👽发现宝藏
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。
在数据科学和数据分析领域,数据可视化是一种强大的工具,可以帮助我们更好地理解数据、发现模式和趋势。Python作为一种流行的数据科学工具,拥有多种数据可视化库。本文将重点比较Bokeh和Altair这两个常用的Python数据可视化库,探讨它们的优缺点以及在不同场景下的适用性。
Bokeh__5">Bokeh 简介
Bokeh是一个交互式可视化库,它能够创建各种类型的交互式图表,包括散点图、线图、条形图等。Bokeh提供了丰富的工具,使用户能够在图表中进行缩放、平移和选择等操作。
Altair__9">Altair 简介
Altair是一个基于Vega和Vega-Lite的声明式统计可视化库。它的设计理念是简单性和一致性,使用者只需通过简单的Python语法即可创建复杂的可视化图表,而无需深入了解底层的绘图细节。
Bokeh__Altair__13">Bokeh 与 Altair 的比较
-
易用性:
-
交互性:
-
可视化表达能力:
示例代码和解析
Bokeh__29">Bokeh 示例:
python">from bokeh.plotting import figure, show
from bokeh.sampledata.iris import flowers# 创建一个散点图
p = figure(title="Iris Dataset", x_axis_label='Petal Length', y_axis_label='Petal Width')# 添加散点数据
p.circle(flowers['petal_length'], flowers['petal_width'], legend_label='Iris Flowers', color='blue', size=8)# 显示图表
show(p)
解析:
Altair__51">Altair 示例:
python">import altair as alt
from vega_datasets import data# 加载数据集
iris = data.iris()# 创建散点图
scatter = alt.Chart(iris).mark_circle().encode(x='petalLength:Q',y='petalWidth:Q',color='species:N',tooltip=['species', 'petalLength', 'petalWidth']
).properties(title='Iris Dataset',width=400,height=300
).interactive()# 显示图表
scatter
解析:
- 使用Altair创建一个散点图,x轴为花瓣长度,y轴为花瓣宽度,颜色根据鸢尾花的种类进行编码。
- 使用Altair的
mark_circle方法创建散点图,并指定x、y、color等属性。 - 最后通过
.properties方法设置图表标题、宽度和高度,并调用.interactive()方法使图表具有交互功能。
通过以上示例和比较,我们可以看出,Bokeh和Altair都是功能强大的Python可视化库,它们各有优劣,选择合适的库取决于具体的需求和个人偏好。Bokeh适用于需要复杂交互的场景,而Altair则更适合于快速创建漂亮的可视化图表。
案例与代码示例
Bokeh__87">1. Bokeh 案例:
假设我们有一组销售数据,包括产品名称、销售量和销售额,我们想要使用 Bokeh 创建一个交互式条形图来展示各产品的销售情况。
python">from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource, HoverTool
from bokeh.transform import factor_cmap
import pandas as pd# 创建示例销售数据
sales_data = {'Product': ['Product A', 'Product B', 'Product C', 'Product D'],'Sales Volume': [100, 150, 200, 120],'Revenue': [5000, 7500, 10000, 6000]
}df = pd.DataFrame(sales_data)# 设置输出文件
output_file("sales_bar_chart.html")# 创建ColumnDataSource
source = ColumnDataSource(df)# 创建绘图对象
p = figure(x_range=df['Product'], plot_height=350, title="Sales Summary",toolbar_location=None, tools="")# 添加条形图
p.vbar(x='Product', top='Sales Volume', width=0.9, source=source,line_color='white', fill_color=factor_cmap('Product', palette='Set1', factors=df['Product']))# 添加悬停工具
p.add_tools(HoverTool(tooltips=[("Product", "@Product"), ("Sales Volume", "@{Sales Volume}"), ("Revenue", "@Revenue")]))# 设置图表属性
p.xgrid.grid_line_color = None
p.y_range.start = 0
p.yaxis.axis_label = "Sales Volume"# 显示图表
show(p)
这段代码是用于创建一个简单的条形图来展示销售数据,并使用 Bokeh 库进行可视化。以下是代码的主要步骤解析:
-
导入必要的库:
-
创建示例销售数据:
- 使用字典形式创建了示例的销售数据,包括产品名称、销售量和收入。
-
将数据转换为 Pandas DataFrame:
- 使用
pd.DataFrame()函数将销售数据转换为 DataFrame。
- 使用
-
设置输出文件:
- 使用
output_file()函数设置输出文件名为 “sales_bar_chart.html”。
- 使用
-
创建 ColumnDataSource:
- 使用
ColumnDataSource类将 DataFrame 转换为 Bokeh 可用的数据源。
- 使用
-
创建绘图对象:
- 使用
figure()函数创建一个条形图对象p,指定了 x 轴的范围、绘图高度、标题等属性。
- 使用
-
添加条形图:
- 使用
vbar()方法向绘图对象添加条形图,指定了 x 值(产品名称)、条形的高度(销售量)、线条颜色、填充颜色等属性。
- 使用
-
添加悬停工具:
- 使用
add_tools()方法向绘图对象添加悬停工具,指定了悬停时显示的信息,包括产品名称、销售量和收入。
- 使用
-
设置图表属性:
- 使用一系列属性设置函数设置图表的外观属性,如去除 x 轴的网格线、设置 y 轴起始值、设置 y 轴标签等。
-
显示图表:
- 使用
show()函数显示绘图对象。
- 使用
通过这些步骤,代码创建了一个包含销售数据的条形图,并通过悬停工具提供了额外的交互信息。

Altair__171">2. Altair 案例:
假设我们有一组学生的成绩数据,包括学生姓名、数学成绩和英语成绩,我们想要使用 Altair 创建一个散点图来展示学生的数学成绩与英语成绩的关系。
python">import altair as alt
import pandas as pd# 创建示例成绩数据
score_data = {'Student': ['Alice', 'Bob', 'Charlie', 'David', 'Emma'],'Math Score': [85, 90, 75, 80, 95],'English Score': [75, 85, 80, 70, 90]
}df = pd.DataFrame(score_data)# 创建散点图
scatter_plot = alt.Chart(df).mark_point().encode(x='Math Score',y='English Score',tooltip=['Student', 'Math Score', 'English Score']
).properties(title='Math vs English Scores',width=400,height=300
).interactive()# 显示图表
scatter_plot
这些示例代码展示了如何使用 Bokeh 和 Altair 分别创建交互式条形图和散点图,以展示销售数据和成绩数据的可视化。通过这些示例,可以更好地理解 Bokeh 和 Altair 在实际应用中的使用方法和效果。
Bokeh__205">3. Bokeh 案例(交互式地图):
假设我们有一组城市的经纬度数据,以及每个城市的人口数量,我们希望使用 Bokeh 创建一个交互式地图,显示每个城市的位置并以圆的大小表示人口数量。
python">from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource, HoverTool# 示例城市数据
cities_data = {'City': ['New York', 'Los Angeles', 'Chicago', 'Houston'],'Latitude': [40.7128, 34.0522, 41.8781, 29.7604],'Longitude': [-74.0060, -118.2437, -87.6298, -95.3698],'Population': [8399000, 3990456, 2705994, 2320268]
}df = pd.DataFrame(cities_data)# 设置输出文件
output_file("population_map.html")# 创建ColumnDataSource
source = ColumnDataSource(df)# 创建绘图对象
p = figure(plot_width=800, plot_height=600, title="Population Map",toolbar_location="below")# 添加圆形标记
p.circle(x='Longitude', y='Latitude', size='Population' / 100000,fill_alpha=0.6, line_color=None, source=source)# 添加悬停工具
hover = HoverTool()
hover.tooltips = [("City", "@City"), ("Population", "@Population")]
p.add_tools(hover)# 设置图表属性
p.xaxis.axis_label = "Longitude"
p.yaxis.axis_label = "Latitude"# 显示图表
show(p)
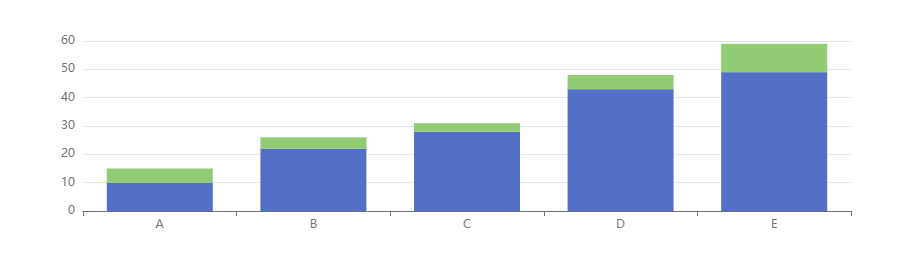
Altair__250">4. Altair 案例(堆叠柱状图):
假设我们有一组月度销售数据,包括销售额和利润,我们希望使用 Altair 创建一个堆叠柱状图,展示每个月的销售额和利润情况。
python">import altair as alt
import pandas as pd# 示例销售数据
sales_data = {'Month': ['Jan', 'Feb', 'Mar', 'Apr', 'May'],'Sales': [50000, 60000, 70000, 55000, 65000],'Profit': [20000, 25000, 30000, 22000, 27000]
}df = pd.DataFrame(sales_data)# 创建堆叠柱状图
stacked_bar_chart = alt.Chart(df).mark_bar().encode(x='Month',y='Sales',color=alt.value('blue'),tooltip=['Month', 'Sales']
).properties(title='Monthly Sales and Profit',width=400,height=300
).interactive() + \
alt.Chart(df).mark_bar().encode(x='Month',y='Profit',color=alt.value('orange'),tooltip=['Month', 'Profit']
)# 显示图表
stacked_bar_chart
这些示例代码展示了如何使用 Bokeh 和 Altair 分别创建交互式地图和堆叠柱状图,以展示城市人口分布和销售数据的可视化。这些示例为使用 Bokeh 和 Altair 进行数据可视化提供了更多的灵感和实践经验。

总结
本文对Python中两个常用的数据可视化库 Bokeh 和 Altair 进行了比较和探讨。通过对它们的特点、优缺点以及使用示例的详细分析,读者可以更好地了解这两个库的功能和适用场景,从而更好地选择合适的库来进行数据可视化工作。
在比较中,我们发现:
针对不同的需求和技能水平,读者可以灵活选择使用 Bokeh 或 Altair 进行数据可视化。Bokeh 适用于需要复杂交互和自定义外观的场景,而 Altair 则更适合快速创建漂亮的可视化图表。
通过本文的介绍和示例代码,读者可以进一步掌握 Bokeh 和 Altair 的使用方法,并在实践中运用它们来进行数据可视化工作。同时,我们也展望了数据可视化领域未来的发展趋势,包括增强交互性、提升性能和效率、整合机器学习和深度学习等方面。
总之,数据可视化作为数据科学和数据分析领域的重要工具,将在未来继续发挥重要作用。Bokeh 和 Altair 等可视化库的不断发展和完善,将为用户提供更加强大和便捷的数据可视化工具,助力数据分析和决策支持工作的开展。