目录
1.定义
2.详述
2.1局部解释 可视化方法 梯度计算
2.2积分梯度Integrated Gradients(梯度计算进阶)
2. 3全局解释
2.3.1Activation Maximization
2.3.2GAN,VAE
2. 4用一个可解释模型解释不可解释模型
2. 4.1LIME 局部解释
参考文献
1.定义
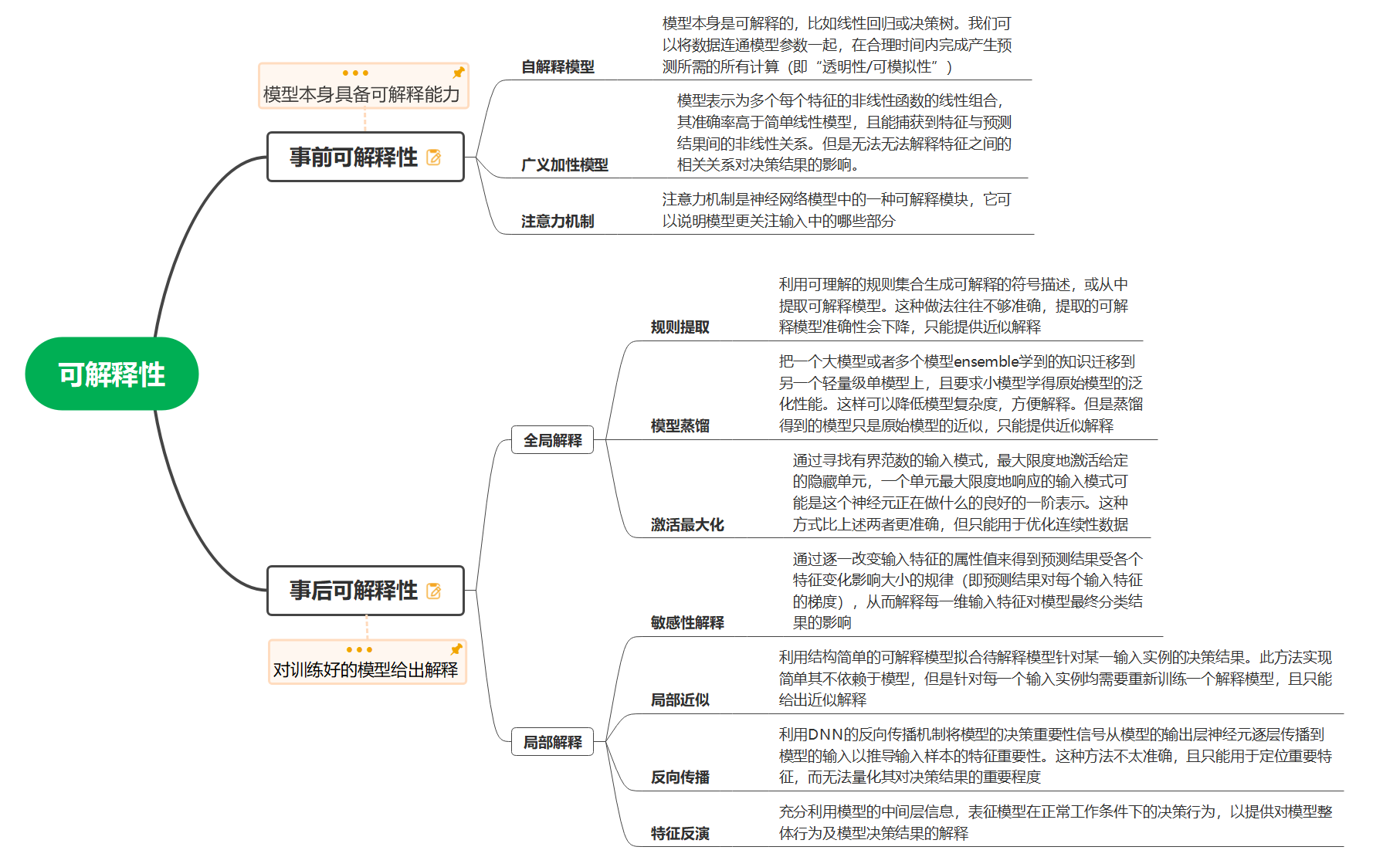
可以分为事前可解释性和事后可解释性,事后可解释性又分为全局解释和局部解释。
事前(ante-hoc)可解释性:指通过训练结构简单、可解释性好的模型或将可解释性结合到具体的模型结构中的自解释模型使模型本身具备可解释能力。
事后(post-hoc)可解释性:指通过开发可解释性技术解释已训练好的机器学习模型。根据解释目标和解释对象的不同,post-hoc可解释性又可分为全局可解释性(global interpretability)和局部可解释性(local interpretability)。全局可解释性旨在帮助人们理解复杂模型背后的整体逻辑以及内部的工作机制,局部可解释性旨在帮助人们理解机器学习模型针对每一个输入样本的决策过程和决策依据。

2.详述
局部解释和全局解释:以下图为例,局部解释就是回答,你为什么认为这张图是猫,全局解释就是回答,你为什么认为猫是猫,具体来讲就是给出猫的特征。强化学习在机器人控制的应用中,可以这样理解,比方说让机器人去取水杯,局部解释就是回答取水杯的每一个动作,为什么这样决定(因为每一步都有很多选择),全局解释就是回答,为什么选这系列动作取这个水杯(因为路线有很多)

2.1局部解释 可视化方法 梯度计算
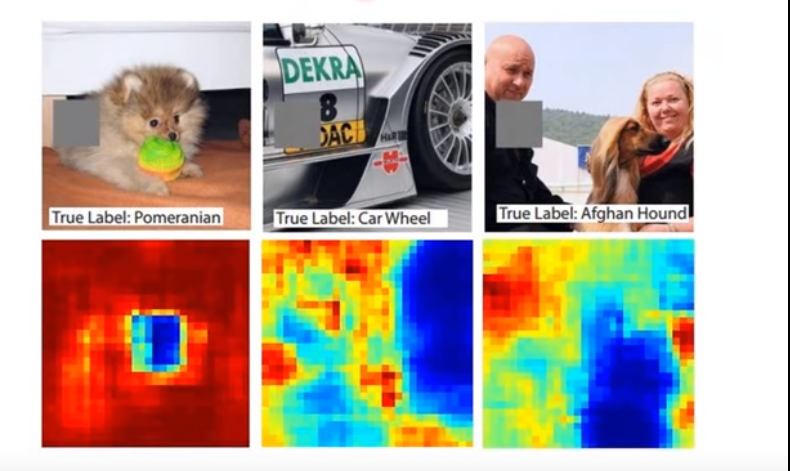
最早使用一个如下图灰色的遮挡模块,遍历整幅图,看每一个位置对结果的影响,以确定系统是利用那图中哪一部分特征判定结果,如下图的小狗当遮挡其身子时对结果没有太大影响,但当遮挡其脸部时,对结果会有很大影响,则说明系统依据其脸部特征判断其是不是狗。

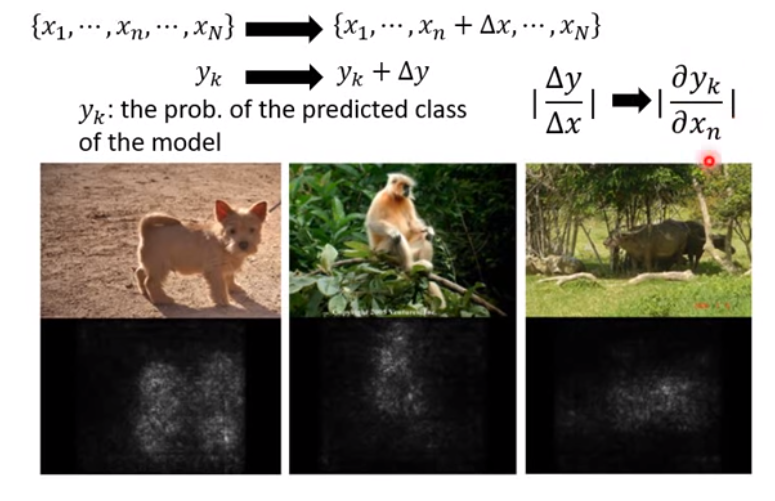
后面发展到用热力图表示判定结果依据的特征,思路如下,图中每一个像素代表一个特征向量x,通过不同方式对原图像素加入干扰,观察其判定结果y会不会改变,以确定更加全面具体的依据特征,最后将判定结果的类别y对每一个x求导,![]() 绝对值越大说明关联越大,在图中也就越亮。
绝对值越大说明关联越大,在图中也就越亮。

2.2积分梯度Integrated Gradients(梯度计算进阶)
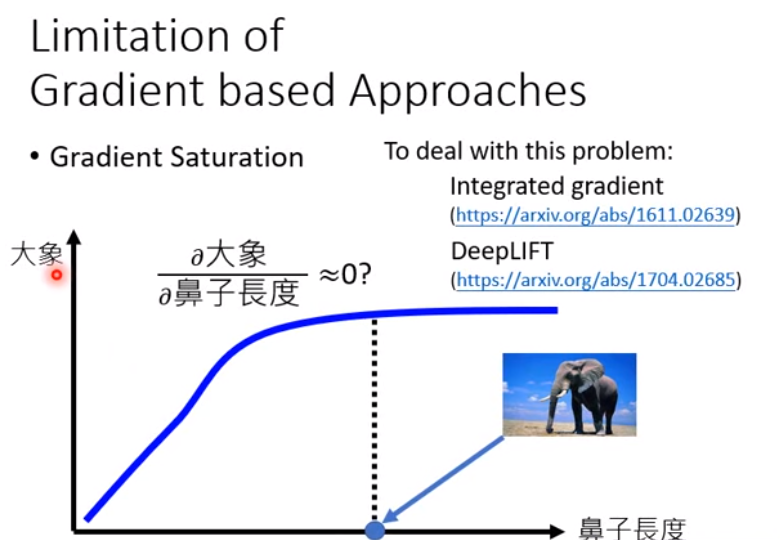
上面论述梯度计算带来了很好的解释性,但实际应用中发现一个问题,如下图所示,大象为输出类别y,鼻子长度为特征x,我们都知道,在识别大象时,鼻子是一个很重要的特征,但大象鼻子长短是不一样的,模型在训练时,已经认定较短的鼻子就是大象,此时出现的更长的鼻子,不会再对大象的识别有增益效果,这下图上就会被表示为一个近似直线(梯度饱和),也就是说对y/x求导结果为0,那么训练到最后,模型反而会认为更长的鼻子和大象无关,所以用积分梯度来解决这个问题,大概意思就是,我不管你多长,只要你有鼻子,就认为你是大象。参考

2. 3全局解释
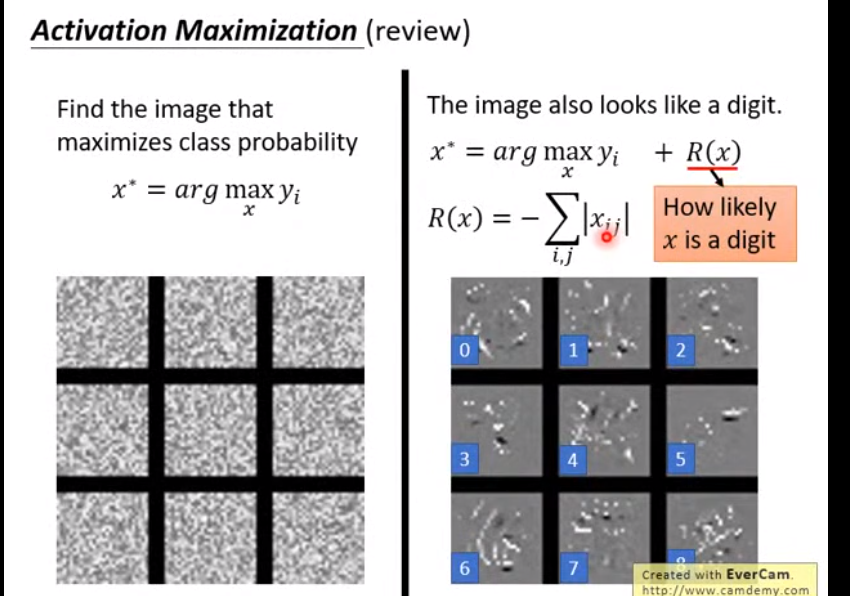
2.3.1Activation Maximization
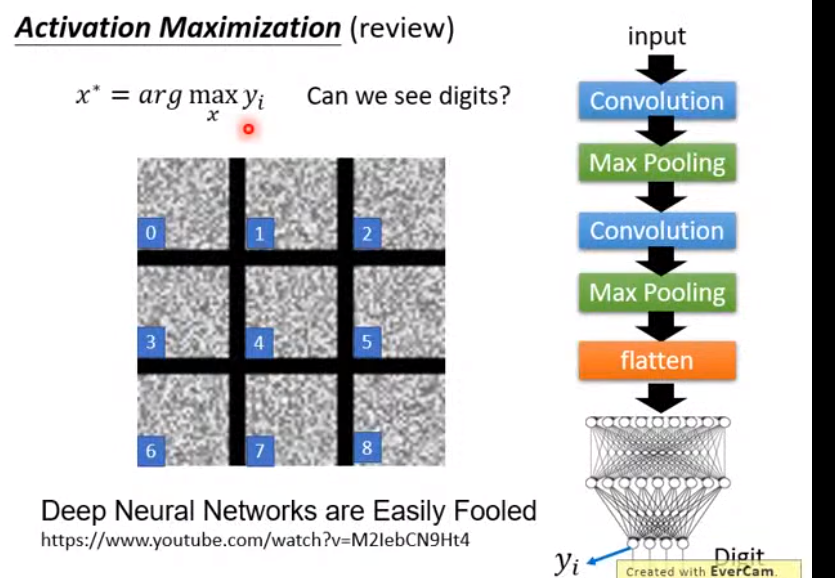
如下图所示,我们希望对含有数字信息的图片数据集进行训练,最后我们想得知在模型眼里数字是什么样的,也就是说回答在机器眼里数字长什么样,回到模型,在最后一层全连接层,每一个神经元代表一个类别的特征yi,我们将这个特征画出来,具体而言,我么选择一个图x(注意这里不是某个特征),如果这个x能令yi值最大,就画出这个x,结果为下图看起来像噪声的部分,这显然是人类无法理解的。

所以基于上面的问题,早期的思想加入R(一个人类的理解),可以理解为一个数字标签,最终结果如下所示,相对前者有了很大改善,这个R就可以理解为一种全局可解释性方法。

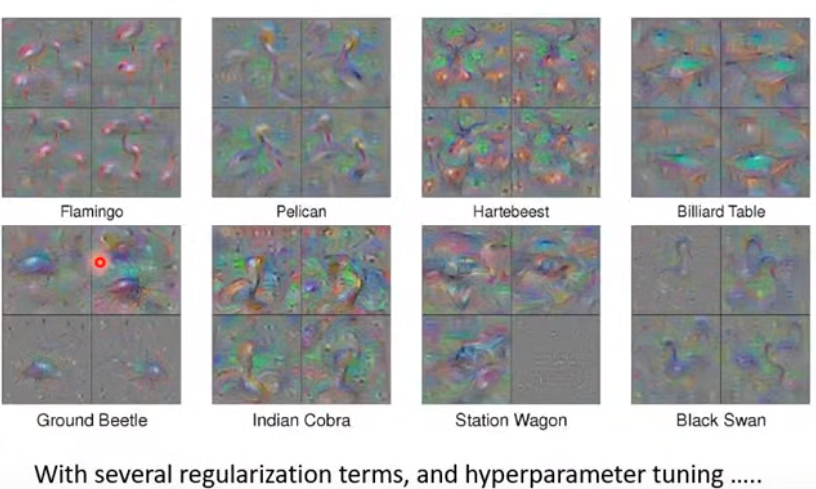
再进一步我们看下图,模型画出的对不同动物的认识,还不够具象化。

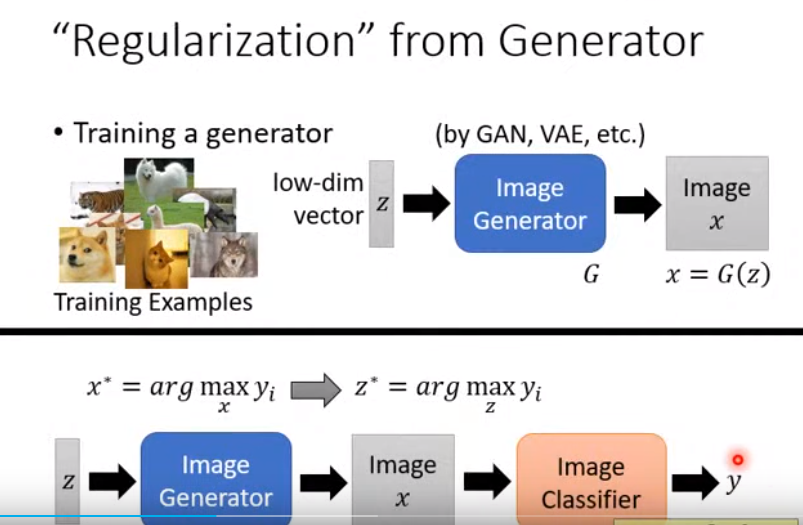
2.3.2GAN,VAE
用上述方法,我么发现画出的特征还是比较抽象,不适合人类理解,所以在上述基础上,我们想到,既然用人类设计的图给模型,模型不能给出一个具象的结果,那么我们就再做一个模型,由这个模型生成计算机能理解,而且能具象化的图,所以我们利用GAN,VAE等方法训练一个图片生成器Image Generator,输入低维向量low-dim vector(z),经过Image Generator得到图片 image x。再用一个图片分类器Image Classifier将生成的图片进行分类,得到y。
![]() 从这个公式看,最早我们想找到一个可以令y最大的图片x,并输出在模型眼里这个x的样子,但发现不够具象化,在此基础上,我们输入一个低维向量z,找到可以令y最大的z,与此同时这个过程,还由Image Generator生成了人类可以认知的图片,也就是说既找到了最符合y的z,又具象化了这个z。
从这个公式看,最早我们想找到一个可以令y最大的图片x,并输出在模型眼里这个x的样子,但发现不够具象化,在此基础上,我们输入一个低维向量z,找到可以令y最大的z,与此同时这个过程,还由Image Generator生成了人类可以认知的图片,也就是说既找到了最符合y的z,又具象化了这个z。
要注意一个问题,z进入Image Generator时会产生的图片种类是随机的,不同的z会有不同的x,所以要有Image Classfier进行归类,得到用户需要的结果。

下面为用新的方法,在模型眼里物种的样子,足够具象化了。

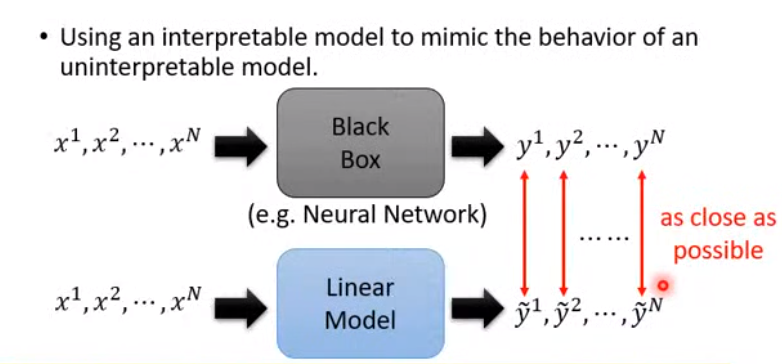
2. 4用一个可解释模型解释不可解释模型
如下图所示,将数据x投入Black Box(难以解释的模型)进行训练得到y,再用原数据x作为数据集,y作为标签,投入到Linear Model(可解释模型)进行训练让其输入结果无线接近y,这个模型就可以用来解释原来的Black Box。
要注意到简单模型解释复杂模型能力有限,难以将负责模型完全解释清楚。

2. 4.1LIME 局部解释
参考LIME(可解释性分析方法)_笑傲江湖2023的博客-CSDN博客
参考文献
1.可解释性与积分梯度 Integrated Gradients_云端FFF的博客-CSDN博客
2.机器学习的可解释性(总结)_机器学习 可解释性_学-evday的博客-CSDN博客
3.2_哔哩哔哩_bilibili
4.积分梯度:一种新颖的神经网络可视化方法 - 科学空间|Scientific Spaces
5.Visualizing the Impact of Feature Attribution Baselines