nodejs-fs模儿
异步
1. mkdir() 创建一个目录
// 1.mkdir 创建一个目录,回调函数的参数含义:err
const fs = require('fs');
fs.mkdir('./avater',(err)=>{console.log(err);if(err && err.code === 'EEXIST'){console.log('当前目录已经存在')}
})

当我们的目录下没有这个名字的文件夹,回调函数的err会返回null并创建好这个目录

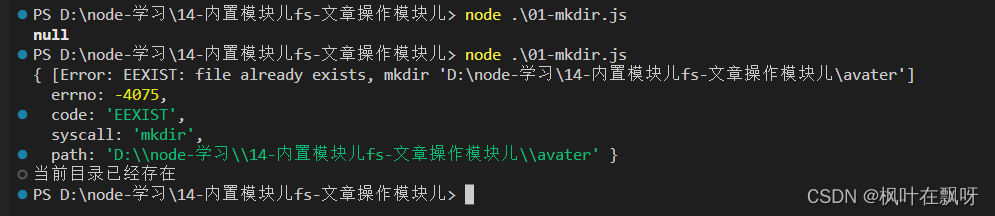
如果目录下已经存在这个文件夹,则也会返回一串信息(Error Exist)

2. rename(‘原文件夹’,‘新文件夹名字’,回调函数)
// rename 给文件重新命名
const fs = require('fs');// rename('要改名字的文件','要改为的文件新的名字',回调函数)
fs.rename('./avater','./avater3',(err)=>{console.log(err);
})


3.rmdir(‘目录名称’,回调函数) 删除目录
*注意: 如果当前目录里面没有其他文件是可以执行删除的,如果文件中有其他文件则是单单使用这个方法删除不了的(下面的内容会讲解如何删除目录下的所有文件以及目录)
// 删除目录
const fs = require('fs');fs.rmdir('./avater2',(err)=>{if(err && err.code === 'ENOENT'){console.log('目录不存在')}console.log(err);
})
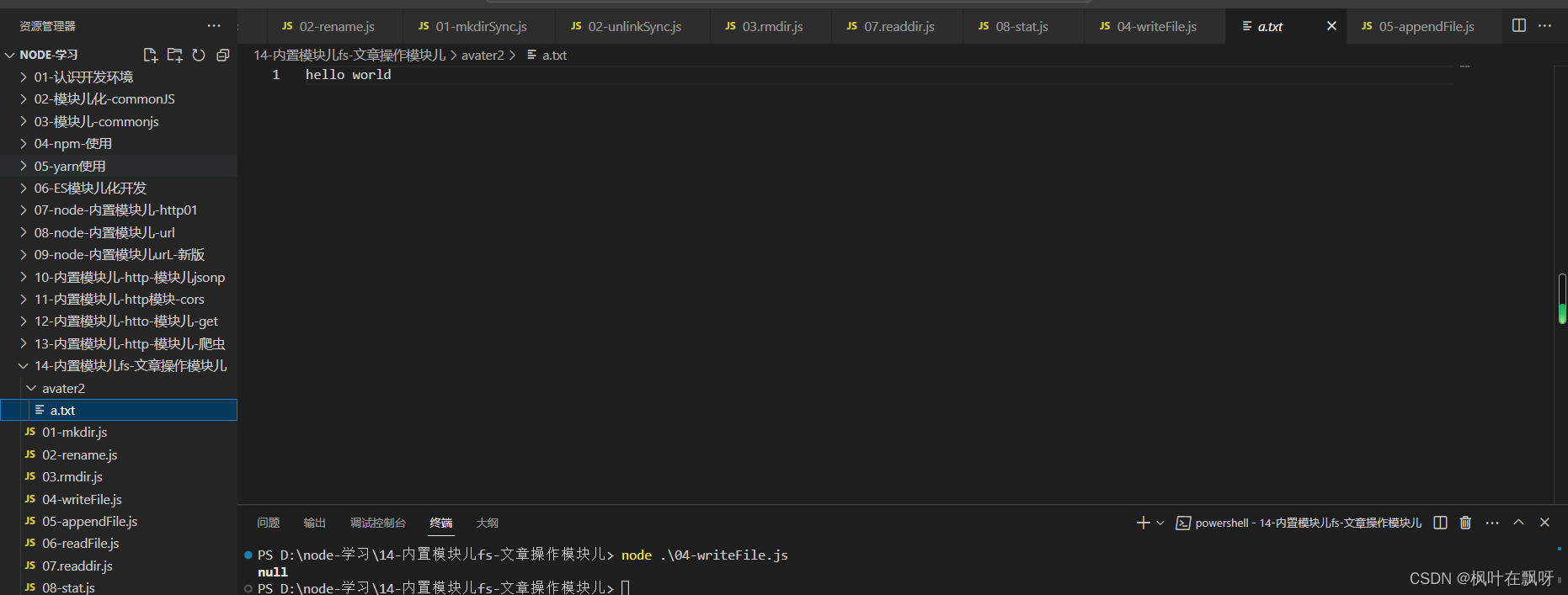
4. writeFile 对文件进行写入操作
// writeFile 对文件进行写入操作
const fs = require('fs');fs.writeFile('./avater2/a.txt','hello world',(err)=>{console.log(err)
})

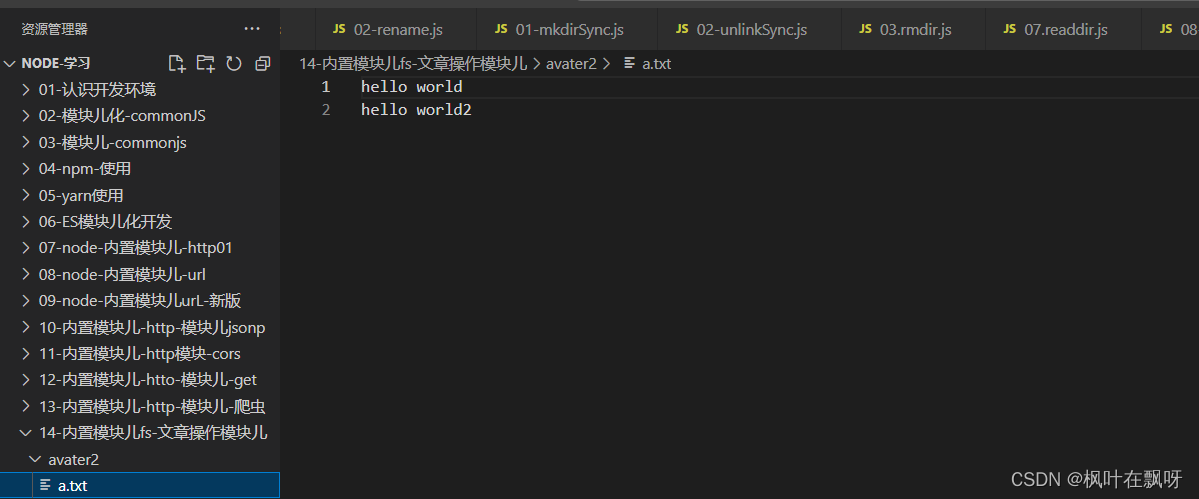
5. appendFile将内容追加到指定文件中
// appendFile将内容追加到指定文件中
const fs = require('fs');fs.appendFile('./avater2/a.txt','\nhello world2',(err)=>{console.log(err);
})

6. readFile 读取文件的内容
// readFile 读取文件的内容
const fs = require('fs');// err 总是在前,这种风格被称为err-first风格
fs.readFile('./avater2/a.txt','utf-8',(err,data)=>{
//可以指定曹勇哪种编码格式加在文件的内容// console.log()if(!err){console.log(data)}
})
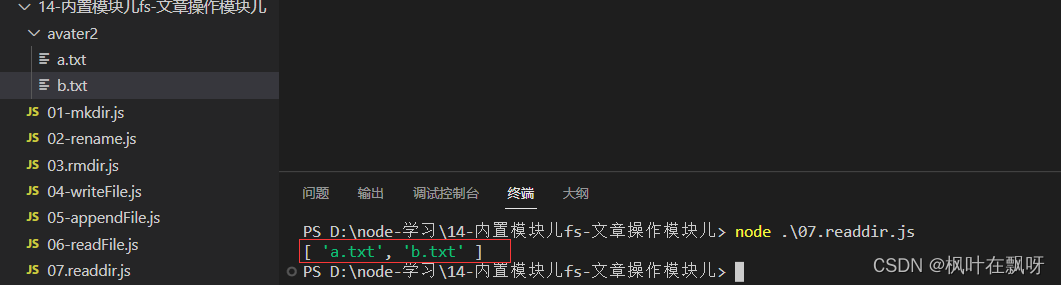
7.读取目录 readdir
const fs = require('fs');
// 读取目录
fs.readdir('./avater2',(err,data)=>{if(!err){console.log(data);}
})
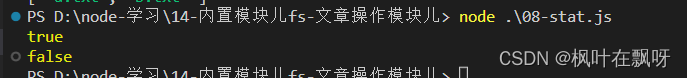
8. stat 查看目录信息
有两个重要方法,分别是isDirectory()和isFile()
const fs = require('fs');fs.stat('./avater2',(err,data)=>{if(!err){console.log(data.isDirectory());//判断是不是目录 是则返回trueconsole.log(data.isFile());//判断是不是文件 是则返回true 否则返回false}
})

9.练习以及派生–看到这里做一个练习,如有一个需求是我想某一个目录下的文件以及目录删除如何实现
分析: 删除文件以及该目录
step 1:先获取改路录下的文件名 使用 readir();
step 2 采用循环将获取到的文件信息删除 使用unlink(删除文件)
step 3. 当文件删除完了之后再删除目录
const fs = require('fs');// 引入fs模块儿fs.readdir('./avater2',(data)=>{//1. 读取目录信息console.log(data);data.forEach(item=>{//2. 删除目录下的文件fs.unlink(`./avater2/${item}`,(err)=>{console.log(err)})});//3. 当目录下的文件都删除掉后再删除目录fs.rmdir('./avater2');
});//其实这样写出来是有争议的,因为这些方法都是异步的方法,异步方法有个特点就是不会阻塞代码的执行我,我们怎么知道文件是什么时候可以删除完毕,然后再去执行删除目录的操作.
同步
上面讲解完了异步方法,上面的练习采用异步无法解决,其实我们可以采用同步的方法来解决,js是单线程的我们都知道,当同步的删除完文件的同步方法执行完毕后再执行删除目录的方法
const fs = require('fs');// 引入fs模块儿fs.readdir('./avater2',(err,data)=>{//1. 读取目录信息console.log(data);data.forEach(item=>{//2. 删除目录下的文件fs.unlinkSync(`./avater2/${item}`,(err)=>{console.log(err)})});//3. 当目录下的文件都删除掉后再删除目录fs.rmdir('./avater2',(err)=>{console.log(err)});
});
设想如果这个文件夹里面的特别多,而且与此同时还有其他的业务代码需要执行 js是单线程的长时间处理一个模块儿的代码会造成阻塞,那难道没有其他的方法解决这个问题了吗?答案是有的,我们知道promise是解决回调地狱(异步嵌套实现同步),我们可以使用fs模块儿的promise来采用已同步思想来处理异步

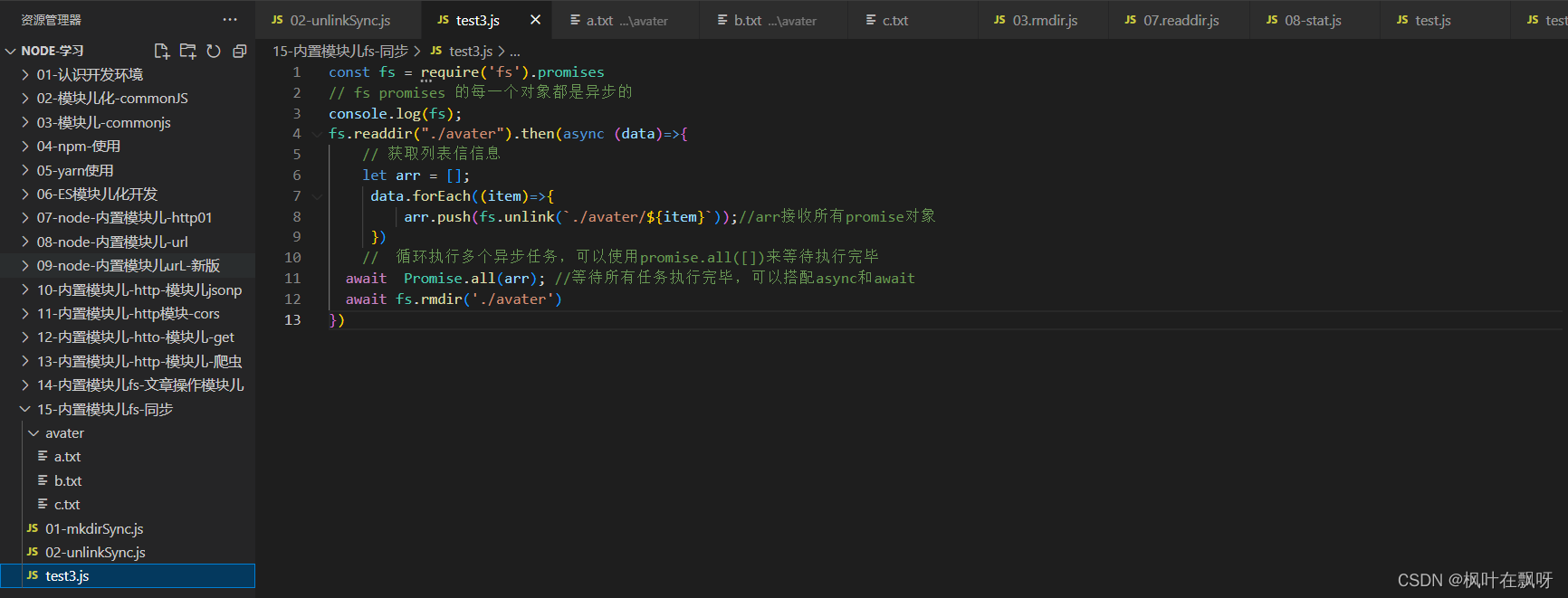
const fs = require('fs').promises
// fs promises 的每一个对象都是异步的
console.log(fs);
fs.readdir("./avater").then(async (data)=>{// 获取列表信信息let arr = [];data.forEach((item)=>{arr.push(fs.unlink(`./avater/${item}`));//arr接收所有promise对象})// 循环执行多个异步任务,可以使用promise.all([])来等待执行完毕await Promise.all(arr); //等待所有任务执行完毕,可以搭配async和awaitawait fs.rmdir('./avater');
PS D:\node-学习\15-内置模块儿fs-同步> node .\test3.js
{ access: [AsyncFunction: access],copyFile: [AsyncFunction: copyFile],open: [AsyncFunction: open],rename: [AsyncFunction: rename],truncate: [AsyncFunction: truncate],rmdir: [AsyncFunction: rmdir],mkdir: [AsyncFunction: mkdir],readdir: [AsyncFunction: readdir],readlink: [AsyncFunction: readlink],symlink: [AsyncFunction: symlink],lstat: [AsyncFunction: lstat],stat: [AsyncFunction: stat],link: [AsyncFunction: link],unlink: [AsyncFunction: unlink],chmod: [AsyncFunction: chmod],lchmod: [AsyncFunction: lchmod],lchown: [AsyncFunction: lchown],chown: [AsyncFunction: chown],utimes: [AsyncFunction: utimes],realpath: [AsyncFunction: realpath],mkdtemp: [AsyncFunction: mkdtemp],writeFile: [AsyncFunction: writeFile],appendFile: [AsyncFunction: appendFile],readFile: [AsyncFunction: readFile] }
PS D:\node-学习\15-内置模块儿fs-同步> node .\test3.js
{ access: [AsyncFunction: access], copyFile: [AsyncFunction: copyFile],open: [AsyncFunction: open], rename: [AsyncFunction: rename], truncate: [AsyncFunction: truncate],rmdir: [AsyncFunction: rmdir], mkdir: [AsyncFunction: mkdir], readdir: [AsyncFunction: readdir], readlink: [AsyncFunction: readlink],symlink: [AsyncFunction: symlink], lstat: [AsyncFunction: lstat], stat: [AsyncFunction: stat], link: [AsyncFunction: link],unlink: [AsyncFunction: unlink],chmod: [AsyncFunction: chmod],lchmod: [AsyncFunction: lchmod],lchown: [AsyncFunction: lchown],chown: [AsyncFunction: chown],utimes: [AsyncFunction: utimes],realpath: [AsyncFunction: realpath],mkdtemp: [AsyncFunction: mkdtemp],writeFile: [AsyncFunction: writeFile],appendFile: [AsyncFunction: appendFile],readFile: [AsyncFunction: readFile] }
(node:15804) ExperimentalWarning: The fs.promises API is experimental