「写在前面」
学习一个软件最好的方法就是啃它的官方文档。本着自己学习、分享他人的态度,分享官方文档的中文教程。软件可能随时更新,建议配合官方文档一起阅读。推荐先按顺序阅读往期内容:
1.quarto 教程 1:Hello, Quarto
2.quarto 教程 2:Computations
3.quarto 教程 3:Authoring
目录
-
1 概述 -
2 示例 -
3 演练 -
4 开始
官网教程:
https://quarto.org/docs/dashboards/
注:Dashboards 是 Quarto 1.4 中的新增功能。请通过下面链接下载最新版本的 Quarto。
https://quarto.org/docs/download/
1 概述
Quarto Dashboards 可以轻松使用 Python、R、Julia、Observable 创建交互式仪表盘(dashboards):
-
将一组相关数据可视化发布为仪表盘。使用各种组件(包括 Plotly、Leaflet、Jupyter Widgets、htmlwidgets);静态图形(Matplotlib、Seaborn、ggplot2等);表格数据;值盒;和文字注释。 -
灵活且易于指定基于行和列的布局。组件会被智能地调整大小以填充浏览器并适合在移动设备上显示。 -
使用任何笔记本编辑器( JupyterLab等)或使用任何文本编辑器(VS Code、RStudio、Neovim等)以纯文本 Markdown 进行创作。 -
仪表盘可以部署为静态网页(不需要特殊服务器),或者您可以选择集成后端 Shiny Server 以增强交互性。
2 示例
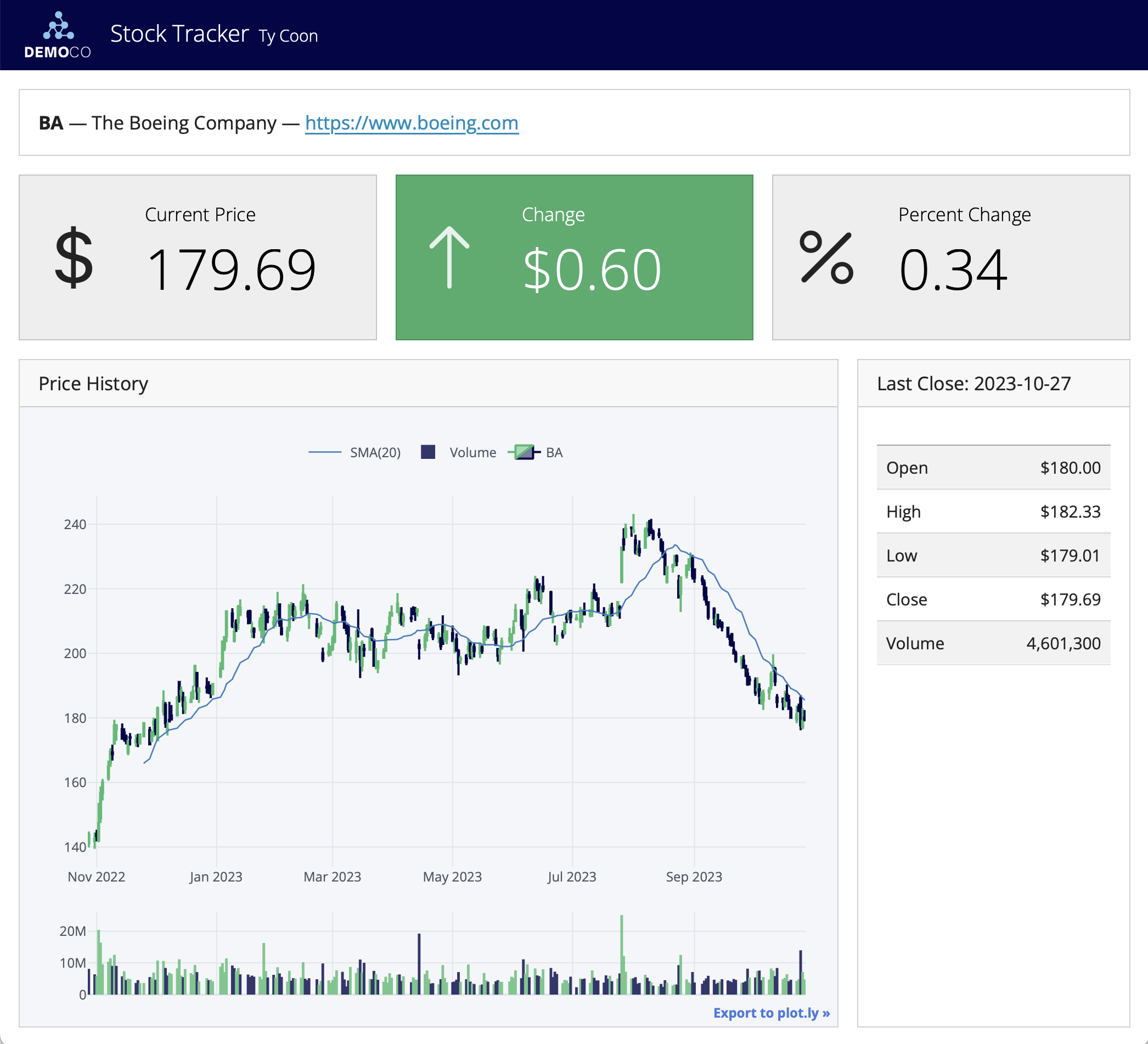
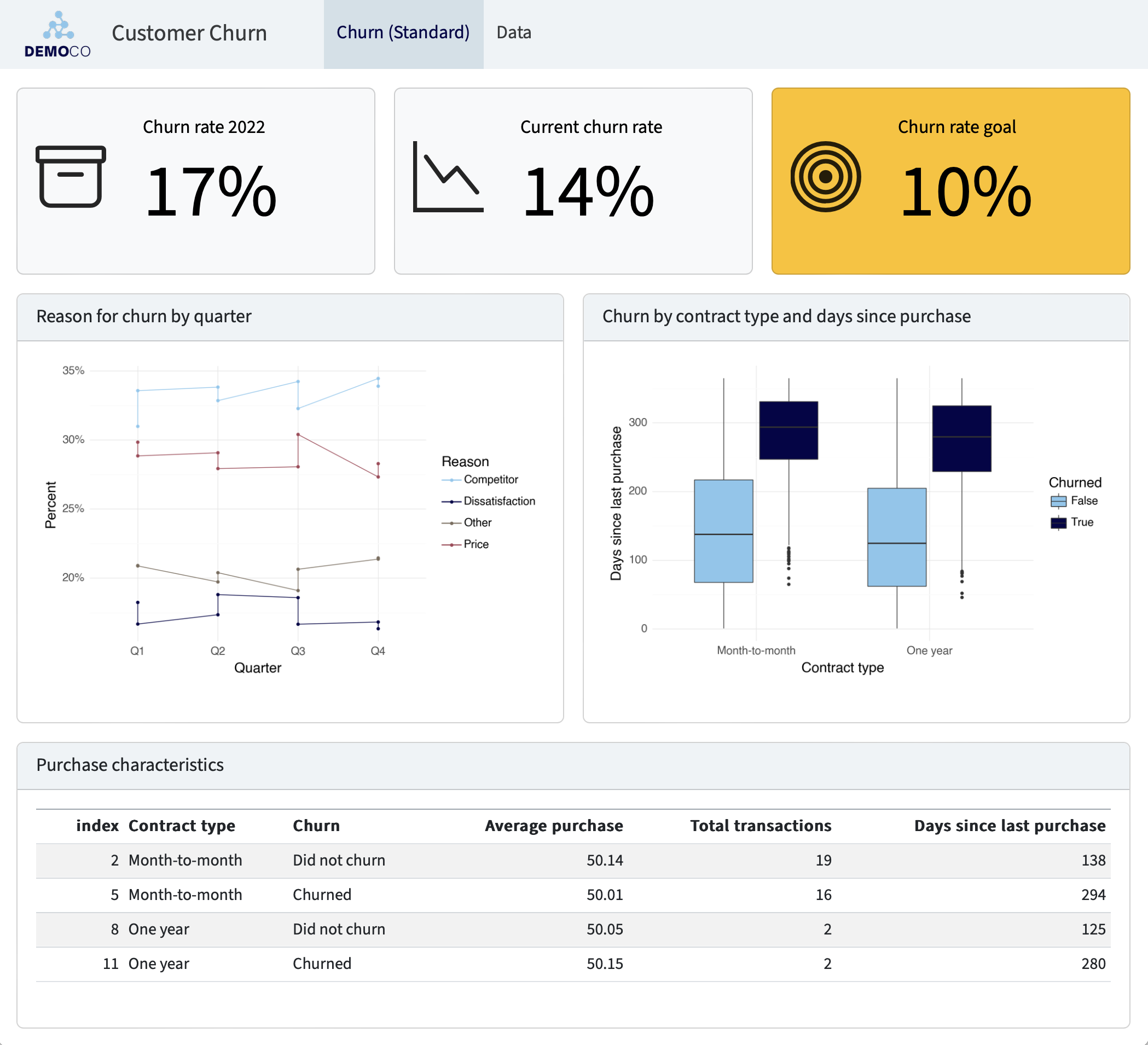
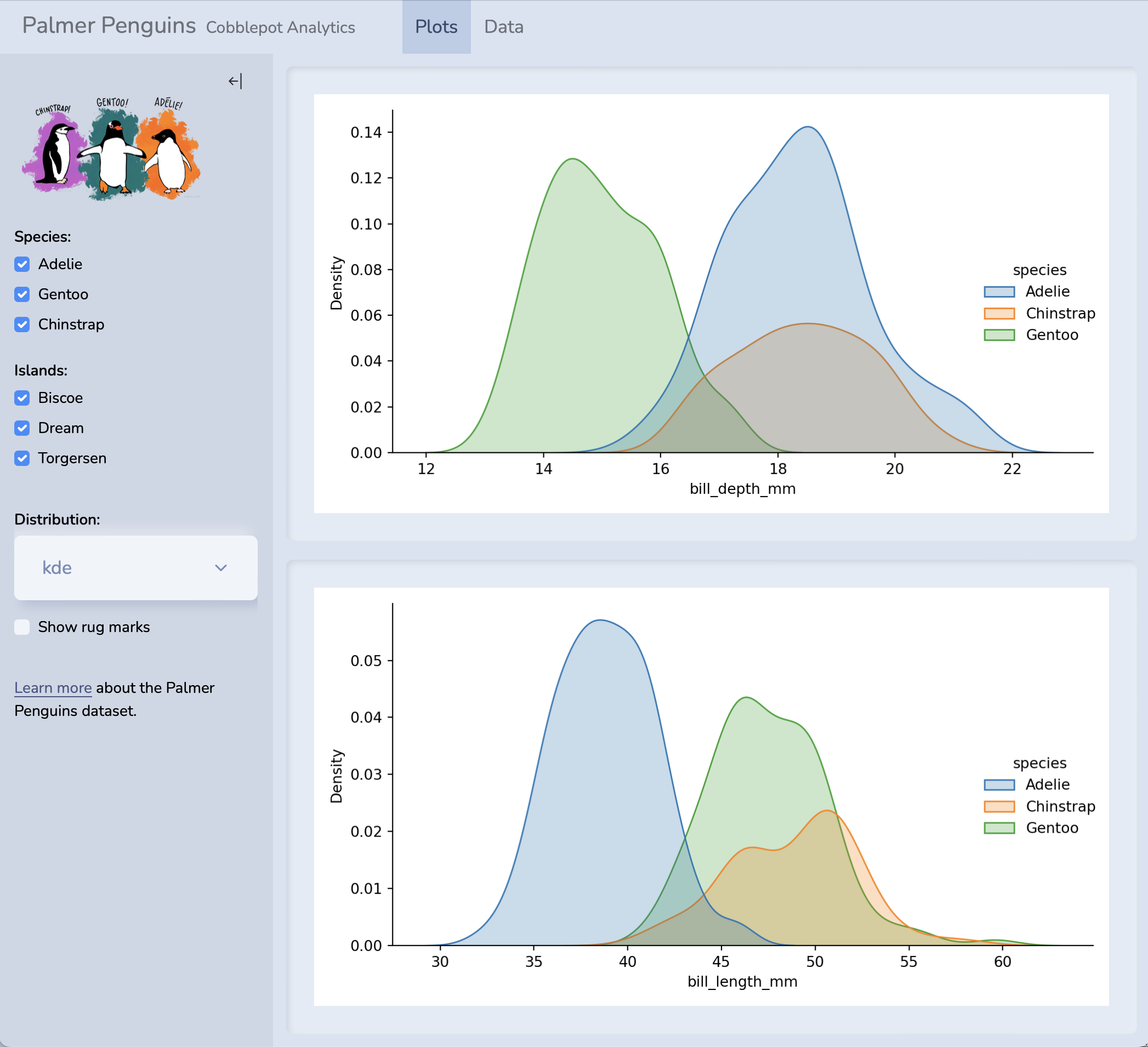
您可以创建高度自定义的布局并使用各种仪表盘主题,如以下示例所示:
有关这些仪表盘的实时版本、源代码和其他示例,请参阅 examples gallery:https://quarto.org/docs/dashboards/examples/
3 演练
在这里,本文将通过一个简单的示例来说明基础知识。然后,本文将提供有关如何开始构建您自己的仪表盘的详细说明。
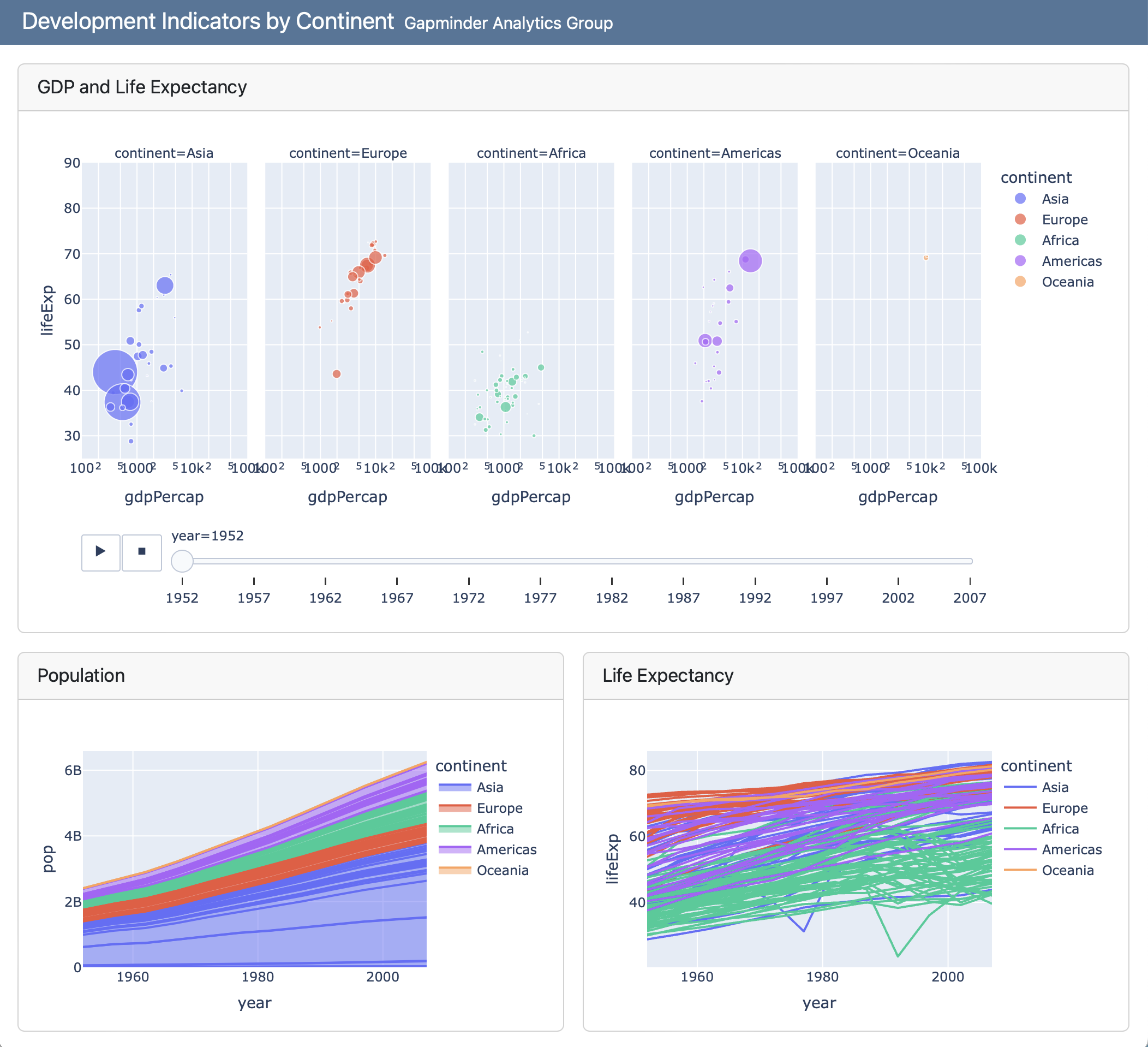
这个简单的单页 Python 仪表盘使用交互式 Plotly 可视化来探索 Gapminder 数据集中的发展指标。仪表盘包括两行,其中第二行包括两列:

仪表盘由几个组件组成:
-
Navigation Bar— icon、title、author、sub-pages links(如果定义了多个页面)。 -
Pages, Rows, Columns, and Tabsets— Pages、rows、columns 使用 Markdown headings 定义(具有控制 height、width 等可选属性)。Tabsets 可用于进一步划分 row 或 column 中的内容。 -
Cards, Sidebars, and Toolbars— Cards 是绘图、数据显示、自由形式内容的容器。Cards 的内容通常映射到 notebook 或 source document 中的 cells。Sidebars 和 Toolbars 用于在交互式仪表盘中呈现输入。
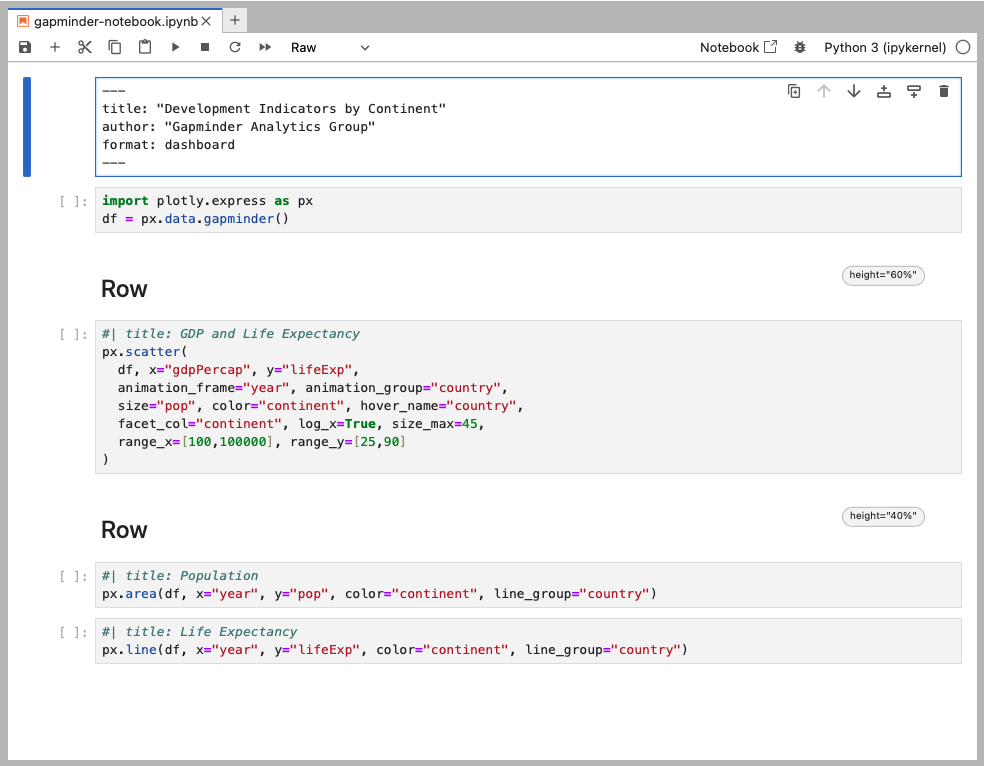
可以使用 Jupyter notebooks (.ipynb) 或使用纯文本 markdown (.qmd) 创建仪表盘。以下是上述示例的 notebook 版本的代码:

下面是仪表盘的纯文本 .qmd 版本:
---
title: "Development Indicators by Continent"
author: "Gapminder Analytics Group"
format: dashboard
---
```{python}
import plotly.express as px
df = px.data.gapminder()
```
## Row {height=60%}
```{python}
#| title: GDP and Life Expectancy
px.scatter(
df, x="gdpPercap", y="lifeExp",
animation_frame="year", animation_group="country",
size="pop", color="continent", hover_name="country",
facet_col="continent", log_x=True, size_max=45,
range_x=[100,100000], range_y=[25,90]
)
```
## Row {height=40%}
```{python}
#| title: Population
px.area(
df, x="year", y="pop",
color="continent", line_group="country"
)
```
```{python}
#| title: Life Expectancy
px.line(
df, x="year", y="lifeExp",
color="continent", line_group="country"
)
```
4 开始
Step 1: Install Quarto
仪表盘是 Quarto v1.4 中的一项功能。在开始之前,请确保安装最新发行版本的 Quarto。您可以在下载页面找到所有平台的发行说明和安装程序:https://quarto.org/docs/download/prerelease.html
Step 2: Learn the Basics
首先学习如何布局仪表盘并用内容填充它:
Dashboard Layout 向您展示如何控制 navigation bar,以及如何跨 pages、rows、columns、tabsets、cards 排列内容。
Data Display 向您展示如何在仪表盘中以图表、表格、值框和文本的形式显示数据。
Step 3: Explore Further
掌握基础知识后,请查看这些附加文章以了解更多信息。
Examples 提供了示例仪表盘库,您可以将其用作自己的灵感。
Inputs 演示了交互式仪表盘输入布局的各种方法(侧边栏、工具栏、将输入直接附加到卡片等)
Theming 描述了自定义仪表盘外观的字体、颜色、布局和其他方面的各种方式。
Parameters 解释了如何通过定义参数并在命令行上为其提供不同的值来创建仪表盘变体。
Deployment 涵盖如何部署静态仪表盘(仅需要 Web host,但不需要 server)和 Shiny 仪表盘(需要 Shiny Server)。
Interactivity 探索了创建交互式仪表盘的各种方法,以实现更灵活的数据探索。
这些内容将在后续教程中介绍。
注:本文为个人学习笔记,仅供大家参考学习,不得用于任何商业目的。如有侵权,请联系作者删除。

本文由 mdnice 多平台发布