相关文章
数据仓库作业五:第8章 关联规则挖掘
目录 第8章 关联规则挖掘作业题 第8章 关联规则挖掘
作业题
1、设4-项集 X { a , b , c , d } X\{a,b,c,d\} X{a,b,c,d},试求出由 X X X 导出的所有关联规则。
解:
首先生成项集的所有非空真子集。这包括: { a } , { b } , { c } , {…
Github 2024-04-18 Go开源项目日报Top10
根据Github Trendings的统计,今日(2024-04-18统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Go项目10Vue项目1TypeScript项目1Ollama: 本地大型语言模型设置与运行 创建周期:248 天开发语言:Go协议类型:MIT LicenseStar数量:42421 个…
基于Python的招聘岗位数据分析系统的设计与实现
基于Python的招聘岗位数据分析系统的设计与实现
Design and Implementation of a Job Recruitment Data Analysis System based on Python
完整下载链接:基于Python的招聘岗位数据分析系统的设计与实现 文章目录 基于Python的招聘岗位数据分析系统的设计与实现摘要第一章 绪论…
class中 padding和margin的用法;
如果我们想要移动盒子等的位置 ,除了可以用相对定位和绝对定位还可以用margin 和paddinng;
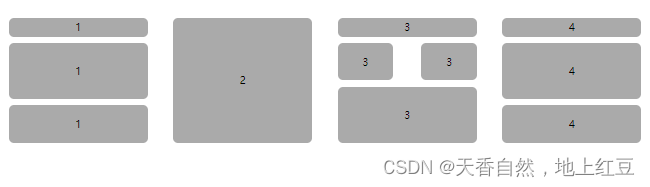
结构如图所示
margin和padding的用法: padding和margin后面可以跟1或2或3或4个数,按照顺序分别是上,右,下&…
Vue 2与Vue 3生命周期钩子的对比分析
一、概述
Vue 组件实例在创建时经历一系列初始化步骤,Vue 在合适的时机调用特定函数,允许开发者在特定阶段运行自己的代码,这些函数称为生命周期钩子。
二、规律
生命周期可分为四个阶段:创建、挂载、更新、销毁,每…
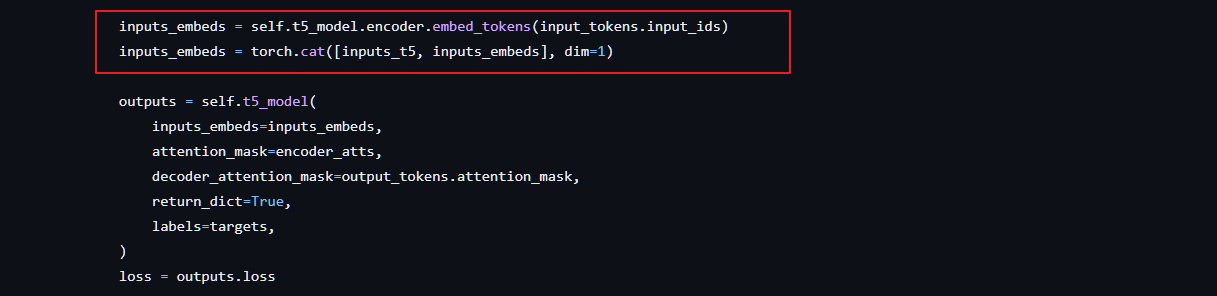
多模态视觉语言模型:BLIP和BLIP2
1. BLIP
BLIP: Bootstrapping Language-Image Pre-training for Unified Vision-Language Understanding and Generation
BLIP的总体结构如下所示,主要包括三部分:
单模态编码器(Image encoder/Text encoder):分别进…
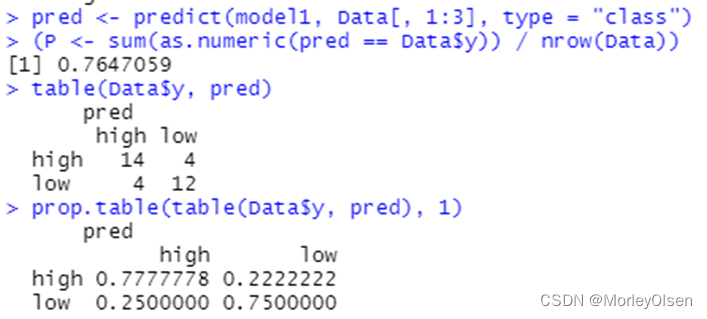
【数据挖掘】实验8:分类与预测建模
实验8:分类与预测建模 一:实验目的与要求
1:学习和掌握回归分析、决策树、人工神经网络、KNN算法、朴素贝叶斯分类等机器学习算法在R语言中的应用。
2:了解其他分类与预测算法函数。
3:学习和掌握分类与预测算法的评…
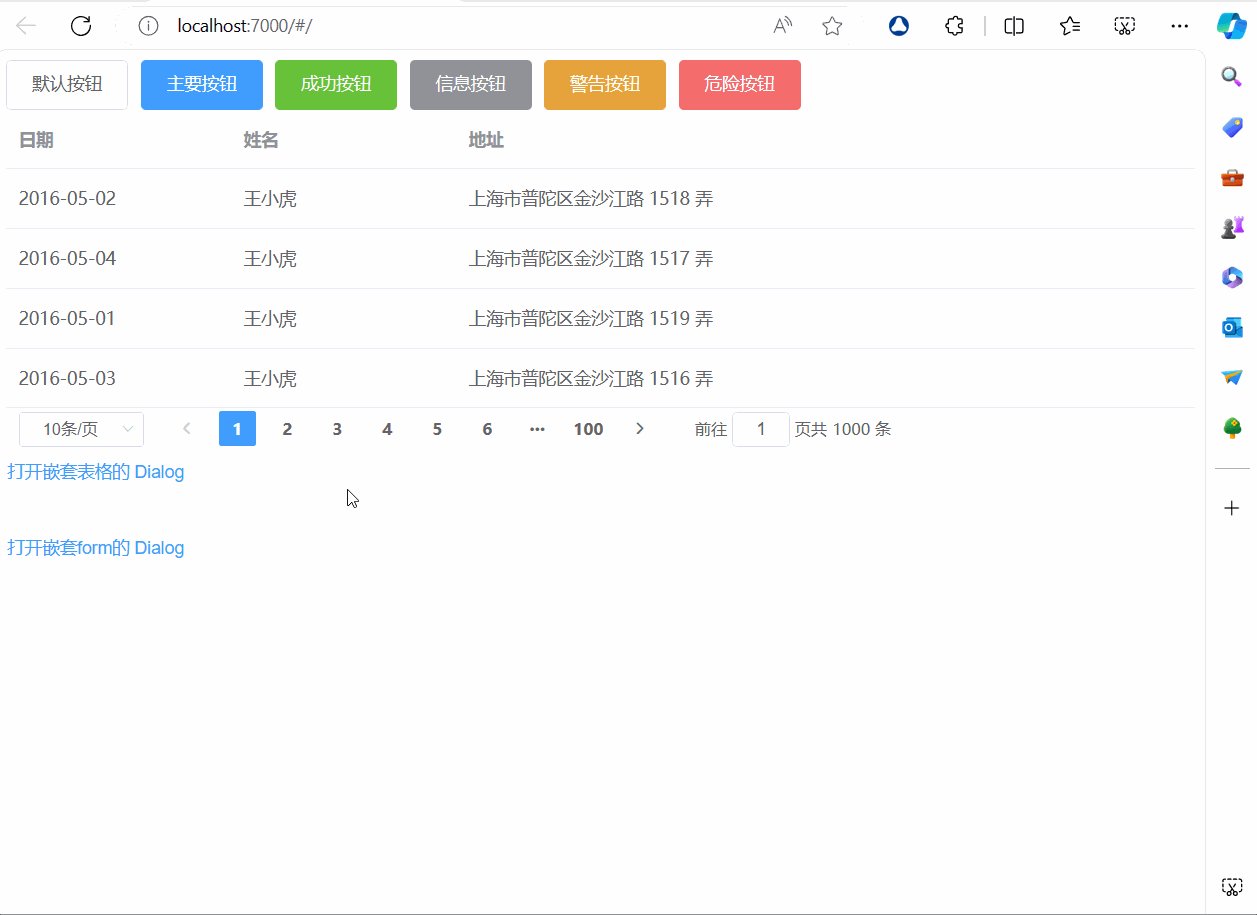
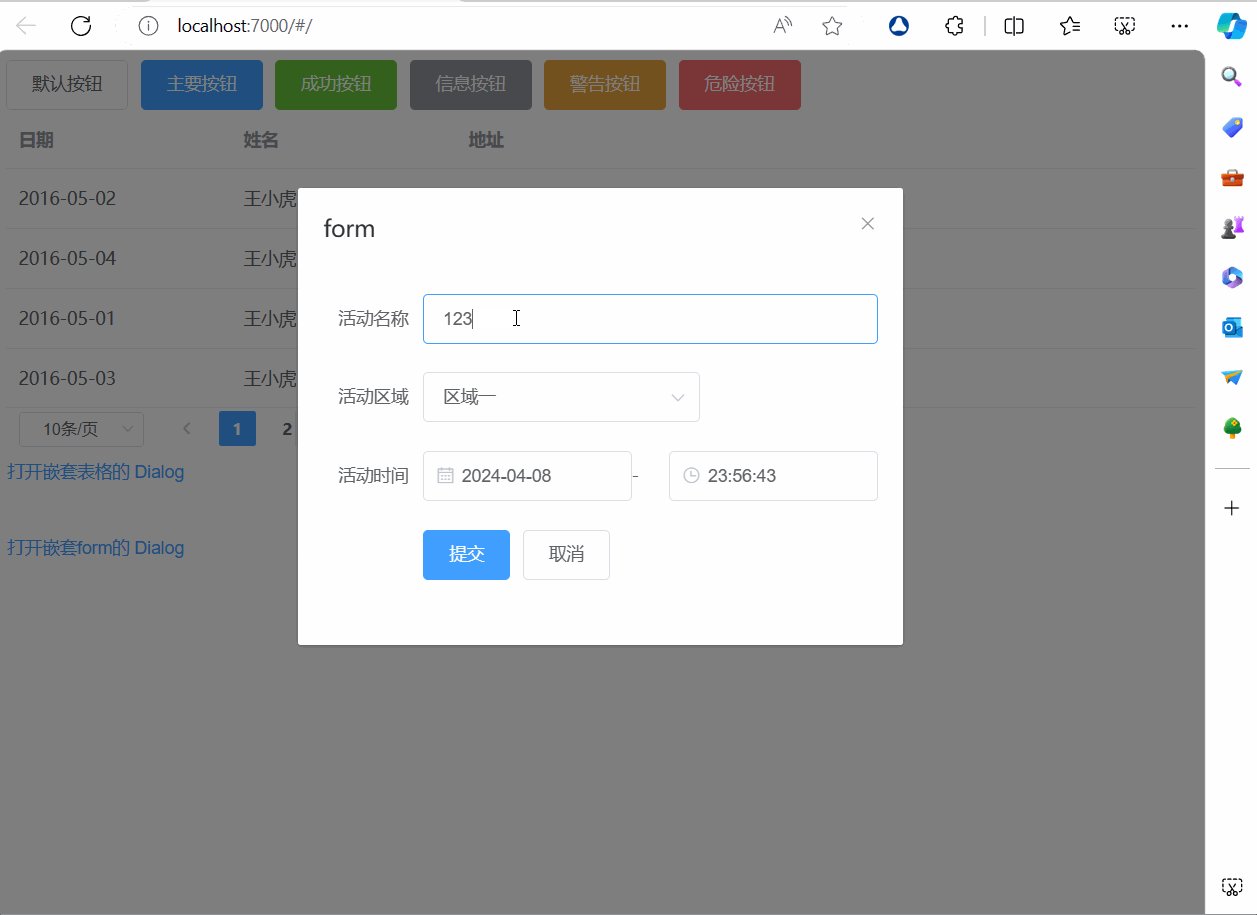
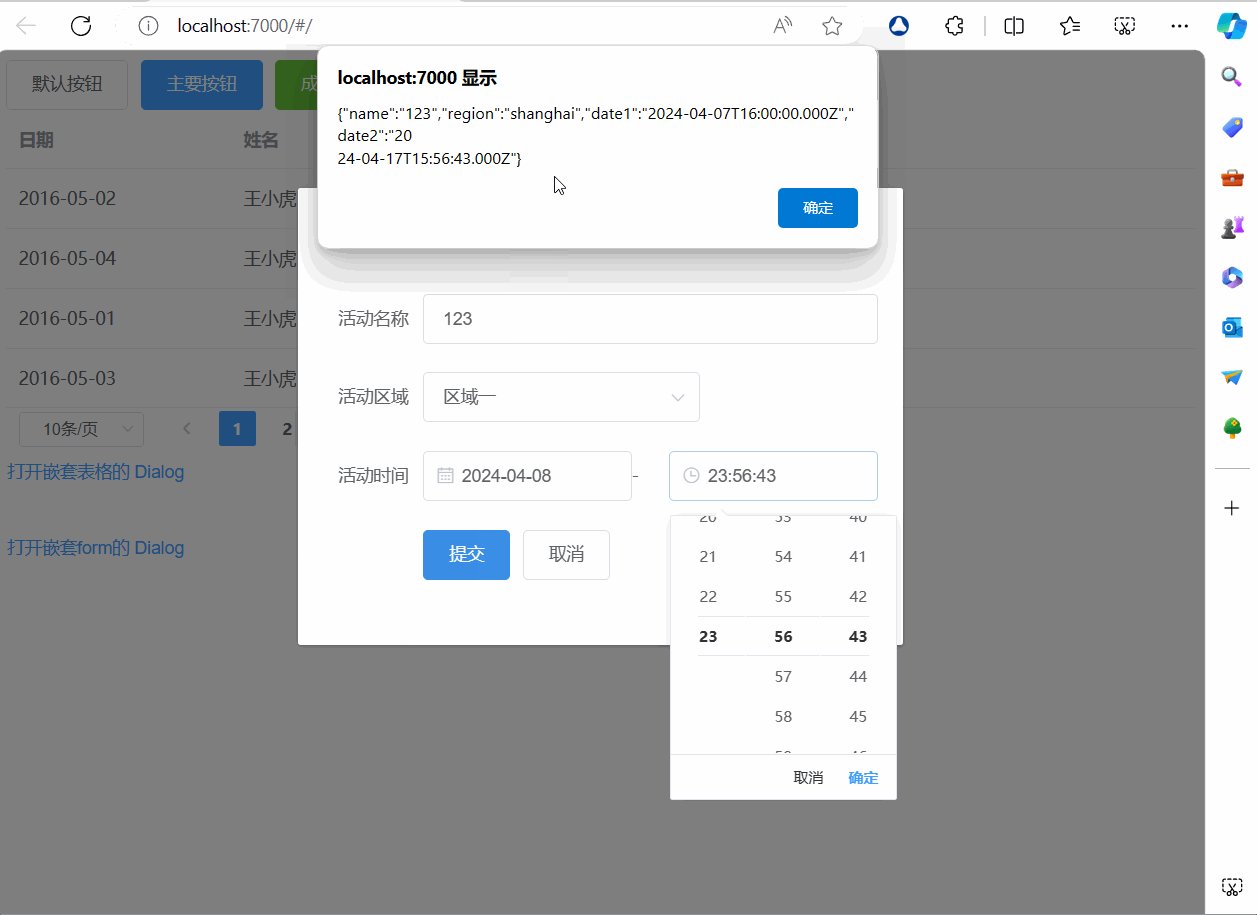
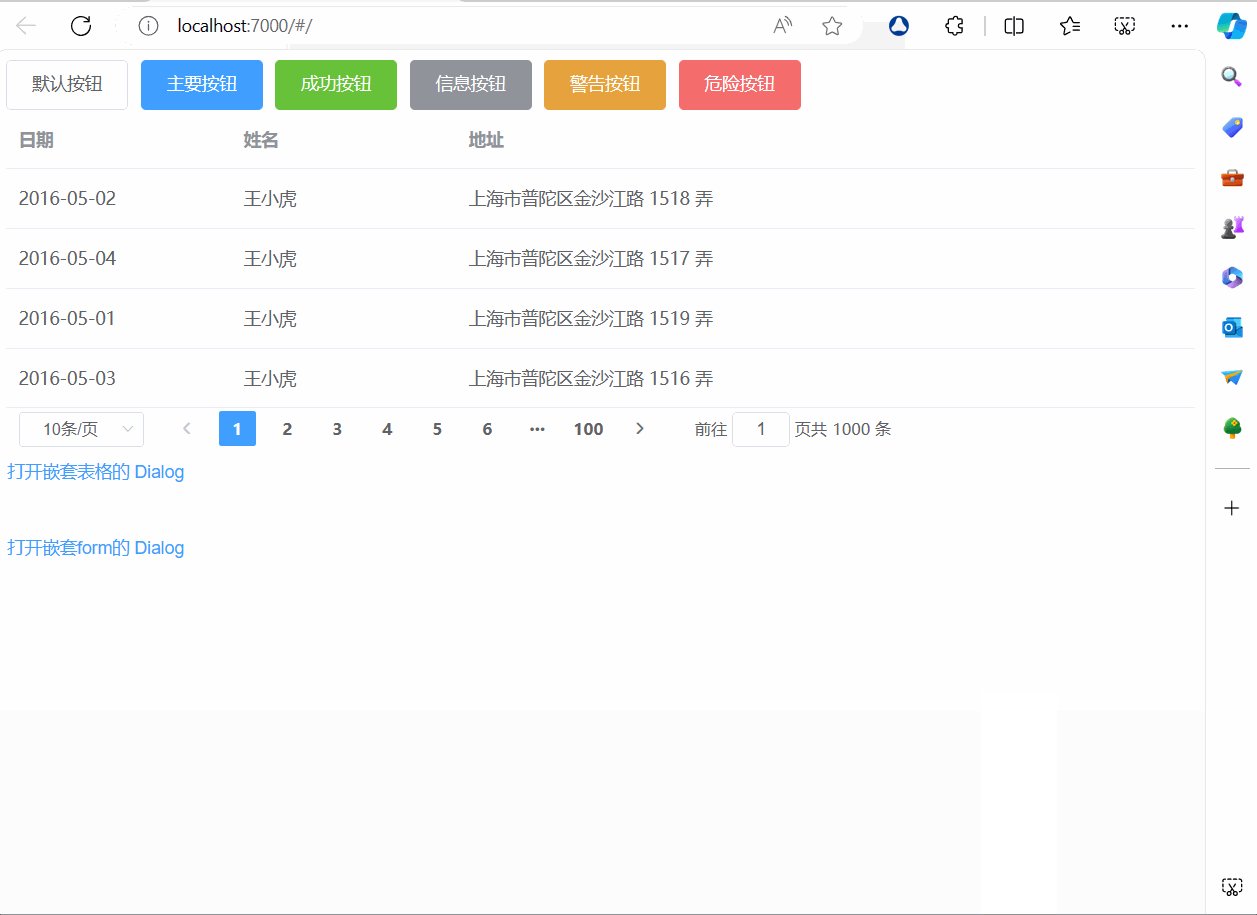
Element——组件
element官网
https://element.eleme.cn/#/zh-CN/component/layout
vscode格式化快捷键:shiftaltf
table表格 <template><el-table:data"tableData"style"width: 100%"><el-table-columnprop"date"label"日期…