目录
一、内容回顾
二、上节内容结束代码
三、icon图标之八卦图
1.内容展示
2.图形分析
3.代码展示
四、icon图标之爱心
1.效果展示
2.代码展示
3.原理分析
五、icon图标之导航图标
1.原理
2.代码实现
3.运行结果展示编辑
六、icon图标之头像
1.原理分析:
2.代码示例
3.运行结果展示
4.问题思考
七、结语
一、内容回顾
上一节内容我们主要及讲解了一下,使用css来制作一些规则与不规则图像,主要包含了三角形,五角星,六角形,十二角星,半圆,四分之一圆等等。那么本节内容我们就来开始做一些,简单的icon图标,那么首先我们先来看一下上一节内容结尾部分的图片是如何制作的吧。
二、上节内容结束代码
小伙伴自行研究,简单来说就是很多十二角星,进行缩放得到,当然就是调整宽高,来实现,层层嵌套,就可以了。
当然大家有更好的思路也可以留言评论哦~
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* 设置定位 */position: relative;margin: 20px;/*此处不用注意,只是将盒子移动到合适的位置*/}.square {width: 100px;height: 100px;background-color: #ff7f7f;}.square_1 {width: 100px;height: 100px;background-color: #ff7f7f;position: absolute;transform: rotate(30deg);}.square_2 {width: 100px;height: 100px;background-color: #ff7f7f;position: absolute;transform: rotate(60deg);}.square2,.square2_1,.square2_2 {width: 90px;height: 90px;background-color: #ff9999;position: absolute;transform: rotate(44deg);top: 5px;left: 4px;}.square2_1 {transform: rotate(120deg);}.square2_2 {transform: rotate(150deg);}.square3,.square3_1,.square3_2 {width: 80px;height: 80px;background-color: #ffadad;position: absolute;top: 14px;left: 7px;}.square3_1,.square3_2 {transform: rotate(30deg);top: 5px;left: 1px;}.square3_2 {transform: rotate(60deg);}.square4,.square4_1,.square4_2 {width: 50px;height: 50px;background-color: #ffcccc;position: absolute;top: 30px;left: 23px;}.square4_1 {transform: rotate(30deg);top: 0;left: 0;}.square4_2 {transform: rotate(60deg);top: 0;left: 0;}</style>
</head><body><div class="box"><div class="square"><div class="square_1"></div><div class="square_2"></div></div><div class="square2"><div class="square2_1"></div><div class="square2_2"></div></div><div class="square3"><div class="square3_1"></div><div class="square3_2"></div></div><div class="square4"><div class="square4_1"></div><div class="square4_2"></div></div></div></body></html>那么以上就是我们上节内容的主要部分,接下来我们就开始本节内容啦!
三、icon图标之八卦图
1.内容展示

2.图形分析
- 首先我们的八卦图由两个半圆主体构成,一个红色半圆一个黑色半圆。
- 其中交叠部分也是一样的半圆,分布在不同位置,。
- 其中有两个圆形的点,我们可以通过键盘上的 · 来进行制做,调节他的font-size大小就可以了,或者我们也可以通过div盒子来进行制作。
3.代码展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 上面的黑色半圆(最大) */.circle{width: 100px;height: 50px;background: #000;border-radius: 50px 50px 0 0 ;position: relative;}/* 利用伪元素,减少html代码体积,制作下面最大的红色半圆,利用定位确定其位置,旋转180度让其向上 */.circle::before{content:"";position: absolute;display: inline-block;width: 100px;height: 50px;background: red;border-radius: 50px 50px 0 0 ;top: 50px;transform: rotate(180deg);} /* 制作上面红色交叠部分半圆,大小为最大半圆的一半 */.circle::after{content:"";position: absolute;display: inline-block;width: 50px;height: 25px;background: red;border-radius: 50px 50px 0 0 ;top: 25px;left: 50px;}/* 新建div制作向上半圆,交叠黑色部分 */.circle1{position: absolute;width: 50px;height: 25px;background: #000;border-radius: 50px 50px 0 0 ;transform: rotate(180deg);top: 49px;z-index: 999;}/* 利用伪元素制作,圆点上面黑色部分圆点 */.circle1::before{content: "·";position: absolute;font-size: 150px;color: #000;top: -80px;left: -45px;}/* 利用伪元素制作,圆点下面红色部分圆点(注意这里是使用键盘上的圆点,通过调节字体大小实现,大家也可以通过div盒子实现) */.circle1::after{content: "·";position: absolute;font-size: 150px;color: red;top: -90px;left: 5px;}</style>
</head>
<body><div class="circle"><div class="circle1"></div></div>
</body>
</html>运行结果就是上面的部分咯~小伙伴们可以尝试一下。
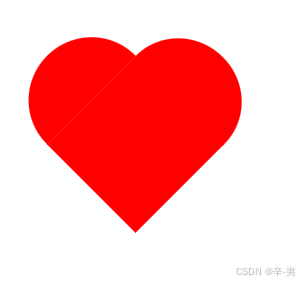
四、icon图标之爱心
1.效果展示

2.代码展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 主体部分,是一个正方形,进行旋转*/.main{width: 100px;height: 100px;background: red;transform: rotate(45deg);margin-top: 100px;margin-left: 50px;position: relative;}/* 右边半圆部分 */.main::before{content: "";display: block;position: absolute;width: 100px;height: 50px;border-radius: 50px 50px 0 0;background-color: red;top: -49px;left: 0;}/* 左边半圆部分 */.main::after{content: "";display: block;position: absolute;width: 100px;height: 50px;border-radius: 50px 50px 0 0;background-color: red;top: 25px;left: -75px;transform: rotate(-90deg);}</style>
</head>
<body><div class="main"></div>
</body>
</html>3.原理分析
- 主体部分由一个正方形,进行旋转(transform:route()),让其成为一个菱形,展示在页面上
- 利用伪元素制作一个半圆,通过定位来放置在相对的问题,通过旋转来调整位置。
那么最后我们就得到上图所示的图形,小伙伴们一定要亲自尝试一下哦~接下来我们继续来向下学习。下面我们来制作一个钻石图标。
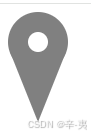
五、icon图标之导航图标
1.原理
- 首先需要一个圆环
- 其次我们需要向下的三角形
- 通过将其进行拼接
2.代码实现
其中我们就是通过一个圆环以及一个三角形进行拼接得到的导航地址,三角形部分我们上一节有讲过,忘记的小伙伴可以参考上一节的内容。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 首先来制作一个圆环 */.box {width: 20px;height: 20px;border: 20px solid gray;border-radius: 50%;/* 设置相对定位 */position: relative;}/* 利用伪元素减少html代码 */.box::before {content: "";/* 转化为块级元素 */display: block;/* 设置绝对定位 */position: absolute;/* 制作三角形 */width: 0;height: 0;border-top: 70px solid gray;border-bottom: 30px solid transparent;border-left: 28px solid transparent;border-right: 28px solid transparent;/* 设置具体位置 */top: 20px;left: -18px;}</style>
</head><body><div class="box"></div>
</body></html>3.运行结果展示

六、icon图标之头像
1.原理分析:
- 首先我们需要最大层外面的圆形作为背景
- 其次我们需要将一个圆形与一个半圆进行拼接
- 最后调整位置和大小
2.代码示例
这里我们利用了伪元素以及一个新的盒子,有的小伙伴就要问了,那个新的盒子为什么不可以使用伪元素after来制作呢?原因其实很简单,如果我们利用伪元素来制作的话,那么我们一定需要进行定位来固定他的位置,这样的话,我们这个盒子就会脱离文档流,而不能将超出的部分进行隐藏。所以这里我们选择添加一个新的盒子来制作头像的身体部分。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 制作一个圆形背景 */.bg {width: 40px;height: 40px;border-radius: 50%;background-color: gray;/* 设置定位 */position: relative;/* 让超出的部分进行隐藏 */overflow: hidden;}/* 利用伪元素制作一个圆形头部 */.bg::before {content: "";/* 转换为块级元素 */display: block;/* 设置绝对定位 */position: absolute;width: 20px;height: 20px;border-radius: 50%;background-color: aliceblue;/* 调整位置 */top: 5px;left: 11.4px;}/* 制作一个半圆,圆形也可以,因为父级设置了超出隐藏属性 */.box1 {width: 40px;height: 20px;border-radius: 40px 40px 0 0;background-color: aliceblue;margin-top: 20px;}</style>
</head><body><!-- 最大层背景 --><div class="bg"><!-- 圆形下的身体 --><div class="box1"></div></div>
</body></html>
3.运行结果展示

4.问题思考
以下icon图标如何制作呢?

原理是一样的,思路大概就是,利用圆形与半圆,圆形作为头部,注意圆形与半圆之间有空白区域,那么这个怎么做呢?我们只需要给圆形添加一个白色边框就可以了,外面耳麦部分就用半圆边框以积极两个小的半圆进行定位制作。小伙伴们可以尝试一下,渐变利用css3渐变属性制作就可以了,这里大家自行研究一下,就不做过多解释了。
代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* icon5 */.icon5 {width: 32px;height: 17px;border-radius: 32px 32px 0 0;background: linear-gradient(to top right, rgb(211, 44, 204), rgb(174, 85, 246));margin: 30px 0 0 30px;position: relative;}.icon5::before {content: "";display: block;position: absolute;width: 17px;height: 17px;border-radius: 50%;border: 3px solid #fff;background: linear-gradient(to top right, rgb(211, 44, 204), rgb(174, 85, 246));top: -11px;left: 5px;}.icon5::after {content: "";display: block;position: absolute;width: 25px;height: 12px;border-radius: 32px 32px 0 0;border: solid rgb(170, 90, 250);border-width: 3px 3px 0;top: -15px;left: 1px;}.icon5_1 {width: 10px;height: 5px;background: linear-gradient(to top right, rgb(211, 44, 204), rgb(174, 85, 246));position: absolute;border-radius: 5px 5px 0 0;top: -3px;left: 26px;transform: rotate(90deg);}.icon5_1::after {content: "";display: block;position: absolute;width: 10px;height: 5px;background: linear-gradient(to top right, rgb(211, 44, 204), rgb(174, 85, 246));border-radius: 5px 5px 0 0;top: 29px;left: 0px;transform: rotate(180deg);}</style>
</head><body><div class="icon5"><div class="icon5_1"></div></div>
</body></html>七、结语
那么到这里的话,本节内容就结束了,大家可以好好巩固练习一下。本节内容主要讲解了一些简单的图标示例,具体基础部分大家可以参考专栏上一节的内容。如果你也喜欢css,那么就和我一起来探索不一样的css吧,我们下一节内容再见。