文章目录
Ajax
第五章
layui的后台布局
layu的数据表格
layui_9">1、layui的后台布局
layui-nav-itemed-------默认导航菜单展开<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i> ------自定义设置图标<div class="layui-body">----------改变内容主体(内联框架跳转)<!-- 内容主体区域 -->嵌入一个内联窗体<iframe name="right" src="index.jsp" width="100%" height="100%" frameborder="0" ></iframe>
</div>-----------------
<a href="index.jsp" target="right">点击跳转</a>

layui_33">2、layui的数据表格
使用步骤:
1、在jsp页面中编写table
用于显示表格<table id="demo" lay-filter="test"></table>
2、在页面中引入文件
layui.css
layui.js
3、编写代码
要显示数据表格最基本的代码(js代码)
<script>//加载layui中对应的模块layui.use(['layer','table','jquery'],function () {//定义变量,指向layui中特定的模块let layer=layui.layer;let table=layui.table;let $=layui.$;//$就代表layui的内置jquery模块//渲染表格table.render({elem:'#demo',//此处指定页面中table的id名称url:'/init',//数据接口的位置(指处理请求的地址)cols:[[//用于描述表格的每一行每一列 {field:"json数据的字段名“,title:"标题",width:"20%"}{field:"json数据的字段名1",title:"标题1",width:"20%"},{field:"json数据的字段名2",title:"标题2",width:"20%"},{field:"json数据的字段名3",title:"标题3",width:"20%"},{field:"json数据的字段名4",title:"标题4",width:"20%"},{field:"json数据的字段名5",title:"标题5",width:"20%"},]]})})
</script>
编写后台代码
编写后台代码,准备返回json格式的数据渲染在表格中要注意:返回的json数据格式必须要满足layui数据表格模块的数据格式要求返回的json数据中,必须包含下列四个属性
1、code=0 -------------------------------它是请求的状态码,0表示请求正常
2、msg="" -------------------------------它是用于指定请求失败时,要显示的错误消息
3、count -------------------------------它是用于显示数据表中的数据总数,用于进行分页显
示
4、data -------------------------------它表示查询到的所有数据的集合示例:{"code": 0,"msg": "","count": 1000,"data": [{}, {}]} servlet代码
protected void init(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获得所有数据List<stuInfo> list =sdao.init();//获得总条数int count=sdao.getCount();//创建map集合Map map=new HashMap();map.put("code",0);map.put("msg","成功");map.put("count",count);map.put("data",list);//乱码处理response.setContentType("text/html;charset=utf-8");//创建输出流PrintWriter out=response.getWriter();//转换json数据类型String json = JSON.toJSONString(map);out.write(json);out.flush();out.close();}
jsp核心代码
url:'layui?method=init',//数据接口的位置(指处理请求的地址)cols:[[//用于描述表格的每一行每一列 {field:"json数据的字段名“,title:"标题",width:"20%"}{field:"id",title:"编号",width:"15%"},{field:"name",title:"姓名",width:"20%"},{field:"gender",title:"性别",width:"15%"},{field:"clazz",title:"班级",width:"20%"},{field:"score",title:"成绩",width:"15%"},{field:"bir",title:"出生年月",width:"15%"},]]
4、参照文档修改表格属性
数据表格参数分为两个部分:1、基础参数
它用于设置整个数据表格的参数属性配置2、表头参数
它用于设置表格中某一列的参数属性配置
复选框不居中问题
注意:如果将表格中的某一个列设置成checkbox样式,默认并没有垂直居中,要解决该问题,只需要在jsp页面中设置如下代码即:{field:"id",type:"checkbox",title:"编号",width:"10%",align:"center"},
设置该列显示成复选框,用于进行批量操作问题:显示成复选框后,没有垂直居中
解决方案:在jsp页面中,设置一段样式代码即可<style>.layui-table-cell .layui-form-checkbox[lay-skin="primary"]{top: 50%;transform: translateY(-50%);}</style>
日期转换问题
果对象中的属性是日期类型,在数据表中显示时,默认会显示成时间戳478540800000要解决该问题,可以参照表头参数中的templet语法实现:
templet:它的用于指定该列如何显示数据
templet:它的用法有两种:
方式1:直接在{}设置模板如果直接在{}中设置模板,要求设置的内容必须要包含在<div></div>内部{field:"bir",title:"生日",width:"20%",templet:"<div>1234</div>"},将时间戳转换成日期格式,需要使用一个内置函数{field:"bir",title:"生日",width:"20%",align:"center",sort:true,templet:"<div>{{layui.util.toDateString(d.bir,'yyyy-MM-dd')}}</div>"}templet模板的第二种用法:在jsp页面写模板<table id="demo" lay-filter="test"></table><script id="mydate">{{layui.util.toDateString(d.bir,'yyyy-MM-dd')}}</script>{field:"bir",title:"生日",width:"20%",align:"center",sort:true,templet:"#mydate"},绑定工具条
增加一列,并显示增删改操作在页面中写如下代码
<table id="demo" lay-filter="test"></table>
<script type="text/html" id="barDemo"><a class="layui-btn layui-btn-xs layui-bg-blue " lay-event="detail">查看</a><a class="layui-btn layui-btn-xs layui-bg-orange" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>在js中引用
{field:"op",title:"操作",width:"15%",align:"center",templet:"#barDemo"},根据分数显示考核结果
设置表头参数(列)根据分数生成考核结果,我们可以使用templet模板列实现1、由于判断代码较多,我们可以将模板代码写在jsp页面中,用<script>包裹2、在templet模板中,编写代码时,要遵循laytpl语法(这是一种模板语法)laytpl语法的要求:1、要获得当前行的每一个字段值,需要编写如下代码 {{d.xxx}},d就代表当前行2、如果在templet模板中进行“条件判断”,"循环结构",它们的代码必须以{{#开始,以}}结束<script id="res">{{# if(d.score>=90){}}<b style='color:green'>优秀</b>{{#}else if(d.score>=80){}}<b style='color:blue'>良好</b>{{#}else if(d.score>=60){}}<b style='color:orange'>合格</b>{{#}else{}}<b style='color:red'>不合格</b>{{#}}}
</script>
设置数据表格的属性
//注意:基础参数在cols之前设置;表头参数在cols中的{}里面设置
1、在表格上面显示工具条
table.render({elem:'#demo',//此处指定页面中table的id名称url:'layui?method=init',//数据接口的位置(指处理请求的地址)toolbar:"default",//开启默认工具栏cols:[[{field:"json数据的字段名“,title:"标题",width:"20%"}]]})
2、在表格中进行分页显示table.render({page:true,//开启分页})//配置该属性后,它仅仅是显示一个分页的标签样式,如果要分页,只需要编写少量代码即可
//当开启分页后,每一次请求会传递2个隐藏的参数:
1、page当前页
2、limit每一页要显示的条数在后台代码中,只需要取到这两个参数就可以分页//接受前台传进来的当前页和每页显示的条数Integer page=Integer.parseInt(request.getParameter("page"));Integer rows=Integer.parseInt(request.getParameter("limit"));
3、分页默认显示10条可以设置limit进行更改table.render({limit:15,//设置默认值})
4、设置分页下拉列表指定的显示条数可以设置limits指定table.render({limits:[6,12,18,24,30,36,42,48]/设置下拉列表的参数})
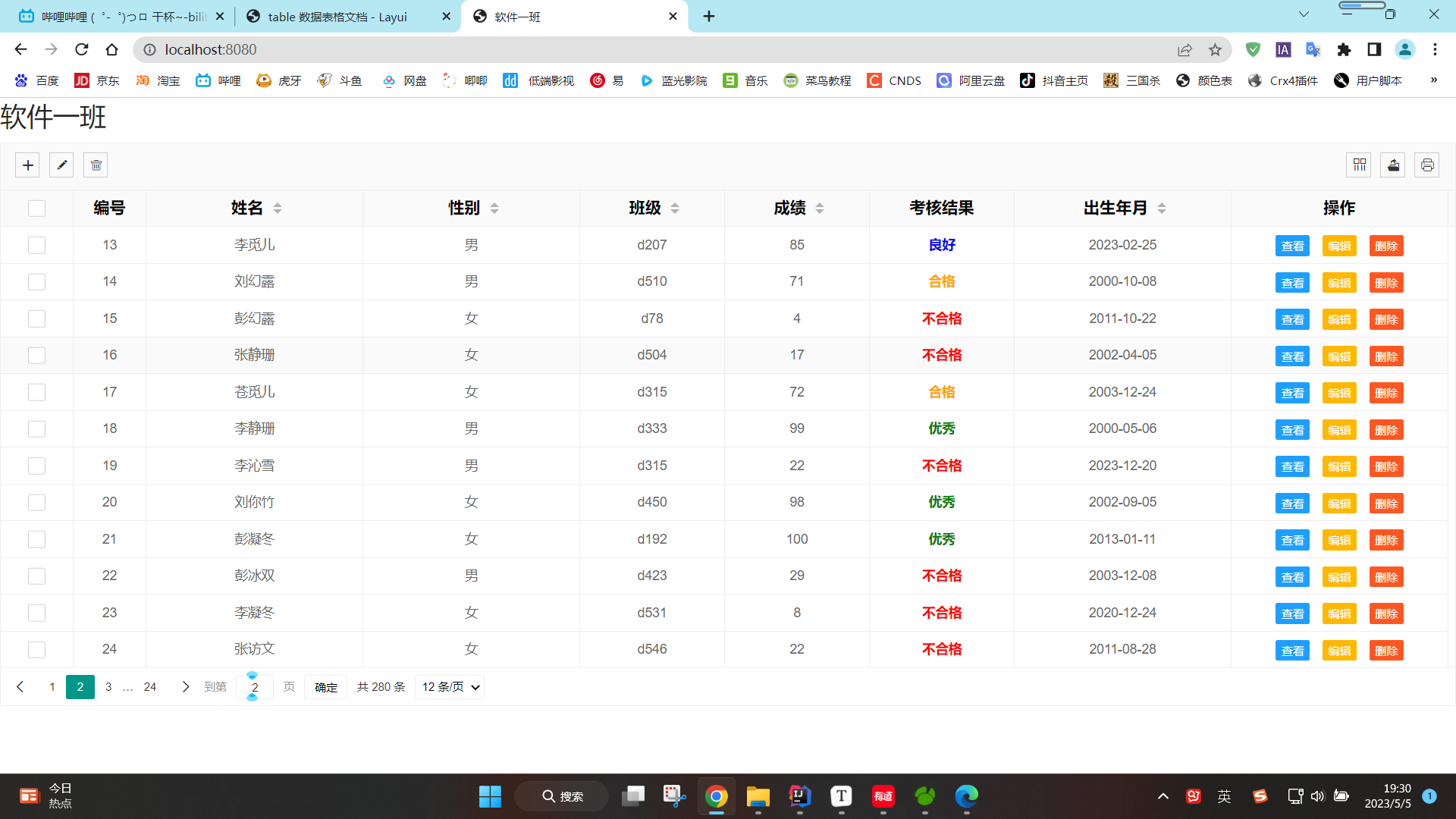
3、最终效果

实现分页以及根据成绩来显示考核结果
第六章
1、继续第五章内容
layui_345">1、layui组件
一般添加不要进行页面跳转,而是弹出添加的界面,用户体验更好
工具栏监听事件
//工具栏监听table.on('toolbar(test)', function(obj){var checkStatus = table.checkStatus(obj.config.id);switch(obj.event){case 'add':layer.msg('添加');break;case 'delete':layer.msg('删除');break;case 'update':layer.msg('编辑');break;};});
弹出层基本格式
//通过这种方式弹出的层,每当它被选择,就会置顶。layer.open({type: 2,//用于指定弹出层的类型为iframe窗口shade: false,//是否将背景遮罩area: '500px',//弹出层尺寸maxmin: true,//是否显示最大化最小化按钮content: 'http://www.ilayuis.com',//弹出的网页地址,也可以是页面地址zIndex: layer.zIndex, //重点1//弹出层的索引success: function(layero){layer.setTop(layero); //重点2//弹出层在最顶层显示}});
弹出层的重要属性
type - 基本层类型layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载 层)4(tips层)。 若你采用layer.open({type: 1})方式调用,则type为必填项(信息框 除外)title - 标题若你传入的是普通的字符串,如title :'我是标题',那么只会改变标题文本;若你还需要自定义标 题区域样式,那么你可以title: ['文本', 'font-size:18px;']area - 宽高area: ['500px', '300px']shade - 遮罩用于是否显示遮罩背景,默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以 shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0anim - 弹出动画anim: 0 平滑放大。默认anim: 1 从上掉落anim: 2 从最底部往上滑入anim: 3 从左滑入anim: 4 从左翻滚anim: 5 渐显anim: 6 抖动content - 用于指定要弹出的页面地址content:'add.jsp'
表单模块
<form class="layui-form" action=""><div class="layui-form-item" style="visibility: hidden"><label class="layui-form-label">...</label></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">姓名</label><div class="layui-input-inline"><input type="text" name="name" required lay-verify="required" placeholder="请输入姓名" autocomplete="off" class="layui-input"></div></div></div><div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-inline"><input type="radio" name="gender" value="男" title="男" checked><input type="radio" name="gender" value="女" title="女" ></div></div><div class="layui-form-item"><label class="layui-form-label">班级</label><div class="layui-input-inline"><input type="text" name="clazz" required lay-verify="required" placeholder="请输入班级" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">成绩</label><div class="layui-input-inline"><input type="number" name="score" required lay-verify="required" placeholder="请输入成绩" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">出生年月</label><div class="layui-input-inline"><input type="date" name="bir" required lay-verify="required" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div>
</form>
<script src="js/layui.js"></script>
<script>javascript">//Demolayui.use('form', function(){var form = layui.form;//监听提交form.on('submit(formDemo)', function(data){layer.msg(JSON.stringify(data.field));return false;});});
</script>
监听表单提交事件
form.on('submit(*)', function(data){console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。});2、添加数据
<script>//Demolayui.use(['form','jquery'], function(){var form = layui.form;var $ = layui.$;//监听提交form.on('submit(*)', function(data){$.ajax({url:"layui?method=add",type:"post",//get(增),post(删),put(改),delete(查)data:$("#fr").serialize(),dateType:"json",success: function () {layer.msg("添加成功!",{icon:2});setTimeout(function () {window.parent.location.reload();},2000)}})return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。});});
</script>
3、查看数据
因为查看是在行内,使用我们先要获得行内监听事件
//工具条事件
table.on('tool(test)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"var data = obj.data; //获得当前行数据var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)if(layEvent === 'detail'){ //查看//do somehing} else if(layEvent === 'del'){ //删除layer.confirm('真的删除行么', function(index){obj.del(); //删除对应行(tr)的DOM结构,并更新缓存layer.close(index);//向服务端发送删除指令});} else if(layEvent === 'edit'){ //编辑//do something//同步更新缓存对应的值obj.update({username: '123',title: 'xxx'});} else if(layEvent === 'LAYTABLE_TIPS'){layer.alert('Hi,头部工具栏扩展的右侧图标。');}
});数据回显
//工具条事件table.on('tool(test)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"var data = obj.data; //获得当前行数据var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)if(layEvent === 'detail'){ //查看// layer.msg("查看")//通过这种方式弹出的层,每当它被选择,就会置顶。layer.open({title: ['查看学生信息', 'font-size:20px;color:black'],type: 2,//用于指定弹出层的类型为iframe窗口shade: 0.3,//是否将背景遮罩area: [440,500],//弹出层尺寸anim: 1,//进场动画maxmin: false,//是否显示最大化最小化按钮content: 'show.jsp',//弹出的网页地址,也可以是页面地址zIndex: layer.zIndex, //重点1//弹出层的索引success: function(layero){layer.setTop(layero); //重点2//弹出层在最顶层显示//查看信息要回显在控件上 获取当前要弹出页面的bodyvar body=layui.layer.getChildFrame("body");body.find("[name='name']").val(data.name);body.find("[name='clazz']").val(data.clazz);body.find("[name='score']").val(data.score);//日期类型比较特殊,需要转换
body.find("[name='bir']").val(layui.util.toDateString(data.bir,'yyyy-MM-dd'));//单选按钮body.find("[value='"+data.gender+"']").prop("checked",true);//获得弹出层的windowvar updateWin = layero.find('iframe')[0].contentWindow;//渲染弹出层中的表单组件updateWin.layui.form.render("radio");}});} else if(layEvent === 'del'){ //删除layer.confirm('真的删除行么', function(index){obj.del(); //删除对应行(tr)的DOM结构,并更新缓存layer.close(index);//向服务端发送删除指令});} else if(layEvent === 'edit'){ //编辑//do something}});
注意
注意:如果给layui的表单控件赋值,如果给下列三个组件赋值,必须要重新渲染页面,对控件赋的值才会生效1、单选按钮2、复选按钮3、下拉列表在layui表单中,给下列控件动态赋值以后,需要重新渲染才会生效1、radio2、select3、checkbox
重新渲染的语法://获得弹出层的windowvar updateWin = layero.find('iframe')[0].contentWindow;//渲染弹出层中的表单组件updateWin.layui.form.render("radio");6.3、表格数据重载渲染方式有:form.render("radio"); -----------只渲染表单中的单选按钮form.render("checkbox"); -----------只渲染表单中的复选按钮form.render("select"); -----------只渲染表单中的下拉列表form.render(); -----------渲染表单中的组件4、修改数据
跟查看数据同一个套路,只不过回显的时候多回一个id,传到后台,通过id来修改信息
5、删除数据
layer.confirm('真的删除行么', function(index){//根据当前id删除数据库数据$.post("layui",{method:"del",id:data.id},function () {layer.msg("删除成功",{title:"提示",icon:1})obj.del(); //删除对应行(tr)的DOM结构,并更新缓存layer.close(index);})});
2、批量删除
核心
将数组转成字符串格式,用于往后台传
var str=JSON.stringify(arrs);//[1,2,3]
后台将字符串转换成集合
//将字符串转换成list集合List<Integer> list = JSON.parseArray(str, Integer.class);
代码
if(data.length==0){layer.msg("未选择数据!",{title:"提示",icon: 2,anim: 6,skin: "layui-layer-lan",time: 1000})}else{//选择了内容,创建一个数组,用于保存所有要删除的idvar arrs=new Array();//遍历所有选中的行,取到id存到数组中$.each(data,function (index,r) {//将当前行的id存到数组中arrs.push(r.id);})//将数组转成字符串格式,用于往后台传var str=JSON.stringify(arrs);//[1,2,3]//发送请求到后台删除$.post("layui",{method:"delall",str:str},function () {//提示操作成功layer.msg("删除成功!",{title:"提示",icon: 1,anim: 3,skin: "layui-layer-lan",time: 2000});//数据表格重载table.reload('demo', {//这个名称与表格一致page: {curr: 1 //重新从第 1 页开始}}); //只重载数据});}
3、数据表格重载
//数据表格重载table.reload('demo', {//这个名称与表格一致page: {curr: 1 //重新从第 1 页开始}}); //只重载数据
4、批量修改
layer.open({title: ['修改学生信息', 'font-size:20px;color:black'],type: 2,//用于指定弹出层的类型为iframe窗口shade: 0.3,//是否将背景遮罩area: [440,500],//弹出层尺寸anim: 1,//进场动画maxmin: false,//是否显示最大化最小化按钮content: 'update.jsp',//弹出的网页地址,也可以是页面地址zIndex: layer.zIndex, //重点1//弹出层的索引success: function(layero){layer.setTop(layero); //重点2//弹出层在最顶层显示//查看信息要回显在控件上 获取当前要弹出页面的bodyvar body=layui.layer.getChildFrame("body");body.find("[name='name']").val(data.name);body.find("[name='id']").val(data.id);body.find("[name='clazz']").val(data.clazz);body.find("[name='score']").val(data.score);//日期类型比较特殊,需要转换body.find("[name='bir']").val(layui.util.toDateString(data.bir,'yyyy-MM-dd'));//单选按钮body.find("[value='"+data.gender+"']").prop("checked",true);//获得弹出层的windowvar updateWin = layero.find('iframe')[0].contentWindow;//渲染弹出层中的表单组件updateWin.layui.form.render("radio");}});
大体上与修改信息一样,只是data变成了数组,取值的时候要加下标
5、搜索栏
//响应搜索事件$("#seach").click(function () {//获取到搜索框name的值var name=$("#name").val();var clazz=$("#clazz").val();// layer.msg(name+" "+clazz)table.reload('demo', {//此时的参数会被传到后台where: { //设定异步数据接口的额外参数,任意设name: name,clazz: clazz//…},page: {curr: 1 //重新从第 1 页开始}}); //只重载数据})
第七章
基于layui的文件上传
阿里云短信
git的使用
1、格式处理
如何在每一行的数据后面加东西
{field:"memory",title:"内存大小",width:"15%",align:"center",sort:true,templet:"<div>{{d.brand}}</div>"},//使用templet模板,内容必须放在div里面,d是关键字--表示当前行 d.xxx就是你要取到的字段名内容
小数点后面保留两位
{field:"price",title:"单价",width:"15%",align:"center",sort:true,templet:"<div>{{d.price.toFixed(2)}}</div>"},//同上
layui_834">2、layui的文件上传
1、编写上传页面
<div class="layui-form-item"><label class="layui-form-label">品牌</label><div class="layui-input-inline"><input type="hidden" name="photo"><input type="text" name="brand" required lay-verify="required" placeholder="品牌" autocomplete="off" class="layui-input"></div><div id="photo" style="position:absolute;right: 40px;height: 350px;width: 180px" align="center"><img id="pic" height="250px" width="150px"><button type="button" class="layui-btn" id="test1" style="margin-top: 10px"><i class="layui-icon"></i>上传图片</button></div></div>
2、编写上传的js
<script>layui.use(['jquery','upload','element','layer','form'], function(){var $ = layui.jquery,upload = layui.upload,element = layui.element,layer = layui.layer,form = layui.form;//在此处,编写上传的js代码,当一点击按钮,就马上显示文件选择,并且将选择的文件在图片中生成预览//常规使用 - 普通图片上传var uploadInst = upload.render({elem: '#test1' //对应上传按钮的id,url: 'good?method=upFile' //此处用的是第三方的 http 请求演示,实际使用时改成您自己的上传接口即可。,before: function(obj){//预读本地文件示例,不支持ie8obj.preview(function(index, file, result){$('#pic').attr('src', result); //图片预览的id名称});element.progress('demo', '0%'); //进度条复位layer.msg('上传中', {icon: 16, time: 0});},done: function(res){//如果上传失败if(res.code > 0){return layer.msg('上传失败');}//将路径赋值给隐藏表单photo$("[name='photo']").val(res.data);//成功}//进度条,progress: function(n, elem, e){element.progress('demo', n + '%'); //可配合 layui 进度条元素使用if(n == 100){layer.msg('上传完毕', {icon: 1});}}});/***********处理表单提交的代码*********************************/});
</script>
3、编写后台上传的代码
//上传图片protected void upFile(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Map<String,String> map=new HashMap<>();try {//获得文件对象的工厂类,用于获得表单提交的所有数据(表单中提交的的数据,系统都会当成一个文件进行处理)FileItemFactory factory =new DiskFileItemFactory();//获得处理器ServletFileUpload sf=new ServletFileUpload(factory);//通过处理器,将表单请求中提交的每一条数据转换成文件对象FileItem放入list集合中List<FileItem> list=sf.parseRequest(request);//判断哪些是真正的文件,哪些是表单的普通数据//如果是真的文件,需要在服务器端生成物理文件,如果是普通数据直接使用for (FileItem item:list) {if (!item.isFormField()){//如果返回true,就表示当前是表单的普通数据,如果false,则是文件//获得上传的文件名String fileName = item.getName();//在服务器指定路径下,生成新文件File file=new File("E:/upload",fileName);//判断文件目录是否存在if (!file.getParentFile().exists()){file.getParentFile().mkdirs();}//将上传文件的数据写入新文件中item.write(file);//准备将本地文件上传到oss服务器(1、名称2、后缀名3、路径)// 存到map中map.put("name",fileName);//图片名称map.put("type",fileName.substring(fileName.lastIndexOf(".")+1));//后缀名map.put("path",file.getAbsolutePath());//路径}}/*****************************************直接复制阿里云上传官方文档****************************************************/// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。String endpoint = "oss-cn-beijing.aliyuncs.com";// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。String accessKeyId = "LTAI5tAWTAAbthvvuybFLk7y";String accessKeySecret = "DkS3Yh4XO8iNjbS3QjM39pz0AU9pxd";// 填写Bucket名称,例如examplebucket。String bucketName = "arjun";// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。String objectName = map.get("name");// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。// 如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。String filePath= map.get("path");// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);InputStream inputStream = new FileInputStream(filePath);// 创建PutObjectRequest对象。PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectName, inputStream);// 设置该属性可以返回response。如果不设置,则返回的response为空。putObjectRequest.setProcess("true");// 创建PutObject请求。PutObjectResult result = ossClient.putObject(putObjectRequest);// 如果上传成功,则返回200。System.out.println(result.getResponse().getStatusCode());/**********************************************上传成功之后***********************************************///获得文件访问路径String url="https://arjun.oss-cn-beijing.aliyuncs.com/"+map.get("name");//返回json格式的数据Map mapFile=new HashMap();mapFile.put("code",0);mapFile.put("msg","");mapFile.put("data",url);//创建输出流//乱码处理response.setContentType("text/html;charset=utf-8");//创建输出流PrintWriter out=response.getWriter();//转换json数据类型String json = JSON.toJSONString(mapFile);out.write(json);out.flush();out.close();} catch (Exception e) {e.printStackTrace();}}
4、编写表单提交后的代码
//此处接上面文件上传的js代码
/***********处理表单提交的代码*********************************/form.on('submit(*)', function(data){//此处*要换成你提交按钮的 lay-filter="formDemo" 中的formDemoconsole.log(data.elem) //被执行事件的元素DOM对象,一般为button对象console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。});
3、阿里云的短信上传
1、在阿里云注册账号
2、开通阿里云的短信服务
3、注册账号与密码
4、给用户指定相关的权限
5、注册签名(签名需要审核通过才能用)
6、注册短信模板(需要审核通过才能用)
注意:目前国家为了防止出现短信诈骗,5,6步审核比较严,可能会要求提交一些证件
7、调用阿里云短信的API接口发送短信即可
.setContentType(“text/html;charset=utf-8”);
//创建输出流
PrintWriter out=response.getWriter();
//转换json数据类型
String json = JSON.toJSONString(mapFile);
out.write(json);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
#### 4、编写表单提交后的代码```js
//此处接上面文件上传的js代码
/***********处理表单提交的代码*********************************/form.on('submit(*)', function(data){//此处*要换成你提交按钮的 lay-filter="formDemo" 中的formDemoconsole.log(data.elem) //被执行事件的元素DOM对象,一般为button对象console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。});
3、阿里云的短信上传
1、在阿里云注册账号
2、开通阿里云的短信服务
3、注册账号与密码
4、给用户指定相关的权限
5、注册签名(签名需要审核通过才能用)
6、注册短信模板(需要审核通过才能用)
注意:目前国家为了防止出现短信诈骗,5,6步审核比较严,可能会要求提交一些证件
7、调用阿里云短信的API接口发送短信即可