文章目录
- cascading
- 声明冲突
- 应用
- 重置样式表
- a元素的类选择器顺序问题
cascading
cascading – 层叠
解决声明冲突的过程,浏览器会自动处理;就是计算样式的权重,权重大的就被选择;
声明冲突
是指多个选择器选中同一个标签,如果属性名相同属性不同则会产生冲突,如果发生冲突浏览器会触发自己的层叠机制。层叠过程分成3个过程:依次从比较重要性、比较特殊性、比较原次序来触发层叠机制:
-
比较重要性
- 作者样式中
!important属性样式 - 作者样式表中的普通样式
- 浏览器默认样式表的样式
- 作者样式中
-
比较特殊型
总体规则就是看选择器,选择器针对的范围越小,那么对应的选择器越特殊,那么久选择对应的声明冲突的选择器样式。
行内样式 > id选择器 > 类、伪类选择器、属性选择器 > 元素、伪元素选择器
计算逻辑就是通过选择器计算出一个4位数,最终那个选择器的数值大就用那个选择器的声明冲突的属性:- 千位:如果是内联样式,记1,否则记0
- 百位:等于选择器中所有id选择器的数量
- 十位:等于选择器中所有类选择器、属性选择器、伪类选择器的数量
- 个位:等于选择器中所有元素选择器、伪元素选择器的数量
以上的这些数量,逢256进1,测试样式如下:
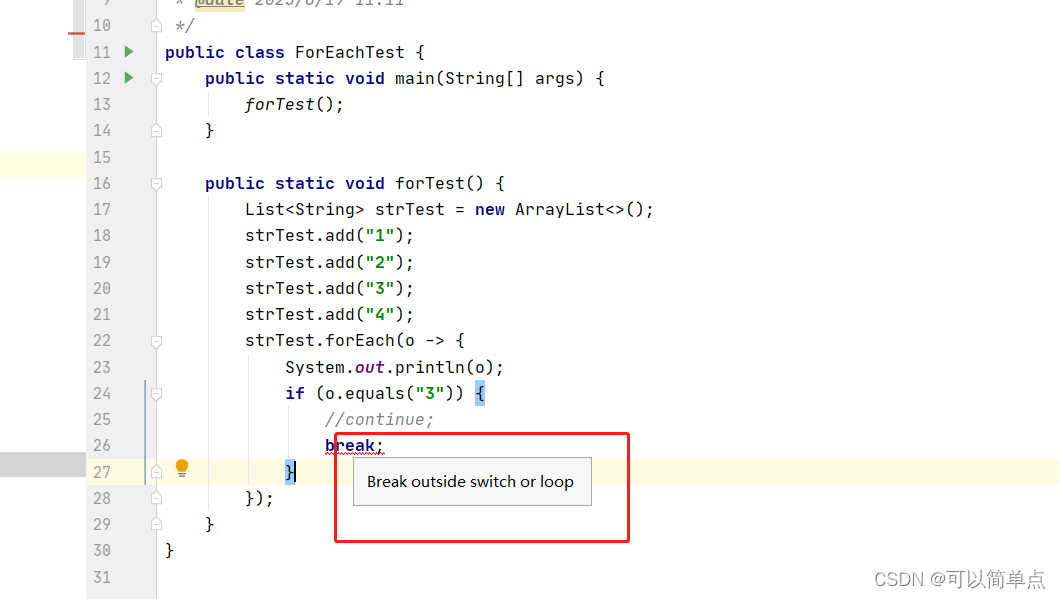
<style>a {/* 0001 */color: red;}div ul a {/* 0003 */color: green;}#mydiv #myul a {/* 0201 */color: gray;}#mydiv #myul .mylink {/* 0210 */color: #008c8c;}#mydiv #myul a:link {/* 0211 */color: chocolate;}</style><div id="mydiv"><ul id="myul"><li><a href="https://1234455.com" class="mylink">比较特殊性</a></li></ul></div> -
比较顺序
浏览器从上到下分析代码,后面的css覆盖前面的css样式
应用
重置样式表
书写一些作者样式,覆盖浏览器的默认样式:用重置样式表覆盖浏览器默认样式表,然后再编写样式表覆盖重置样式表样式:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tGeZTnKp-1692416057143)(images/resetCSS.png)]
重置样式表就是先重置样式表,保证在每个浏览器中的显示效果一样,然后在这个默认的样式表基础上编写个人的样式表。重置样式表的意义就在于使重置样式表可以复用,不然每个项目的样式表都要考虑浏览器的默认样式表。
a元素的类选择器顺序问题
- a:link
- a:visited
- a:hover
- a:active
这4中选择器的优先级是一样的,那么后出现的会覆盖前面的,当多种情况出现时,要按照预期正确显示,就要按照上面的顺序进行css编写;






![[bug] 记录version `GLIBCXX_3.4.29‘ not found 解决方法](https://img-blog.csdnimg.cn/340321d324154ed5a7991073959c0df8.png)