目录
- 一、关于二进制流
- 二、项目实践
- 三、常见问题及解决
一、关于二进制流
- 含义:二进制流是一种计算机文件格式,它的数据以二进制形式存储,与文本文件不同。
二进制文件可以包含任意类型的数据,例如:图像、音频、视频、可执行文件、压缩文件等,而文本文件则仅仅包含 ASCII 码或其他编码的字符数据。
-
常见的:
Blob、ArrayBuffer、File、FileReader 和 FormData -
在浏览器中的样子如下:

二、项目实践
1、导入excel方法代码片段
// 导入时,接口调用,失败后得到文件流
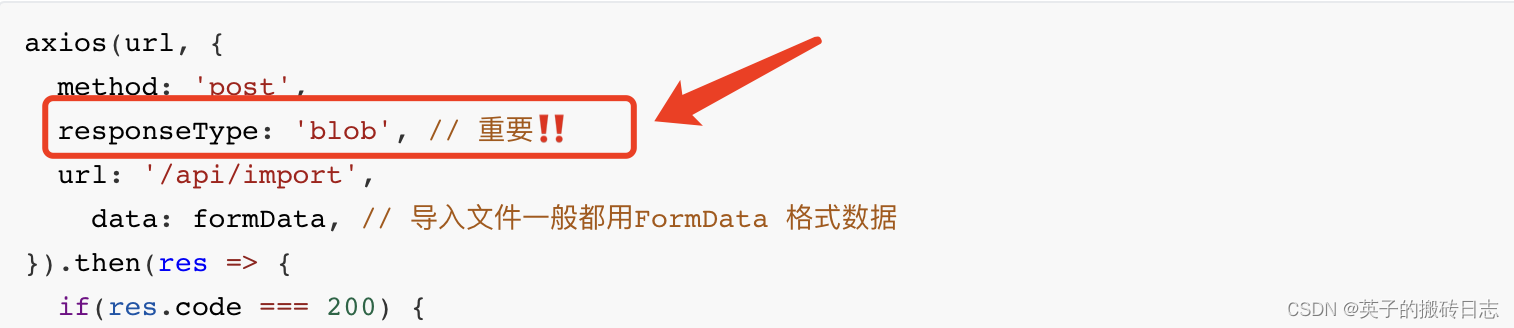
axios(url, {method: 'post',responseType: 'blob',url: '/api/import',data: formData, // 导入文件一般都用FormData 格式数据
}).then(res => {if(res.code === 200) {// 导入成功} else {// 导入失败,需要将返回的文件流res.data进行转换this.downloadBinaryFile(res.data, '导入失败后下载的报错文件')}
})
2、二进制文件流转换成excel方法实现
/*** 将二进制文件下载到本地,保存为excel文件* @param {*} binFile 二进制文件流* @param {*} fileName 下载后的文件名* @param {*} blobType 文件格式*/
downloadBinaryFile(binFile, fileName, blobType="application/vnd.ms-excel") {const blobObj = new Blob([binFile], { type: blobType });const downloadLink = document.createElement('a');let url = window.URL || window.webkitURL || window.moxURL; // 浏览器兼容url = url.createObjectURL(blobObj);downloadLink.href = url;downloadLink.download = fileName;document.body.appendChild(downloadLink);downloadLink.click();document.body.removeChild(downloadLink);window.URL.revokeObjectURL(url);
}
参数说明:
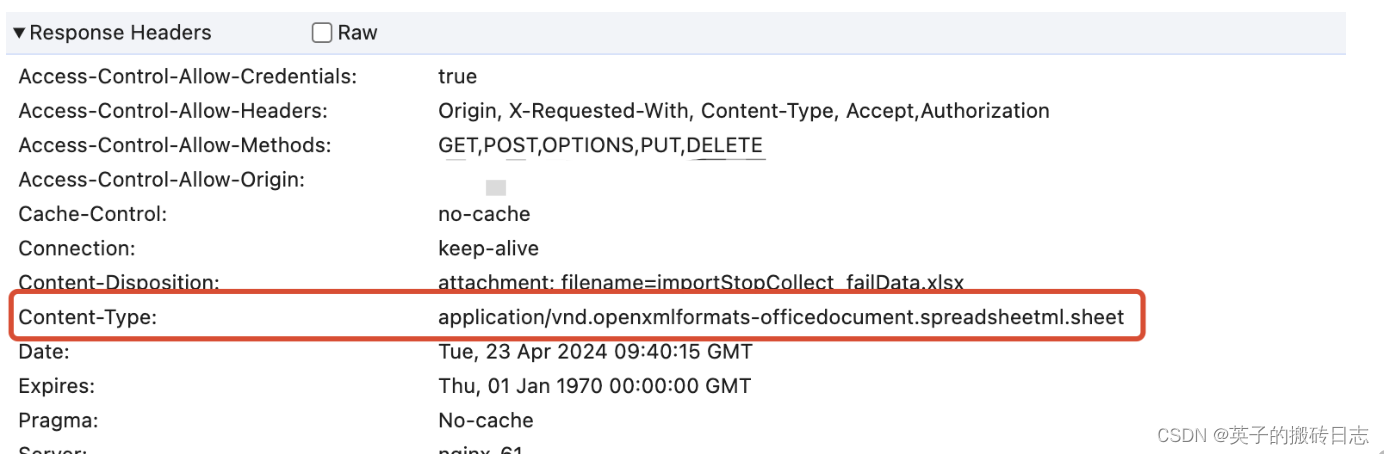
- blobType 指的是服务端返回的
Content-Type中mine-type,常用的excel类型一般有2种:"application/vnd.ms-excel"或"application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
例如:

三、常见问题及解决
问题:成功将文件流转换成了excel文件,并下载了,但是下载后的文件打不了!
原因:就是在上传文件调用服务端接口时,axios请求缺少:responseType: 'blob', 这个很重要!

responseType 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'等
-
arraybuffer:设置响应类型为二进制对象(返回的是一个包含二进制数据的 JavaScript ArrayBuffer 类型化数组)。
-
blob:设置响应类型为二进制对象(返回的是一个包含二进制数据的 Blob 对象)。
-
document: 设置响应类型为html document 或 xml document,具体根据接收到的数据的 MIME 类型而定。
-
json: 设置响应类型为json类型,日常开发中常用。
-
text:设置响应类型为text文本类型