目录
一.什么是ElementUI?
二.使用ElementUI和Vue-cli搭建前端页面
三.具体步骤
1.创建vue-cli项目
2.分析
3.创建组件
四.总结
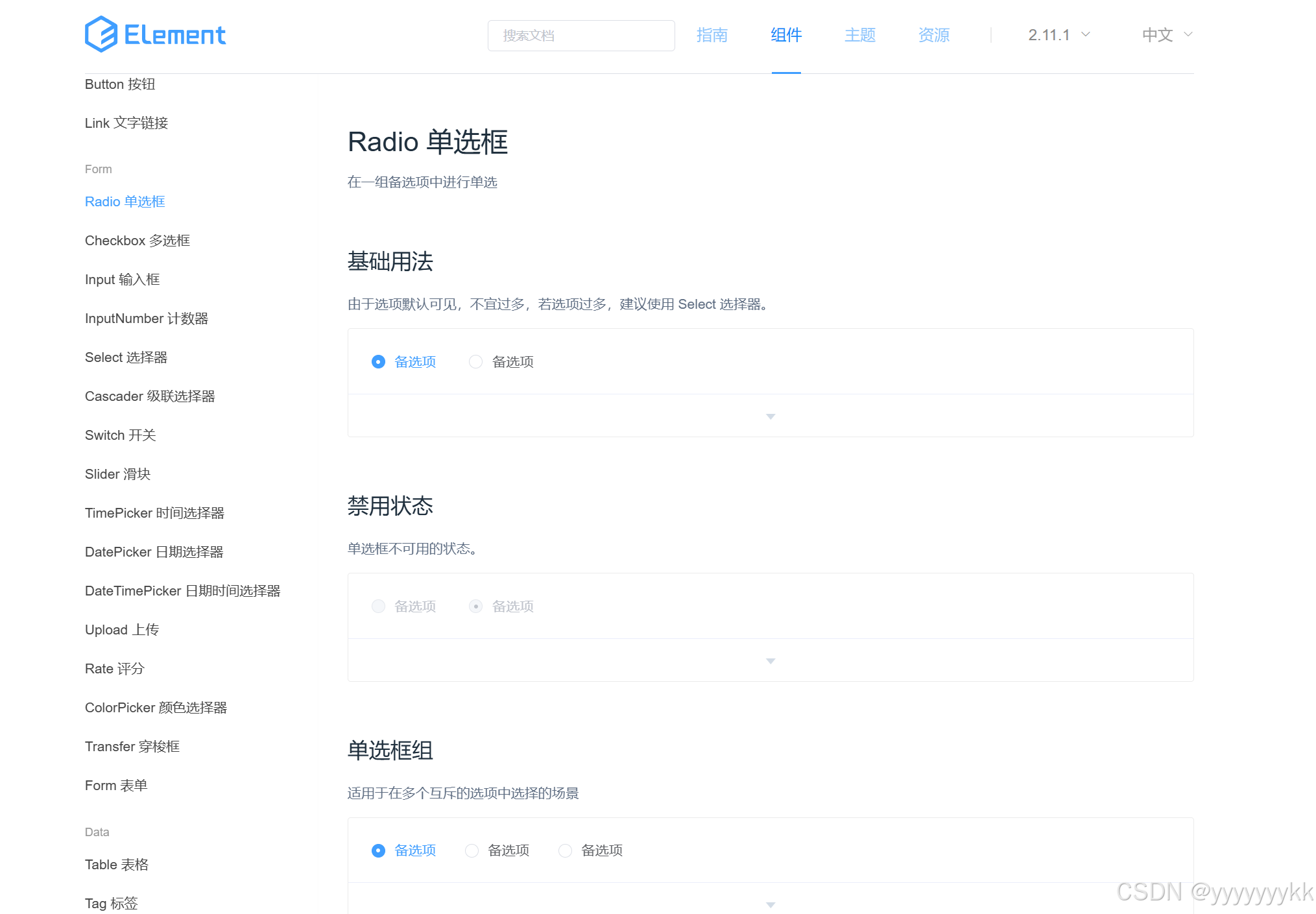
一.什么是ElementUI?
ElementUI是一种网站快速成型工具,一套为开发者,设计师准备的基于Vue2.0的桌面端组件库。
ElementUI官方网站如下:Element - 网站快速成型工具
其中ElementUI提供了很多种组件的原型,以及源码供开发者们使用。

二.使用ElementUI和Vue-cli搭建前端页面
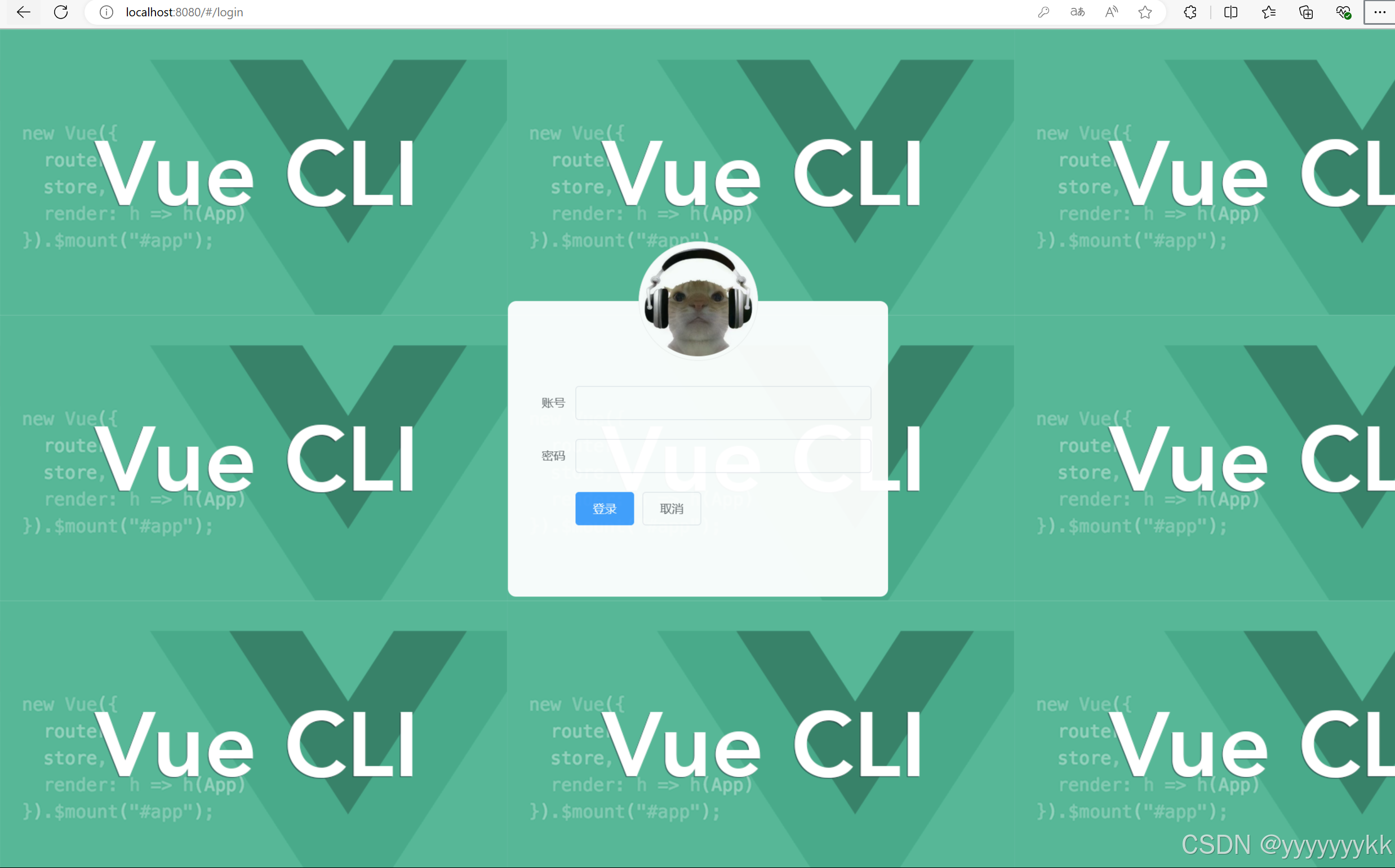
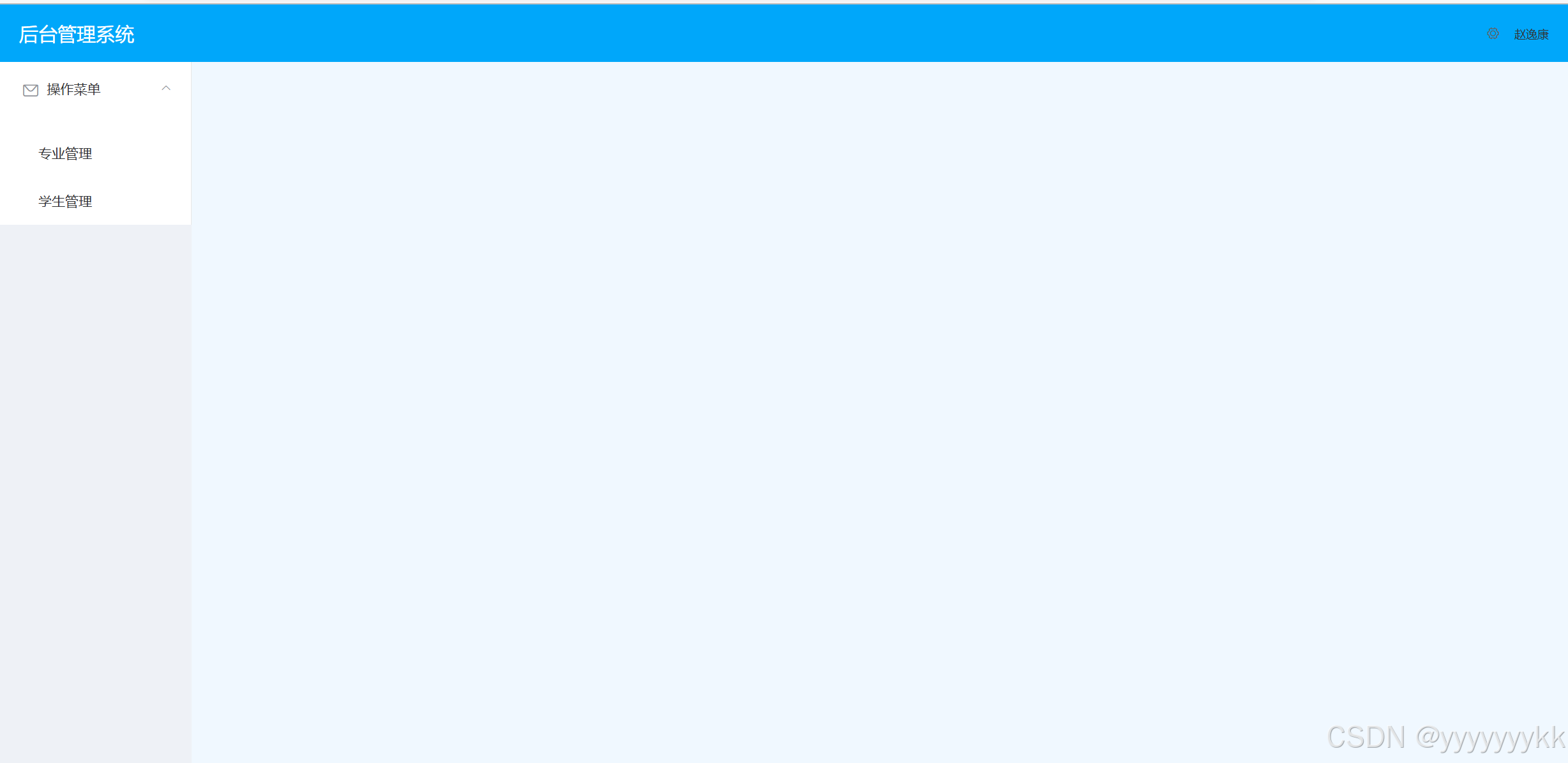
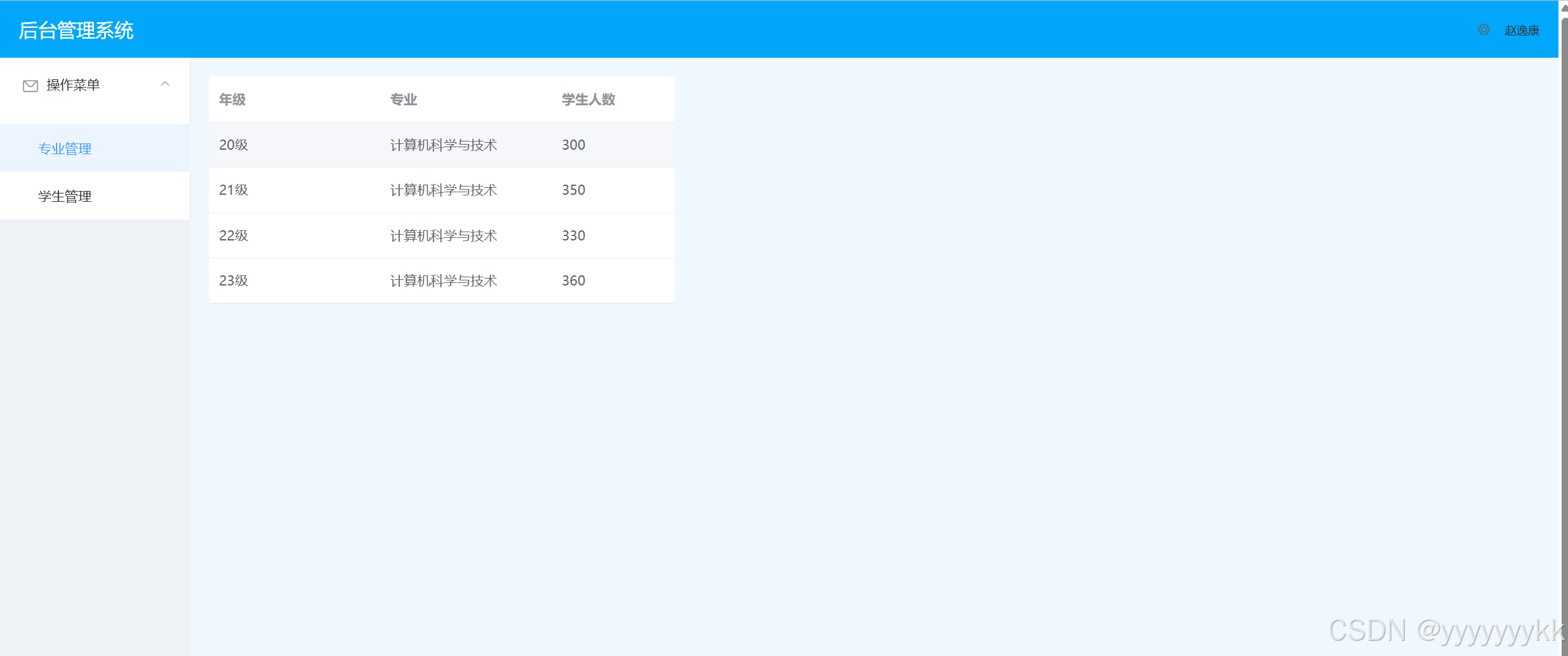
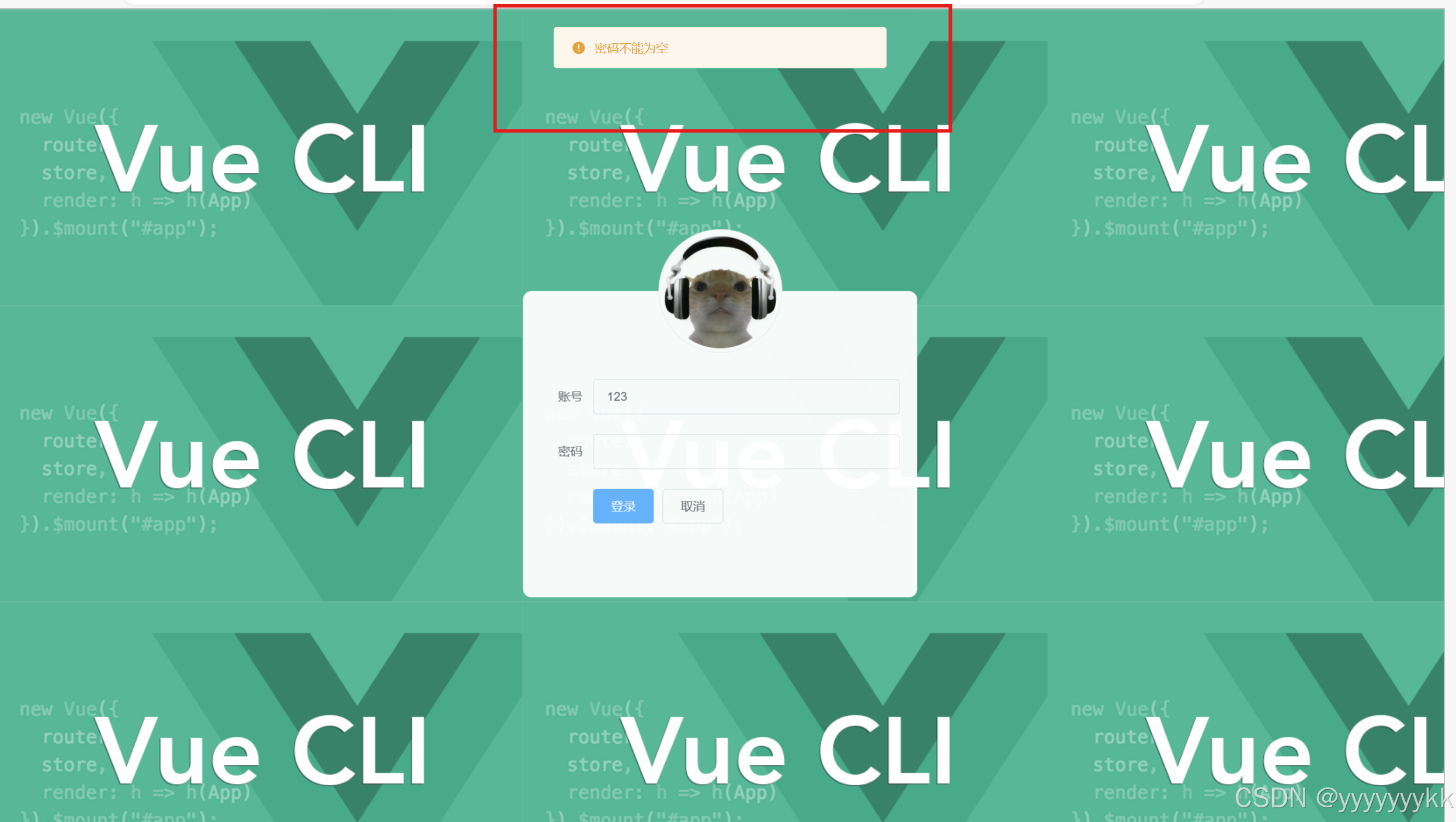
目标页面如下:




三.具体步骤
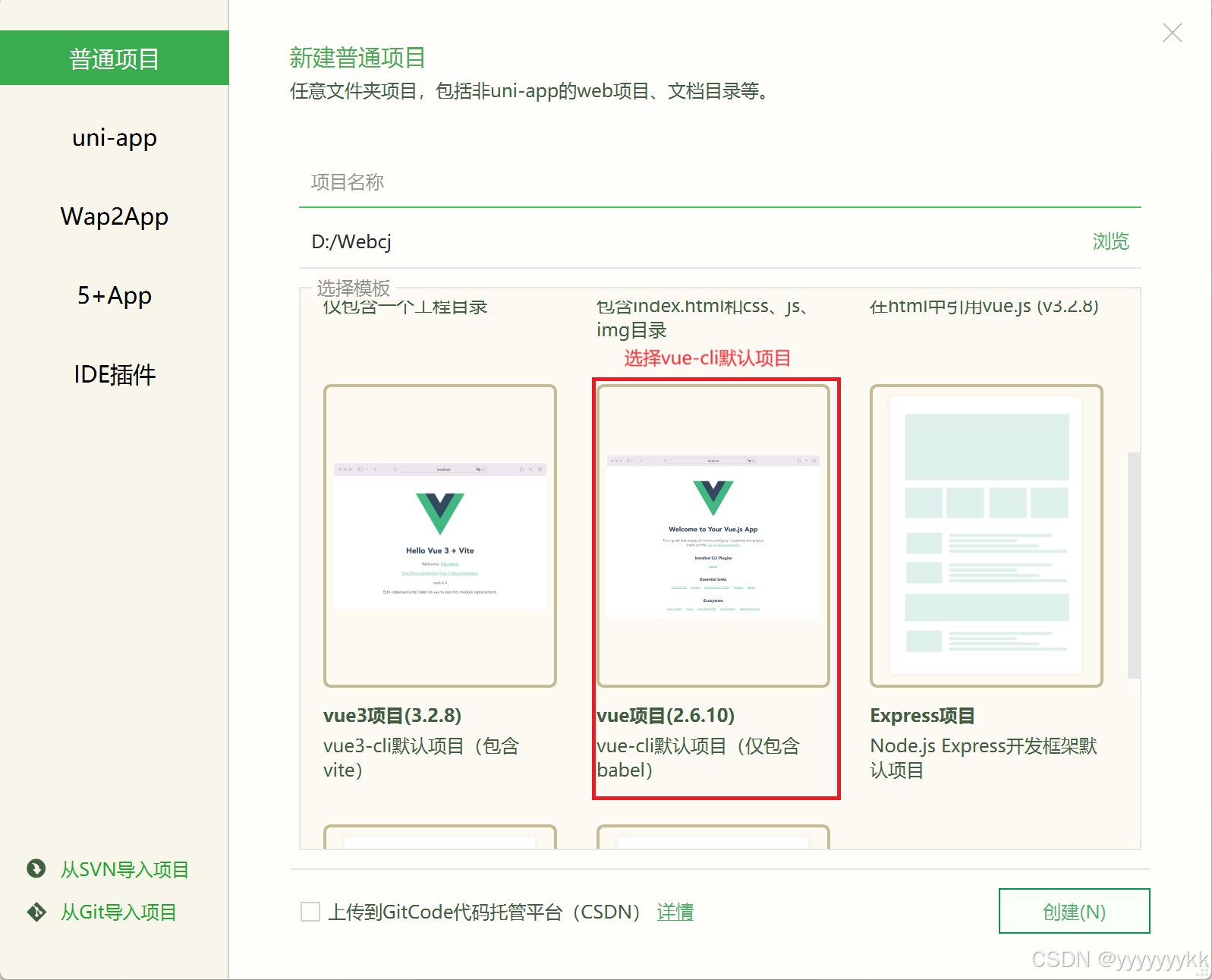
1.创建vue-cli项目

2.分析
我们现在需要登录的前端页面,管理系统的前端页面,以及两个管理系统中的学生管理和专业管理界面,所以需要创建四个 .vue 组件。
还需要创建一个.js去配置路由。配置好路由一定要在main.js中导入路由对象。
首先,我们需要使用 vue-cli 和 ElementUI 就需要通过终端将 router 组件和 elementui的组件进行导入:
javascript">//导入router组件
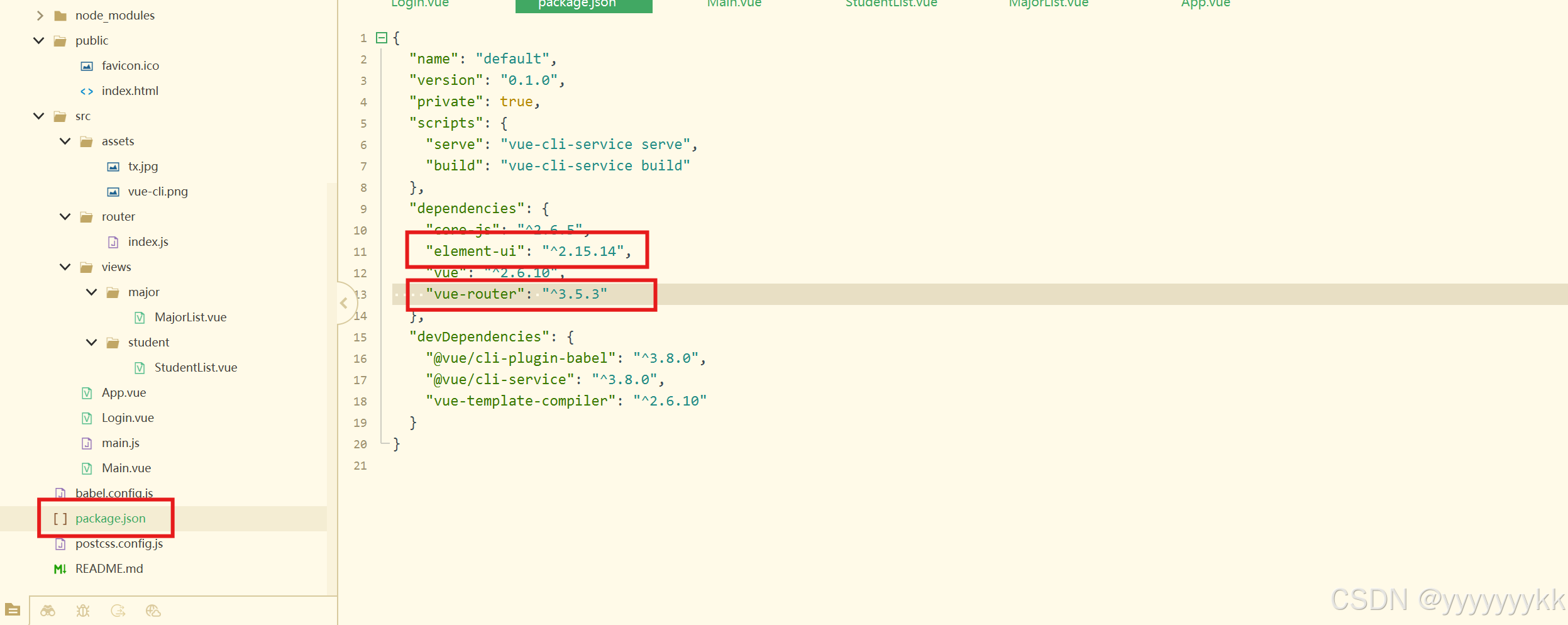
npm i vue-router@3.5.3javascript">//导入ElementUI组件npm i element-ui -S下载完成后在package.json中查看是否导入成功。

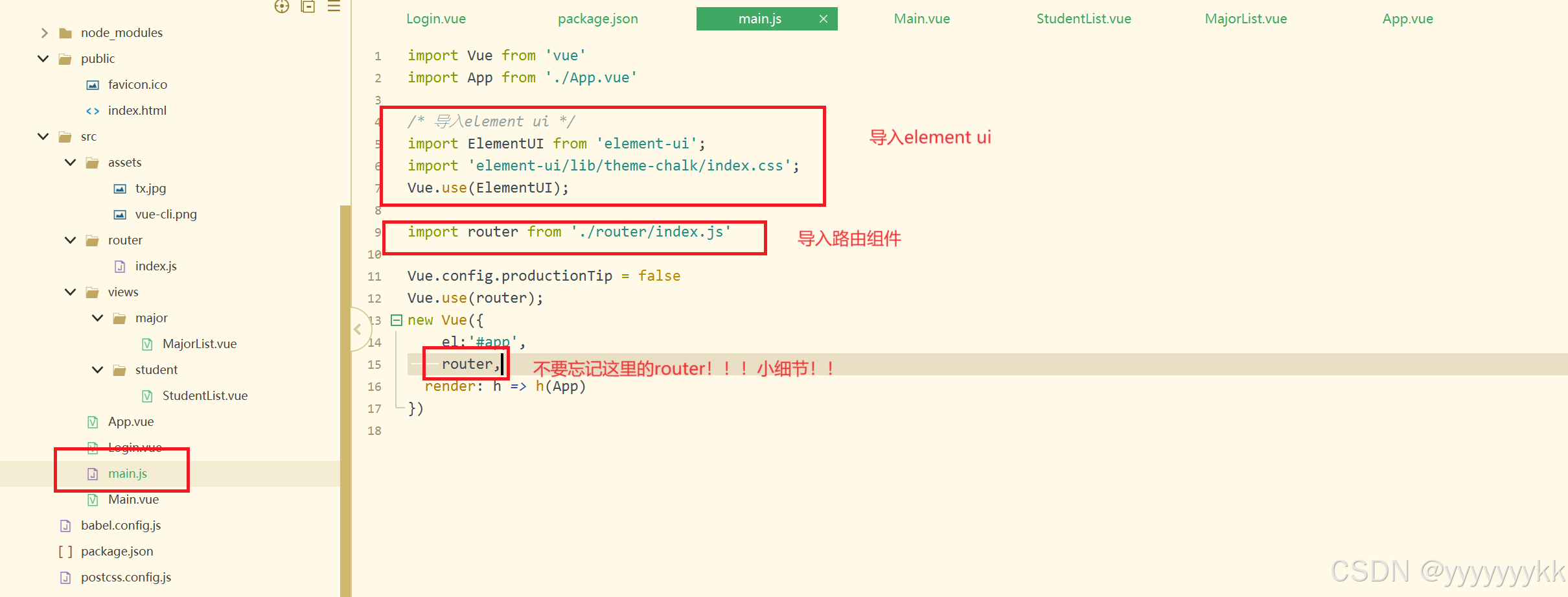
导入成功后在main.js中配置:

3.创建组件
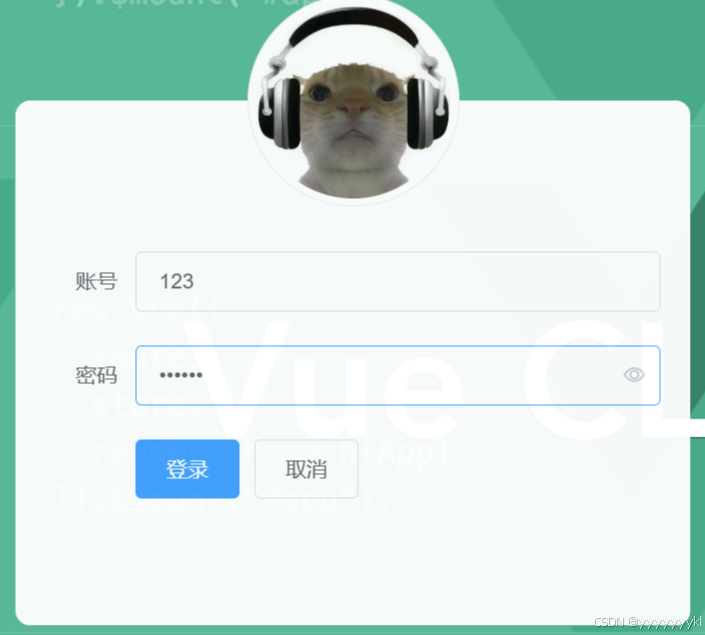
首先我们先来创建前端首页的第一个登陆界面:
注意:1.账号和密码为空时点击登录要提示信息。

2.密码框要采用隐藏式

大家也可以添加其他的组件到Login.vue中,使得页面更加新颖耐看。
javascript"><!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同 内容都写在一个template标签中,template标签必须有一个根标签
-->
<template><div class="login_container"><!-- 登录盒子--><div class="login_box"><!-- 头像盒子--><div class="img_box"><img src="./assets/tx.jpg" /></div><!-- 登录表单--><div style="margin-top: 100px; padding-right: 20px;"><el-form ref="form" label-width="80px" ><el-form-item label="账号"><el-input v-model="account" ></el-input></el-form-item><el-form-item label="密码" ><el-input show-password v-model="password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="login()" >登录</el-button><el-button>取消</el-button></el-form-item></el-form></div></div></div>
</template><script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */export default{data(){return{account:"",password:""}},methods:{login(){//进行前端判断账号密码不能为空if(this.account.length==0){this.$message({ message: '账号不能为空', type: 'warning'});return;}if(this.password.length==0){this.$message({ message: '密码不能为空', type: 'warning'});return;}//与后端交互//后端响应回来一个数据,用来判断是否登陆成功,如果登陆成功就跳转下个页面//this.$router.push("路由地址") 用来跳转页面this.$router.push("/main");},}}
</script><style>.login_container{height: 100vh;margin: 0px;padding: 0px;background-image: url(assets/vue-cli.png);}.login_box{width: 450px;height: 350px;background-color: #fff;border-radius: 10px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);opacity: 0.95;}.img_box{width: 130px;height: 130px;position: absolute;left: 50%;transform: translate(-50%,-50%);background-color: #fff;border-radius: 50%;padding: 5px;border: 1px solid #eee;}.img_box img{width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}
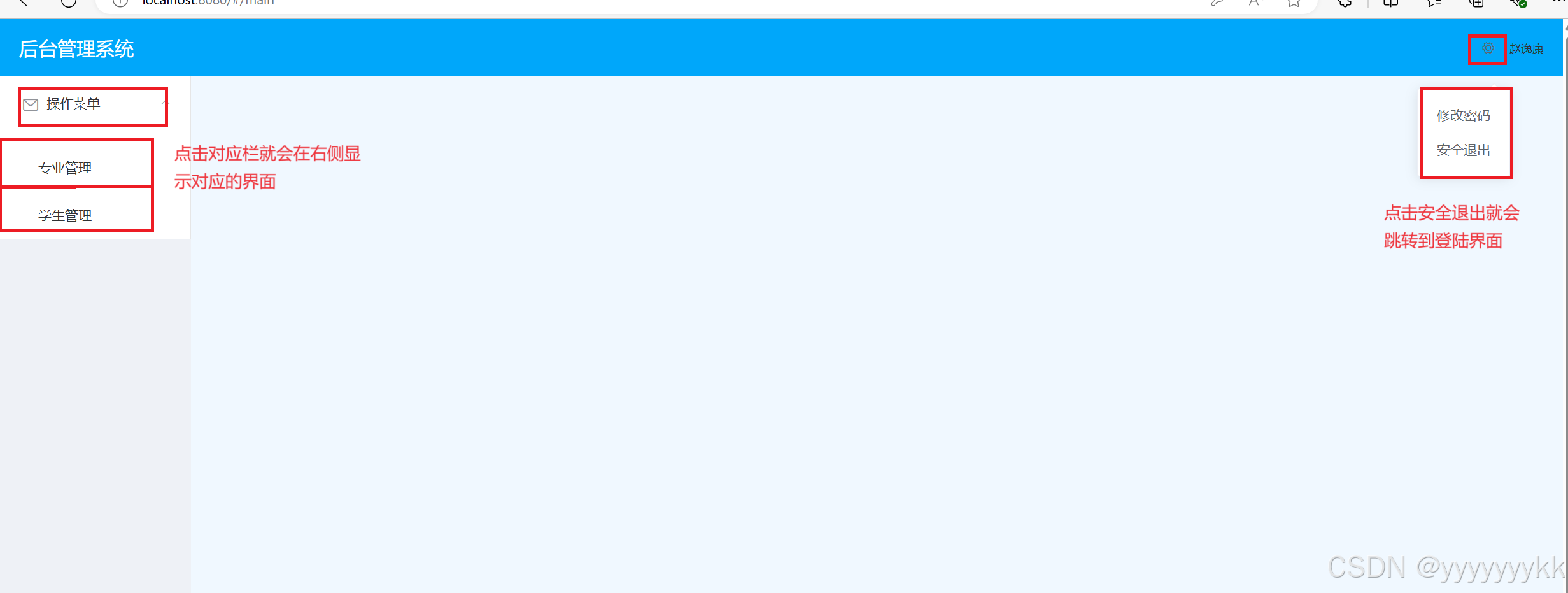
</style>下面我们要来写管理系统平台的页面:
注意:1.左侧为导航栏,下拉选择,并且每点击一个选择都会跳转到对应的界面,但是不会重新开一个界面(这里就要用到路由嵌套)。
2.点击右侧系统按钮会弹出选项,并且点击安全退出就会跳转到登录界面。

3.点击安全退出会弹出警告消息,让用户确认退出。

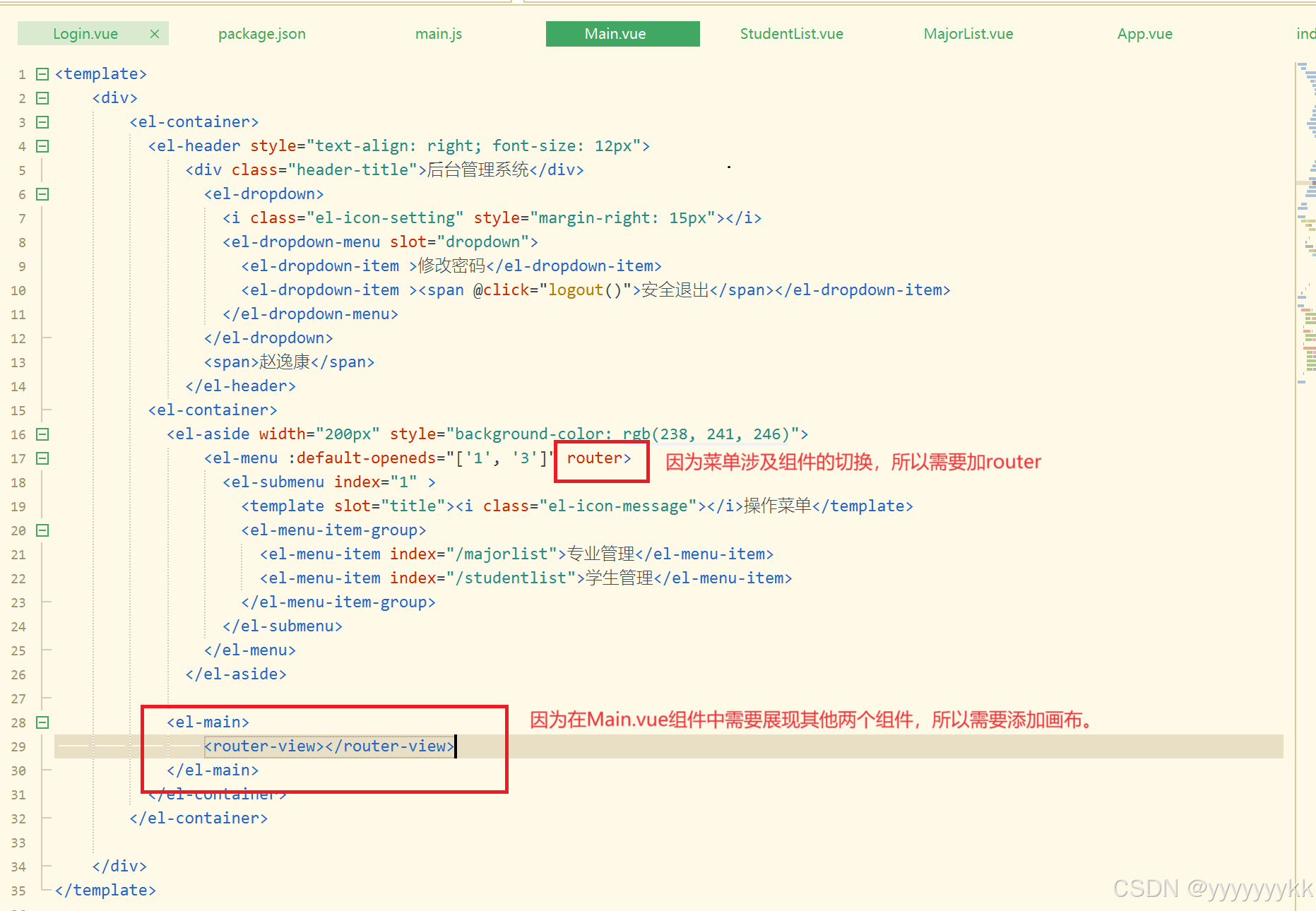
javascript"><template><div><el-container><el-header style="text-align: right; font-size: 12px"><div class="header-title">后台管理系统</div><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item >修改密码</el-dropdown-item><el-dropdown-item ><span @click="logout()">安全退出</span></el-dropdown-item></el-dropdown-menu></el-dropdown><span>赵逸康</span></el-header><el-container><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1', '3']" router><el-submenu index="1" ><template slot="title"><i class="el-icon-message"></i>操作菜单</template><el-menu-item-group><el-menu-item index="/majorlist">专业管理</el-menu-item><el-menu-item index="/studentlist">学生管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-main><router-view></router-view></el-main></el-container></el-container></div>
</template><script>export default{data(){return{}},methods:{logout(){this.$confirm('您确定要退出吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$router.push("/login");})}}}
</script><style>.el-header {background-color: #00a7fa;color: #333;line-height: 60px;}.el-main {background-color: aliceblue;height: 100vh;}.header-title{width: 300px;float: left;text-align: left;font-size: 20px;color: white;}</style>再接下来就是两个专业管理和学生管理的子界面了,这两个界面都是再Main.vue下的子界面,所以在配置路由的时候就需要使用到路由嵌套,并且在Main.vue中还需要加上画布。

下面两个StudentList.vue 和 MajorList.vue两个组件就很简单了,只需要在ElementUI中挑选出自己喜欢的表格组件,合理套用即可。
MajorList.vue:
javascript"><template><el-table:data="tableData"style="width: 35%"><el-table-columnprop="grade"label="年级"width="180"></el-table-column><el-table-columnprop="major"label="专业"width="180"></el-table-column><el-table-columnprop="students"label="学生人数"></el-table-column></el-table>
</template><script>export default{data(){return{tableData: [{grade: '20级',major: '计算机科学与技术',students: 300}, {grade: '21级',major: '计算机科学与技术',students: 350}, {grade: '22级',major: '计算机科学与技术',students: 330}, {grade: '23级',major: '计算机科学与技术',students: 360}]}},methods:{}}
</script><style>
</style>StudentList.vue:
javascript"><template><el-table:data="tableData"borderstyle="width: 100%"><el-table-columnfixedprop="id"label="学号"width="200"></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="major"label="专业"width="170"></el-table-column><el-table-columnprop="class"label="班级"width="150"></el-table-column><el-table-columnprop="address"label="家庭地址"width="530"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column><el-table-columnfixed="right"label="操作"width="100"><template slot-scope="scope"><el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button><el-button type="text" size="small">编辑</el-button></template></el-table-column></el-table>
</template><script>export default{data(){return{tableData: [{id: "1001",name: '张三',major: '计算机科学与技术',class: '计科2201',address: '陕西省渭南市大荔县666号',zip: 111111}, {id: '1002',name: '王小虎',major: '计算机科学与技术',class: '计科2201',address: '上海市普陀区金沙江路 1517 弄',zip: 200333}, {id: '1003',name: '李四',major: '网络工程',class: '网络2201',address: '陕西省延安市宝塔区888号',zip: 222222}, {id: '1004',name: '王小虎',major: '人工智能',class: '智能2201',address: '陕西省西安市未央区777号',zip: 333333}]}},methods:{handleClick(row) {console.log(row);}}}
</script><style>
</style>四.总结
本篇博客呢,带领大家做了一个简单的vue-cli框架和ElementUI的综合利用和搭建,其中还是包括很多细节的,比如嵌套路由后的添加画布以及组件切换需要加的router都是非常小的细节部分,我们做程序员必须要细节一些的。到这里呢,就要和大家说再见了,期待我们的下次再见,对于本篇博客有问题的同学可以在评论区留言或者私信博主嗷,我们一起进步!!!制作不易,还请大家可以多多支持,一键三连,谢谢大家!!!