大家好,今天我们来讨论一下处理电脑没有声音的故障。当你突然发现电脑静音无声时,需要逐步排除可能的问题,但总体而言,声音故障是相对容易解决的。接下来,我们将介绍一些排除电脑无声问题的方法。
第一步:检查是否处于静音或音响线松动状态。
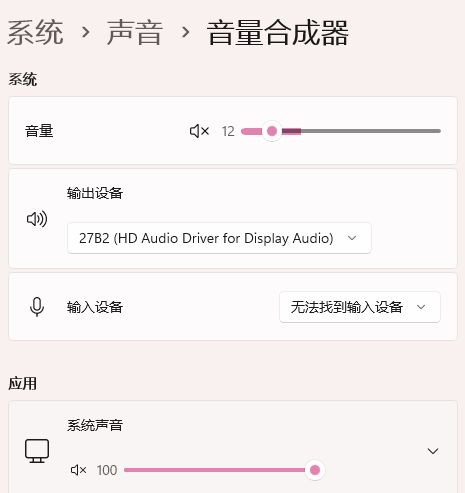
检查是否处于静音状态。
有时候,不小心将电脑声音设置为静音会导致无声现象。请确保将声音调回正常状态。
检查音响插入电脑的音频线是否脱落。
请仔细检查音响连接线是否牢固插入电脑的音频孔。如果有松动,请重新插好。

第二步:检查电脑声卡驱动是否正确安装。
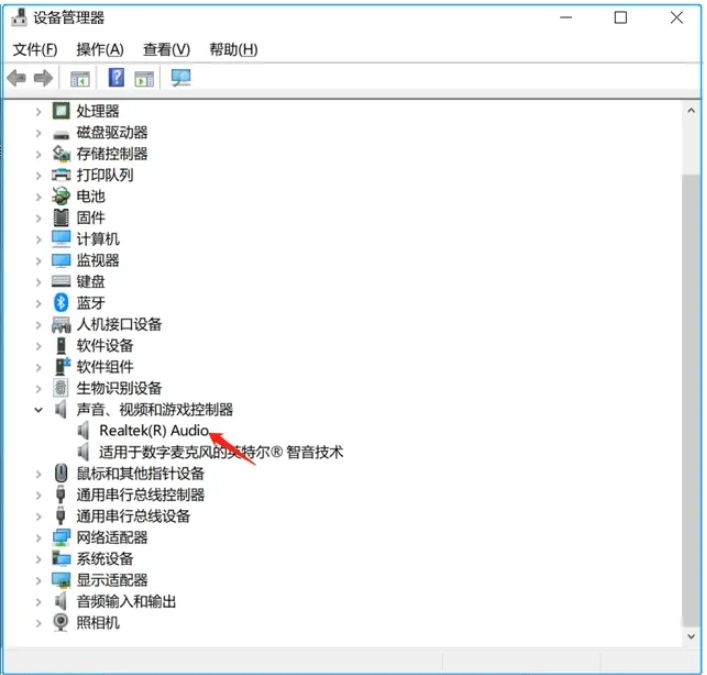
有时在电脑系统重装后,声卡驱动程序可能未正确安装或与操作系统不兼容。这时候,我们需要找到适用于电脑声卡的驱动程序并进行安装。如何确定是否是声卡驱动程序安装出了问题呢?我们可以依次进入"我的电脑" -> 右键点击 -> "属性" -> "硬件" -> "设备管理器",查看是否有任何与声音相关的设备出现异常。
如果发现异常情况,您可以尝试以下操作:

右键点击异常设备并选择"更新驱动程序"。
访问电脑制造商的官方网站,下载和安装新的声卡驱动程序。
如果是自定义声卡,访问声卡制造商的官方网站以获取适用于该型号的新驱动程序。
第三步:重新启动电脑。
有时候,一些个别的声音问题可以通过重新启动计算机来解决。请尝试重新启动电脑,并检查声音是否恢复正常。
第四步:检查音响是否故障。
如果以上方法都无法解决声音故障,那么可能是音响本身出了问题。您可以尝试更新音响设备并重新连接,看看能否恢复声音。如果使用的是外部扬声器或耳机,可以将其连接到其他设备上进行测试,以确定是否是音响本身出现问题。

第五步:检查是否连接了耳机。
很多人在使用电脑时习惯插上耳机,或者默认将蓝牙耳机连接到电脑上。这种情况下,电脑将没有外部声音输出。
解决方法是,在保持耳机连接的情况下,在电脑中切换播放源。只需点击右下角的音量图标,然后点击进度条右侧的箭头,选择想要输出音频的设备即可。

总结:
以上就是几种常见的解决电脑无声问题的方法。当遇到电脑无声时,首先检查是否处于静音或音响线松动状态。如果问题仍然存在,可以尝试检查声卡驱动是否安装正确、重新启动电脑、检查音响故障以及确认是否连接了耳机。
如果您尝试了以上方法仍然无法解决问题,建议联系专业技术人员或电脑维修人员。