Vue开发的两种方式:
- 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue
- 工程化开发模式:基于构建工具的环境中开发Vue
这里选择Vue cli脚手架 进行开发,搜索教程自行下载。
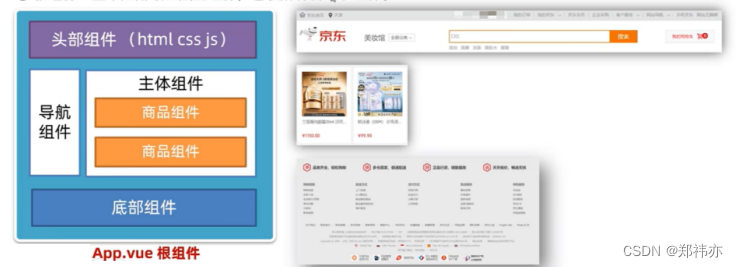
组件化开发
一个页面可以拆分成多个组件,每个组件有自己独立的结构、样式、行为;
便于维护,利于复用,能够提升开发效率
根组件
整个应用最上层的组件,包裹所有普通组件

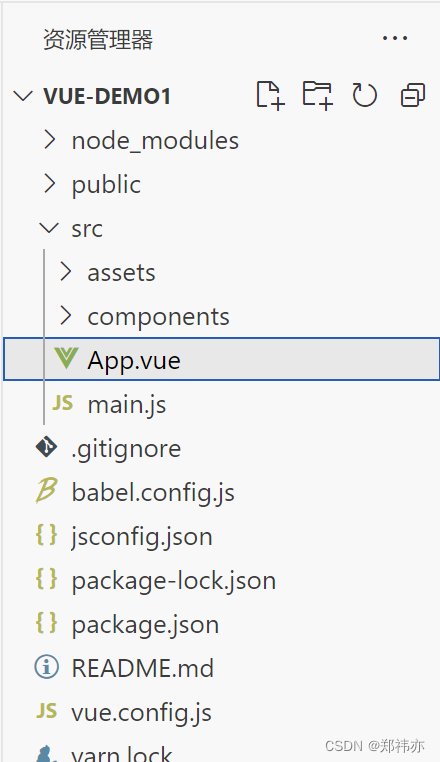
App.vue文件组成部分
- template:结构(有且只能有一个根元素)
- script:js逻辑
- styple:样式(可支持less,需要安装包)

<template><div class="App"><div class="box" @click="fn"></div></div>
</template><script>
// 导出的是当前组件的配置项
// 里面可以提供 data(特殊) methods computed watch 生命周期八大钩子
export default {created () {console.log('我是created')},methods: {fn () {alert('你好')}}
}
</script><style lang="less">
/* 让style支持less1. 给style加上 lang="less"2. 安装依赖包 less less-loaderyarn add less less-loader -D (开发依赖)
*/
.App {width: 400px;height: 400px;background-color: pink;.box {width: 100px;height: 100px;background-color: skyblue;}
}
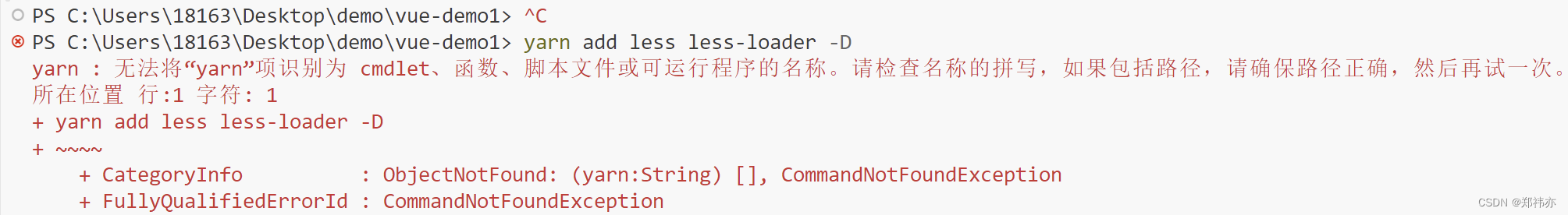
</style>安装less less-loader依赖包:
终端 ctrl+c 停止服务,输入“yarn add less less-loader -D”

在本地输入yarn-v命令,发现没安装yarn,输入npm install -g yarn,安装成功后,
在vscode进入终端,分别输入yarn add less less-loader -D和yarn serve