day5 改进上次的项目 HTML+CSS前端 动态响应用户登录界面_一只名叫Me的猫的博客-CSDN博客
emmet自动创建html模板
在vscode中,空白html文件打入一个感叹号,可以自动创建html模板,避免手搓(悲)。

上次就是因为手搓导致漏了utf-8编码。模板是这个样子的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>block和inline元素区分
块级元素在页面上以块的形式显示,自动占据父元素的整个宽度,独占一行,可以设置 width、height、margin、padding 等属性;
内联元素在页面上以行内的形式显示,只占据其内容的宽度,不独占一行,通常不能设置 width、height、margin-top、margin-bottom,但可以设置 margin-left 和 margin-right。
常见块级元素:
<div> <p> <h1~h6> <ul> <ol> <li>
常见内联元素:
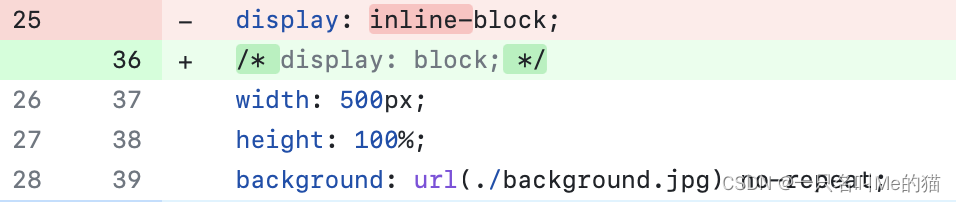
<span> <a> <strong> <img> <br> <input>上次的项目中,banner-box采用了inline-block的display方式,导致还需要修改元素样式。

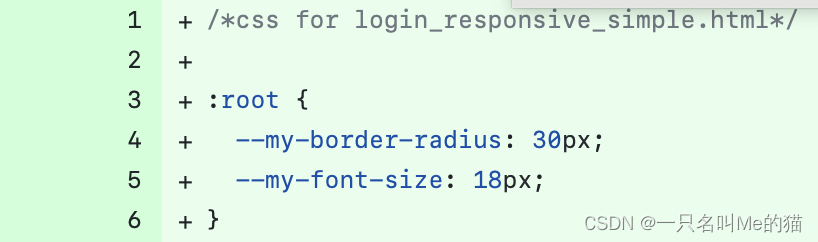
css自定义属性
相当于宏定义,增加代码可读性以及维护性。

使用变量时,用 var(变量名) ,例如:

input属性
input标签有很多类型,参考以下链接 <input>: The Input (Form Input) element - HTML: HyperText Markup Language | MDN
通过把密码输入框的type标签改成password,可以隐藏输入的密码,效果如下:

上下滑动网页设置
为了使网页在屏幕大小变形时可以上下翻动,可以设定最小高度值