vue_1">从零开始搭建一个vue项目
一、环境准备
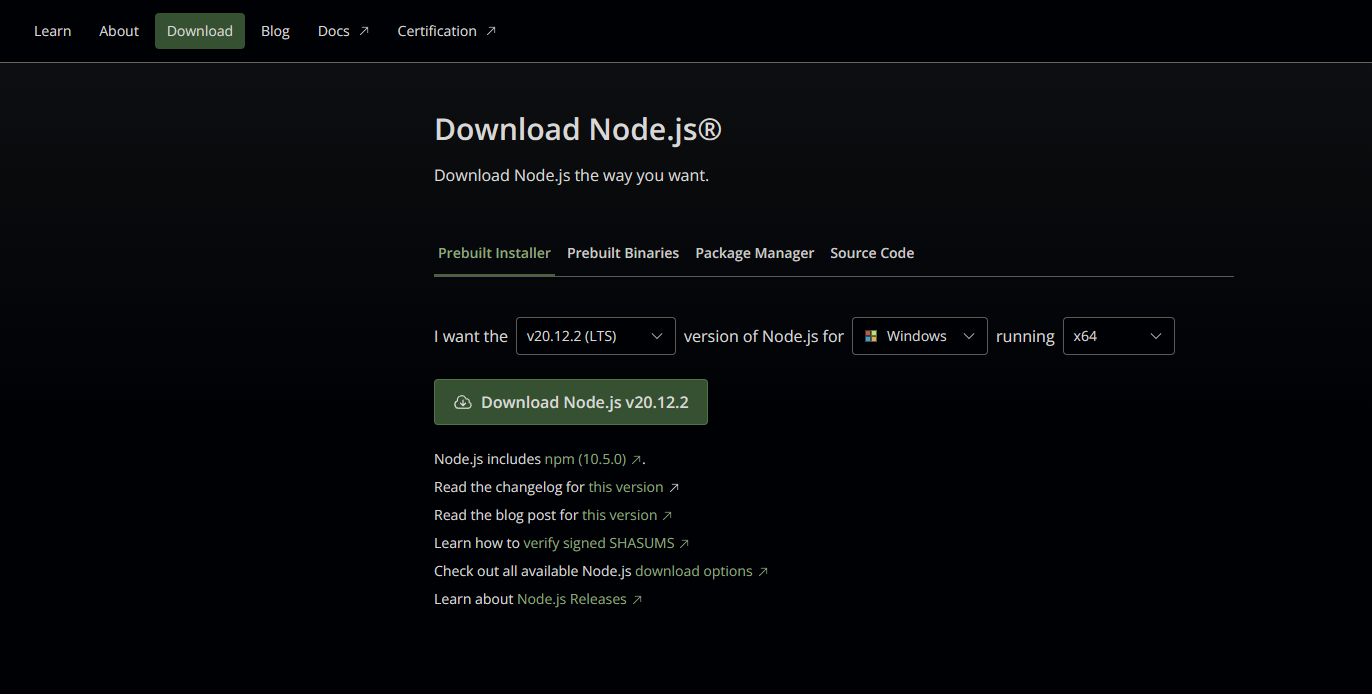
1.1 安装node.js
选择合适的LTS版本,然后下载安装,安装地址:https://nodejs.org/en/download

在命令行中查看已安装的node.js版本
node -v
v14.14.0
1.2 切换为淘宝的镜像源
解决国内下载慢的问题,命令行输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果报错:
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired
解决方案:
# 清除npm缓存
npm cache clean --force
# 取消ssl验证:
npm config set strict-ssl false
# 重新install
npm install -g cnpm --registry=https://registry.npm.taobao.org
命令行检查是否安装成功:cnpm -v
vue_49">二、搭建vue环境
vuecli_51">2.1 全局安装vue-cli
注意:安装vue-cli对node.js的版本推荐10以上版本
# 国外安装
npm install -g @vue/cli
# 从镜像源下载
cnpm install -g @vue/cli

# 查看安装的版本
vue --version
# 显示版本号说明安装成功
@vue/cli 5.0.8
如果需要升级版本
npm update -g @vue/cli
yarn global upgrade --latest @vue/cli
vue_78">三、 创建vue项目
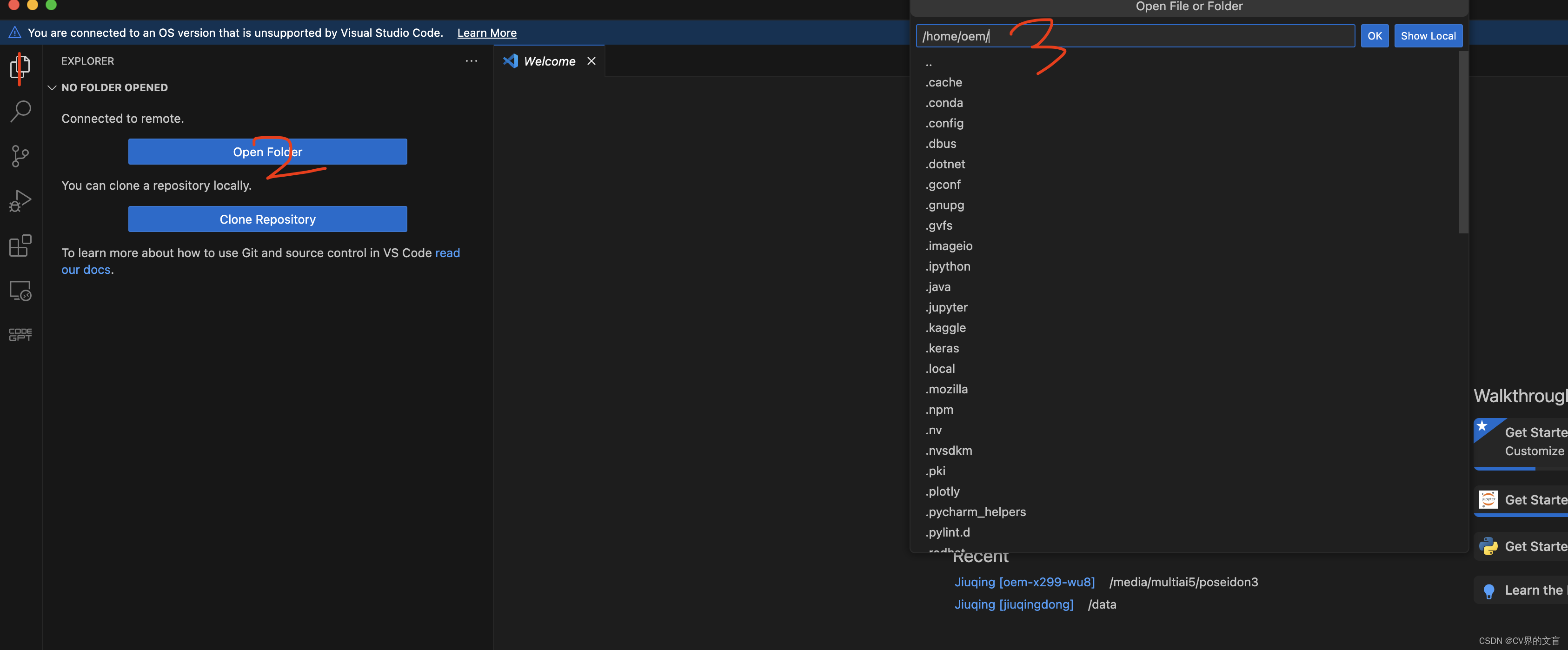
vue_80">3.1 打开vue资源管理器
这里使用vue资源管理器创建项目,命令行直接输入vue ui ,然后会自动打开浏览器
C:\Users\zhouquan>vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000

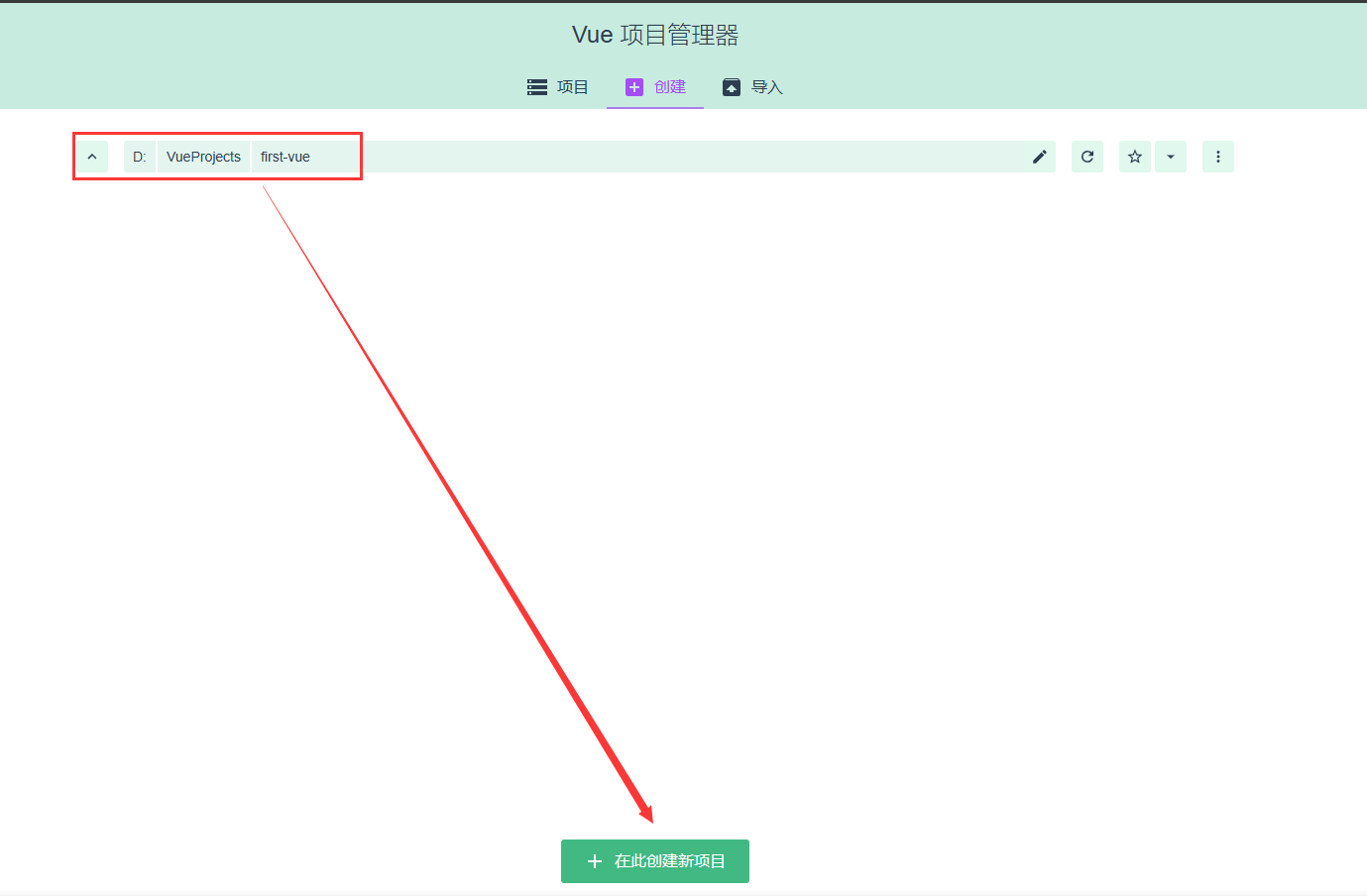
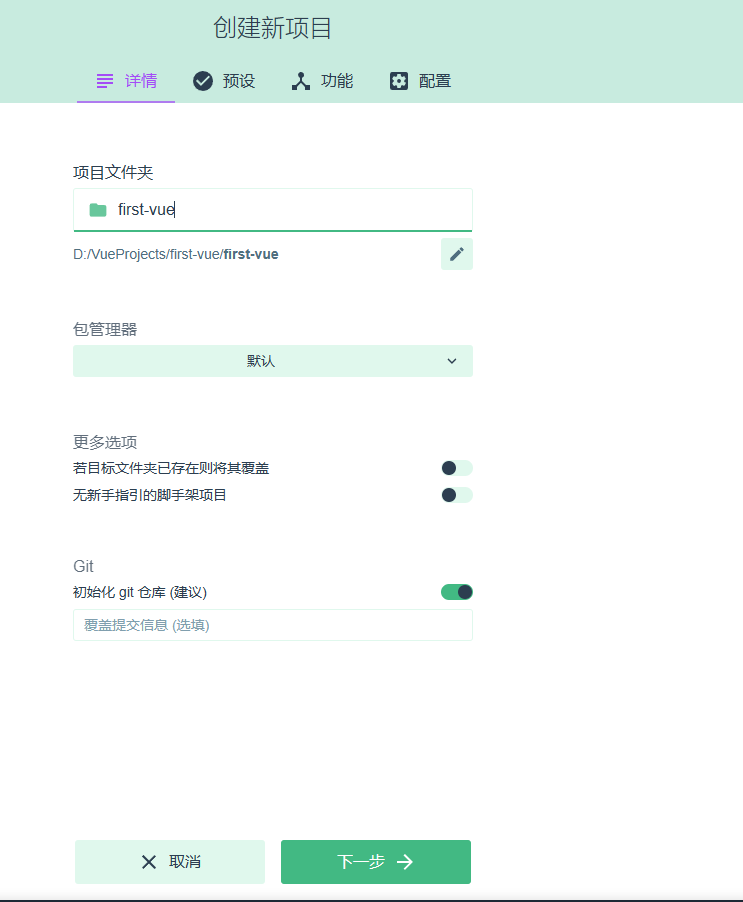
3.2 选择项目文件夹并创建项目



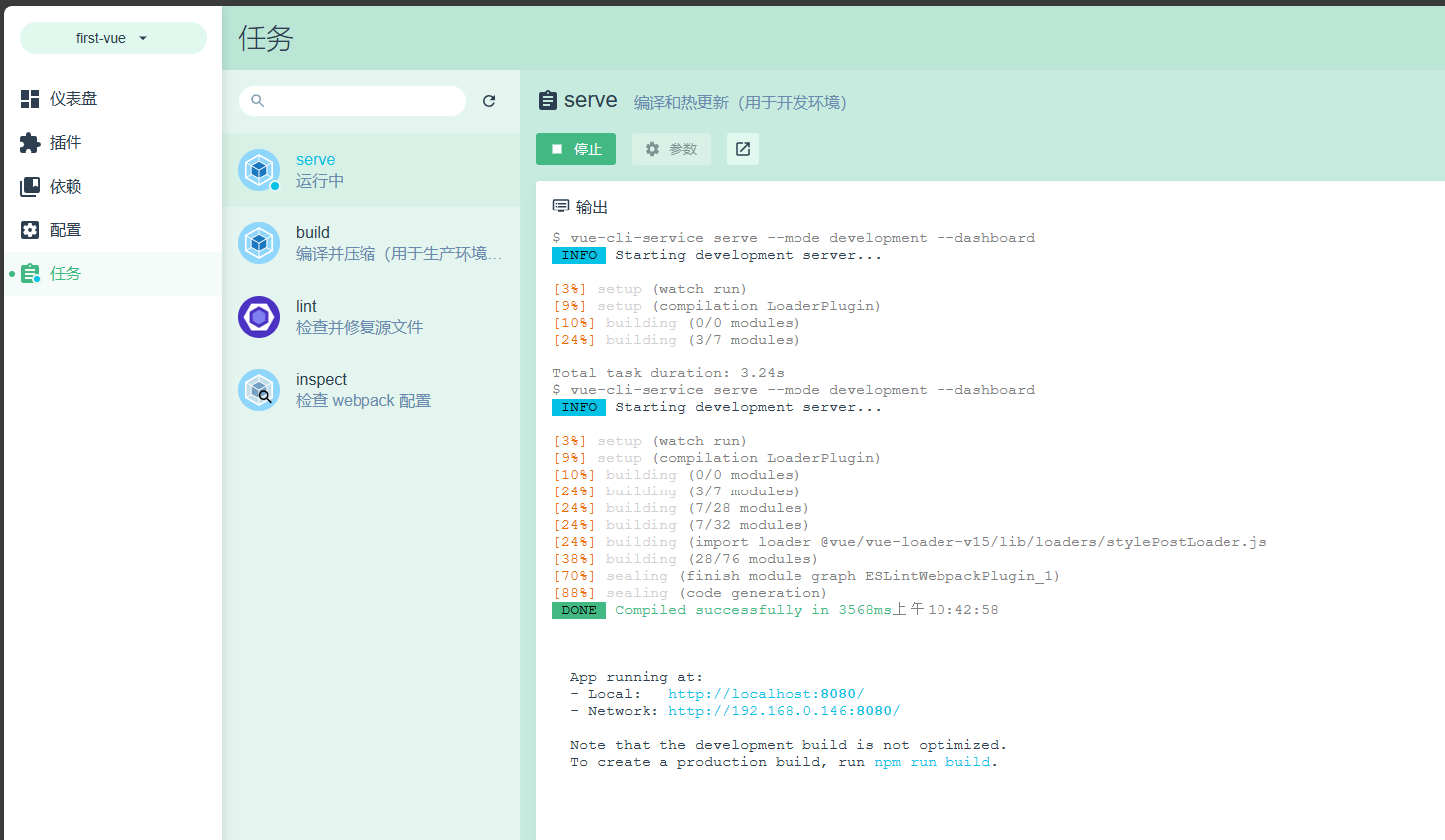
3.3 运行项目



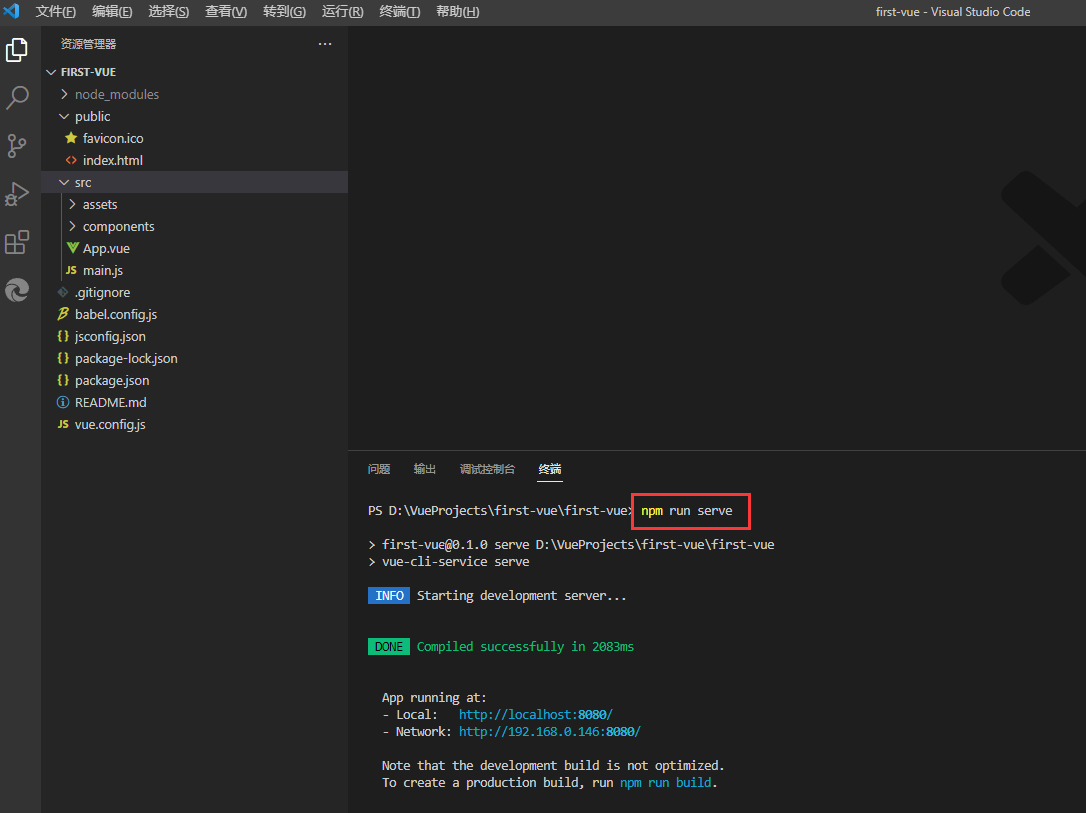
3.4 在编辑器中运行项目
打开vscode,在终端命令行中输入 npm run serve ,即可运行项目

四、Vue项目中文件夹和文件的作用
-
dist 文件夹:这是通过运行
npm run build命令生成的静态资源文件夹,通常用于部署生产环境。 -
node_modules 文件夹:这个文件夹包含了通过 npm 命令下载的开发环境和生产环境的依赖包。
-
public 文件夹:有时也叫作 assets,它存放着项目中需要引用的资源文件,包括 css、js、images 以及 index.html。
-
src 文件夹:这是存放项目源码及需要引用的资源文件的文件夹。
-
src-api 文件夹:这里放置了与 ajax 相关的代码文件,比如
index.js中包含了相关的接口,而ajax.js则是封装了 axios 并包含了拦截器。有时也叫作 service,其中包含了自己配置的 vue 请求后台接口方法。 -
src-common 文件夹:这个文件夹包含了 stylus 的混合文件,用于存放一些公共的样式。
-
src-components 文件夹:这里存放了 Vue 开发中抽离的一些公共组件。
-
src-mock 文件夹:这个文件夹用于存放 mock 数据和模拟接口,通常用于在没有后台接口或者接口不完整的情况下进行模拟后台接口。
-
src-pages 文件夹:这个文件夹包含了涉及到路由的组件。
-
src-router 文件夹:这里存放了 Vue Router 相关的配置,包括路由器及路由的配置。
-
src-store 文件夹:这个文件夹用于存放 Vue 中的状态数据,用 Vuex 进行集中管理。
-
App.vue 文件:这个文件是整个工程的入口文件,用于渲染整个工程的 Vue 组件。
-
main.js 文件:这个文件是 Vue-cli 工程的入口文件,用于初始化 Vue 应用。
-
package.json 文件:这个文件用于管理项目的依赖包和定义启动、打包项目的 npm 命令。
-
build 文件夹:这个文件夹包含了 webpack 相关的配置和脚本,用于构建项目。通常我们偶尔需要用到其中的 webpack.base.conf.js 来配置 less、sass 等 CSS 预编译库,或者配置一些 UI 库。
-
config 文件夹:这个文件夹包含了主要的配置文件,用于区分开发环境和线上环境的不同。其中,config.js 可以配置开发环境的端口号、是否开启热加载,或者设置生产环境的静态资源相对路径、是否开启 gzip 压缩、npm run build 命令打包生成静态资源的名称和路径等。