盒子模型:
边框:
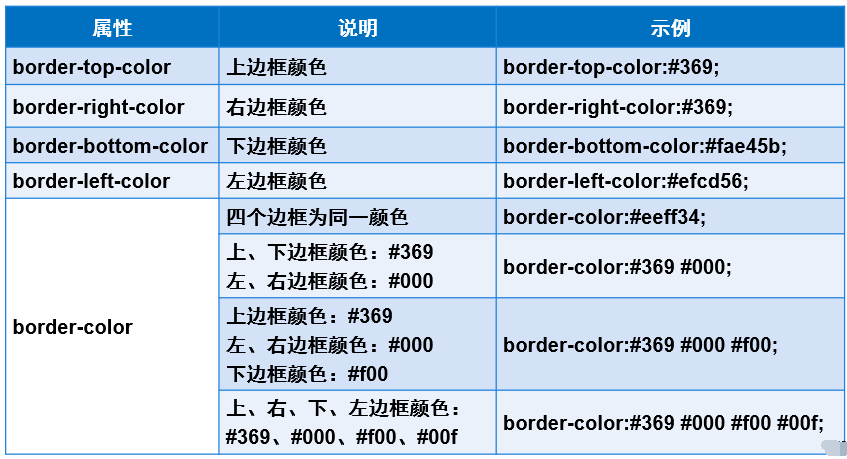
border-color:边框颜色

border-width:边框粗细
1.thin
2.medium
3.thick
4.像素值
border-width:5px ;
border-width:20px 2px;
border-width:5px 1px 6px;
border-width:1px 3px 5px 2px;这个简写属性需要按照顺时针方向(从上到右)提供四个值,分别对应上、右、下、左四个边的宽度。如果只提供了三个值,那么第四个值将默认与第一个值相同。
border-style:边框样式
1.none 无边框
2.hidden 无边框
3.dotted 边框以点状方式绘制,每个点之间有间隙。
4.dashed 边框以虚线方式绘制,每个短划线之间有间隙。
5.solid 边框以实线方式绘制,没有间隙。
6.double 边框以双线方式绘制,两条线之间有间隙
border简写:
同时设置边框的宽度,样式,颜色
宽度样式颜色的顺序来简写
border:1px solid #3a6587;
外边距:margin
margin-top:
margin-right:
margin-bottom:
margin-left:
margin:
网页居中对齐:margin:0px auto 必要条件:块元素,固定宽度
内边距:padding
padding-left:
padding-right:
padding-top:
padding-bottom:
padding:
padding:20px 5px 8px 10px ;
padding:10px 5px;
padding:30px 8px 10px ;
padding:10px;盒子模型的尺寸:
内容宽度+内边距+外边距=盒子模型总尺寸
box-sizing:让盒子内容装在盒子里
因为盒子
border-radius圆角边框:
顺时针,从左上开始
用来给div盒子增加圆形边框
值越大圆的半径越大
border-radius: 20px 10px 50px 30px;

用border-radius制作圆形:不会
注意:高度和宽度一样
div{width: 100px;height: 100px;border: 4px solid red;border-radius: 50%;}
border-radius制作特殊图形
制作这个时,需要一个宽是高两倍的矩形,然后把上面的两个角变成圆的

宽100px高50px,圆角50%
border-radius: 20px 10px 50px 30px;
同样的,这个是宽50高100,圆角50%
盒子阴影:box-shadow
box-shadow:inset x-offset y-offset blur-radius color;水平偏移量 垂直偏移量 模糊半径 颜色阴影的水平偏移量为5像素,垂直偏移量为5像素,模糊半径为10像素,颜色为半透明的蓝色(使用RGBA表示法)。
.element {box-shadow: 5px 5px 10px rgba(0, 0, 255, 0.5);
}
向四周发散的阴影
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.1), 0 0 10px 0 rgba(0,0,0,0.2);



