1.什么是Jetpack?
Jetpack 是一个由多个库组成的套件,可帮助开发者遵循最佳做法、减少样板代码并编写可在各种 Android 版本和设备中一致运行的代码,让开发者可将精力集中于真正重要的编码工作。Jetpack 包含一系列 Android 库,它们都采用最佳做法并在 Android 应用中提供向后兼容性。Jetpack 库是与 Android OS 分开提供的,因此可以独立更新,并且更新频率也可以更高。
Jetpack是Google为了解决Android架构问题而引入的,但实际上Jetpack能做的不止这些。按照Google官方的说法,“Jetpack是一套库、工具和指南,可以帮助开发者更轻松地编写应用程序。Jetpack中的组件可以帮助开发者遵循最佳做法、摆脱编写样板代码的工作并简化复杂的任务,以便他们能将精力集中放在业务所需的代码上”。
Jetpack主要包括4个方面,如下图所示,分别是架构(Architecture)、界面(UI)、行为(Behavior)和基础(Foundation)。


2.安卓架构组件库AAC与Jetpack
Android 架构组件集合提供关于应用架构的指南,其中包括生命周期管理和数据存留等常见任务的库。使用架构组件可帮助您以稳健、可测试和易维护的方式组织应用结构,且所需样板代码较少。
架构组件库是 Android Jetpack 的一部分。如下图对应AAC。

3. Jetpack与AndroidX
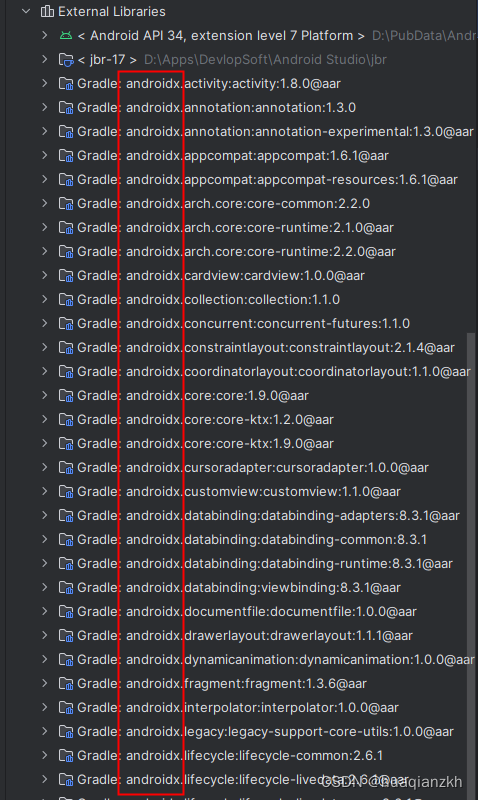
在2018年的Google I/O大会上,Google宣布用AndroidX代替Android SupportLibrary,Android Support Library在版本28之后就不再更新了,未来的更新会在AndroidX中进行。不仅如此,AAC(Android Architecture Component)中的组件也被并入AndroidX。所以,当使用Jetpack的组件时,经常会看到以“androidx”开头的包名。如下图所示,从包名的变化,我们便可以看出,Android Support Library与AAC中的各种组件已经迁移到了AndroidX中。
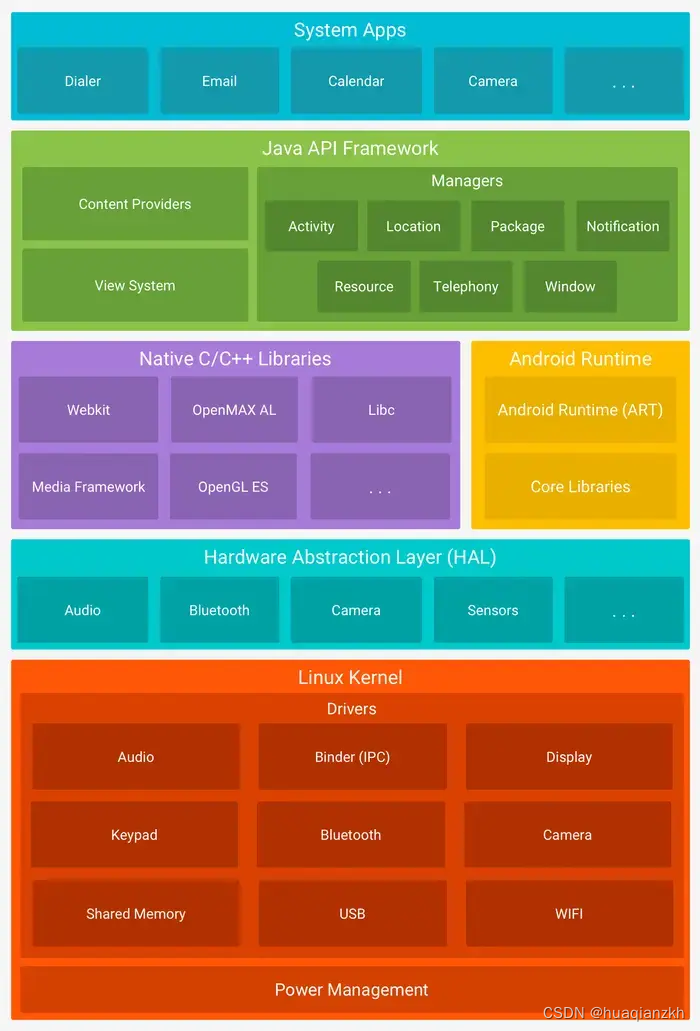
Jetpack是AndroidX包下的一部分库,工具类。它和AndroidX中的支持库一样,将频繁更新、长期维护,向后兼容,它并没有归入到Framework层,简单的说它的地位就是一个附加的SDK库。

Androidx处于System Apps和Java API Framework的位置,它不是Framework的一部分。

4.使用条件
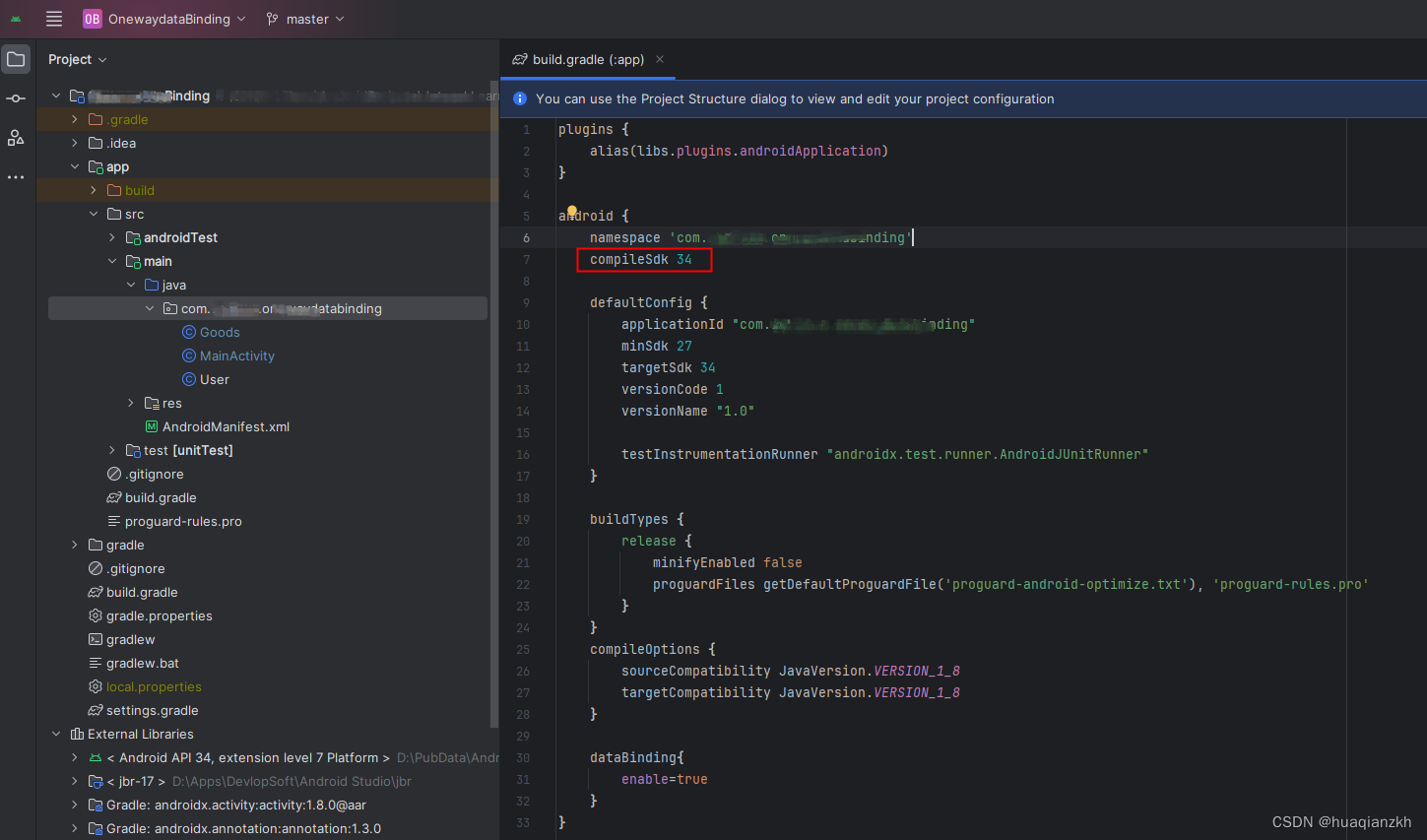
在AndroidStudio创建一个AndroidX项目时,要注意编译SDK版本设置为Android9.0(API Level 28),Android studio版本要大于等于3.2。如下图使用的是Iguana版本,CompileSDK是34版本是满足的,可以看到扩展包中有许多是androidx开头的。


5.JetPack组成介绍

(1)Architecture(架构)
- Data Binding(数据绑定):属于支持库可使用声明式将布局中的界面组件绑定到应用中的数据源。
- Lifecycles:管理和感知Activity和Fragment生命周期
- LiveData:是一个可观察的数据持有者类。与常规observable不同,LiveData是有生命周期感知的。
- Navigation:处理应用内导航所需的一切。
- Paging:一次加载or按需加载&显示小块数据。
- Room:帮助开发者更友好、流畅的访问SQLite数据库。
- ViewModel:以生命周期感知的方式存储和管理与UI相关的数据。
- WorkManager:调度预期将要运行的可延迟异步任务。(即便应用程序推出or重启)。
(2)基础-Foundation
- Android KTX:一组Kotlin扩展程序;优化了供Kotlin使用的Jetpack和Android API。以更简洁的方式使用Kotlin进行Android开发。
- Appcompat:提供向后兼容的API。
- Security:按照最佳的安全做法读取加密文件和共享偏好设置。
- Multidex:当方法数超过64K时启用多dex文件。
- Test:测试框架。
(3)Behavior
- 相机-CameraX:简化相机应用的开发工作,可向后兼容至Android5.0(API Level21)
- 下载-DownloadManager:可处理长时间运行的HTTP下载&超时重连。
- 多媒体-Media&playback:用于媒体播放&路由的向后兼容API。
- 通知-Notifications:提供向后兼容的通知API,支持Wear和Auto。
- 权限-Permissions:用于检查和请求应用权限的兼容性API。
(4)UI
- 动画-Animation&Transitions:提供各类内置动画,也可以自定义动画效果。
- 表情-Emoji:使用户在未更新系统版本的情况下也可以使用表情符号。
- Fragment:组件化界面的基本单位。
- 布局-Layout:xml书写的界面布局或者使用Compose完成的界面。
- 调色板-Palette:从调色板中提取出有用的信息。


![[Halcon学习笔记]Halcon窗口进行等比例显示图像](https://img-blog.csdnimg.cn/img_convert/424adf96e08fefe296458054e277565f.webp?x-oss-process=image/format,png)