云LIS系统概述JavaScript+前端框架JQuery+EasyUI+Bootstrap医院云HIS系统源码 开箱即用
云LIS(云实验室信息管理系统)是一种结合了计算机网络化信息系统的技术,它无缝嵌入到云HIS(医院信息系统)中,用于连接各种检验分析仪器和管理现代化实验室流程。云LIS系统不仅提高了检验科的工作效率,降低了工作强度,而且缩短了病人等待化验报告的时间,减少了交叉污染的机会。此外,云LIS系统还集成了前处理、检验、报告、质控、统计分析等功能,支持个性化报告出具和服务端单独队列生成报告,能在几分钟内批量生成报告,从而提高了实验室的工作效率和质量。

云LIS源码技术说明:
技术架构:ASP.NET CORE 3.1 MVC + SQLserver + Redis+ 开发语言:C# 6.0、JavaScript+前端框架:JQuery、EasyUI、Bootstrap+后端框架:MVC、SQLSugar等+数 据 库:SQLserver 2012

云LIS系统功能亮点:
1.检验流程简单,可自适配,操作简便;
2.检验界面优雅,支持报告模板多样化,预设报告模板多种多样;
3.接口标准化,预留标准HIS、仪器数据接入接口;
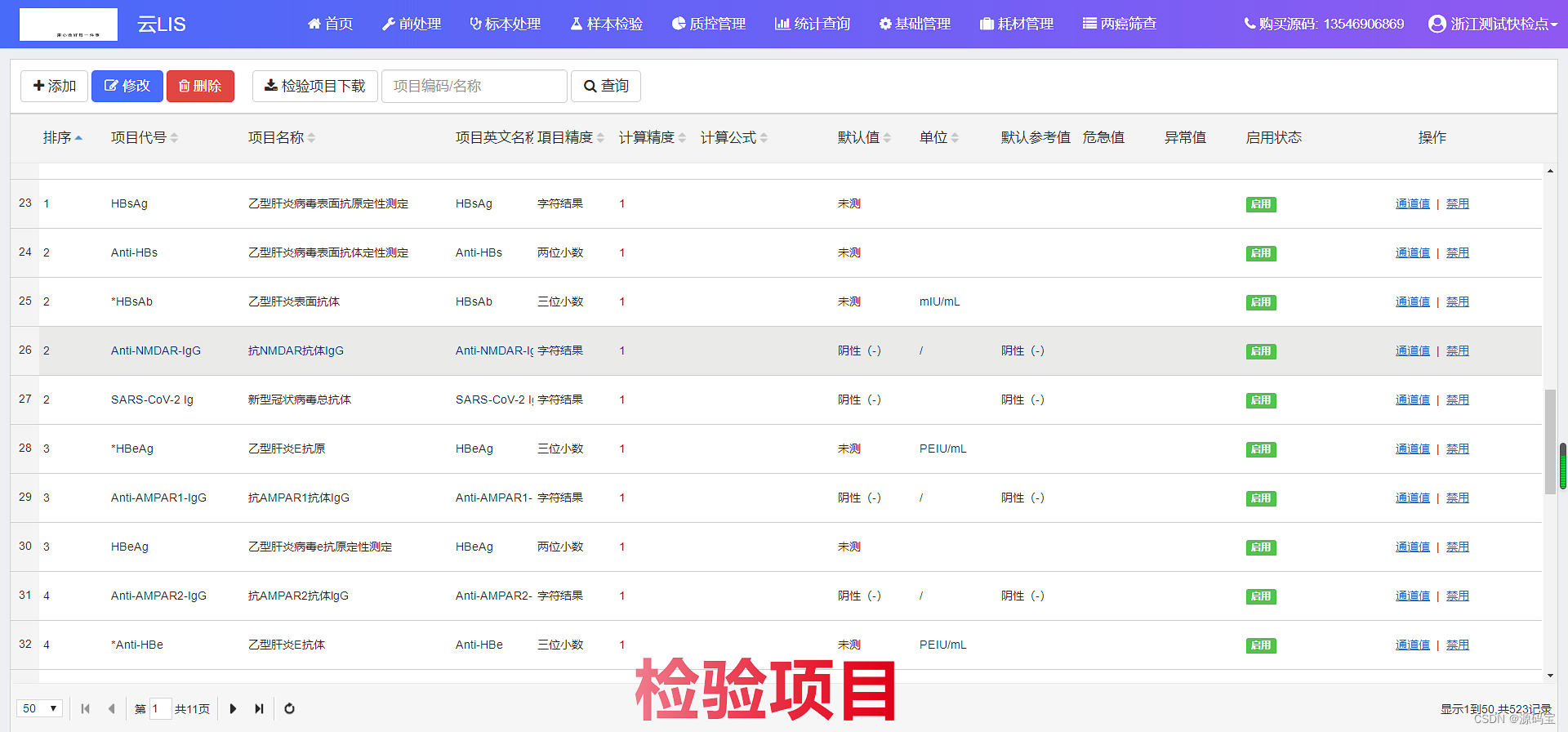
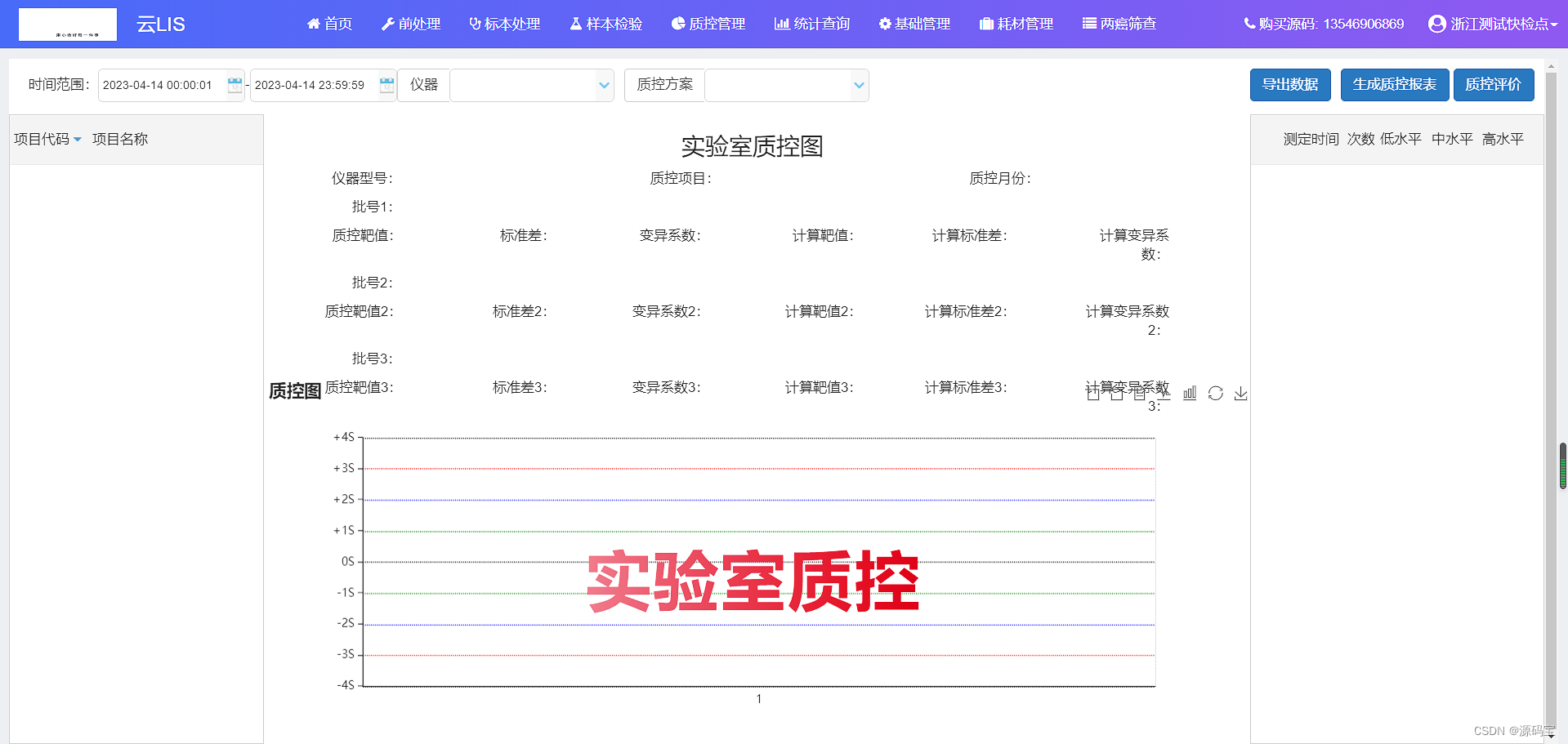
4.功能齐全,集齐前处理、检验、报告、质控、统计分析、两癌等模块;
5.SaaS服务,无需部署,开通账号接口快速入门使用;
6.独立部署简单,全程服务到位;
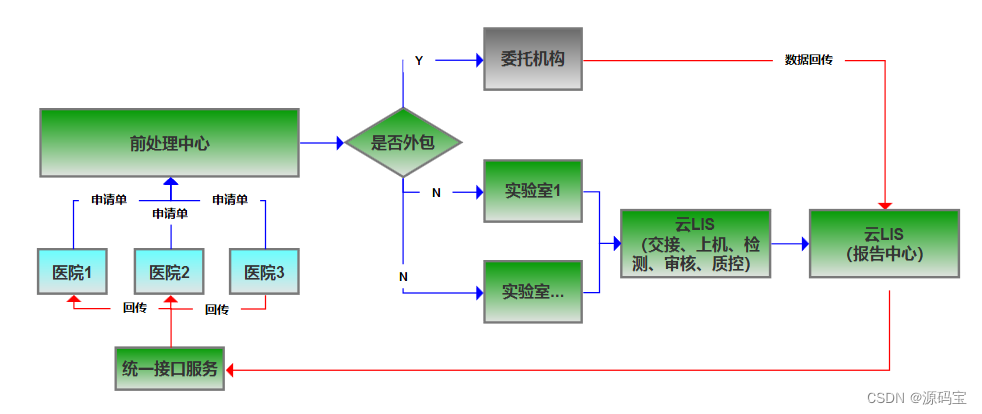
云LIS系统功能详细介绍:
云计算:多医院版检验科云LIS系统是基于云计算技术构建的系统,具有高效、灵活、安全等特点。通过云计算技术,可以实现数据的集中管理和共享,提高数据利用效率和安全性。
数据共享:多医院版检验科云LIS系统可以实现数据的共享,不同医院的检验科数据可以相互关联和共享。这不仅可以提高数据利用效率,还可以避免数据重复采集和录入,降低误差率。
高效灵活:多医院版检验科云LIS系统具有高效灵活的特点,可以满足不同医疗机构的需求。系统可以根据不同医院的需求进行定制化开发,实现业务流程的自动化和智能化。

安全可靠:多医院版检验科云LIS系统具有完善的安全机制和权限控制,可以保证数据的安全性和可靠性。同时,系统还采用了多种加密技术,确保数据不被泄露和篡改。
标准化:多医院版检验科云LIS系统采用国际通用的标准化协议和接口,可以与其他医疗信息系统无缝对接。这不仅可以实现数据的共享和交换,还可以提高系统的可维护性和可扩展性。
可扩展性:多医院版检验科云LIS系统采用模块化设计,可以根据不同医疗机构的需求进行扩展和升级。这不仅可以满足不同医疗机构的需求,还可以提高系统的使用寿命和维护效率。

移动性:多医院版检验科云LIS系统支持移动设备访问,医护人员可以通过手机、平板等设备随时随地查看检验报告和患者信息,提高工作效率和医疗服务质量。
智能化:多医院版检验科云LIS系统支持智能化的数据处理和分析功能,可以根据患者信息和历史数据进行智能诊断和治疗建议。这不仅可以提高医疗服务的精准度和效率,还可以为科研和教学提供有力的支持。
集成性:多医院版检验科云LIS系统可以与其他医疗信息系统无缝集成,如HIS、PACS、EHR等系统。这不仅可以提高医疗服务的协同性和效率,还可以为患者提供更加全面和个性化的医疗服务。

云LIS系统具有多种优势,包括灵活性强、降低成本、提高安全性、易于扩展以及可统一管理。它采用云计算技术,使得实验室在设备和地点上都可以更加灵活,并通过互联网进行访问和使用。同时,云LIS系统可以通过共享资源和自动化部署等方式,降低实验室的IT部署和维护成本。在安全性方面,云LIS系统通过多层次的安全保护,确保实验室数据的安全性和隐私性。此外,它还具有易于扩展的特点,可以通过添加更多的资源和用户来满足实验室信息管理的需求。