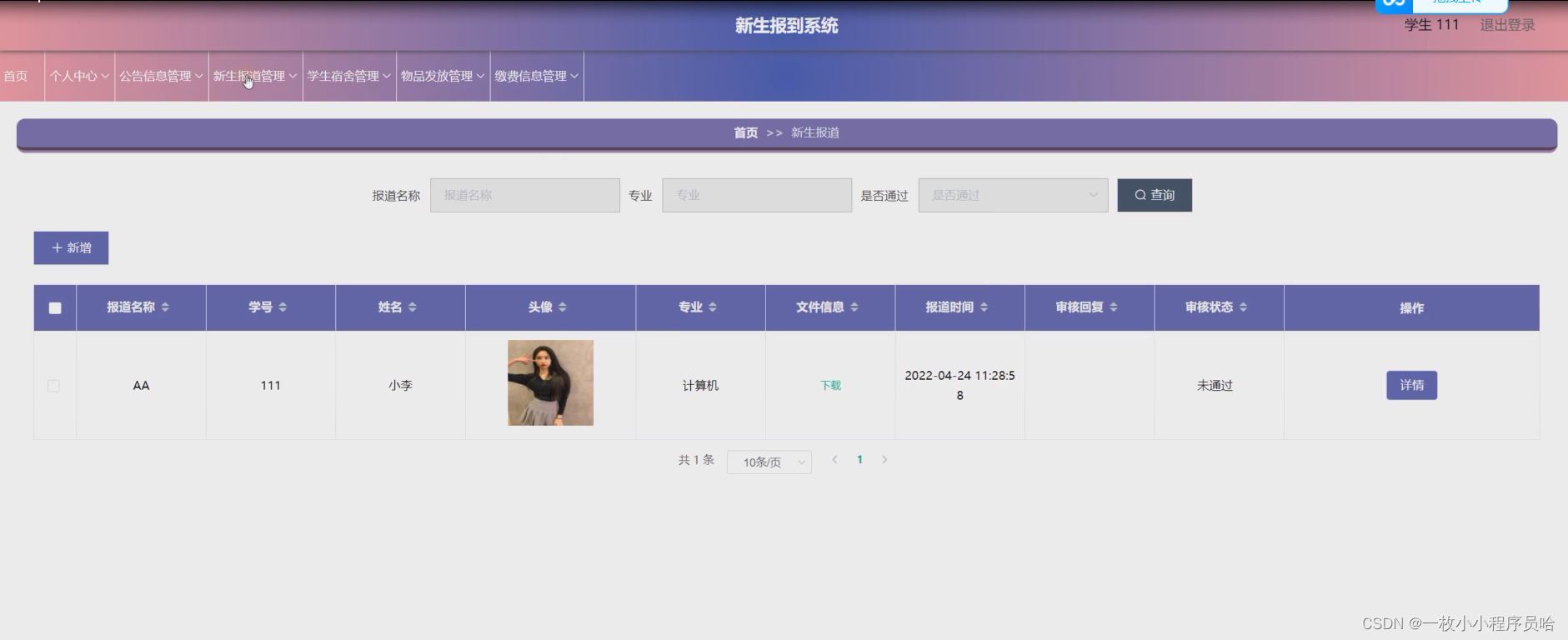
1.首先,检查了前端用于接数据的字段是否与后端传过来的字段相同,在确定传参没有出现问题之后,这个问题仍然存在。
2.发生原因:因为使用了elementui,表格通过循环产生,vue在dom重新渲染时存在一个性能优化机制,重复的dom会被复用。
3.解决方法:设置key确保是唯一的,在el-table-column中添加 :key="Math.random()"
例如:
<el-table-column :key="Math.random()" align="center" sortable prop="tax" 


![【Atcoder】 [ABC221G] Jumping sequence](/images/no-images.jpg)