示例:
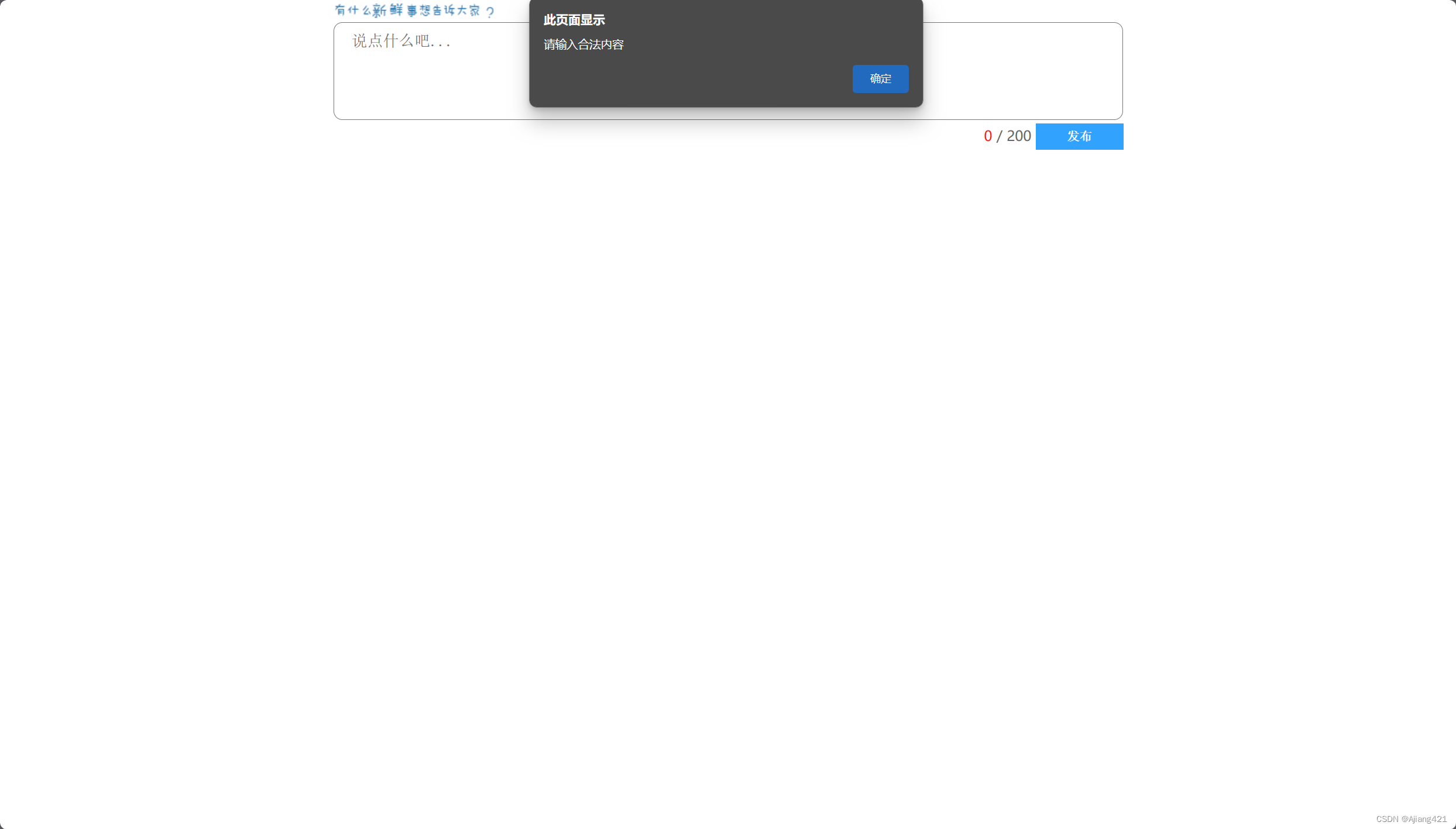
1、检测空白内容

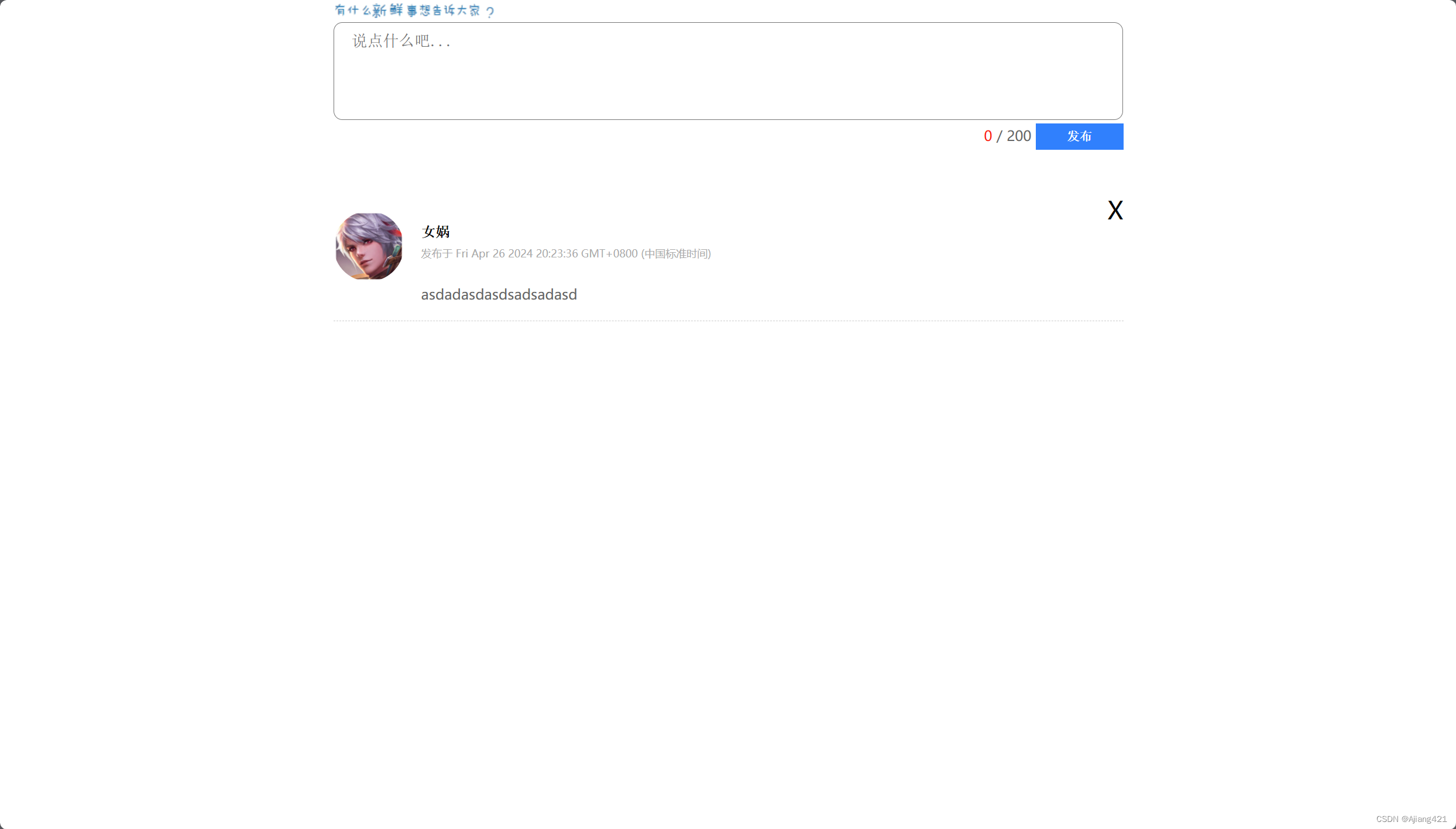
2、发布内容

html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./css/weibo.css"><script src="./weibo.js"></script>
</head><body><div class="w"><div class="controls"><img src="images/tip.png" alt=""><br><textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea><div><span class="useCount">0</span><span>/</span><span>200</span><button id="send">发布</button></div></div><div class="contentList"><ul id="list"></ul></div></div><script src="./weibo.js"></script>
</body></html>css:
* {margin: 0;padding: 0;
}ul {list-style: none;
}.w {width: 900px;margin: 0 auto;
}.controls textarea {width: 878px;height: 100px;resize: none;border-radius: 10px;outline: none;padding-left: 20px;padding-top: 10px;font-size: 18px;
}.controls {overflow: hidden;
}.controls div {float: right;
}.controls div span {color: #666;
}.controls div .useCount {color: red;
}.controls div button {width: 100px;outline: none;border: none;background: rgb(0, 132, 255);height: 30px;cursor: pointer;color: #fff;font: bold 14px '宋体';transition: all 0.5s;
}.controls div button:hover {background: rgb(0, 225, 255);
}.controls div button:disabled {background: rgba(0, 225, 255, 0.5);
}.contentList {margin-top: 50px;
}.contentList li {padding: 20px 0;border-bottom: 1px dashed #ccc;position: relative;
}.contentList li .info {position: relative;
}.contentList li .info span {position: absolute;top: 15px;left: 100px;font: bold 16px '宋体';
}.contentList li .info p {position: absolute;top: 40px;left: 100px;color: #aaa;font-size: 12px;
}.contentList img {width: 80px;border-radius: 50%;
}.contentList li .content {padding-left: 100px;color: #666;word-break: break-all;
}.contentList li .the_del {position: absolute;right: 0;top: 0;font-size: 28px;cursor: pointer;
}js:
<script>let dataArr = [{uname: '司马懿',imgSrc: '../发布微博案例/images/03.jpg'}, {uname: '女娲',imgSrc: '../发布微博案例/images/03.jpg'}, {uname: '百里守约',imgSrc: '../发布微博案例/images/03.jpg'}]let useCount = document.querySelector('.useCount')let send = document.querySelector('#send')let list = document.querySelector('#list')area.oninput = function() {useCount.innerText = area.value.length}send.onclick = function() {if (area.value.trim() == '') {alert('请输入合法内容')} else {let li = document.createElement('li')let index = parseInt(Math.random() * dataArr.length)li.innerHTML = `<div class="info"><img class="userpic" src="${dataArr[index].imgSrc}" ><span class="username">${dataArr[index].uname}</span><p class="send-time">发布于 ${Date().toLocaleString()}</p></div><div class="content">${area.value}</div><span class="the_del">X</span>`list.insertBefore(li, list.children[0])li.querySelector('.the_del').onclick = function() {list.removeChild(this.parentNode)}}area.value = ''useCount.innerText = 0}</script>