一、在common子模块下创建Swagger配置类
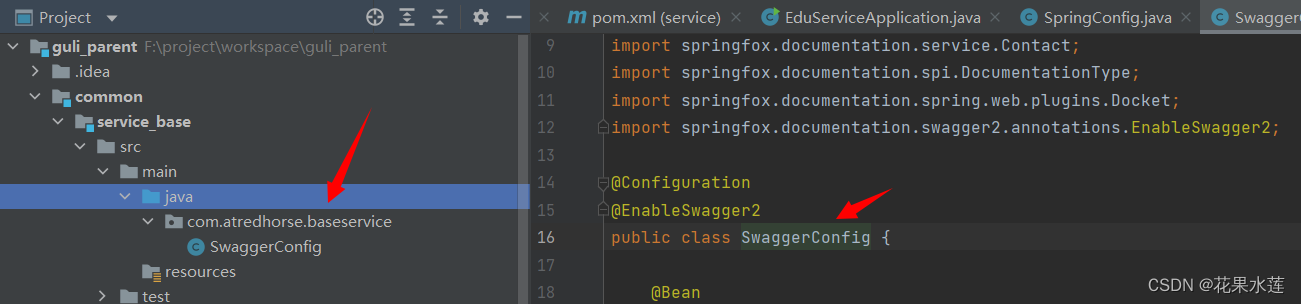
1. guli_parent->common子模块->service_base子模块->SwaggerConfig配置类
- common子模块是pom类型
<dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId>
</dependency>
<dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId>
</dependency>- service_base子模块是jar类型
2. SwaggerConfig配置类

@Configuration //注解表示是配置类
@EnableSwagger2 //开启Swagger
public class SwaggerConfig {@Beanpublic Docket webApiConfig(){return new Docket(DocumentationType.SWAGGER_2).groupName("webApi").apiInfo(webApiInfo()).select().paths(Predicates.not(PathSelectors.regex("/admin/.*"))).paths(Predicates.not(PathSelectors.regex("/error.*"))).build();}private ApiInfo webApiInfo(){return new ApiInfoBuilder().title("在线教育API文档").description("本文档描述了在线教育微服务接口定义").version("0.0.1-SNAPSHOT").contact(new Contact("java","http://atguigu.com","123456@qq.com")).build();}
}
二、在其他模块(如service模块)中引入Swagger配置类
1. 在service模块pom文件中引入Swagger所在模块
<!--service 的pom文件加入Swagger配置类所在的包 -->
<dependency><groupId>com.atguigu</groupId><artifactId>service_base</artifactId><version>0.0.1-SNAPSHOT</version>
</dependency>2. 在service_edu启动类上添加注解或在service_edu配置类上添加导入类似Swagger其他模块的配置类
我们知道配置类需要在启动时加载,所以需要交给Spring IOC管理,即在启动时需要扫描到配置类所在的包。一般有两种方式处理:第一在启动类上使用@ComponentScan注解
//"com.atredhorse"为Swagger配置类的包路径,
//"com.atguigu"自身包路径,必须加入,否则IOC管理不到自身的包
@SpringBootApplication
@ComponentScan(basePackages = {"com.atredhorse","com.atguigu"})
public class EduServiceApplication {public static void main(String[] args){SpringApplication.run(EduServiceApplication.class,args);}
}第二:在service_edu配置类中导入Swagger配置类路径
//调用模块的配置类,导入Swagger配置类的包路径
@Configuration
@Import(value = {SwaggerConfig.class})
public class SpringConfig {
}这样service_edu就可以使用Swagger2了。访问http://localhost:8001/swagger-ui.html,8001是工程的port。