若依引入百度地图组件
前提:已经在百度开放平台获得ak!!!
步骤:
1.在前端软件(这里以webstorm为例)终端运行:
npm install vue-baidu-map --save
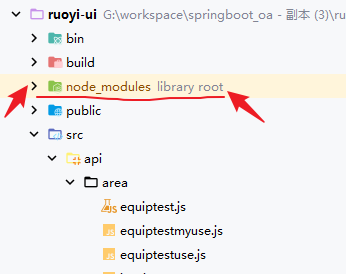
2.等待下载好后查看:
点击查看这个依赖文件

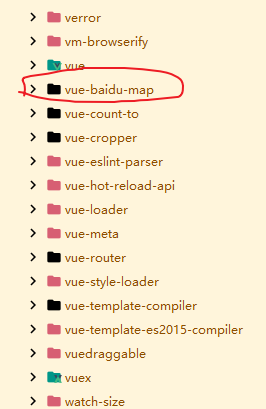
查看是否有
这个文件,没有的话,删除整个node_modules文件,然后再次在终端运行步骤1中的代码,重启前端项目,就可以看到依赖文件中有了vue-baidu-map文件
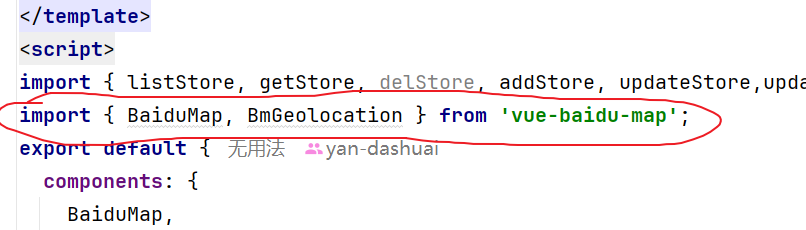
3.在需要的页面进行引入:import { BaiduMap, BmGeolocation } from ‘vue-baidu-map’;

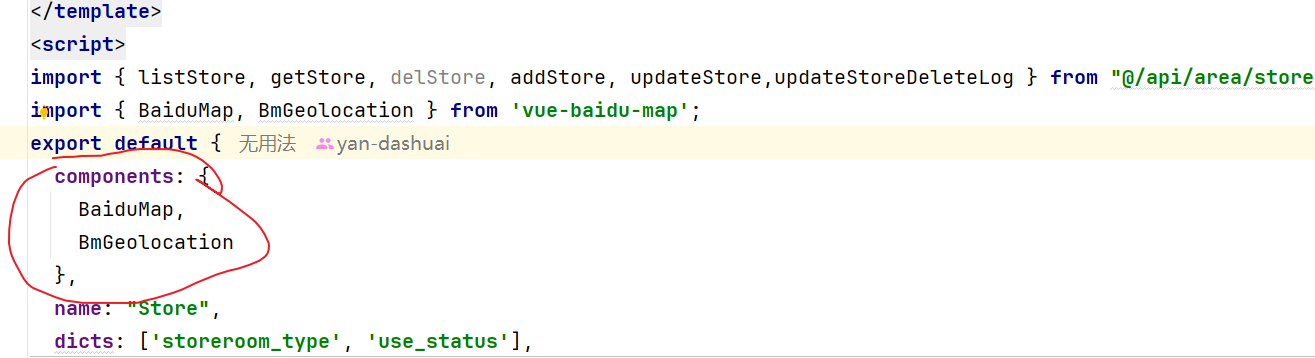
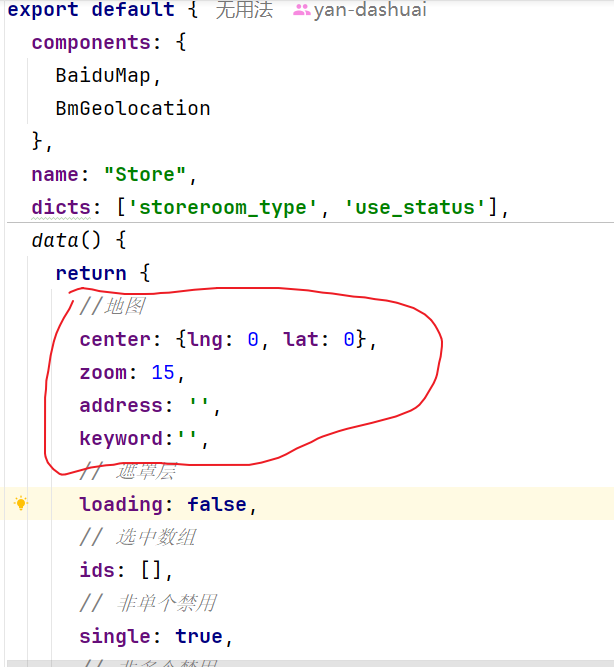
引入后在export default中增加:
components: {BaiduMap,BmGeolocation
},

在return中增加:
//地图
center: {lng: 0, lat: 0},
zoom: 15,
address: '',
keyword:'',

center: 定义地图的中心点坐标,使用经纬度表示。{lng: 0, lat: 0} 表示经度为0,纬度为0的位置。
zoom: 设置地图的缩放级别,数值越大显示的范围越小,细节越多。15 是一个中等的缩放级别,适合查看城市级别的地图。
address: 地图上标记的地址,当前为空字符串,意味着没有指定具体的地址。
keyword: 搜索关键词,用于在地图上搜索特定地点或兴趣点,当前为空字符串,表示没有设置搜索关键词。
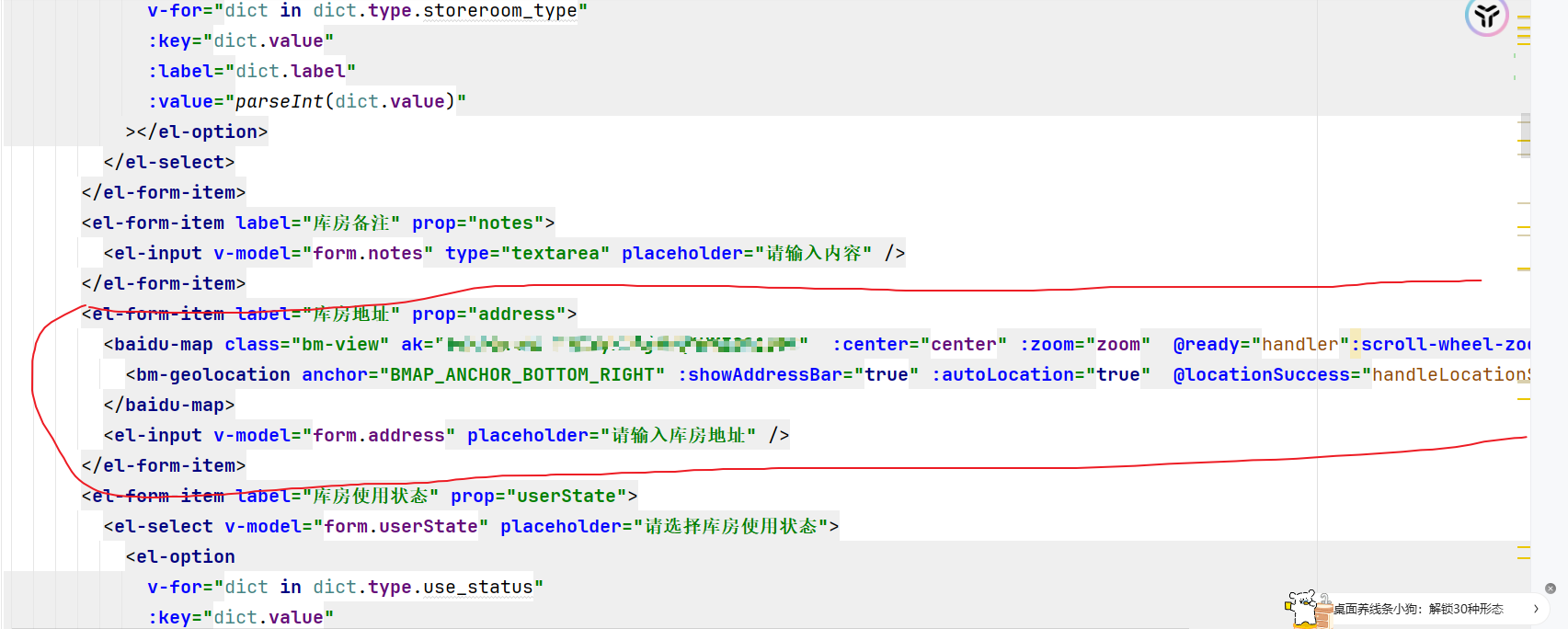
4.最后在需要用到的地方:
<baidu-map class="bm-view" ak="填写你的ak" :center="center" :zoom="zoom" @ready="handler":scroll-wheel-zoom="true"><bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true" @locationSuccess="handleLocationSuccess"></bm-geolocation>
</baidu-map>
<el-input v-model="form.address" placeholder="请输入库房地址" />

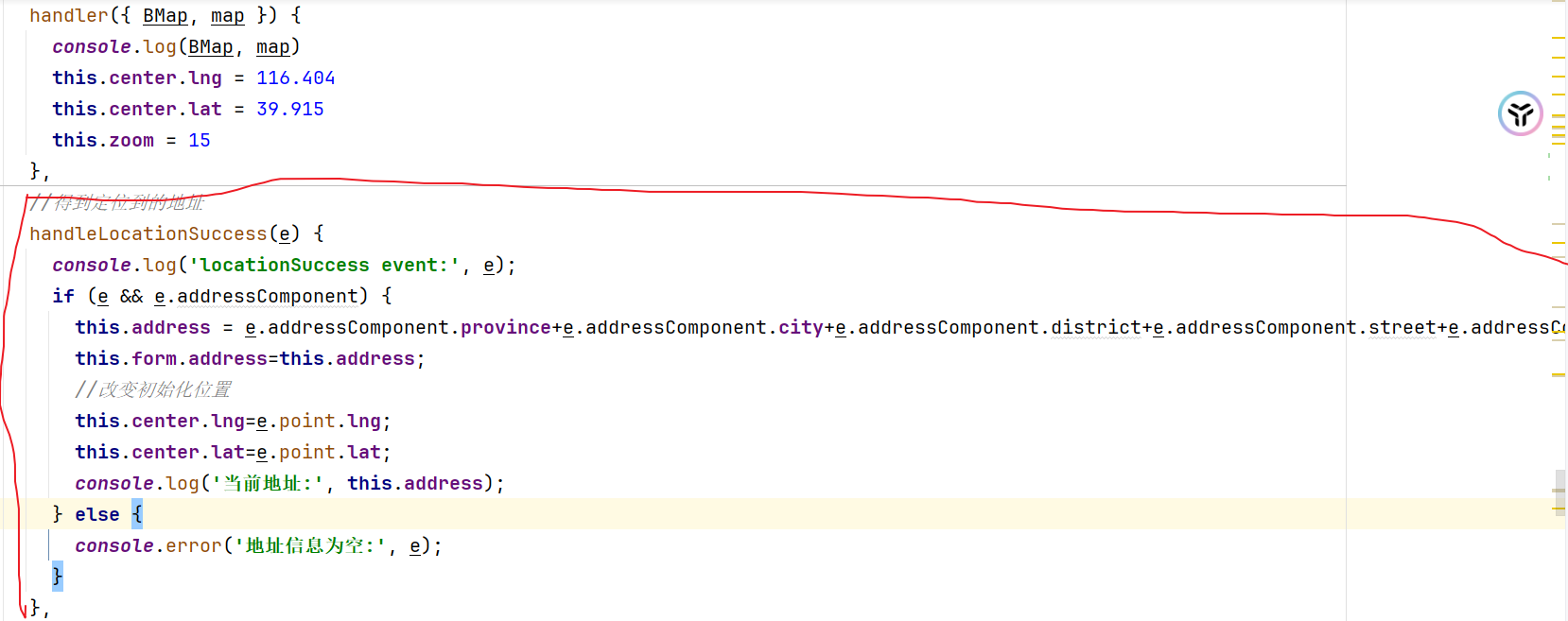
最后在设置点击右下角定位后的行为:
//得到定位到的地址
handleLocationSuccess(e) {console.log('locationSuccess event:', e);if (e && e.addressComponent) {this.address = e.addressComponent.province+e.addressComponent.city+e.addressComponent.district+e.addressComponent.street+e.addressComponent.streetNumber;this.form.address=this.address;//改变初始化位置this.center.lng=e.point.lng;this.center.lat=e.point.lat;console.log('当前地址:', this.address);} else {console.error('地址信息为空:', e);}
},

5.最后注意要联网,完成后重启项目就ok了
使用这种定位定位的方式并不准确,但基本上准确度在市级的范围.







