Element ui 就是基于vue的一个ui框架,该框架基于vue开发了很多相关组件,方便我们快速开发页面。
官网: https://element.eleme.io/#/zh-CN
安装Element UI
vue init webpack element(项目名)
确认项目是否构建成功:进入到项目的根路径
执行 npm start
访问 http://localhost:8080/
在vue脚手架项目中安装elementui
# 1.下载elementui的依赖npm i element-ui -S# 2.在【main.js】中指定当前项目中使用elementuiimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';//在vue脚手架中使用elementuiVue.use(ElementUI);

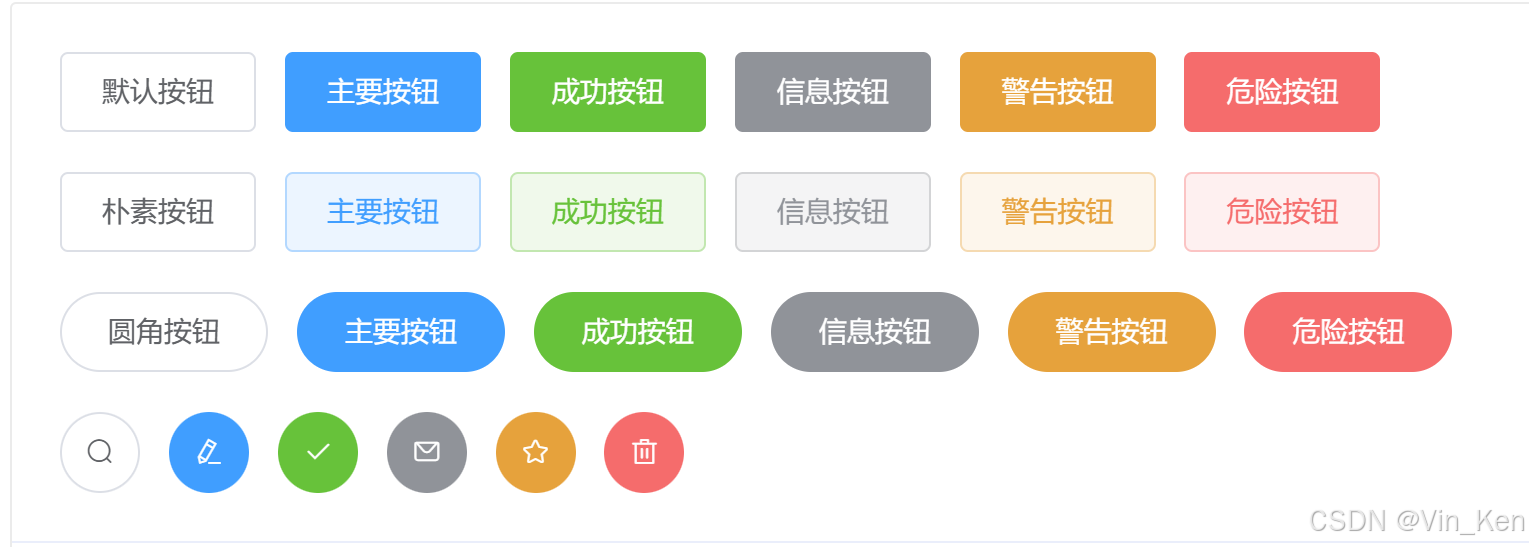
默认样式按钮
<el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button>
</el-row>
简洁按钮【plain】
<el-row><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button>
</el-row>
圆角按钮【round】
<el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button>
</el-row>
图标按钮【icon】
<el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
按钮组使用
<el-button-group><el-button type="primary" icon="el-icon-back">上一页</el-button><el-button type="primary" icon="el-icon-right">下一页</el-button>
</el-button-group>
文字链接组件
<el-link target="_blank" href="http://www.baidu.com" >默认链接</el-link>
<el-link type="primary":underline="false">默认链接</el-link>
<el-link type="success" disabled>默认链接</el-link>
<el-link type="info" icon="el-icon-platform-eleme">默认链接</el-link>
<el-link type="warning">默认链接</el-link>
<el-link type="danger">默认链接</el-link>
Layout (栅格)布局组件的使用
<el-row><el-col :span="8">占用8份</el-col><el-col :span="8">占用8份</el-col><el-col :span="8">占用8份</el-col>
</el-row>
<el-row :gutter="50" tag="span"><el-col :span="4"><div style="border: 1px red solid;">占用4份</div></el-col><el-col :span="8"><div style="border: 1px red solid;">占用8份</div></el-col><el-col :span="3"><div style="border: 1px red solid;">占用3份</div></el-col><el-col :span="9"><div style="border: 1px red solid;">占用9份</div></el-col>
</el-row>
<el-row><el-col :span="12" :offset="9" :psuh="3" xs><div style="border: 1px blue solid;">我是占用12分</div></el-col><el-col :span="6"><div style="border: 1px blue solid;">我是占用6分</div></el-col>
</el-row>
Container 布局容器组件
<!--创建容器-->
<el-container><!--header--><el-header><div><h1>我是标题</h1></div></el-header><!--容器嵌套使用--><el-container><!--aside--><el-aside><div><h1>我是菜单</h1></div></el-aside><!--main--><el-main><div><h1>我是中心内容</h1></div></el-main></el-container><el-footer><div><h1>我是页脚</h1></div></el-footer>
</el-container>
水平容器
<el-container direction="horizontal">
当子元素中没有有 【el-header】 或 【el-footer】 时容器排列为【水平】
垂直容器
<el-container direction="vertical">
Form相关组件
Radio按钮
<el-radio v-model="label" name="sex" disabled label="男">男</el-radio>
<el-radio v-model="label" name="sex" border size="small" label="女">女</el-radio>
<el-radio v-model="label" border size="mini" label="女">女</el-radio>
<el-radio v-model="label" border size="medium" label="女">女</el-radio>
radio按钮组
<el-radio-group v-model="radio"><el-radio :label="3">备选项3</el-radio><el-radio :label="6">备选项6</el-radio><el-radio :label="9">备选项9</el-radio>
</el-radio-group>
<script>export default {name: "Radio",data() {return {radio: 6}}}
</script>
checkbox组件
<el-checkbox v-model="checked" disabled true-label="北京">北京</el-checkbox>
<el-checkbox checked border true-label="上海">上海</el-checkbox>
<el-checkbox v-model="checked" true-label="天津">天津</el-checkbox>
复选框组的使用
<el-checkbox-group @change="bb" :min="1" v-model="checkList"><el-checkbox label="复选框 A"></el-checkbox><el-checkbox label="复选框 B"></el-checkbox><el-checkbox label="复选框 C"></el-checkbox><el-checkbox label="禁用" disabled></el-checkbox><el-checkbox label="选中且禁用" disabled></el-checkbox>
</el-checkbox-group><script>export default {name: "Checkbox",data(){return{checked:true,checkList:[],}},methods:{bb(){console.log(this.checkList);}}}
</script>
Input组件
<el-input v-model="name" disabled type="textarea"></el-input>
<el-input v-model="price" :maxlength="10" show-word-limit :minlength="5"></el-input>
<el-input prefix-icon="el-icon-user-solid" placeholder="请输入用户名" clearable v-model="username"></el-input>
<el-input suffix-icon="el-icon-star-off" placeholder="请输入密码" show-password type="password" clearable v-model="password"></el-input>
<script>export default {name: "Input",data() {return {restaurants: [],state1: '',state2: '',name:'xiaochen',price:0.0,username:"",password:"",};},}
</script>
<el-input v-model="name" disabled type="textarea"></el-input>
<el-input v-model="price" :maxlength="10" show-word-limit :minlength="5"></el-input>
<el-input prefix-icon="el-icon-user-solid" placeholder="请输入用户名" clearable v-model="username"></el-input>
<el-input suffix-icon="el-icon-star-off" placeholder="请输入密码" show-password type="password" clearable v-model="password"></el-input>
<script>export default {name: "Input",data() {return {restaurants: [],state1: '',state2: '',name:'xiaochen',price:0.0,username:"",password:"",};},}
</script>
注意:在elementui中所有组件 都存在 【属性、事件、方法】
属性:直接写在对应的组件标签上 使用方式:属性名=属性值方式
事件: 直接使用vue绑定事件方式写在对应的组件标签上 使用方式:@事件名=vue中事件处理函数
方法: 1. 在对应组件标签上使用ref=组件别名 2.通过使用this.$refs.组件别名.方法名()进行调用
Select选择器组件
# 1.数据写死在页面上
<el-select v-model="cityName"><el-option value="北京">北京</el-option><el-option value="天津">天津</el-option>
</el-select>注意:1.要求下拉列表中【必须存在option的value属性值】2.要求select中【必须使用v-model进行数据绑定】# 2.如何动态获取数据<el-select><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option></el-select><script>export default {name: "Select",data(){return{options:[{id:'1',name:"研发部"},{id:'2',name:"小卖部"},{id:'3',name:"小米部"},]}},}</script># 3.获取下拉列表选中数据
<!--选中哪个值,哪个值的value就会绑定给cityId--><el-select v-model="cityId" multiple clearable><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option>
</el-select>
<script>export default {name: "Select",data(){return{options:[{id:'1',name:"研发部"},{id:'2',name:"小卖部"},{id:'3',name:"小米部"},],cityId:''}},}
</script>
Switch 开关组件
<el-switch v-model="value"></el-switch><script>export default {name: "Switchs",data(){return{value:true}}}
</script>
DatePicker组件
<el-date-pickerv-model="createDate":editable="false":clearable="false"placeholder="请输入创建时间"type="daterange"start-placeholder="生产时间"end-placeholder="过期时间"format="yyyy/MM/dd">
</el-date-picker>
- Shortcuts: 用来增加日期组件的【快捷面板】
- Picker Options: 用来对日期控件做自定义配置
Upload组件
<el-upload :limit="3" :on-exceed="exceed" :multiple="false" :before-remove="beforeRemove" :on-remove="remove" :on-preview="show" :drag="true" accept=".txt,.png" :show-file-list="true" name="aaa" :data="info" action="https://jsonplaceholder.typicode.com/posts/":file-list="fileList"><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload><script>export default {name: "Uploads",data() {return {fileList: [{name: 'food.jpeg',url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg',url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}],info: {id:"21"}}},methods:{show(file){console.log(file);},remove(file,fileList){console.log(file);console.log(fileList);//alert(fileList.length)},beforeRemove(file,fileList){if(fileList.length<3){alert("上传文件不能少于3个")return false;}},exceed(file,fileList){alert("文件超出上传的个数限制")}}}
</script>
Form组件
<el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item>......<el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item>
</el-form>
<script>export default {name: "Form",data() {return {form: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''}}},methods: {onSubmit() {console.log('submit!');}}}
</script>
警告提示
<el-alert title="成功信息提示" :closable="false" type="success"><div slot>我是辅助信息</div>
</el-alert>
<el-alert title="成功信息提示" type="info"></el-alert>
<el-alert title="成功信息提示" type="warning"></el-alert>
<el-alert title="成功信息提示" type="error"></el-alert>
Message消息提示
# 1.创建最简单的消息this.$message('这是一个消息提示!!')# 2.自定义消息内容this.$message({message: h('p', null, [h('span', null, '订单创建成功,您的订单编号为: '),h('i', { style: 'color: teal' }, '87')])});# 3.不同主题的消息提示this.$message({message:'这是信息提示',type:"success",})//主题样式: success info warning error# 4.属性使用this.$message({message:'这是信息提示',type:"success",showClose:true,center:true,iconClass:'el-icon-user-solid',duration:0})
# 5.方法的使用this.$message.closeAll();table表格组件
<el-table :data="tableData"><el-table-column prop="id" label="编号"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="email" label="邮箱"></el-table-column>
</el-table>
<script>export default {name: "Tables",data(){return {tableData:[{id:21,name:"小陈",age:23,email:"60037647@qq.com"},{id:22,name:"小张",age:25,email:"60038647@qq.com"},]}}}
</script>
<el-table :data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))" >.....<!--展示搜索和操作--><el-table-column><template slot="header" slot-scope="scope"><el-inputv-model="search"size="mini"placeholder="输入关键字搜索"/></template><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column>
</el-table>
<script>export default {name: "Tables",data() {return {tableData: [{id: 21, name: "小陈", age: 23, email: "60037647@qq.com",dept: {id: 1, name: "研发部"}},{id: 22, name: "小张", age: 25, email: "60038647@qq.com",dept: {id: 1, name: "小卖部"}},{id: 23, name: "小李", age: 25, email: "60038657@qq.com",dept: {}},{id: 24, name: "小四", age: 25, email: "60038657@qq.com",dept: {}},],search: ''}},methods: {sorts(a, b) {return a.age - b.age;},showDept(row, column, cellValue, index) {if (cellValue) {return cellValue}return "暂无部门";},showCss({row, rowIndex}) {if (rowIndex % 2 == 0) {return "warning-row";}return "success-row";},selectRow(selection, row){console.log(selection);console.log(row);},clearSelect(){this.$refs.mytable.clearSelection();},handleEdit(index,row){console.log(index);console.log(row);},handleDelete(index,row){console.log(index);console.log(row);}}}
</script>