Mac使用 Visio 的三种解决办法及 Mac直接使用 MythType 的办法
今天终于在某种契机下解决了 Mac 下最大的不足,不能直接使用 Visio 和 MythType【2023年08月03日20:03:32】
摘要
众所周知在 mac 下无法直接使用 Visio 和 MythType,这导致我们(理工科)在 mac 下写毕业论文或者文章时很麻烦(画图和编辑公式),不可避免甚至无法有效解决。
最常用的解决方式就是安装虚拟机,下载 PD 再安装 Win10 系统,在里面安装 word 和 visio 及 mythtype。每次写论文设计到作图和编辑 mythtype 公式的时候,都要启动虚拟机,然后打开 word 和 visio 及 mythtype;操作完成后将其保存,然后复制到 mac 桌面下;需要修改又要把东西复制到虚拟机win10下在编辑,特别麻烦。
我始终找不到一种有效解决办法直到今天。
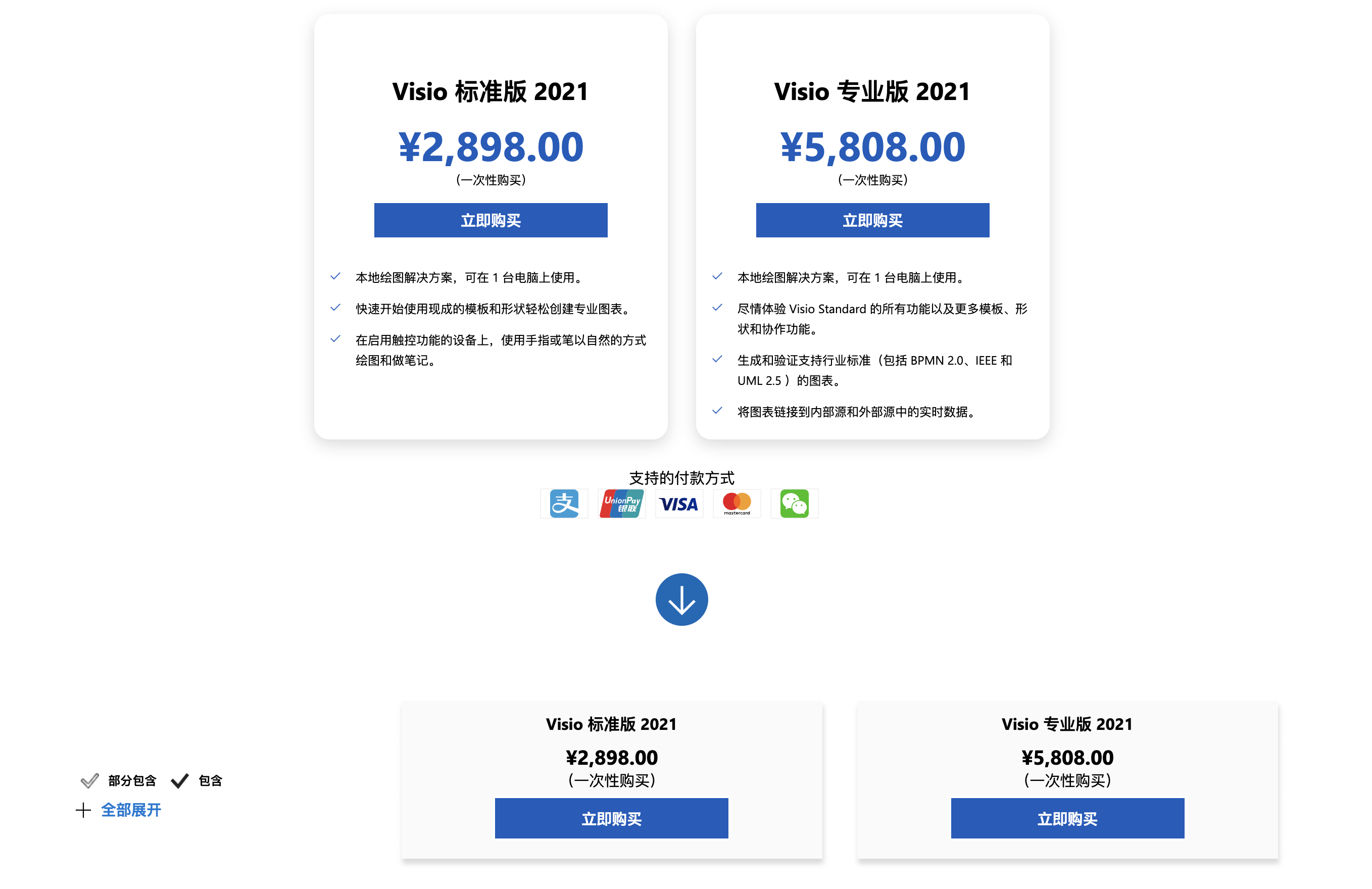
解决办法一:土豪直接解锁visio网页版
- 直接在 mac 下使用 visio 网页版

- 一次性购买价格

解决办法 2:tao bao搜索@mac 安装 visio
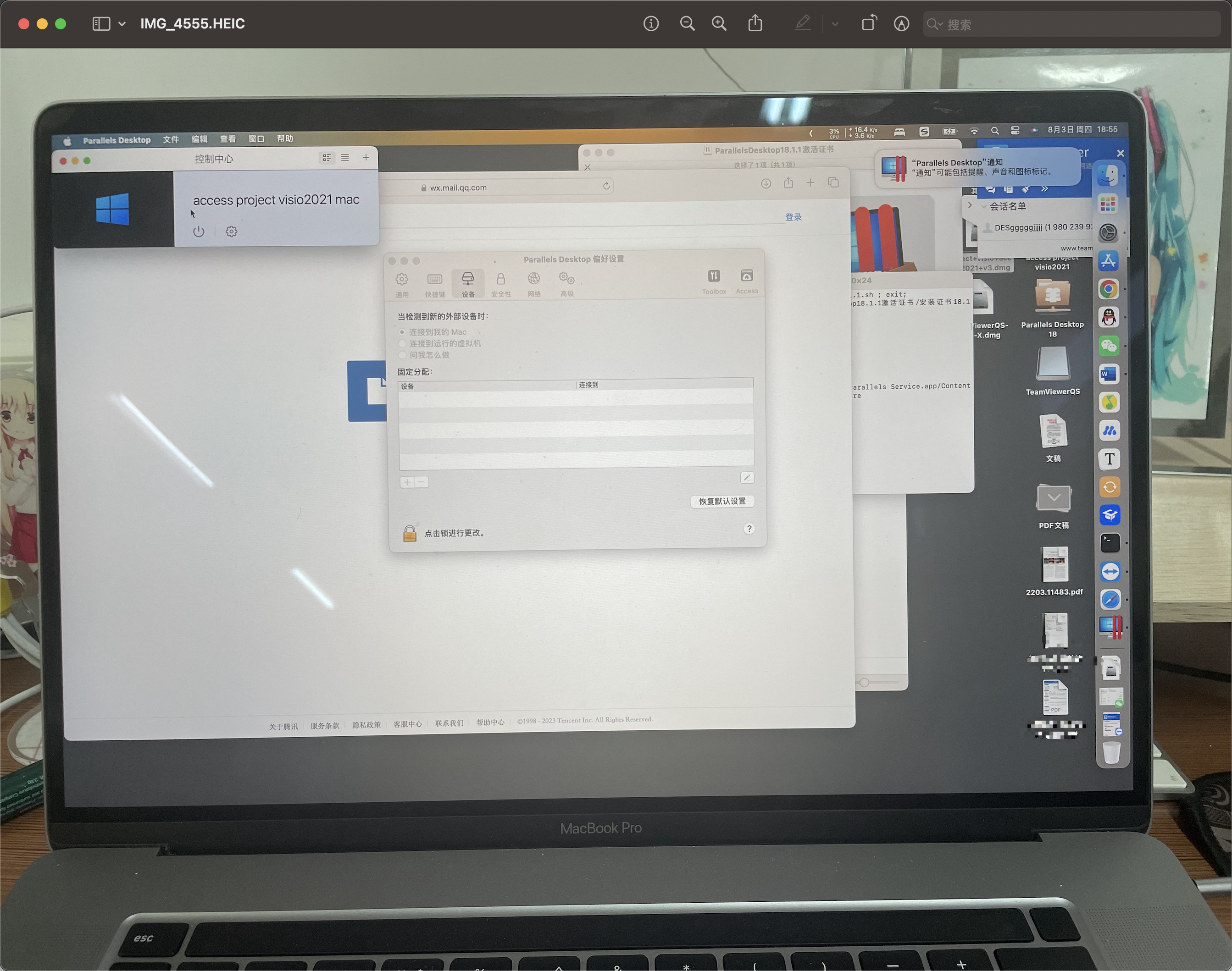
- 远程安装过程记录:

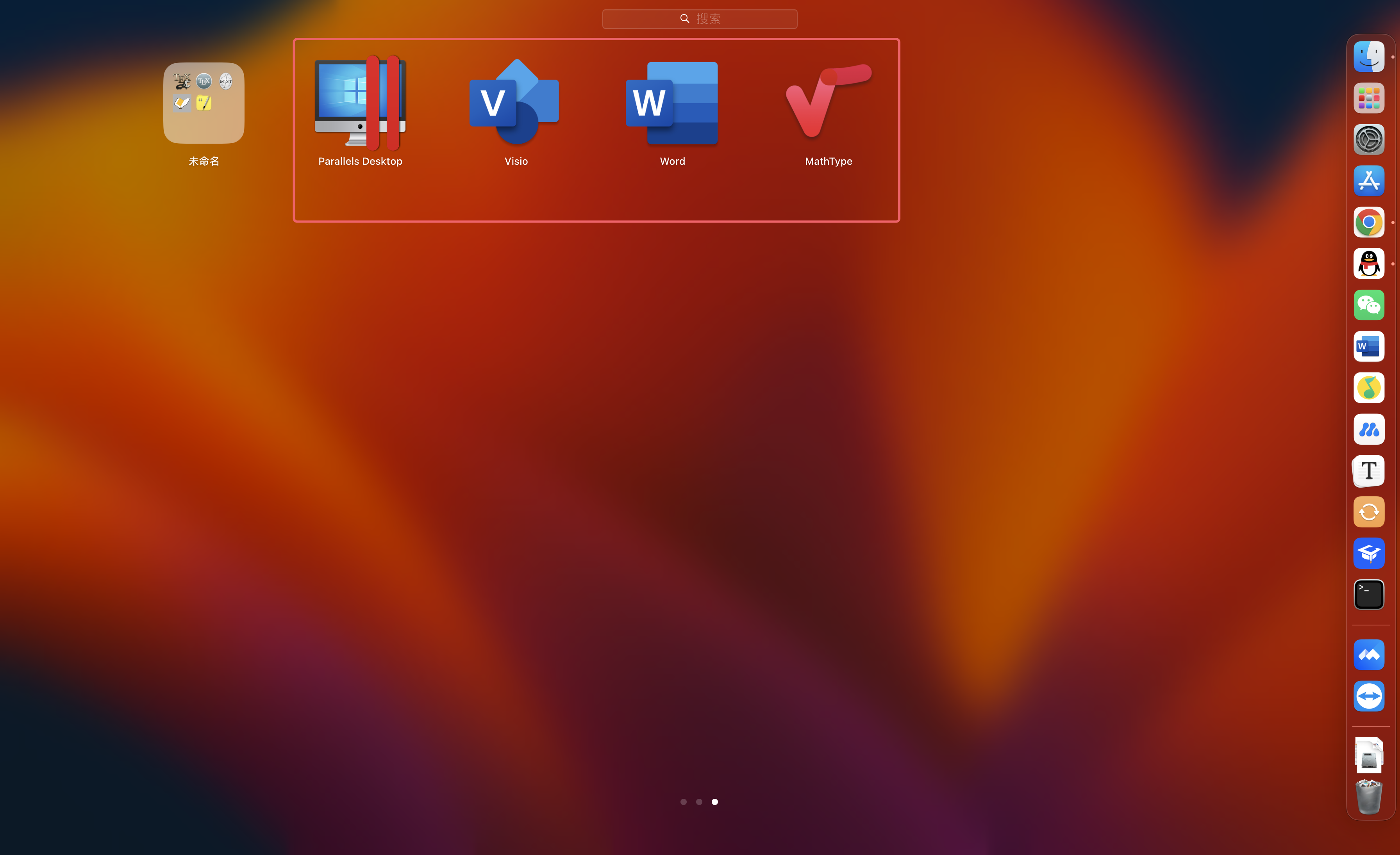
- 安装软件在 Mac 上,可直接点击打开

- Mac 下运行软件展示

- 原理说明:还是基于 PD虚拟机,但是可以在融合模式下直接运行在 Mac上。我也想分享安装方法,但是 tb 上是收费的(我一共花了 90 元),安装包是加密的,直接远程帮忙安装,所以无法分享。
我分享给大家这样的解决思路。希望各位能够使用开心!!!