背景
作为以电脑为主要工作工具的人群,特别是开发人员,我们每天都需要长时间紧盯着屏幕,进行代码编写、程序调试、资料查询等工作。这种持续的工作模式无疑给我们的眼睛带来了不小的负担。一天下来,我们常常会感到眼睛干涩、疲劳,这种不适感随着年龄的增长而愈发明显。
一个尤为关键的因素在于,大多数界面的设计都采用了白底黑字的模式。虽然这种设计对于短暂的电脑使用来说是清晰易读的,但对于我们这些长时间需要盯着屏幕的工作者来说,却容易引发眼部疲劳。
为了缓解这一问题,自己经过长时间的摸索和尝试,总结出一套有效的护眼方案。这套方案从显示器亮度调节、常用电脑软件启用绿豆沙底色、浏览器深色主题设置以及集成开发环境(IDE)主题设置这四个主要方面入手,旨在减轻眼睛的负担,提高我们的工作舒适度。
其中,前三个方面适用于所有电脑工作者,最后一个方面专为开发人员设计。希望这些实用的护眼工具和方法能为大家带来实质性的帮助,让我们的眼睛在长时间的工作中也能得到充分的呵护。
显示器亮度调节
显示器的亮度对于眼睛健康至关重要,不合适的亮度,无论是过亮还是过暗,都可能引发眼睛疲劳。理想的显示器亮度应与环境光相适应,随着一天中光线变化、不同天气和时间段的环境亮度差异进行调整。尽管大多数显示器都自带了亮度调节功能,但其调整过程通常较为繁琐,尤其是独立显示器,需要通过硬按键调出菜单并一步步进行调整,这无疑增加了操作的复杂性。
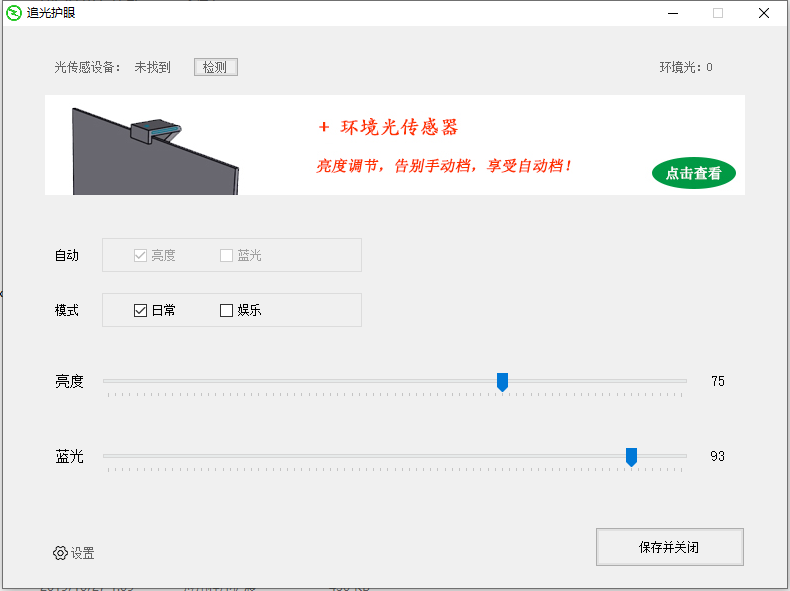
经过多次试用和筛选,我为大家推荐一款名为“追光护眼”的国产软件。这款软件界面简洁,操作简便,完全免费且无任何广告干扰。用户只需拖动滑块即可调整亮度,且调整效果实时生效。这样的设计极大地提高了使用的便捷性,让亮度调整变得轻松自如。

下载地址:http://www.xabyb.com/
注:官方还有一个可自动感应环境光的传感器硬件搭配销售,自己没用过,不做评价,感兴趣的可以尝试。
常用电脑软件启用绿豆沙底色
使用追光护眼工具可以便捷地调整显示器的亮度,但是常用的大多数电脑软件,比如word,白底黑字的模式,依然对眼睛不友好。该问题使用360旗下的360健康精灵来解决。
360健康精灵是内置于360安全卫士中的一款小工具,主界面如下:

一个开关就能打开传说中对眼睛最友好的绿豆沙色,并且能对大部分windows软件生效,包括但不限于office全家桶、记事本、Foxmail……
注:高度怀疑使用了黑科技,进行了一些侵入性的处理~
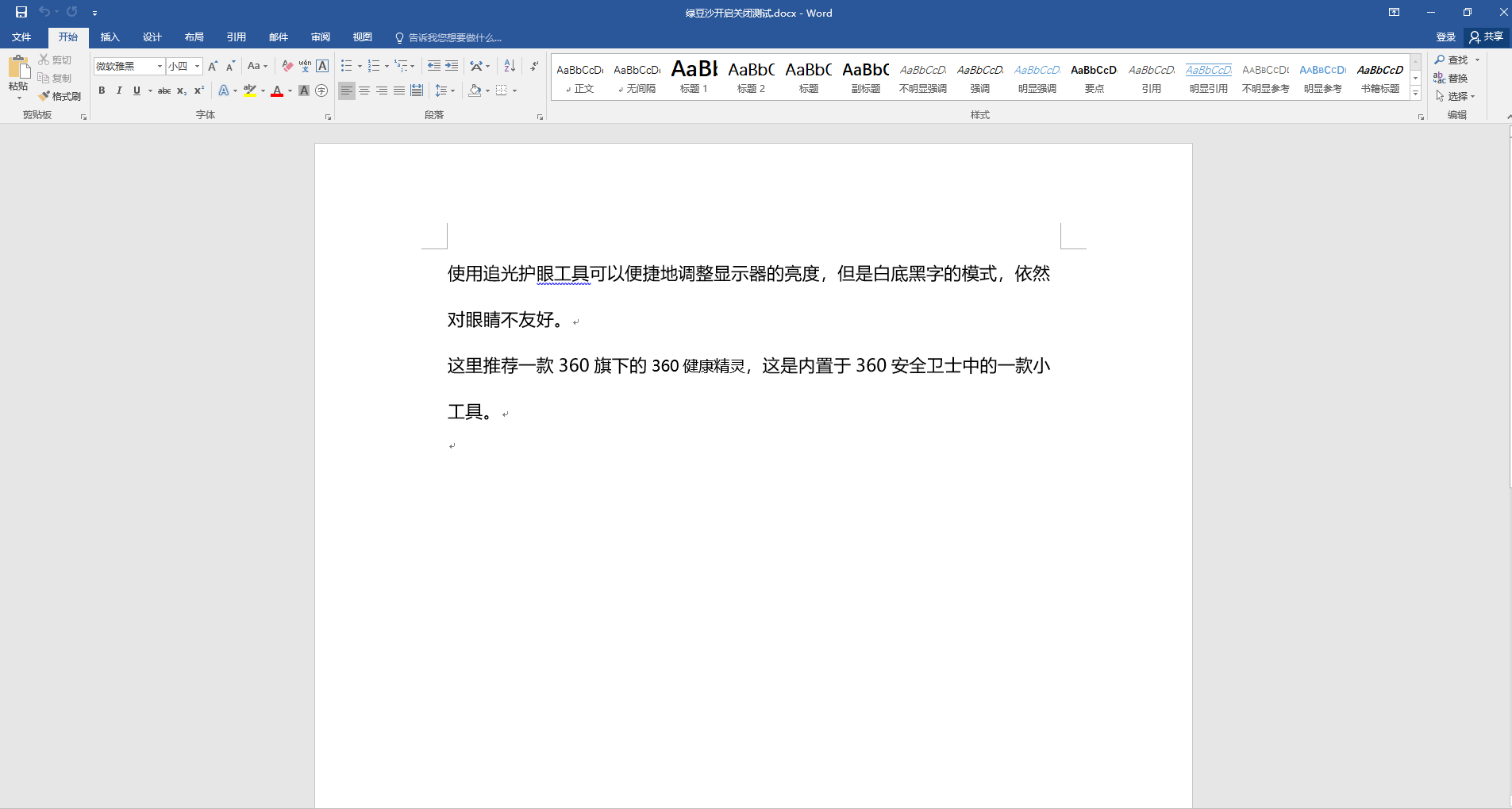
以word为例,下图是未开启时,显示的默认白色底色。

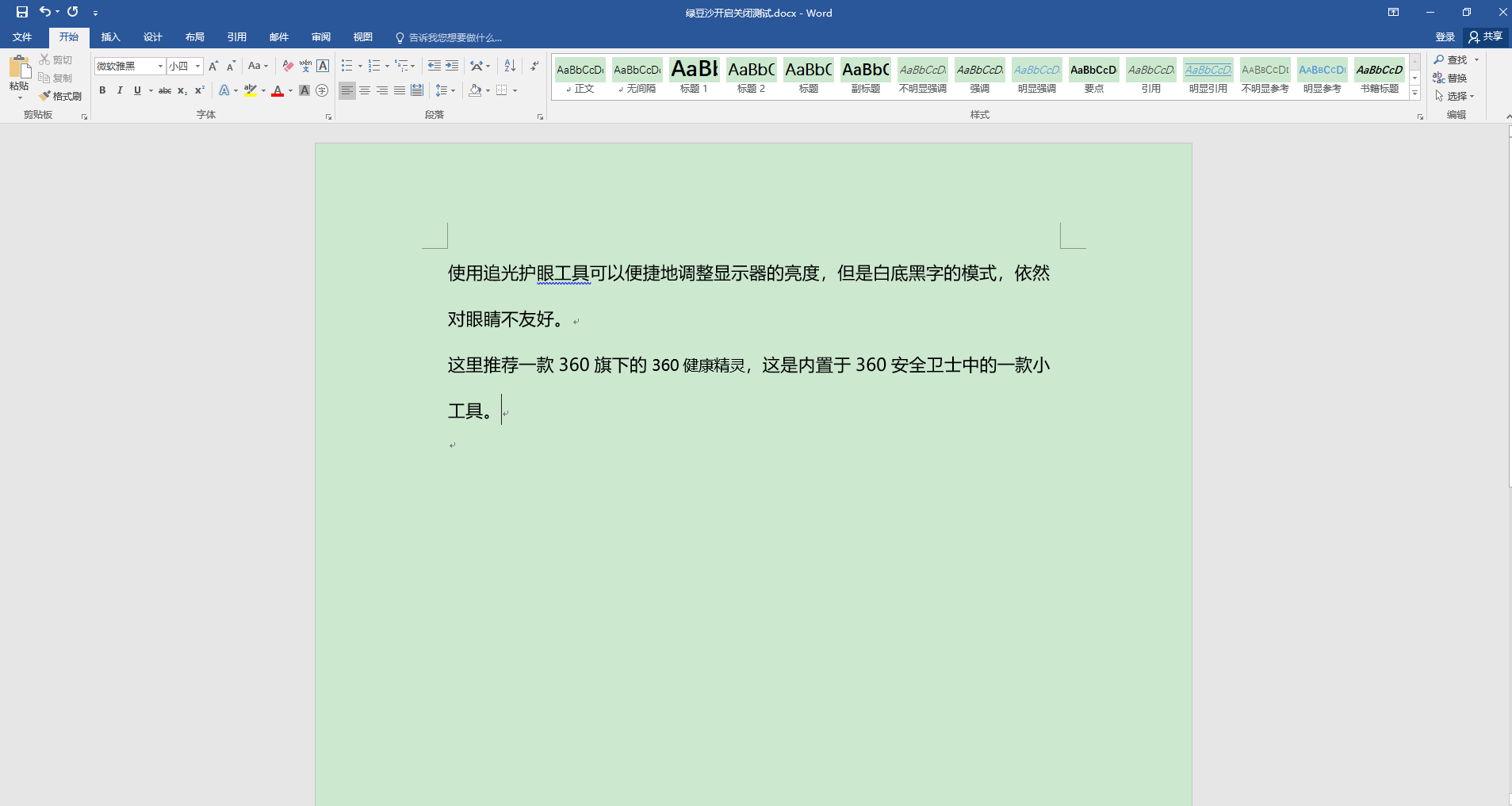
下图是开启后,绿豆沙底色生效,看上去确实舒服多了。

此外,这款小工具还附带了一些其他实用的功能,也顺便提一下。
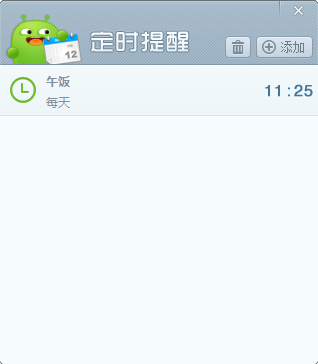
定时提醒
右下角到点后会弹消息通知框提醒

定时休息
主界面上设置工作时长和休息时长,可以当番茄钟来用,休息时可进入锁屏模式。


官网功能介绍:https://bbs.360.cn/forum.php?mod=viewthread&tid=419790
注:如果你不想安装360卫士,可以下载一个可独立运行的版本,解压可用,下载地址:https://www.jb51.net/softs/43507.html
浏览器的主题插件
使用360健康精灵,让大部分电脑软件背景色都换成了友好的豆沙绿色,但还有个很常用软件成为了“钉子户”——谷歌浏览器。
360健康精灵对谷歌浏览器并不生效,浏览网页时,仍会受到白色背景的强烈刺激。虽然有些网站自身支持换肤功能、夜间模式等,但也仅是一小部分,我们需要的是通用解决方案。
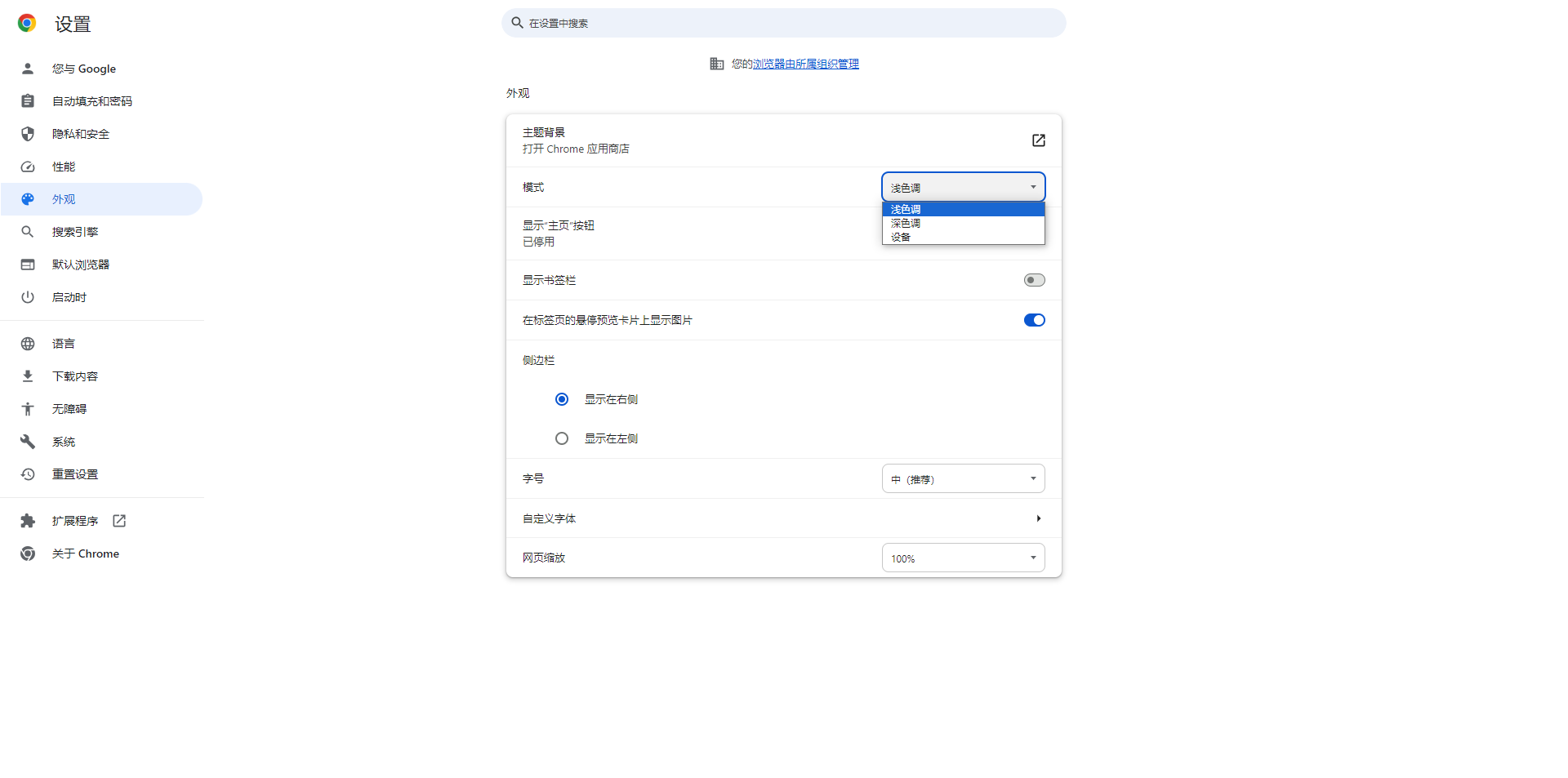
首先,谷歌浏览器自身设置中有深色调,如下图所示:

但是,该设置仅对浏览器自身生效,对于内部的网页无能为力,下图是设置浏览器深色调的效果:

只有外壳变色了,内容还是白底黑字。
既然浏览器自带功能满足不了需求,那就试试插件能否解决问题。
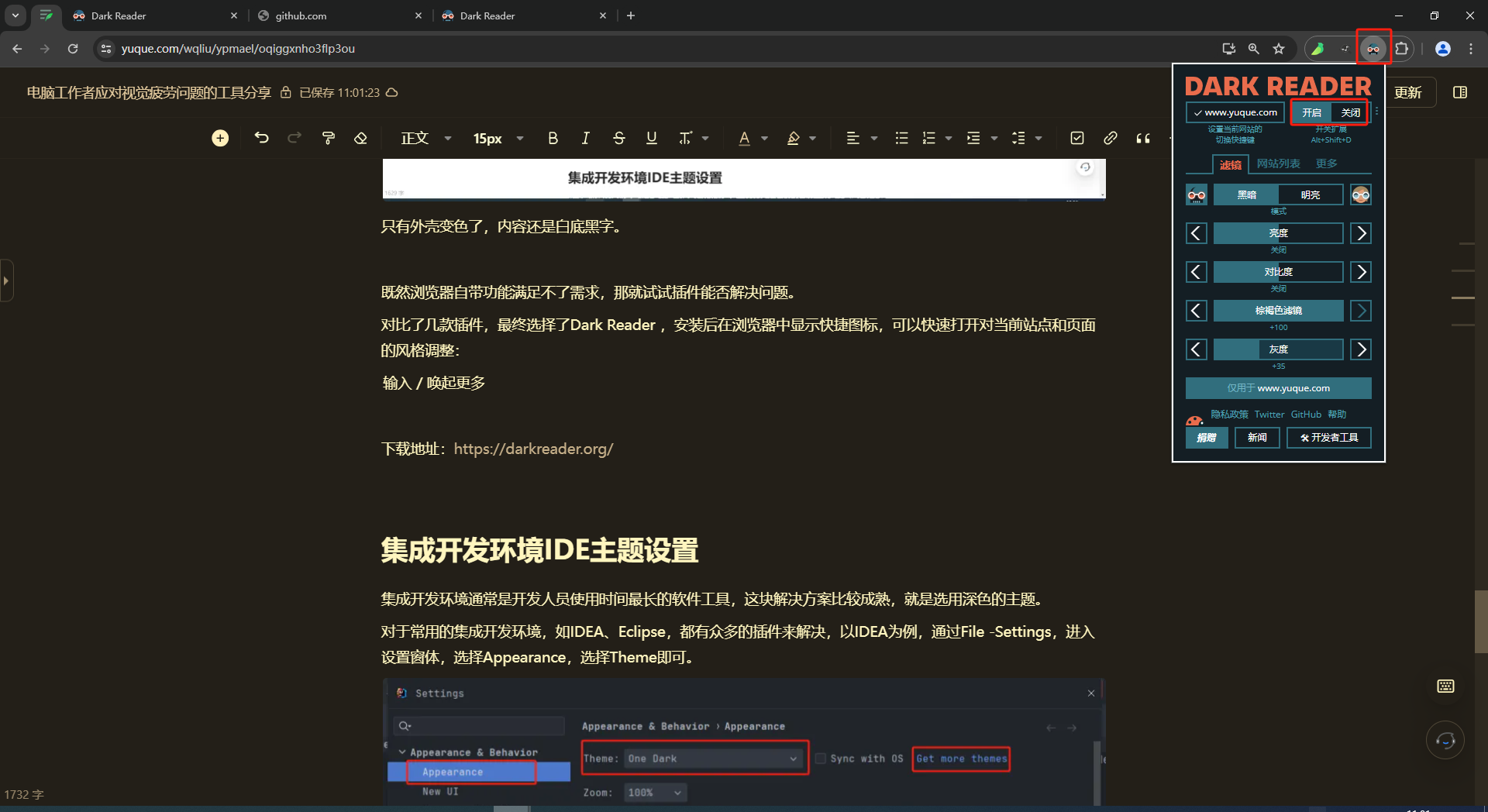
对比了几款插件,最终选择了Dark Reader ,安装后在浏览器中显示快捷图标,可以快速打开对当前站点和页面的风格调整,终于不再是白晃晃的一片了:)

下载地址:https://darkreader.org/
注:其他常见主流的浏览器,如Edge、Firefox、Safari,该插件也有相应的版本支持,可以说是全覆盖无死角。
集成开发环境IDE主题设置
最后来说一下开发人员专用的集成开发环境的主题设置。
IDE通常是开发人员使用时间最长的软件工具,这块解决方案比较成熟,就是选用深色的主题。
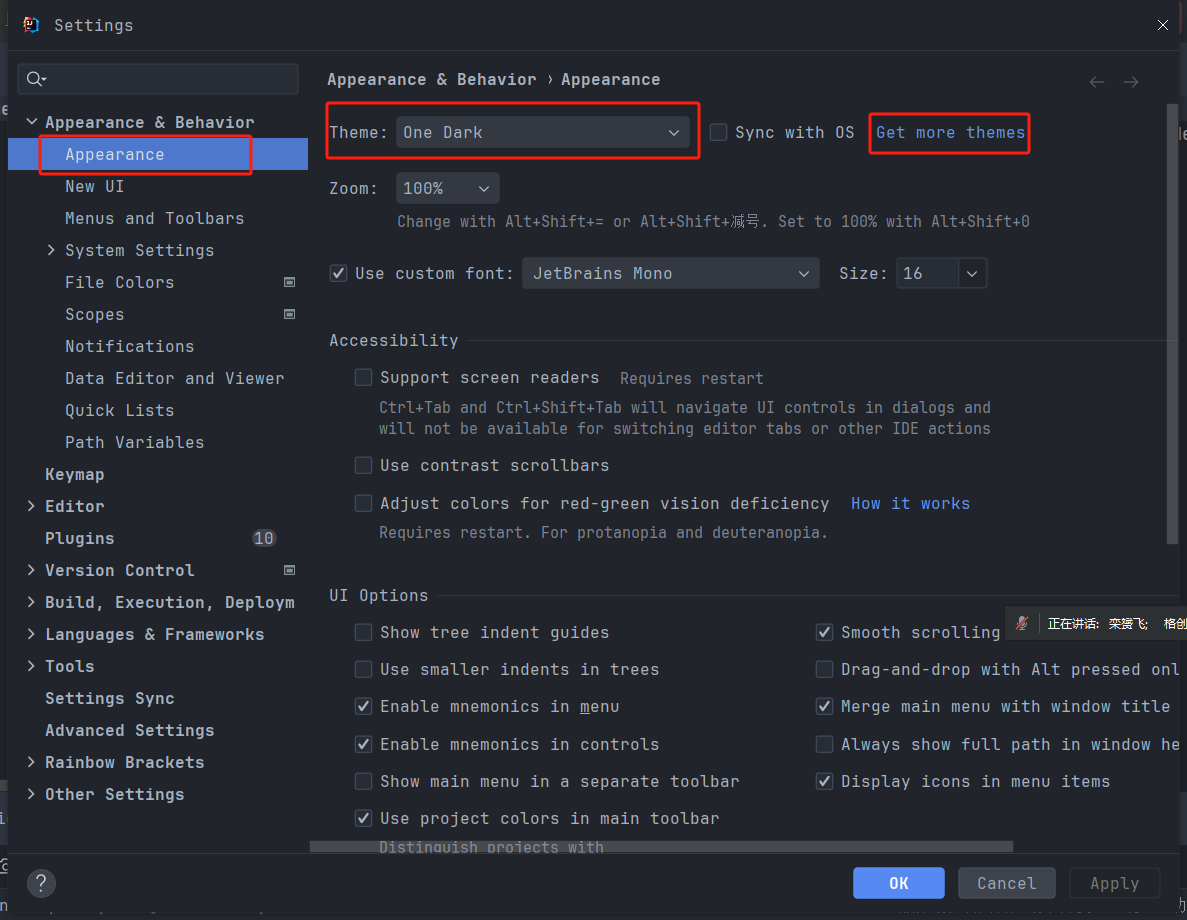
对于常用的集成开发环境,如IDEA、Eclipse,都有众多的插件来解决,以IDEA为例,通过File -Settings,进入设置窗体,选择Appearance,选择Theme即可。

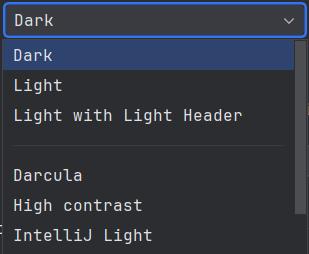
官方会自带几个常用的,比如浅色主题、深色主题等,基本够用,如下图所示:

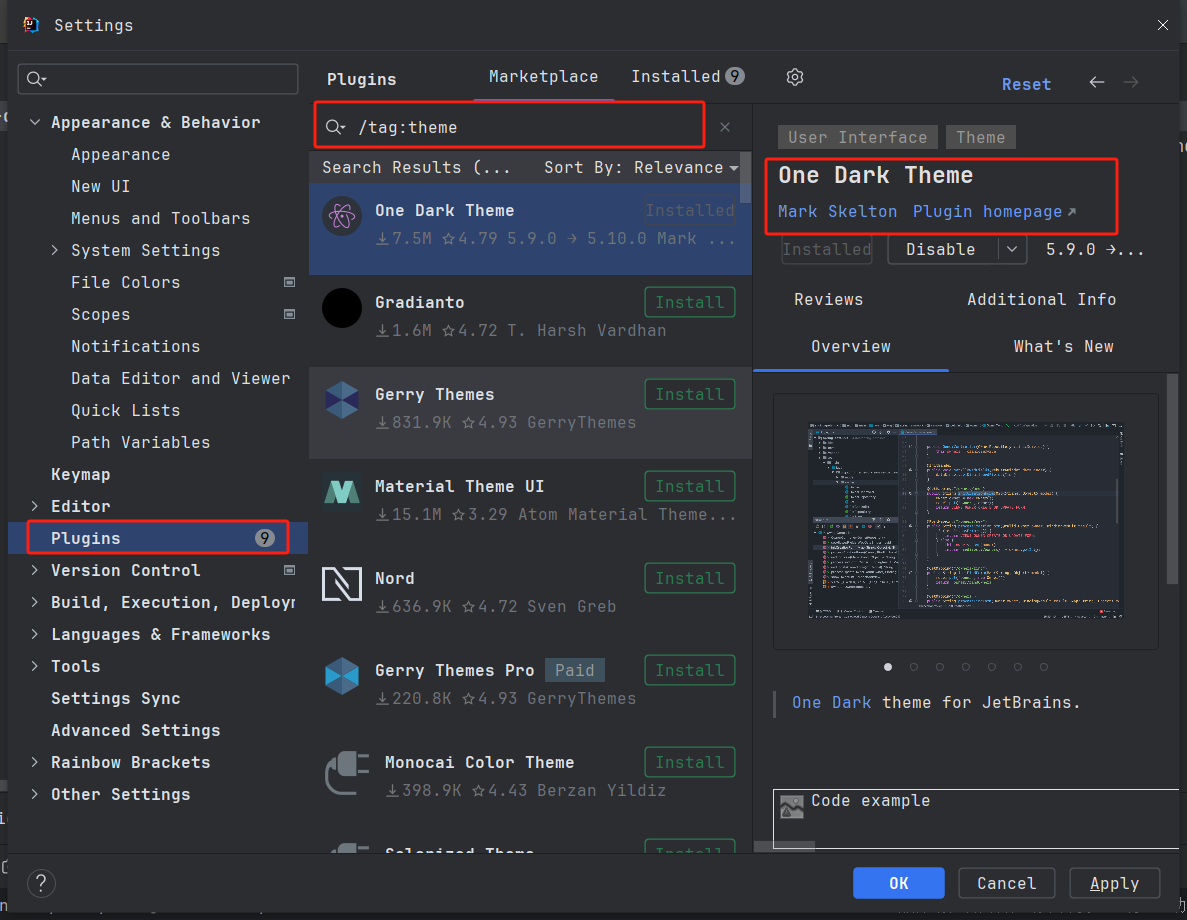
如果不满足于官方提供的基本款,则可以点击Appearance界面中的“get more themes”,跳转到插件管理界面,自动使用tag类过滤插件类型,即主题也是作为插件的一种:

推荐安装One Dark Theme,这是本人比较喜欢的一款主题。
其他开发工具,如visual studio、vs code,解决思路完全一样,官方自带一部分,也可以自行通过插件或导入配置来调整为深色主题,不再赘述。
总结
针对电脑工作者普遍面临的眼部疲劳问题,本文提出了从显示器亮度调节、电脑软件绿豆沙底色启用、浏览器深色主题设置以及集成开发环境(IDE)主题设置这四个核心方面入手的解决方案。通过介绍相关工具和设置,我们旨在帮助大家减轻眼睛负担,提升工作舒适度。
然而,每个人的需求各不相同,因此热切欢迎读者提出宝贵意见和建议。您是否有更好的工具或方案?是否发现还有其他方面的需求尚未得到妥善应对?
请不吝分享您的经验和想法,让我们共同努力,寻找更多有效的方法来缓解眼部疲劳,守护我们明亮的双眼。期待与您一同探索,迈向更加舒适健康的电脑工作生活!