LightningChart JS是性能最高的JavaScript图表库,专注于实时数据可视化。是Web上性能最高的图表库具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。用于贸易,工程,航空航天,医药和其他领域的应用。
LightningChart JS | 下载试用(qun:740060302)![]() https://www.evget.com/product/4189/downloadJavaScript 仪表图
https://www.evget.com/product/4189/downloadJavaScript 仪表图
在本文中,我们将使用LightningChart JS创建一个 JavaScript 仪表图表。该项目的实现将与其他文章类似,例如圆环图或饼图。建议您检查这些并扩展您的命令以创建简单的 JS 图表应用程序。
仪表图的特点
仪表图也称为刻度盘或速度计图表,这种类型的图表易于理解和实施。它的一些特点是:
- 仪表图侧重于单个值及其相对于特定变量测量总值的进度。
- 仪表图很容易理解,因为它们的范围和目标标记提供了所测量内容的额外背景。也就是说,可视化最小值、当前值和最大值。
- 仪表图可以使用颜色、渐变和阴影来帮助用户理解和体验。
- 仪表图表直截了当,信息得到简化,并提供对单个测量的关注。
由于您可能已经熟悉这种类型的图表,所以让我们从项目开始。
项目概况
您可以在此处与仪表图进行交互。在本教程中,您将找到所有必要的属性来帮助您自定义它的外观。
下载JavaScript 仪表图项目以学习本教程
本地设置
1. 下载将帮助我们开始使用此示例的初始模板。
2.下载模板后,你会看到一个这样的文件列表:

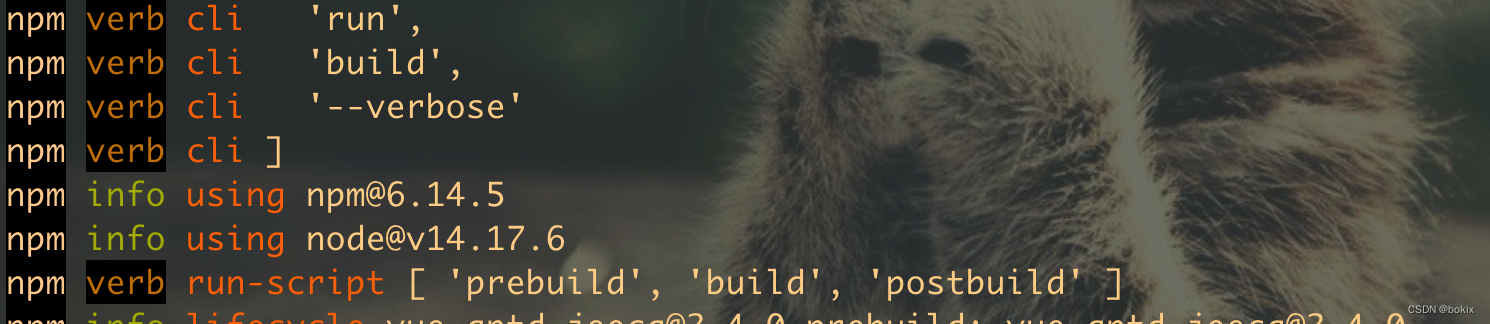
3. 打开一个新终端并运行 npm install 命令:
与在 NodeJS 项目中一样,您需要运行 npm install 命令。这就是我们初始设置的全部操作。
CHART.ts
在这个文件中,我们将拥有创建图表、配置动画和格式化数据所需的所有逻辑操作。
1. 引用@arction/lcjs 库的常量lcjs。
const lcjs = require('@arction/lcjs')
2.从lcjs中提取需要的类
const { lightningChart, GaugeChartTypes, Themes } = lcjs
3.创建图表对象
const gauge = lightningChart()
.Gauge({
theme: Themes.duskInLapland,
type: GaugeChartTypes.Solid,
})
.setTitle('Annual sales goal')
.setThickness(200)
.setDataLabelFormatter(new Intl.NumberFormat('en-US', { style: 'currency', currency: 'USD' }))
.setAngleInterval(225, -45)
回顾一些参数:
- Gauge: 这是允许我们创建所需图表类型的类。
- setTitle:确定将在仪表板顶部显示为标题的文本。
- Theme: 在这里您可以指定主题颜色。默认情况下,LightningChart JS 有一系列可以通过 Themes访问的实现。
- setDataLabelFormatter: 此属性为数据标签定义了一个新的数字格式化程序。
- setThickness: 定义仪表图的厚度。
- setAngleInterval: 它定义了以度数表示的仪表的间隔。
4.创建仪表图切片
const slice = gauge
.getDefaultSlice()
.setInterval(0, 400000)
.setValue(329000)
.setName('2023 sales')
使用 getDefaultSlice,我们将调用仪表图的切片。 setInterval将确定图表中使用的间隔。setValue确定度量切片的值。setName 定义图表的名称,例如,您可以使用此属性将其显示在图例框中。
5.图例框
const legend = gauge
.addLegendBox()
// Dispose example UI elements automatically if they take too much space. This is to avoid bad UI on mobile / etc. devices.
.setAutoDispose({
type: 'max-width',
maxWidth: 0.3,
})
在此步骤中,我们将在图表中添加内部图例框:
setAutoDispose:这是响应性的功能。如果示例 UI 元素占用太多空间,它会自动处理它们,这有助于避免在小屏幕设备上出现糟糕的用户体验。
legendBoxBuilder: 可用 LegendBox 构建器的集合。要构建 LegendBoxes,您必须将其中之一传递给方法:addLegendBox()。可以通过图表、仪表板等访问此方法。
6. 添加图例框
legend.add(gauge)
它将图例框添加到仪表图表。
与其他类似项目一样,您必须打开一个新终端(例如,在 Visual Studio 中)并运行 npm start命令。然后您将获得本地主机的 URL 路径,并能够在浏览器中可视化您的图表。
因此,正如在本文中看到的那样,我们创建了简单的图表,以便在初学者级别使用 JavaScript 进行开发。但是,根据客户或项目的需要,每个图表的复杂性可能不同。
本次关于如何使用 LightningChart JS 创建 JavaScript 仪表图的介绍到这里了,如果您有任何问题需了解详情,请评论或私聊我,欢迎大家加入官方社群互相交流~