ref
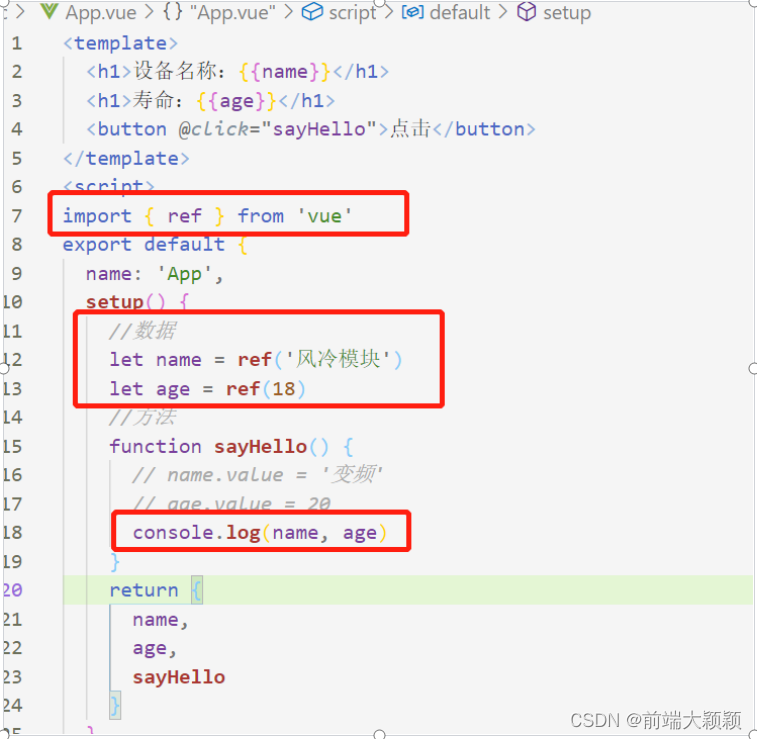
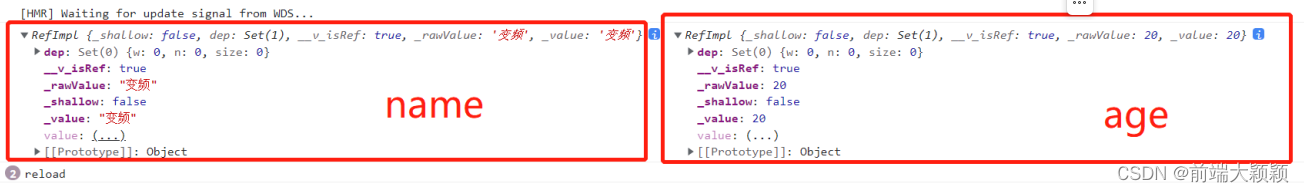
RefImpl:引用对象,如果想让一个普通变量变成响应式的,就需要把这个变量丢给ref。


修改的时候需要使用name.value进行修改。使用的时候直接使用name字段就行。
补充:const obj={name:’li’}定义的对象是可以修改对象里面的属性,如:obj.name = ‘ni’但是不可以修改整个对象,比如:obj = {name:’ni’}
Ref作用:定义一个响应式的数据。
Ref语法:
-
创建一个包含响应式数据的引用对象

-
JS中操作数据,使用XXX.value。
-
模板中使用,不需要value,直接{{XXX}}。
Ref接收的数据类型:基本类型,对象类型。
javascript">const a = ref(1);
const a = ref('1');
const a = ref(true);
const a = ref({});
const a = ref([])
基本数据类型:响应式依靠的是object.defineProperty()的get和set。
对象类型:内部求助了vue3的一个新函数——reactive函数。
Reactive函数
作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)。
使用ref定义的响应式数据,在js中修改的时候必须加上.value;使用reactive定义的响应式数据,不用.value就可以进行修改,无论对象层级有多深,数组也可以直接用索引来修改。
语法:const 代理对象 = reactive(原对象),接受一个对象或数组,返回一个代理对象(proxy的实例对象,简称proxy对象)。
Reactive定义的响应式数据是’深层次’的。
内部基于ES6的proxy实现,通过代理对象操作源对象内部数据进行操作。
对比reactive和ref
- 从定义数据角度对比
Ref用来定义:基本数据类型。
Reactive用来定义:对象(或数组)类型数据。
备注:ref也可以定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
- 从原理角度对比
Ref通过object.defineProperty()的get和set来实现响应(数据劫持)。
Reactive通过proxy来实现响应式(数据劫持),通过Reflect来操作源数据内部。
- 从使用角度对比
Ref定义的数据,操作数据需要使用.value,模板中使用数据不需要使用.value。
Reactive定义的数据,操作数据与读取数据,均不需要使用.value。