目录
CSS基础知识
前言
准备工作
网页项目规范
创建项目
布局
补充一部分属性
outline
border-radius
预告和回顾
后话
CSS基础知识
前言
本系列博客将分享层叠样式表(CSS)有关的知识点。
本期博客主要分享的是网页项目规范,outline属性,部分伪类/伪元素的扩充,以及圆角半径的相关知识点。听着有些不着边际,但毕竟是补充嘛。
不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(嘿嘿)。
准备工作
软件:【参考版本】Visual Studio Code
插件(扩展包):Open in browser, Live Preview, Live Server
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
网页项目规范
创建项目
对于一个标准的网页项目来说,至少应当包含首页(index.html)、css文件夹、js文件夹、图片文件夹和icon图标文件夹。
一个简单的项目在VS的资源管理器中打开,大概是这个样子的:

其中,首页的名称index是固定的,其他的界面都可以通过这个界面来跳转。对于服务器来说,它识别一个项目都是默认寻找index.html文件的。
在css文件夹中,一般保存页面名+样式表文件后缀,来代表对应页面的样式。
当然,有时我们还会看到common.css这样的样式文件,它通常负责全局通用的一些样式。
在javascript文件夹中,通常保存与用户交互的脚本文件,同样也是页面名+脚本文件后缀。
有时,我们还会引入一些第三方的脚本文件,比如JQuery的脚本文件,这个仅做了解,后面JS部分我会再说。
image文件夹通常保存网页的雪碧图,或者一些LOGO文件等。对于一些比较大的图片,一般会使用数据库后期导入,而不是提前放到image中。
favicon文件夹会保存一些小图标,比如标题栏图标等。
布局
通常来说,在制作网页时我们会拿到网页的设计稿,一般为psd文件,也就是PS文件。
在设计稿已给出的情况下,我们就不能凭感觉去制作一个网页了,而是需要百分之百还原设计稿的尺寸。
那么,既然要完全还原设计稿,可以使用哪些方式呢?
首先当然是我们的Photoshop,用它来处理一个设计稿是最原始,也是最精准的。我们可以利用PS的辅助线功能,依次对齐网页元素的各条边,记录它们的横纵坐标。利用坐标之间的差值,就可以获取元素的标准尺寸了。
当然,使用PS可能还涉及到取色器的使用,这里当然可以使用PS自带的取色器。如果我们需要获取PS软件之外的颜色,还可以使用到QQ的截图功能,快捷键通常为Ctrl+Alt+A。此时鼠标悬浮的位置的颜色的十六进制代码就可以使用Ctrl+C复制下来。
第二种辅助测量的工具是MarkMan,它是一个比较方便但是略微不精确的软件。在MarkMan的官网下载之后(可能要按照提示安装air文件的解析软件),看到的应该是这个界面:

其实,我们可以将设计稿的psd文件拖入其中,这里给出一个示例网页的psd文件(我暂时没有设计稿哈),拖入其中后,进入如下界面:

使用下方正中间工具栏的第一个工具,在想要测量的位置两端拉出测量区间,就可以测量元素大小了:

使用第二个工具,可以知道任意点的坐标:

使用第三个工具,可以对设计稿的任意部位取色:

使用第四个工具,可以对设计稿的任意组件标记文字说明:

使用最后一个工具,可以移动设计稿,按住Ctrl+滚轮,还可以缩放设计稿。:

除了上述两种工具之外,在正式的工作当中使用的比较多的还有pxcook,墨刀等工具,后面我会在前端前置知识专栏里专门来讲这些软件的使用,在此就仅供了解了。
补充一部分属性
outline
该属性也叫轮廓线,包裹于元素周围,不占空间,作用是突出元素。
常常用于input元素。
outline有三个属性值,依次是outline-width,outline-style,outline-color,默认的颜色为黑色。
比如,现在我们有一个输入框:

当我们光标选中它时,它的外侧就会出现这样一个黑色的圈:

如果我们给它加上outline属性:
css">input:focus {outline: 1px solid blue;}那么我们光标选中时的效果就可以发生改变:

其中 :focus是一个补充的伪类,也就是光标聚焦(选中)的效果。
类似的伪类还有 :selection,代表被选中的文本。
border-radius
该属性用于设置元素的圆角,简写的话,从左上角开始依次以顺时针方向设置四个角向水平、垂直方向收回的长度。单位是px,%,em和rem。
不过,我们现在看到的圆角按钮,一般四个角都是统一设置圆角程度的,且水平和垂直方向收回的程度通常是一致的。
当然,如果要拆分开来,那么其实可以拆分为8个属性,比如上左水平:border-top-left-radius,属性名先写水平向后写垂直向,仅供了解。
如果只用border-radius这一个属性名,想单独设置某个方向的收缩,则规则是先设置水平,再设置垂直,中间以 / 符号分开。
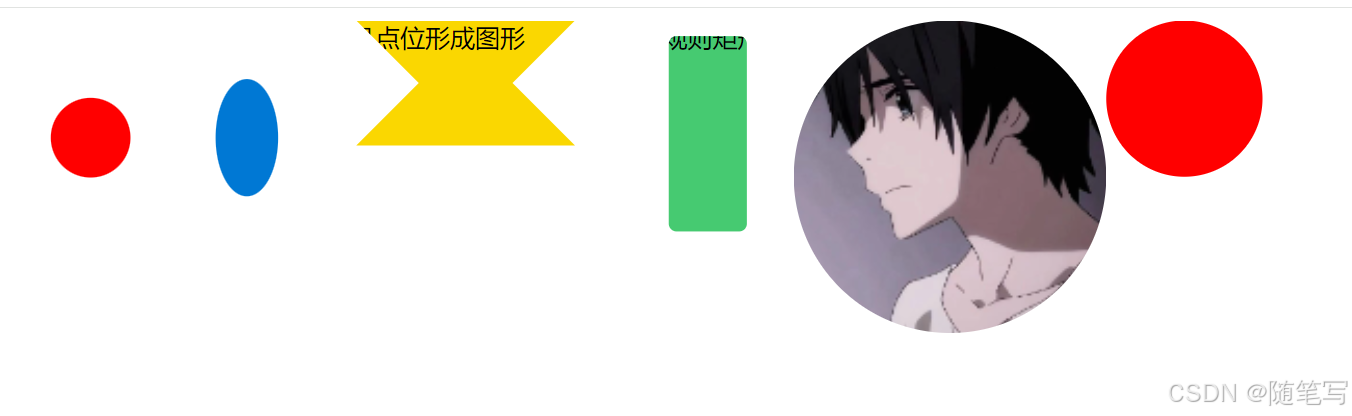
我们可以利用这个特性,将下面这个长矩形变形:

变形CSS代码如下:
css">border-radius: 50% 50%/60% 60% 40% 40%;变形后效果:

预告和回顾
在下一期博客可能依然是对前面内容的补充,也许确实该讲讲定位了...不过也会不定期的直接给出一些典型网页的制作流程。
对网页布局和制作感兴趣的朋友,可以看下面的CSS专栏,里面有很多讲解详尽的案例,当前为第六期:
专栏 | CSS入门![]() http://t.csdnimg.cn/4bvCJ当然,也欢迎对全栈项目感兴趣的朋友查看我的其他专栏。
http://t.csdnimg.cn/4bvCJ当然,也欢迎对全栈项目感兴趣的朋友查看我的其他专栏。
后话
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
——疑似有点缺氧的【H2O2】