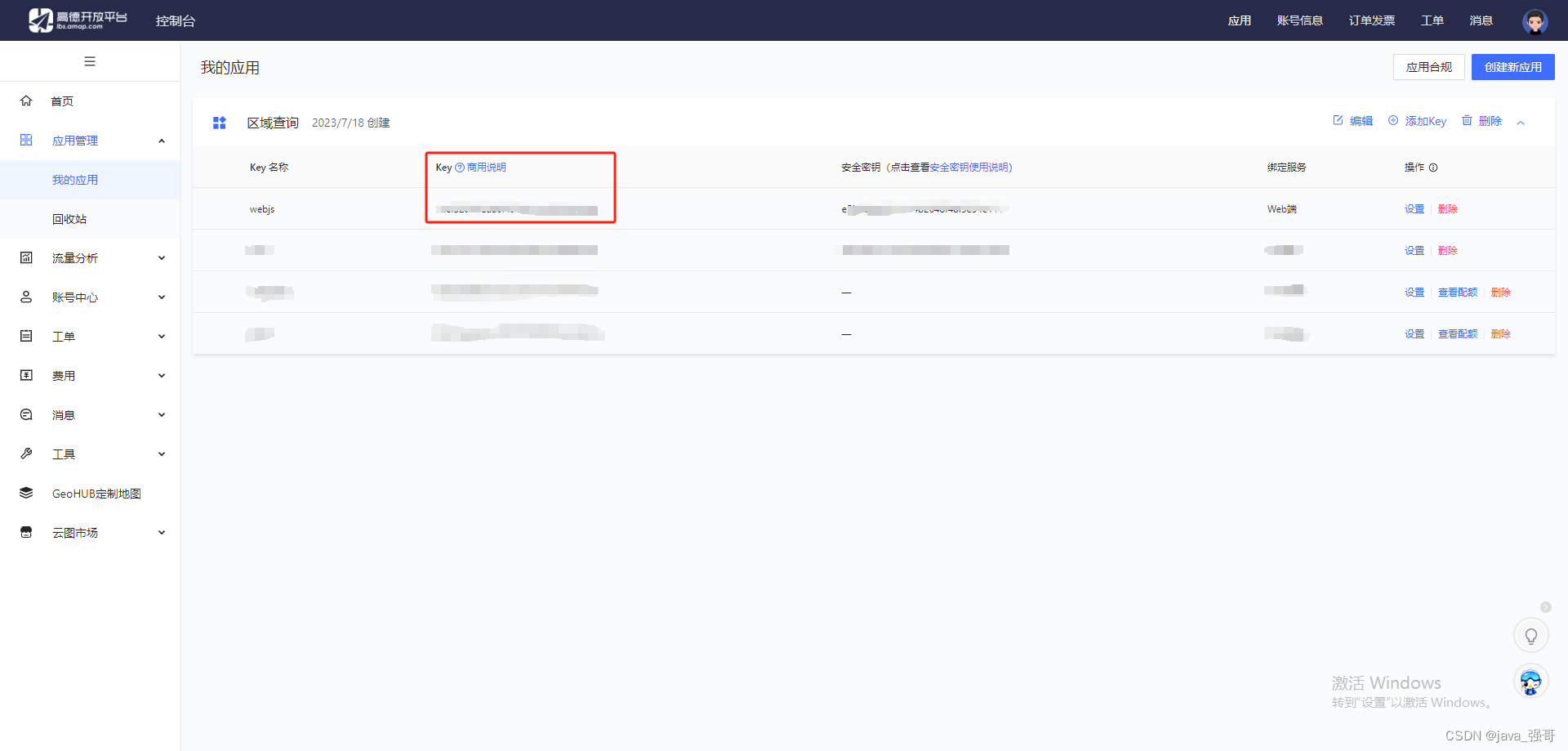
1.申请key
key申请地址:https://console.amap.com/dev/key/app


官方文档
https://lbs.amap.com/api/javascript-api-v2/summary
html_7">2.html接入示例
- 需要将YOUR_KEY替换成自己的key
html"><!doctype html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title>高德地图demo</title><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /><style>html,body,#container {height: 100%;width: 100%;}.amap-icon img,.amap-marker-content img {width: 25px;height: 34px;}.cus_info_window {background-color: #fff;padding: 10px;}</style>
</head><body><div id="container"></div><script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=YOUR_KEY"></script><script type="text/javascript">// 创建地图实例var map = new AMap.Map("container", {zoom: 18,center: [104.70049, 29.422945],resizeEnable: true});// 创建点覆盖物var marker = new AMap.Marker({position: new AMap.LngLat(104.70049, 29.422945),icon: 'https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',offset: new AMap.Pixel(-13, -30)});map.add(marker);// 创建信息窗体var infoWindow = new AMap.InfoWindow({isCustom: true, // 使用自定义窗体content: '<div class="cus_info_window">世界无花果博览园</div>', // 信息窗体的内容可以是任意 html 片段offset: new AMap.Pixel(16, -45)});var onMarkerClick = function (e) {infoWindow.open(map, e.target.getPosition()); // 打开信息窗体// e.target 就是被点击的 Marker}marker.on('click', onMarkerClick); // 绑定 click 事件</script>
</body></html>