html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>瀑布流</title>
</head><style>* {margin: 0;padding: 0;}#container {position: relative;}.box {float: left;width: 350px;padding: 5px;}img {width: 100%;}
</style><body><div id="container"><div class="box"><img src="C:\Users\JLZ\Pictures\Sketchpad.png"></div><div class="box"><img src="C:\Users\JLZ\Pictures\cat.jpg"></div><div class="box"><img src="C:\Users\JLZ\Pictures\th1.jpg"></div><div class="box"><img src="C:\Users\JLZ\Pictures\test.jpg"></div><div class="box"><img src="C:\Users\JLZ\Pictures\查看.jpg"></div><div class="box"><img src="C:\Users\JLZ\Pictures\下载.png"></div><div class="box"><img src="C:\Users\JLZ\Pictures\th1.jpg"></div><div class="box"><img src="C:\Users\JLZ\Pictures\test.jpg"></div><div class="box"><img src="C:\Users\JLZ\Pictures\查看.jpg"></div><div class="box"><img src="C:\Users\JLZ\Pictures\下载.png"></div><div class="box"><img src="C:\Users\JLZ\Pictures\test.jpg"></div></div>
</body><script>window.onload = () => {imgLocation('container', 'box')}function imgLocation(parent, content) {const cparent = document.getElementById(parent)const ccontent = getChildElement(cparent, content)const imgWidth = ccontent[0].offsetWidthconst num = Math.floor(document.documentElement.clientWidth / imgWidth)cparent.style.width = `${imgWidth * num}px`const BoxHeightArr = []for (var i = 0; i < ccontent.length; i++) {if (i < num) {//第一行的图片BoxHeightArr.push(ccontent[i].offsetHeight)// 起初通过.offsetHeight获取的高度与实际高度不一致,原因在于left的div里有img// 必须等到页面加载完毕之后才能正确获取content的高度,所以在onload方法里获取content高度才是实际的高度// console.log(ccontent[i].offsetHeight);}else { const minHeight = Math.min.apply(null, BoxHeightArr)const minIndex = BoxHeightArr.indexOf(minHeight)//摆放图片的位置ccontent[i].style.position = 'absolute'ccontent[i].style.top = minHeight + 'px'ccontent[i].style.left = ccontent[minIndex].offsetLeft + 'px'//更新这一列的高度BoxHeightArr[minIndex] = BoxHeightArr[minIndex] + ccontent[i].offsetHeight}}}function getChildElement(parent, child) {const childArr = []const allChild = parent.getElementsByTagName('*')for (var i = 0; i < allChild.length; i++) {if (allChild[i].className === child) {childArr.push(allChild[i])}}return childArr}
</script>
</html>
瀑布流布局
embedded/2024/11/14 4:16:04/
相关文章
01、创建型-单例模式--只有一个实例
文章目录 前言一、基本介绍1.1 什么是单例模式1.2 为什么要用单例模式1.3 应用场景1.4 单例优缺点 二、单例模式的实现方式2.1 饿汉式单例2.1.1 静态变量方式2.1.2 静态代码块 2.2 懒汉式单例2.2.1 懒汉式单例2.2.2 懒汉式优化①-线程安全2.2.2 懒汉式优化②-双重检查锁2.2.3 懒…
python常见的语法详解
当然,下面是对Python中一些常见语法的详细解释:
变量和数据类型
Python中不需要声明变量类型,变量的类型由其值决定。
x 10 # 整数 y 3.14 # 浮点数 z “text” # 字符串
条件语句
if, elif, else 关键字用于条件语句。
if conditio…
递归、搜索与回溯算法——穷举vs暴搜vs深搜
T04BF 👋专栏: 算法|JAVA|MySQL|C语言 🫵 小比特 大梦想 此篇文章与大家分享递归、搜索与回溯算法关于穷举vs暴搜vs深搜的专题 如果有不足的或者错误的请您指出! 目录 1.全排列1.1解析1.2题解 2.子集2.1解析2.1.1解法12.1.2解法1代码2.1.3解法22.1.4解法…
大数据集群中部署Hive
hive安装
1)把apache-hive-3.1.3-bin.tar.gz上传到Linux的/opt/software目录下
2)解压apache-hive-3.1.3-bin.tar.gz到/opt/module/目录下面
tar -zxvf /opt/software/apache-hive-3.1.3-bin.tar.gz -C /opt/module/3)修改apache-hive-3.1…
Golang实现一个批量自动化执行树莓派指令的软件(2)指令
简介 基于上篇 Golang实现一个批量自动化执行树莓派指令的软件(1)文本加密&配置&命令行交互实现, 这篇实现的是指令, 即通过ssh执行linux指令的实现。 环境描述 运行环境: Windows, 基于Golang, 暂时没有使用什么不可跨平…
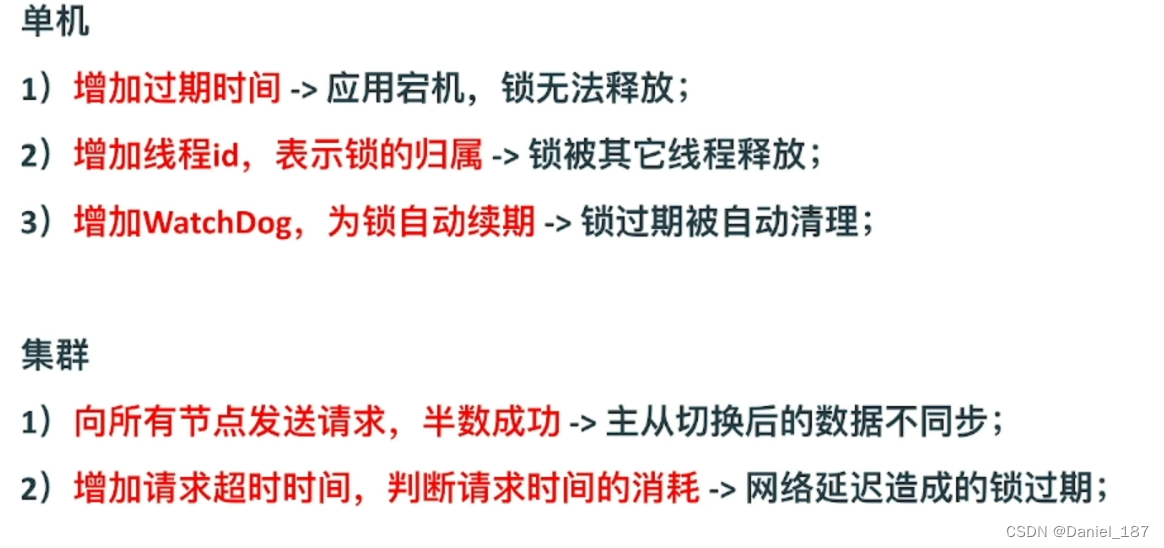
Redis 如何实现分布式锁
课程地址
单机 Redis
naive 版
加锁:
SETNX ${lockName} ${value} # set if not exist如果不存在则插入成功,返回 1,加锁成功;否则返回 0,加锁失败
解锁:
DEL ${lockName}问题1
2 个线程 A、B&#…
Kotlin语法入门-访问和属性修饰符(5)
Kotlin语法入门-访问和属性修饰符(5) 文章目录 Kotlin语法入门-访问和属性修饰符(5)五、访问和属性修饰符1、kotlin修饰符2、internal3、默认修饰符4、open关键字开启继承并实现 五、访问和属性修饰符
1、kotlin修饰符
kotlin在常见的访问修饰符private,protected…