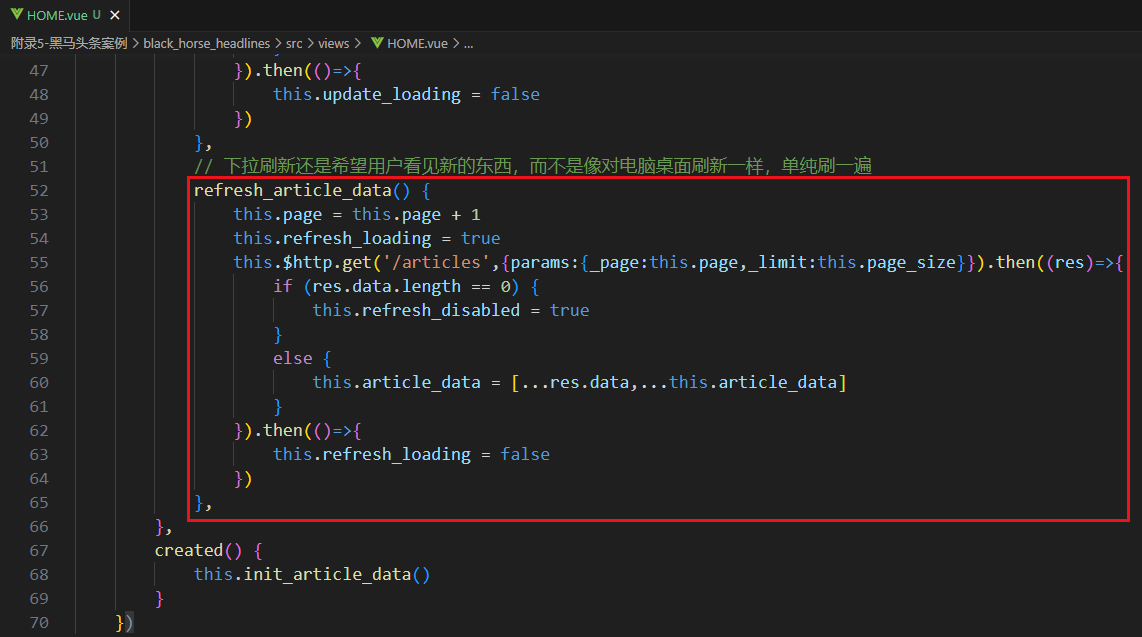
2.3.5 van-pull-refresh 下拉更新


- van-pull-refresh 的v-model如果是true就表示正在加载,false就表示加载完了
- @refresh就是下拉的时候要干些什么事情
- disabled就是禁止下拉刷新,true为禁止,false为不禁止,当我们获取不到新的数据的时候就禁止下拉刷新

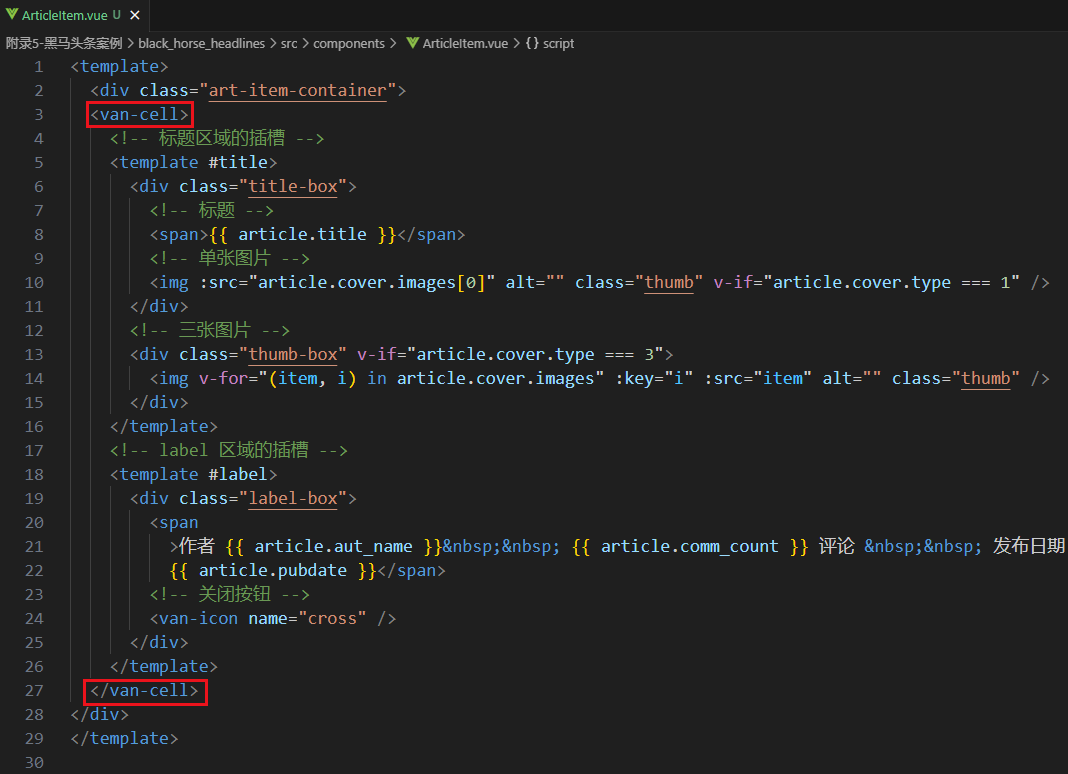
2.3.6 v-cell
这个就是单纯的样式,van-cell中给的插槽就像下面这样写的,但是我们没用到插槽

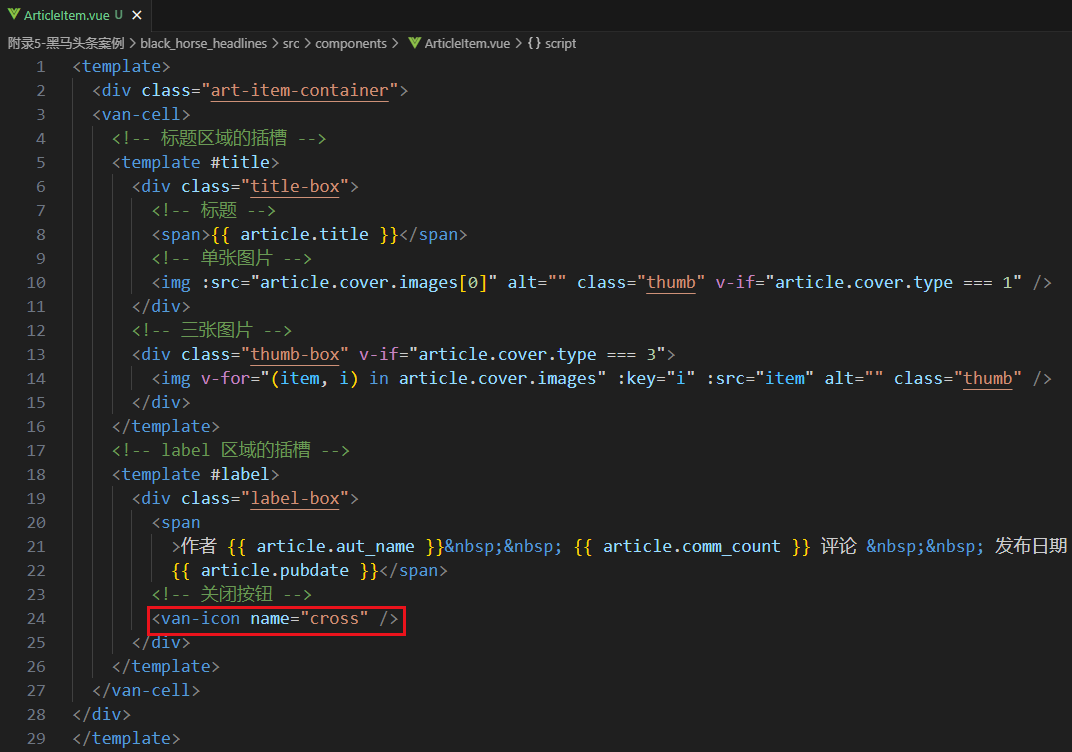
2.3.7 van-icon

就是这里的叉

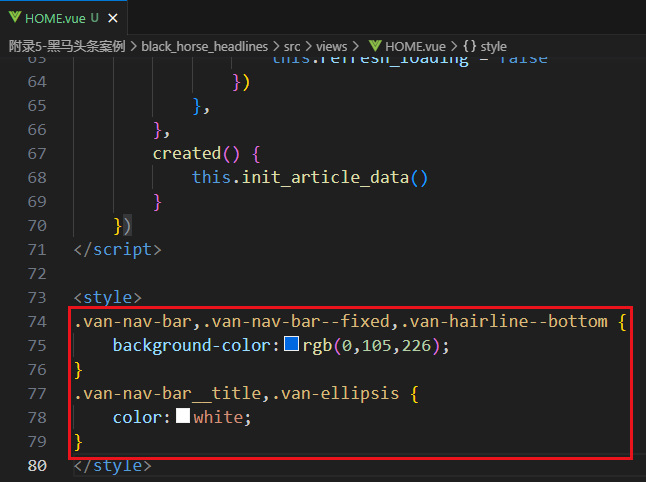
2.3.8 自定义风格
建议通过调试工具找到具体的类名,然后将其原来的css覆盖掉

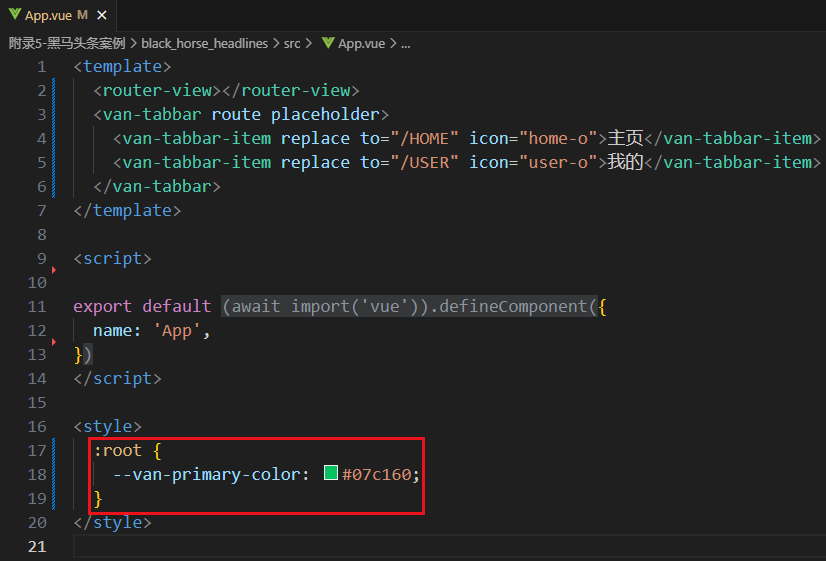
也可以这样在App.vue中定义整体风格,我现在把上图的样式注释掉,然后在App.vue中加入这些

这样他在某些地方能满足你的要求,但是某些地方不能,比如你的标题

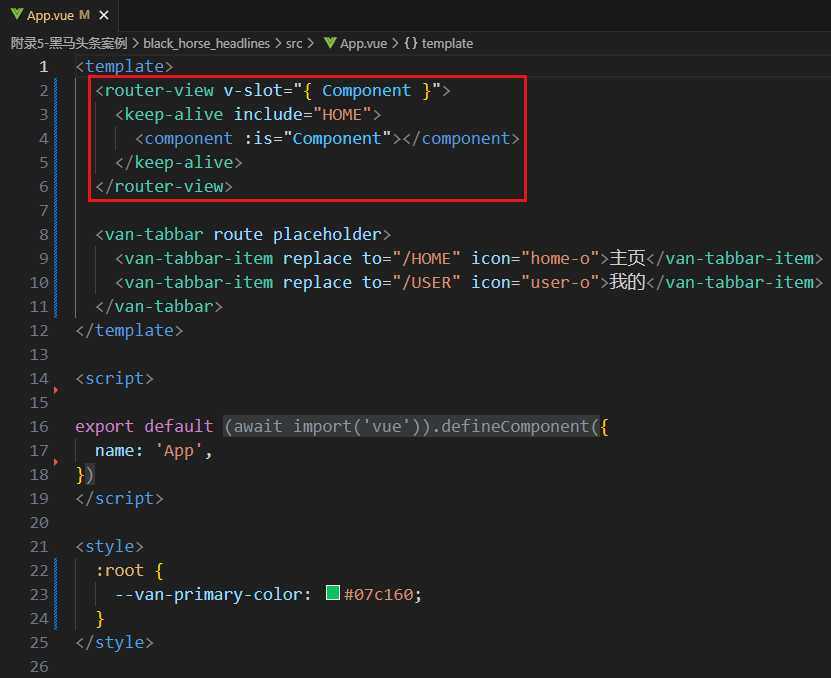
3 保持滚动条位置
我们希望页面切回来的时候,保持滚动条的位置

实现的原理是这样的
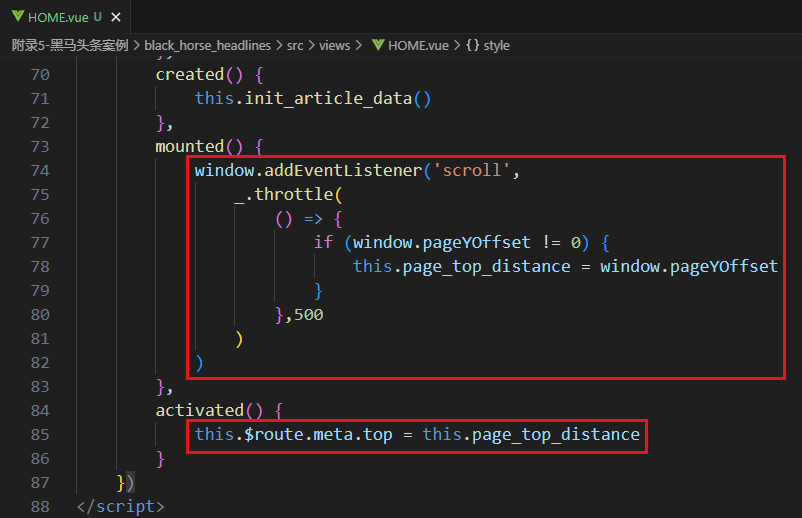
- 在生命周期 mounted() 的时候,通过scroll事件将位置记录下来
- 在生命周期 activated() 的时候将记录下来的位置给路由
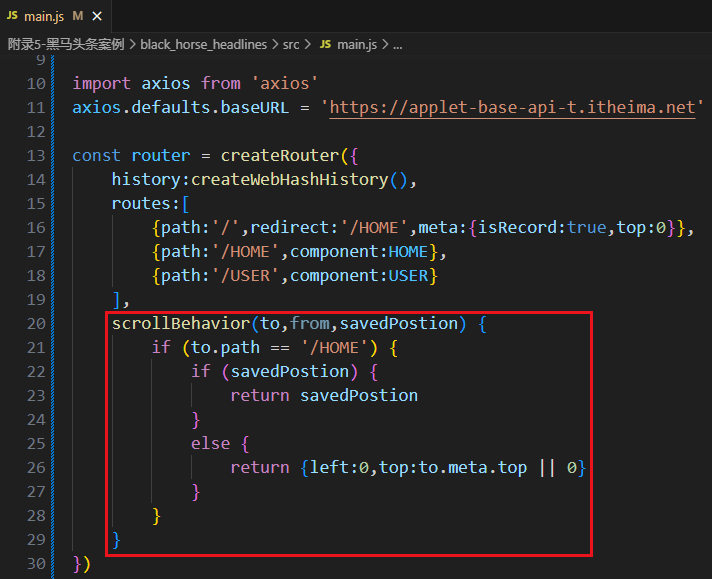
- 路由通过scrollBehavior()跳转页面位置
执行起来的这样的,首先你要保证HOME组件的活性(如果死了所以信息就都没了)

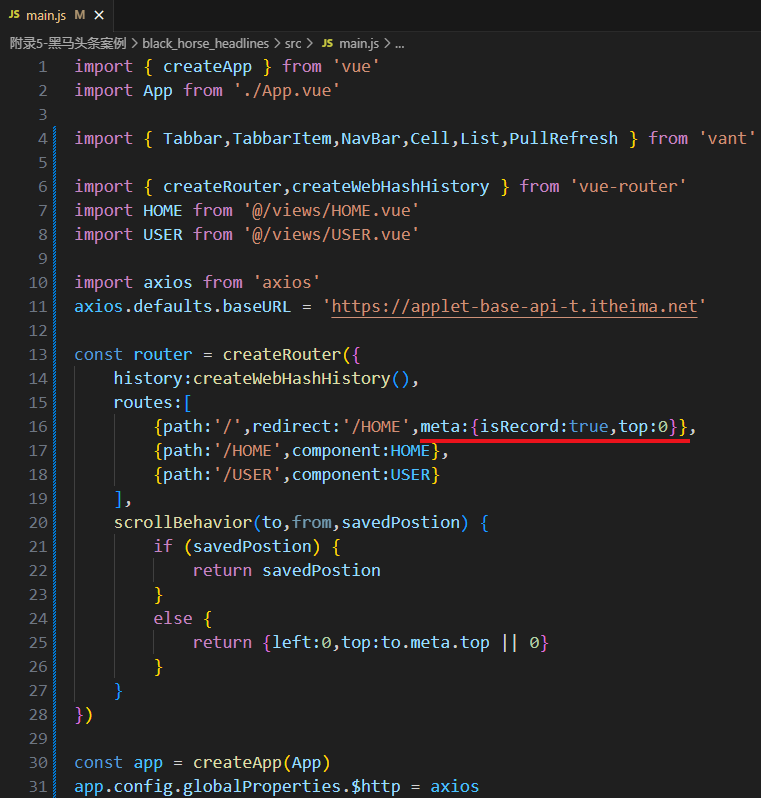
然后你的路由也需要有一个信息存放的地方,我们称其为元信息

之后处理发信息的一端,有下面几点需要注意
- _.throttle是lodash的节流,滚动事件一秒会触发很多次,我们让其半秒触发一次就够用了
- 在切换的时候会触发滚动事件,而且会滚动到0,这个时候就必须要加入判断条件了,如果你是手动滚上去的,那么window.pageYOffset会是0.0003这样的数,所以不影响手动滚上去的效果
- 你不需要担心下拉刷新位置是0的情况,用户使用下拉刷新分为两种,一个是未滚动滚动条就刷新,那么位置就是0,可以实现,另一个是滚动过滚动条之后刷新,那么位置会是0.0003这样的数,与0的效果是一样的

最后让路由每次访问 /HOME 时跳转到元数据存储的位置

视频中返回的是 {x:0,y:0}这种格式,你把savedPostion打印出来,savedPostion是{left:0,top:0}这种格式,由于版本的不同格式会不同,具体使用方式需要看文档
4 打包项目
项目路径下输入 npm run build

在项目路径下会出现一个dist

打包后直接双击打开index.html是没有用的

因为你双击打开是file协议,你需要一个http协议
4.1 flask配合dist
我们可以搞一个flask做后端,起名为serve.py,让其与dist平级

serve.py内容如下
from flask import Flask
from flask import render_template #引入模板插件app = Flask(__name__,
static_folder='./dist', #设置静态文件夹目录
template_folder = "./dist",
static_url_path="") #设置vue编译输出目录dist文件夹,为Flask模板文件目录
@app.route('/')
def index():return render_template('index.html',name='index') #使用模板插件,引入index.html。此处会自动Flask模板文件目录寻找index.html文件。
if __name__ == '__main__':app.run(debug=True, # 调试打开host='0.0.0.0', # ipport=5000, # 端口# ssl_context='adhoc', # 默认SSL证书,实现httpsthreaded=True, # 多线程)- 参考 flask打开vue打包后的dist中index.html_flask配合dist_fangjiaji007的博客-CSDN博客
运行起来后端服务,再用浏览器访问端口可以看到页面了

4.2 以文件形式打开
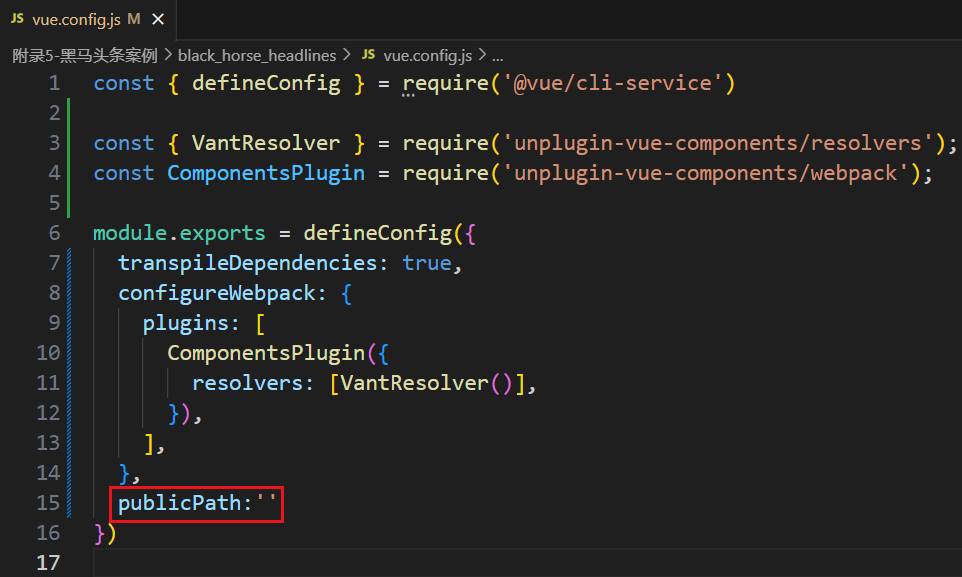
可以在 vue.config.js 中加入publicPath为空的属性

这样双击就能打开了